- 从代码到蓝图:开发者转型技术型项目经理的破局之路
一、开发者面临的转型临界点技术型职业瓶颈的四个维度案例:某大厂P7工程师年薪突破80万后陷入停滞,发现35岁后晋升通道收窄至3%技术天花板困境当技术深度达到可解决90%业务需求时,剩余10%的突破需要投入指数级增长的时间成本业务理解断层某金融系统开发者耗时3月重构代码,上线后才发现业务方早已变更需求方向沟通能力边际递减技术团队日均处理跨部门沟通耗时2.3小时,其中62%的时间消耗在需求理解错位上职
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- vite中使用Web Worker 脚本
MDN对WebWorker的说明WebWorker为Web内容在后台线程中运行脚本提供了一种简单的方法。线程可以执行任务而不干扰用户界面。此外,它们可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有这些限制)执行I/O。一旦创建,一个worker可以将消息发送到创建它的JavaScript代码,通过将消息发布到该代码指定的事件处理器(反
- 当我被面试官追问如何优化慢SQL时,我悟了这些底层逻辑
mysql数据库程序员后端
当我被面试官追问如何优化慢SQL时,我悟了这些底层逻辑去年面试字节跳动时,我遇到了一个至今印象深刻的场景:面试官在白板上写了一条包含三表JOIN且带有子查询的SQL,淡淡地说"请分析这条SQL的性能问题"。当时我的后背瞬间绷直——这道题考察的不仅是SQL优化技巧,更是对数据库底层原理的深刻理解。一、面试官到底在考察什么?实战经验:是否真正处理过线上慢查询问题,能否结合业务场景分析知识体系:从索引设
- 信创产品在政府采购中的五大优势
程序员
信创产品在政府采购中扮演着越来越重要的角色,其优势逐渐凸显,为政府采购领域带来了诸多积极影响。随着信息技术的飞速发展和国家对自主创新的高度重视,信创产品凭借自身独特的特性,在政府采购市场中展现出强大的竞争力。以下将详细阐述信创产品在政府采购中的五大优势。安全性更高在数字化时代,信息安全至关重要,尤其是对于政府采购项目,涉及大量敏感信息和公共利益。信创产品在安全性方面具有显著优势。首先,信创产品的研
- 烧掉 700 亿学费后,中国企业终于懂了:换软件才是真正的省钱
程序员安全数据库
2018年深圳宝安机场,76岁的中兴创始人侯为贵拖着行李箱赶赴美国的照片全网刷屏。芯片断供7天,这家通信巨头市值蒸发700亿;2022年某新能源车企因EDA软件禁用,耗资数十亿的研发项目直接停摆。中国企业终于意识到:躺在全球化温床上的时代,结束了。从芯片到数据库,从工业软件到办公系统,中国企业正把“进口零件”一个个抠下来——这不是赌气,而是被逼出来的生存智慧。一、当“卡脖子”变成商机2020年哈工
- deepseek时代,快消行业AI搜索破局战:3步抢占3亿用户决策入口
白雪讲堂
人工智能大数据
——2025年滋补品牌必须掌握的AI搜索生存法则一、残酷现状:滋补行业正被AI搜索重构规则1.AI搜索用户规模爆发,高净值人群加速迁移3.31亿用户:2025年AI搜索用户规模(QuestMobile数据),中青年、高学历人群占比超60%决策路径缩短50%:用户从“搜索-比价-购买”转变为“提问-获取答案-下单”品牌生死线:当用户搜索“阿胶品牌推荐”,若答案中无品牌露出,等于永久失去客户2.滋补行
- C# 的 base 关键字
visual-studio
base关键字用于从派生类中访问基类的成员。使用它可以:调用基类上已被另一个方法覆盖(override)的方法。指定在创建派生类的实例时应该调用基类的构造函数。基类访问只允许在构造函数、实例方法和实例属性访问器中进行。在静态方法中使用base关键字会产生错误。被访问的基类是类声明中指定的基类。例如,如果指定classClassP:ClassJ,则无论ClassJ的基类是什么,都可以从ClassP访
- C# 的 as 关键字
visual-studio
as运算符将表达式结果显式转换为给定的引用或可以为null值的类型。如果无法进行转换,则as运算符返回null。与强制转换表达式不同,as运算符永远不会引发异常。EasT其中,E是返回值的表达式;T是类型或者类参的名称。下面语句结果相同:EisT?(T)(E):(T)nullas运算符仅考虑引用、可以为null、box(装箱)和unbox(拆箱)转换。不能使用as运算符执行用户定义的转换。{IEn
- 【java】注解
6<7
java开发语言
注解什么是注解Annotation(注解)是从JDK5.0开始引入的新技术。Annotation的作用:不是程序本身必需的,但是可以对程序做出解释。可以被其他程序(比如编译器等)读取。Annotation的格式:注解是以“@注释名”在代码中存在的,还可以添加一些参数值,例如:@SuppressWarnings(value=“unchecked”)。Annotation在哪里可以使用?可以附加在pa
- 如何快速提取PDF中的图片?这款免费工具让你事半功倍!
10211234567890
pdf编辑pdfpdf提取图片pdf数据提取pdf提取
在日常学习和工作中,PDF文件几乎成了我们处理文档的标配。但你是否遇到过这样的烦恼:想从PDF里提取图片,却只能手动截图,效率低还容易模糊?尤其是面对几十页的复杂文档,简直让人抓狂……别急!今天分享一个亲测高效的解决方案——完全免费、无需注册、一键提取PDF图片的工具,3分钟搞定难题!为什么你需要专业的PDF图片提取工具?手动截图太麻烦:图片位置分散、尺寸不一,截图后还需裁剪整理,耗时耗力。图片质
- 【java】反射
6<7
javapython开发语言
反射反射机制可以读取注解。反射的概念在Java中,通常情况下,我们在编译时就知道要使用的类和方法。但反射机制打破了这种常规,它允许程序在运行时动态地分析类、调用方法、操作字段等。也就是说,在运行时,程序可以根据需要来决定要使用哪个类、调用哪个方法、访问哪个字段,而不是在编译时就确定下来。反射的核心类Java反射机制主要涉及以下几个核心类:1、Class类Class类是反射机制的基础,它代表一个类或
- C# 的 abstract 关键字
visual-studio
*abstract修饰符。抽象的。描述(类、方法、属性、索引和事件)的实现不完整或未实现。如果一个类是抽象的,表明其只能为一个基类,而不能实例化。只有修饰为abstract的类才能具有修饰为abstract的成员。派生类必须完整实现其基类中未实现的方法、属性、索引和事件。下面构建一个基类(Ti)。描述不同的体需要的不同的描述方式。//////一个体。基类,必须被其他类继承。///abstractc
- 用结构体类型实现复数的加、减、乘、除运算,每种运算用函数完成
Stimpay
c语言算法
任务描述本关任务:编程实现两个复数的加、减、乘、除运算。相关知识用函数来实现复数之间的加减乘除,有两种方法返回计算结果:使用结构体指针作函数的形参,将函数的计算结果返回;将函数的计算结果作为函数返回值返回。编程要求根据提示,在右侧编辑器补充代码,实现两个复数的加、减、乘、除运算,将函数的计算结果作为函数返回值返回,复数之间的加法、减法、乘法和除法分别用不用的函数来实现。具体要求如下:函数input
- 用指针实现数组元素循环移动
Stimpay
算法数据结构c语言
任务描述本关任务:编写程序,用指针实现以下功能,n个整数存入一维数组中,将该数组循环左移m位。如一个长度为10的数组中原来的元素顺序为0123456789,则循环左移3个位置后元素的顺序为3456789012。相关知识为了完成本关任务,有两种算法思想:一种是使用辅助数组实现数据移动;另一种是不使用辅助数组,只需一个中间变量就可实现数据移动。使用辅助数组实现数据移动创建一个同样大小辅助数组,存放临时
- 【FAQ】HarmonyOS SDK 闭源开放能力 —Map Kit(6)
harmonyos-sdk
1.问题描述:使用华为内置的MapComponent,发现显示不出来。查看日志,MapRender底层有报错。解决方案:麻烦按以下步骤检查下地图服务,特别是签名证书指纹那部分。1.一般没有展示地图,可能和没有配置SHA256指纹证书配置,网络,定位权限,没有打开地图服务等有关系,如果刚配置完权限等,需要24h生效,(可以将手机系统时间往后设置24h)。2.module.json5文件中metada
- 华纳云如何优化 MySQL 的内存使用?
服务器
优化MySQL的内存使用是提高数据库性能和效率的关键步骤。以下是一些有效的策略和方法,结合了多轮对话中的信息,帮助您优化MySQL的内存使用:1.调整缓冲区和缓存大小InnoDB缓冲池(InnoDBBufferPool):作用:用于缓存InnoDB表的数据和索引,是MySQL中最重要的内存区域之一。优化建议:将innodb_buffer_pool_size设置为物理内存的50%-80%,具体取决于
- 2025健康保障新选择 众托帮用“互助力量”为家庭健康加码
创新
近期,《健康中国2030规划纲要》中期评估报告发布,明确提出“鼓励社会互助机制创新,完善多层次医疗保障”。面对医保目录外用药、突发重疾等潜在风险,越来越多家庭开始关注“基础医保+互助保障”的双重防护模式。众托帮作为国内领先的大病互助平台,以灵活参与、透明运作的特点,成为千万家庭的健康“备选项”。**社会互助成健康中国“新解法”**2025年国家多部门联合印发《关于引导社会力量参与医疗保障的指导意见
- 如何选择测试管理工具
测试工具
选择测试管理工具的关键在于需求匹配、功能全面、易用高效。其中,需求匹配强调企业应明确自身测试流程和目标,选择工具时要确保其功能与实际需求高度契合;功能全面要求测试管理工具具备需求管理、缺陷跟踪、自动化测试集成、报告生成等多项核心功能;易用高效则要求工具操作简单、界面友好,并能与其他系统无缝对接,从而提升整体测试效率和团队协同能力。在软件开发和互联网项目中,测试管理工具扮演着关键角色。随着项目复杂度
- OSPO Summit 2025 正式定档!议题征集同步开启
开源
历经二十余年的发展,OSPO已然成为企业数字化转型的战略枢纽、产学研协同创新的关键桥梁、公共领域开放生态建设的核心引擎。作为这一进程的重要见证者和推动者,OSPOSummit也将在2025年6月12日迎来它的第三次进化。会议信息时间:2025年6月12日地点:北京议题征集,期待你的声音现在,我们面向全球开源社区决策者、企业技术管理者、学术机构研究者及一线开发者,发起议题征集!诚邀您分享OSPO如何
- 深度解析Java中的代码分支策略规划:掌握GitFlow与GitHub Flow的艺术
墨夶
Java学习资料2javagithub开发语言
在这个技术日新月异的时代,每一个开发者都在寻找提高效率、减少错误并优化团队协作的方法。而当涉及到代码管理时,选择正确的分支策略至关重要。今天,我们将深入探讨如何在Java项目中应用两种流行的分支策略——GitFlow和GitHubFlow,并通过详尽的示例代码来展示它们的实际运用。1.分支管理策略概览分支管理策略不仅帮助团队成员之间进行有效的沟通,还确保了代码库的健康状态。无论是小型创业公司还是大
- 【Gitee】error: failed to push some refs to “xxx“ git did not exit cleanly (exit code 1)解决方法
Ctrl Z.
giteegit
目录1.本地仓库与远程仓库存在冲突2.权限问题3.网络问题4.远程仓库不存在或地址错误另:有关查看分支的介绍在push时操作失败且返回退出码1通常意味着在推送代码到远程仓库时遇到了问题。以下是几种可能的原因以及对应的解决办法:1.本地仓库与远程仓库存在冲突当远程仓库的代码有更新,而本地仓库没有同步这些更新时,就会产生冲突。需要先拉取远程仓库的最新代码,合并到本地分支后再尝试推送。gitpullor
- FPGA——DDS原理及代码实现
FPGA——DDS原理及代码实现一、DDS各参数意义如图,一个量化的32点的正弦波,也就是说一个ROM里存了32个这样的数据,每次读出一个数据要1ms,分别读出1,2,3...30,31,32,共32个点,读取完整的正弦波需要1ms*32=32ms的时间该正弦波参数为>周期T=1ms*32=32ms,>频率为f=1/T=1/(1ms*(32/1))在读出一个数据时间不变(1ms)的情况下,想要让读
- Elasticsearch 介绍:分布式搜索与分析引擎
吱屋猪_
elasticsearch
在如今大数据时代,企业和开发者面临着前所未有的数据量和实时性要求。为了能够高效地处理、存储和查询这些数据,Elasticsearch作为一种强大的分布式搜索引擎,已经成为了很多组织和开发者的首选解决方案。1.什么是Elasticsearch?Elasticsearch是一个开源的、基于ApacheLucene构建的全文搜索引擎。它提供了高效的搜索功能,并且非常适合处理大量数据,尤其是在需要快速搜索
- 【2025年全面解析】国内外10款经典项目管理软件工具
在当今快节奏的商业环境中,项目管理的效率和质量直接关系到企业的成败。无论是大型企业的复杂项目,还是小型团队的创新尝试,一款合适的项目管理工具都能起到事半功倍的效果。本文将为您全面解析2025年国内外10款经典项目管理软件工具,包括禅道、Trello、Asana、Jira、Redmine、ClickUp、Wrike、Freedcamp、Basecamp、Monday.com,帮助您找到最适合自己的项
- 合合信息名片全能王上架原生鸿蒙应用市场,成为首批数字名片类应用
华为harmonyos
长期以来,名片都是企业商务沟通的重要工具。随着企业数字化转型,相较于传统的纸质名片,数字名片对于企业成员拓展业务、获取商机、提升企业形象等方面发挥着重要作用。近期,合合信息旗下名片全能王正式上线原生鸿蒙应用市场,成为首批上线的数字名片类应用,帮助用户用AI扫描、识别和管理名片,提高商务沟通和客户数据管理的效率。名片全能王是一款智能名片及人脉管理APP,基于合合信息的智能文字识别技术,可将复杂场景下
- https证书获取的方法及好处
获取HTTPS证书的多种方法及其优势✨在现代互联网环境中,HTTPS已成为保障网站安全的基本标准。获取HTTPS证书不仅能提升网站的安全性,还能增强用户信任度和提升搜索引擎排名。本文将详细介绍获取HTTPS证书的几种常见方法及其各自的优势,并通过图表和流程图帮助理解其工作原理。获取HTTPS证书的方法️1.购买商业证书购买商业证书是获取HTTPS证书的传统方式,适用于需要高信任度和额外保障的企业和
- 华为ensp--BGP路径选择Community
华为路由bgp
学习新思想,争做新青年,今天学习的是BGP路径选择Community实验目的·理解团体属性的概念与作用·熟悉运用团体属性来控制路由传递的方法·理解No-Export、No-Advertise、No-Export-Subconfed属性的区别实验内容本实验网络中,R1属于AS100,R2、R3和R4属于AS编号为200的一个联盟,R5属于AS300。在联盟AS200中,R2和R4属于成员AS2001
- 水务环保企业 “十五五”:新挑战汹涌而至,新征程
安全智能合约人工智能
引言以《关于加快市政公用行业市场化改革的意见》(建城[2002]272号)、《市政公用事业特许经营管理办法》(2004年建设部令第126号)为标志,水务环保行业启动市场化改革至今,历经了外资引领、民营崛起、高速发展、转型升级等不同阶段。“十三五”时期,随着“水十条”在全国各地的贯彻落实,水环境综合治理需求开始释放;同期,国家部委层面推动PPP模式,供排水投资和运营主体呈现多元化,行业建设的资金瓶颈
- Pycharm python解释器 unsupported python 3.1 解决
大表哥在曾母暗沙
PythonPyCharmpythonpycharmide解释器模式
Pycharm环境unsupportedpython3.1解决1.问题重现2.原因分析3.解决方法1.问题重现之前使用Pycharm2024.1.1的时候,环境配置的Python3.11.9,现在改成使用Pycharm2020.2.2,结果Python解释器显示“unsupportedpython3.1”,如下图:2.原因分析因为Pycharm2020.2.2支持的Python最高版本就是Pyth
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name
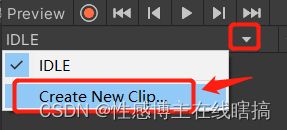
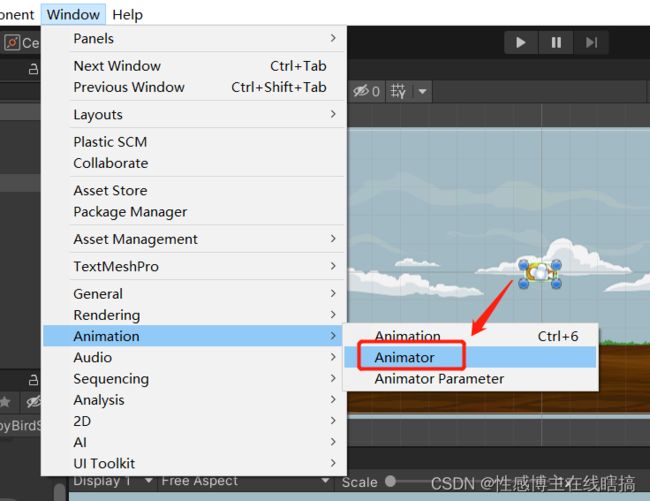
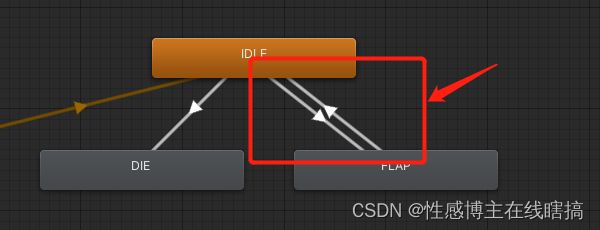
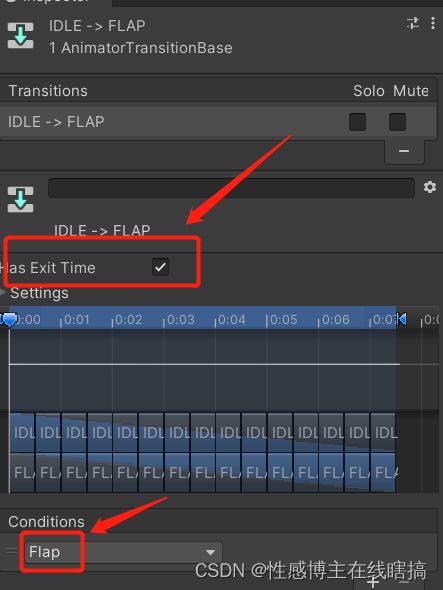
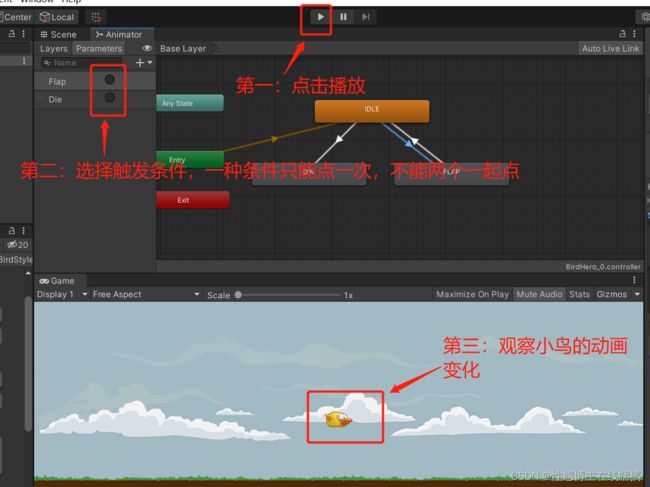
 删除完成后,我们再来制作飞翔的动画和死亡的动作,按照以下操作添加飞翔片段,名字叫Flap:
删除完成后,我们再来制作飞翔的动画和死亡的动作,按照以下操作添加飞翔片段,名字叫Flap: