- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- SpringBoot项目中读取resource目录下的文件(六种方法)
web18285997089
面试学习路线阿里巴巴springbootpythonpycharm
文章目录一、先获取绝对路径再读取文件(jar包里会获取不到)方法一:类加载器的getResource().getPath()获取目录路径方法二:类加载器的getResource().getPath()获取文件路径二、直接获取文件流(jar包可用)方法三:ClassLoader对象的getResourceAsStream()方法四:Class对象的getResourceAsStream()三、使用封
- SpringBoot分布式架构下字典表设计与实战应用
潘多编程
springboot分布式架构
在分布式系统中,字典表作为基础数据的核心载体,其设计合理性直接影响系统的扩展性和维护效率。本文将结合具体代码实例,深入讲解分布式环境下字典表的设计方案与实现细节。一、分布式环境下的字典表挑战数据一致性要求:多服务节点间的字典数据同步高并发访问压力:基础数据的频繁读取需求动态更新需求:业务运行时字典数据的热更新能力多级缓存策略:本地缓存与分布式缓存的协同工作二、技术方案设计架构图:[Client]-
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
- 为微服务架构增加聚合层
hello_world!
云原生springboot
最近公司业务繁忙,全力以赴在做狐小E,一直没时间做技术分享,现在上线了,终于有时间来写点东西。网关是微服务架构不可或缺的一部分,作为微服务架构的唯一入口,将所有请求转发到后端对应的微服务上去,同时又可以将各个微服务中的通用功能集中到网关去做,而不是在每个微服务都实现一遍,比如权限校验,限流,熔断和监控等。如图所示,这是个典型的前后端分离的微服务架构,但这个架构在的问题是,一个接口无法同时满足不同场
- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
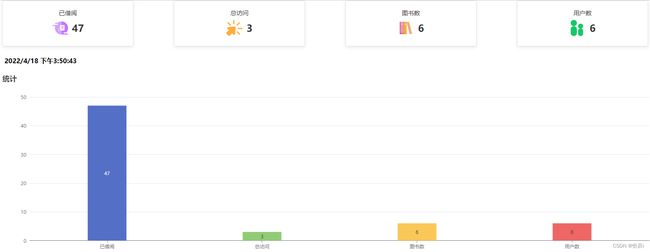
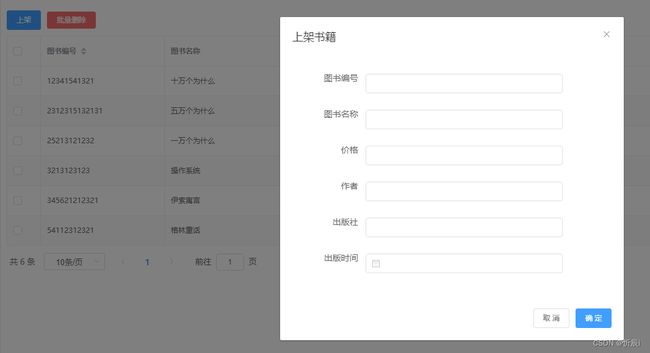
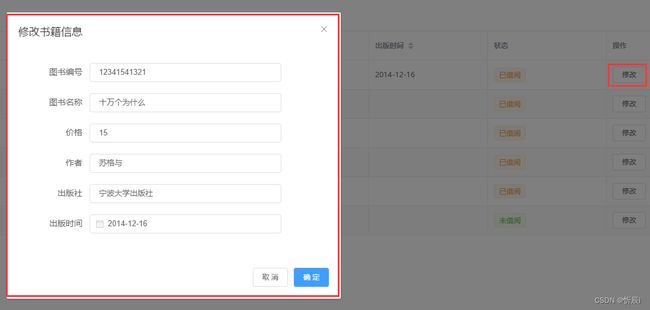
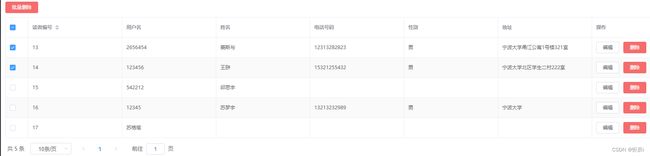
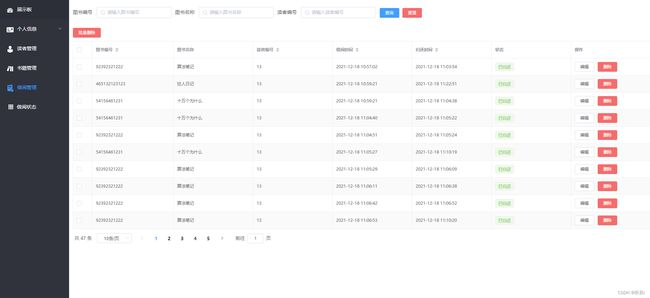
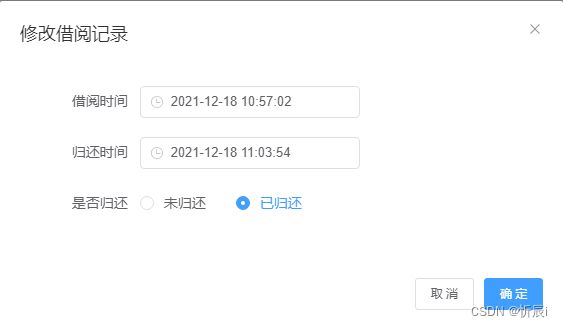
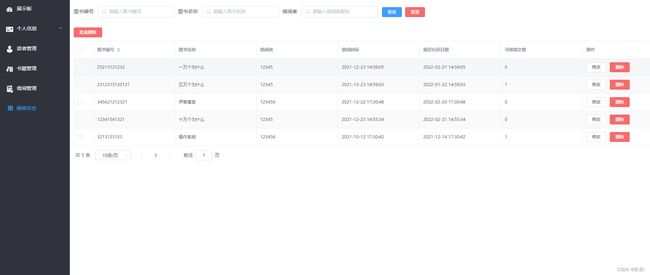
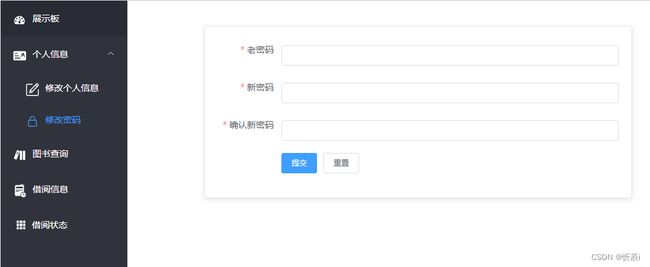
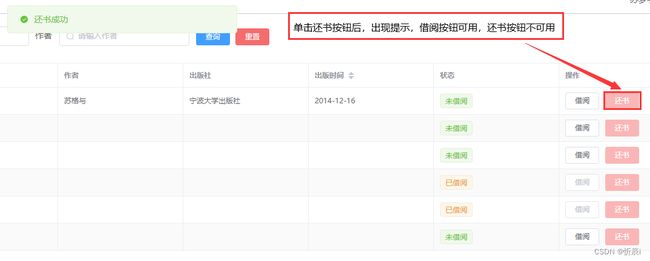
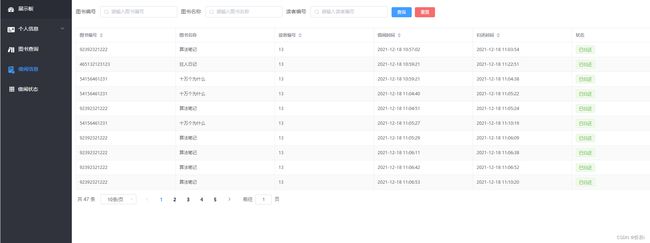
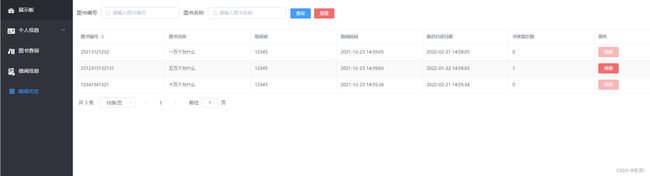
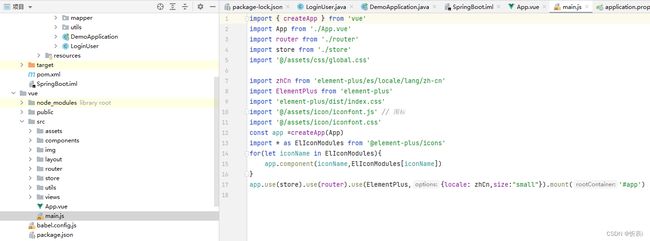
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- 后端登录校验(一)——会话技术
develop_lost
服务器运维
一、登录校验1.什么是登录校验登录校验是服务器端对浏览器端(就是客户端)发送的请求进行校验。校验用户的登录情况,如果用户已经登录,则允许进行用户需要的业务操作,反之则禁止用户操作业务操作,并返回给用户一个错误的提示,让客户端跳转到的登录页面,进行登录操作。2.如何进行登录校验-先认清http协议:http协议是无状态协议,无状态是客户端的每一次请求都是独立的,这次的请求不会携带上一次的数据,服务器
- Java后端开发技术详解
小二爱编程·
java开发语言
Java作为一门成熟的编程语言,已广泛应用于后端开发领域。其强大的生态系统和广泛的支持库使得Java成为许多企业和开发者的首选后端开发语言。随着云计算、微服务架构和大数据技术的兴起,Java后端开发的技术栈也不断演进。本文将详细介绍Java后端开发的核心技术,包括Java基础、常见框架、数据库操作、缓存技术、异步编程等。1.Java基础:理解面向对象的编程Java是一种面向对象的编程语言,面向对象
- 基于springboot的社区团购系统设计
Olivia-gogogo
springboot后端java
一、引言在当今数字化时代,信息技术正以前所未有的速度渗透到社会的各个领域,深刻地改变着人们的生活和工作方式。教育领域也不例外,随着高等教育的普及和招生规模的不断扩大,大学生入学审核工作面临着越来越大的挑战。传统的人工入学审核方式已难以满足现代教育管理的需求,暴露出诸多弊端。传统人工入学审核方式效率低下。在每年的招生季,高校招生工作人员需要面对大量的入学申请材料,这些材料不仅数量庞大,而且种类繁多,
- Spring Boot 项目 90% 存在这 15 个致命漏洞,你的代码在裸奔吗?
风象南
原创随笔javaspringboot后端web安全系统安全
文章首发公众号【风象南】SpringBoot作为一款广泛使用的Java开发框架,虽然为开发者提供了诸多便利,但也并非无懈可击,其安全漏洞问题不容忽视。本文将深入探讨SpringBoot常见的安全漏洞类型、产生原因以及相应的解决方案,帮助开发者更好地保障应用程序的安全。1.SQL注入漏洞漏洞描述:当应用程序使用用户输入的数据来构建SQL查询时,如果没有进行适当的过滤或转义,攻击者就可以通过构造恶意的
- 定时器TIM配置微妙延时函数
寅双木
软件笔记单片机stm32定时器TIM延时函数微妙延时
定时器TIM配置微妙延时函数文章目录定时器TIM配置微妙延时函数`开胃小菜(BOOT0、BOOT1)``Boot0``Boot1(如果有)``三种定时器``高级控制定时器(TIM1,TIM8)``通用定时器(TIM2,TIM3,TIM4,TIM5)``基本定时器(TIM6,TIM7)``TIM6配置Delay_us()``Prescaler(分频系数)``CounterMode(计数模式)``Co
- 后端安全可靠性
Small踢倒coffee_氕氘氚
python自学笔记经验分享
第一步应该提到参数化查询,也就是预编译语句。这是最有效的方法,比如用PDO或者预处理语句来分离数据和指令。然后,ORM框架也是一个好办法,因为它们通常自动处理参数化,减少手写SQL的机会。接下来,输入验证和过滤很重要。虽然不能完全依赖,但白名单验证比如只允许特定字符,或者转义特殊字符,比如MySQL的mysqli_real_escape_string。不过要注意转义不是绝对安全,尤其是不同数据库有
- Nginx 接入 Keepalived 实现高可用,让你的网站稳如泰山!
OutOfMemory~~
nginx服务器前端
一、往期内容回顾前面提到nginx可以实现后端服务的负载均衡,来使得后端的服务能力得到水平的扩展。但是怎么保证nginx的高可用呢,如果nginx挂了,还怎么持续提供服务呢?今天我们就来讲一讲Keepalived实现高可用的方案。二、什么是高可用?Keepalived高可用架构是什么?简单来说,高可用就是让你的网站服务时刻在线,即使出现硬件故障、网络波动等问题,也能快速恢复,保证用户访问不受影响。
- 【深入理解 SpringBoot3】第一弹:SpringBoot3 快速入门
敖云岚
springboot后端java
一、SpringBoot是什么SpringBoot帮我们简单、快速地创建一个独立的、生产级别的Spring应用大多数SpringBoot应用只需要编写少量配置即可快速整合Spring平台以及第三方技术。特性:直接嵌入Tomcat、Jetty或Undertow(无需部署war包)提供可选的starter(场景启动器)简化应用的整合实现按需的自动配置Spring以及第三方库(约定大于配置):appli
- springboot基于bs 架构的母婴用户商城全程服务管理系统(源码+lw+部署文档+讲解等)
源码哆哆V+ymhydo
Java毕设优质源码springboot架构后端
具体实现截图技术栈后端框架SpringBoot采用springboot作为后台的框架,java框架具有简化配置和开发的效率。Spring框架目前是很多java开发者的首选框架,Spring主要有两大功能,控制反转和面向切面的编程。控制反转(IOC)可以实现代码的依赖注入,减少代码的耦合性,大大提高了软件质量,面向切面编程(AOP)主要是应用动态代理的技术对代码逻辑进行分离,可以实现对代码的重用,适
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 如何使用Spring AI提示词模板PromptTemplate?
棉花糖老丫
AI人工智能spring人工智能javaai
如何使用SpringAI提示词模板PromptTemplate目录如何使用SpringAI提示词模板PromptTemplate1、提示词Prompt介绍2、SpringBoot集成SpringAI框架3、提示词模板PromptTemplate用法4、开发代码使用PromptTemplate5、启动Springboot工程并验证本文章节介绍Prompt提示词和PromptTemplate提示词模板
- SpringAI集成DeepSeek
一诚学编程
java人工智能springboot
1、利用spring-ai-openai集成DeepSeek1.1、在DeepSeek开放平台创建APIKEY1.2、创建SpringBoot工程,引入依赖4.0.0org.springframework.bootspring-boot-starter-parent3.3.8org.examplespringai-deepseek1.0-SNAPSHOT17171.0.0-M5org.spring
- Spring的JavaWeb三层架构
可问 可问春风
JAVASSM框架spring架构java
Spring三层架构的核心注解及协作在Spring的JavaWeb三层架构中,通过分层注解实现职责分离和组件管理,各层(表现层、业务层、数据访问层)的协作基于组件扫描和依赖注入(DI)机制。以下是各层的核心注解及其协作关系:1.分层架构与对应注解层级职责注解关联技术表现层处理用户请求,返回响应@Controller/@RestControllerSpringMVC,RESTfulAPI业务层实现业
- HTML5实现左右滑动数据变化
ice_junjun
HTML左右滑动
在HTML中怎么样实现左右滑动?代码附上Bootstrap实例-下拉菜单(Dropdowns)-->-->欢迎登陆页面!这是一个超大屏幕(Jumbotron)的实例。学习更多-->响应式表格布局产品付款日期状态产品123/11/2013待发货产品210/11/2013发货中产品320/10/2013待确认产品420/10/2013已退货产品123/11/2013待发货产品210/11/2013发货
- 微服务SpringCloud配置Gateway网关
weixin_46088323
springcloud微服务gateway
微服务SpringCloud配置Gateway网关1.新建Modulecloud-gateway-gateway95272.pom文件添加修改org.springframework.cloudspring-cloud-starter-gatewayorg.springframework.cloudspring-cloud-starter-netflix-eureka-client3.yml文件配置
- SpringBoot原理篇-SpringBoot配置优先级-Bean管理-起步依赖原理-自动配置两种方案-源码跟踪-自定义starter
汐栊
springbootjavaspring
目录SpringBoot原理篇:配置文件优先级:Bean管理:Bean的作用域:第三方Bean:注意事项:起步依赖的原理:自动配置原理:自动配置:方案一:方案二:个人理解的SpringBoot的自动化配置原理:自动配置-@Conditionnal:自定义starter:SpringBoot原理篇:配置文件优先级:SpringBoot中支持的三种格式的配置文件:1.properties:server
- Spring Bean 的生命周期是怎样的?
冰糖心书房
SpringFramework2025Java面试系列javaspring
SpringBean的生命周期是指从Bean的创建到销毁的整个过程,这个过程由SpringIoC容器管理。理解Bean的生命周期可以帮助我们在控制Bean的初始化和销毁行为,以及在Bean生命周期的不同阶段执行自定义逻辑。以下是SpringBean的完整生命周期,包括各个阶段以及可以介入的方法:1.实例化(Instantiation):Bean定义加载:Spring容器读取Bean定义(XML配置
- Spring Boot中定时任务Cron表达式的终极指南
智能编织者
springboot后端java
SpringBoot中定时任务Cron表达式的终极指南一、Cron表达式基础二、SpringBoot中定时任务的实现三、Cron表达式高级用法四、调试与验证技巧五、常见问题与解决方案六、最佳实践总结定时任务是后端开发中实现周期性业务逻辑的核心技术之一。在SpringBoot生态中,结合@Scheduled注解和Quartz调度框架,开发者可以轻松实现复杂的定时任务。然而,Cron表达式作为定时任务
- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- springboot 项目如何提高并发量
LCY133
spring后端springbootjava后端
提升基于SpringBoot的Web项目并发量需要从应用优化、数据库调优、缓存策略、异步处理、水平扩展等多方面综合改进。以下是具体方案和实践建议:一、应用层优化1.代码性能优化•避免阻塞操作:减少同步锁、长事务、大文件处理等耗时操作。•优化SQL查询:避免N+1查询,使用索引,减少全表扫描。•复用对象:避免频繁创建大对象(如JSON解析工具),使用线程安全对象池。2.线程池配置•调整Web服务器线
- spring的自动配置原理
LCY133
spring后端spring
Spring自动配置(Auto-Configuration)原理详解SpringBoot的自动配置是其核心特性之一,旨在根据应用的依赖和配置环境,自动完成Bean的创建与配置,减少开发者的手动配置工作。其核心思想是“约定优于配置”,通过智能化的默认行为简化开发流程。1.自动配置的核心机制a.条件化配置(Conditional)SpringBoot通过@Conditional系列注解判断是否满足条件
- Spring Boot 中的 @ConditionalOnBean 注解详解
weixin_44563169
springbootjava后端
SpringBoot中的@ConditionalOnBean注解详解1.前言2.`@ConditionalOnBean`作用与基本用法2.1`@ConditionalOnBean`的作用2.2基本用法示例:当`DataSource`Bean存在时,才创建`MyService`Bean3.`@ConditionalOnBean`详解3.1`value`和`type`属性(指定Bean类型)3.2`n
- MySQL海量数据深度分页优化——后端开发
技术征途者
mysql数据库
在后端开发中,当面对MySQL数据库中包含千万级别的数据,并需要进行深度分页查询时,需要考虑优化的问题。在本文中,我们将探讨如何有效地优化MySQL数据库的深度分页查询,以提高查询性能和响应速度。使用索引优化查询索引在数据库查询中起着至关重要的作用。在处理海量数据时,为需要进行深度分页的字段创建合适的索引是提高查询性能的关键。通常情况下,使用主键或唯一键作为排序字段,并为需要筛选的字段和排序字段创
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分