.net framework中webapi使用swagger进行接口文档展示
第一步:在nuget程序包管理中搜索“Swashbuckle”包,然后进行安装(注:如果是.net core api请安装Sawshbuckle aspnetcore)。
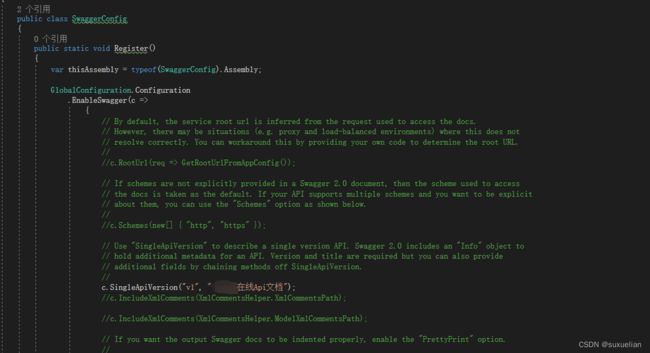
第二步:打开项目App_Start文件夹,修改SwaggerConfig.cs配置文件
我这里仅仅是修改swagger文档的标题
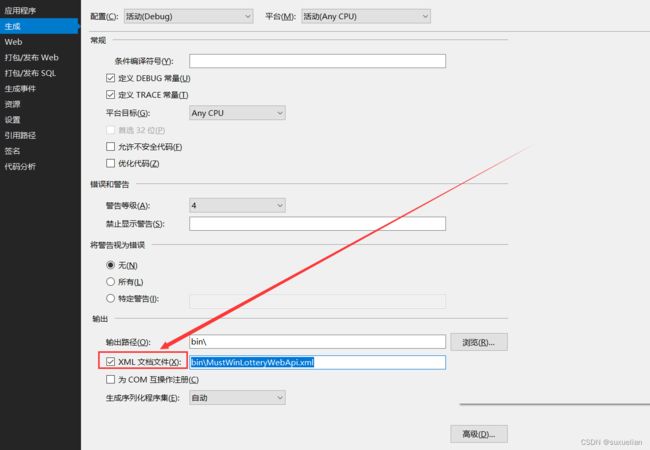
第三步:创建主项目的xml注释文档:
右键项目→属性→生成→选中下方的 "XML文档文件" 然后保存
如果是其他类库项目,比如实体类库,用于创建接口请求参数实体或返回参数实体项目,需要在swagger文档中展示备注时,可在启动项中添加配置:
c.IncludeXmlComments(XmlCommentsHelper.XmlCommentsPath);
c.IncludeXmlComments(XmlCommentsHelper.ModelXmlCommentsPath); ///
/// 需要展示在swagger文档中实体XML路径
///
public class XmlCommentsHelper
{
///
/// XML注释路径
///
public static string XmlCommentsPath
{
get
{
string path = string.Format("{0}/bin/MustWinLotteryWebApi.xml", System.AppDomain.CurrentDomain.BaseDirectory);
return path;
}
}
///
/// 模型XML注释路径
///
public static string ModelXmlCommentsPath
{
get
{
string path = string.Format("{0}/bin/MustWinLotteryWebApi.Model.xml", System.AppDomain.CurrentDomain.BaseDirectory);
return path;
}
}
}完成以上操作后,可直接启动webapi项目,然后在接口地址后面输入 /swagger (默认是英文的,如果需要中文显示 还需要做汉化处理)
以下是对swagger文档进行汉化处理方法:
第一步:在nuget程序包管理中搜索“Swagger.Net”包和“Swagger.Net.UI”,然后进行安装。
第二步:安装完成后,注释掉SwaggerNet类中的assembly
第三步:创建一个“SwaggerControllerDescProvider”类,用于对swagger文档中的内容进行汉化处理。
///
/// swagger显示控制器的描述
///
public class SwaggerControllerDescProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionary _cache = new ConcurrentDictionary();
private readonly string _xml;
///
///
///
///
/// xml文档路径
public SwaggerControllerDescProvider(ISwaggerProvider swaggerProvider, string xml)
{
_swaggerProvider = swaggerProvider;
_xml = xml;
}
public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey, out srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionary { { "ControllerDesc", GetControllerDesc() } };
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
}
///
/// 从API文档中读取控制器描述
///
/// 所有控制器描述
public ConcurrentDictionary GetControllerDesc()
{
string xmlpath = _xml;
ConcurrentDictionary controllerDescDict = new ConcurrentDictionary();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty;
string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split('.');
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
} 第四步:在SwaggerUI文件夹中,创建一个swagger_lang.js的js,用于对swagger进行汉化处理(注:这个文件必须添加,否则汉化将失败)
swagger_lang.js 文件中的js内容如下:
///
/// 中文转换
///
var SwaggerTranslator = (function () {
//定时执行检测是否转换成中文,最多执行500次 即500*50/1000=25s
var iexcute = 0,
//中文语言包
_words = {
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"Click to set as parameter value": "点击设置参数",
"server returned": "服务器返回"
},
//定时执行转换
_translator2Cn = function () {
if ($("#resources_container .resource").length > 0) {
_tryTranslate();
}
if ($("#explore").text() == "Explore" && iexcute < 500) {
iexcute++;
setTimeout(_translator2Cn, 50);
}
},
//设置控制器注释
_setControllerSummary = function () {
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
strSummary = summaryDict[controllerName];
if (strSummary) {
var option = $(item).children(".heading").children(".options");
if ($(option).children(".controller-summary").length > 0) {
$(option).children(".controller-summary").remove();
}
$(option).prepend('' + strSummary + ' ');
}
}
});
}
});
},
//尝试将英文转换成中文
_tryTranslate = function () {
$('[data-sw-translate]').each(function () {
$(this).html(_getLangDesc($(this).html()));
$(this).val(_getLangDesc($(this).val()));
$(this).attr('title', _getLangDesc($(this).attr('title')));
});
},
_getLangDesc = function (word) {
return _words[$.trim(word)] !== undefined ? _words[$.trim(word)] : word;
};
return {
Translator: function () {
$("#logo").html("公司名称").attr("href", "http://www.xx.com");
$('body').append('');
//设置控制器描述
_setControllerSummary();
_translator2Cn();
},
translate: function () {
this.Translator();
}
}
})();
//执行转换
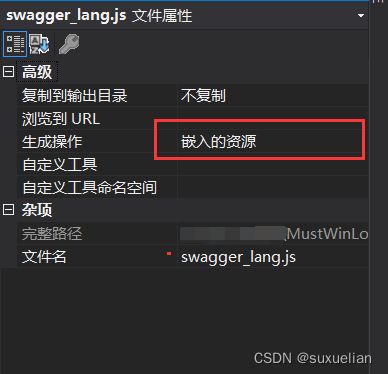
SwaggerTranslator.Translator();这里需要注意,新增的swagger_lang.js文件需要修改文件属性,将文件生成操作修改为“嵌入的资源”。
第五步:将创建的swagger_lang.js在SwaggerConfig文件中进行引用:
c.InjectJavaScript(thisAssembly, "MustWinLotteryWebApi.SwaggerUI.swagger_lang.js"); //引用中文包以上就是我对“.net framework中webapi使用swagger进行接口文档展示”的实现方式及汉化方式的整理,希望对各位码友有帮助。