Unity数字孪生开发笔记——UGUI控件篇
Unity数字孪生开发笔记——GUI控件篇
- 一、常见OnGUI控件
- 二、UGUI
-
- 1、简介
- 2、控件
-
- 1>Canvas画布
- 2>Rect Transform 矩阵变换
- 3>Image 图片
- 4>Text 文本标签
- 5>Button 按钮
- 6>Input Fieid 输入框
- 7>Silder 滑块
- 8>Panel 面板容器
- 9>Raw Image 非交互式图片
- 10>Toggle 复选框
- 11> Scrollbar 滚动条
- 12> DropDown 下拉框
- 13> Scroll View
- 3、事件
-
- 1>事件注册
-
- a、通过编辑器绑定方法
- b、AddListener
- c、实现接口
-
- 1>鼠标指针类
- 2>拖拽类
- 3>点选类
- 4>输入类(建立在点选之上)
- d、自定义框架
- 4、ITween(动画库)
- 5、自动布局组控件
-
- 1>Grid Layout Group
- 2>Horizontal Layout Group
- 3>Vertical Layout Group
- 三、Draw Calls优化
-
- 1、优化原理
- 2、精灵打包
- 3、图集
一、常见OnGUI控件
二、UGUI
1、简介
- Unity图形用户界面 Unity Graphical User InterFace 是Unity4.6以上版本新加入的界面显示系统
- 与OnGUI对比
----全新的布局系统
~~~~~ Rect Transform ~~~~~ Layout Group
----强大的事件机制
~~~~~ 鼠标指针类 拖拽类 点选类 输入类
----最佳的执行效能
~~~~~ 减少了GPU负担 - 与NGUI对比
----由NGUI创始人参与开发
----自适应系统更完善
----更方便的深度处理
----淡化了Atlas(图集),直接使用Sprite Packer
----UGUI没有Tween组件
----开发效率暂时低于NGUI
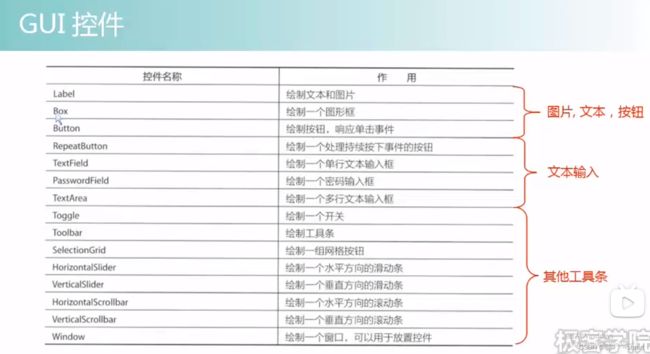
2、控件
1>Canvas画布
-
简介
----画布,绘制UI元素的载体,所有UI元素必须在Canvas之下。UI元素的绘制顺序依赖于层次面板中的顺序。
1、创建UI对象:在Hierarchy面板右键–>UI,在UI界面中选择的对象都是UGUI对象。在操作这些对象时,建议按如下所示:

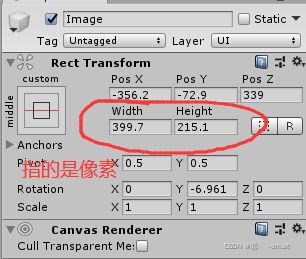
~~~ 此时,左键是移动物体,右键是移动场景,点顶点可进行方法缩小,而改变的宽度和高度对象对应于Inspector的像素。

-
属性
----Render Mode 渲染模式
1、Screen Space-Overlay 覆盖模式:UI元素将会在其他元素之前,而且绘制过程独立于场景元素和摄像机设置,画布尺寸由屏幕大小和分辨率决定,屏幕坐标系与世界坐标系等价
~~~ Pixel Perfect 完美像素:若勾选,则会锐化屏幕显示效果
~~~ Sort Order 渲染顺序:在多个Canvas中,值越大越渲染到最上层
2、Screen Space-Camera 摄像机模式:需要提供一个UICamera(如果不提供,将等价于覆盖模式),Canvas对象被绘制在一个与摄像机固定距离的平面上,且绘制效果受摄像机参数的影响
~~~ Rander Camera 渲染摄像机
~~~ Plane Distance 平面与摄像机的距离
~~~ Sorting Layer 排序层:通过Edit–》Project Settings–》Tags and Layers–》Sorting Layers 调整Canvas渲染顺序
3、World Space 世界空间模式:画布渲染于世界空间,与场景中其他3D物体性质相同 -
适用性:
---- UI覆盖物体,使用Overlay
---- 物体覆盖UI,使用Camera
---- UI与物体性质相同,使用World Space -
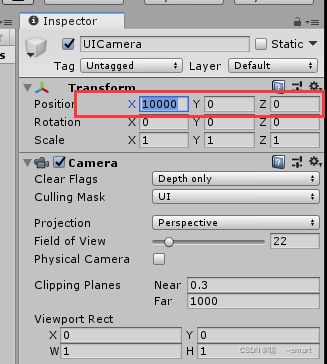
UI摄像机与主摄像机的配合使用:当想使用3D物体盖住UI对象时,通常会采用摄像机模式,渲染相机采用主摄像机,但这样会使得屏幕的渲染量过大,消耗性能增加,但可以通过以下步骤进行改善
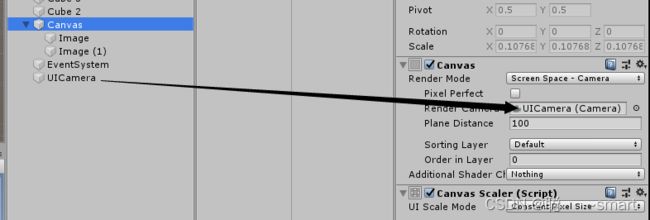
1、创建新的UI摄像机,并将其拖入Rander Camera

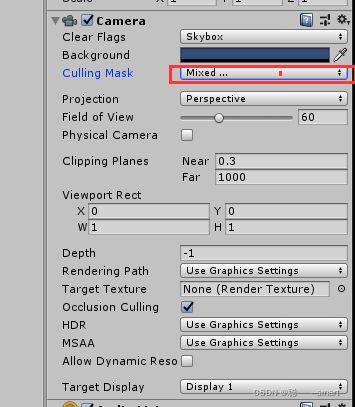
2、将UI摄像机的Clear Flags改为 Depth Only,Culling Mask设置为仅UI,为了避免出现多个摄像机的覆盖问题,将UI摄像机的Depth 改为大于Main Camera的值(比如主相机设为-1,UI相机设为0)

3、将主相机的Culling Mask 中的UI项取消勾选,变为Mixed

4、将想要覆盖住UI的物体的Layer层改为UI层

5、保险起见,还可以将UI相机放在世界的某个角落(可忽略)

6、经过以上步骤,就可以实现将3D物体挡在UI界面前,而且性能消耗都比直接拖动Main Camera好

2>Rect Transform 矩阵变换
- 简介
派生自Transform,在UGUI控件上替代原有变换组件,标识一个可容纳UI元素的矩阵 - 属性
----Pos :控件轴心点相对于自身锚点的位置
----Anchor 锚点:UI元素的4各顶点与锚点的间距保持不变,锚点总是相对于父级,不能超越父物体范围;
~~~~~ 表示点 -->PosX ~ PosY ~ Width ~ Hight
~~~~~ 表示拉伸 --> Left ~ Right ~ Top ~ Bottom
----Pivot 轴心点:移动、旋转与缩放都围绕轴心点发生变化,(0,0)为左下顶点,(1,1)为右上顶点
3>Image 图片
- 属性
----Image Type贴图类型
1、Simple 简单
~~~~~ Preserve Aspect 保持贴图原始比例
~~~~~ Set Native Size 将贴图设置为原始尺寸
2、Sliced 切割
~~~~~ File Center 填充中部区域,如果取消中部区域为透明
3、Tiled 平铺
~~~~~ 保持图片原始尺寸,从左下角重复多次填充空白
4、Filed 填充
~~~~~ 可以呈现出从空白到完整填充的过程
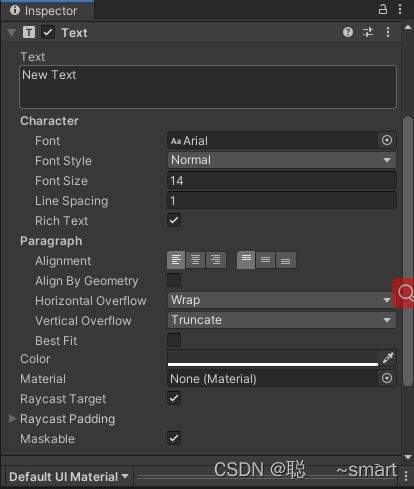
4>Text 文本标签
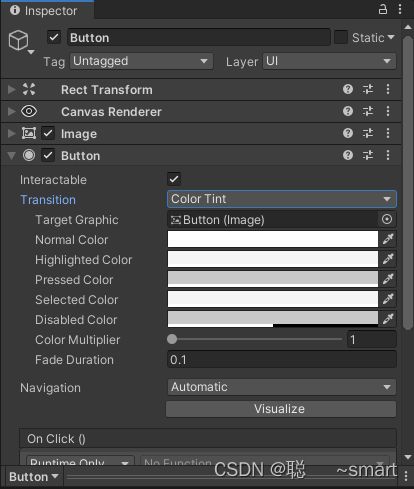
5>Button 按钮
- 属性
---- Interactable 是否启用交互
---- Transition 过渡方式
~~~~~ None 没有过渡方式
~~~~~ Color Tint 颜色过渡
~~~~~ Sprite Swap 精灵交换,需要使用相同功能、不同状态的贴图
~~~~~ Animation 动画过渡

----Navigation 导航
~~~~~ Horizontal 水平导航
~~~~~ Vertical 垂直导航
~~~~~ Automatic 自动导航
~~~~~ Explicit 显示导航
----Visualize 可视化–显示导航路径
6>Input Fieid 输入框
- 属性
---- Interactable 设置是否启用组件,勾选表示输入字段可以交互,否则表示不可以交互
---- Transition 设置正常显示、突出显示、按下或者禁用时输入字段的转换效果
---- Navigation 设置导航功能
---- Text Component 设置此输入域的文本显示组件,用于显示用户输入的文本框
---- Text 设置此输入域的初始值
---- Character Limit 设置此输入域最大的输入字符数,0为不限制输入字符数
---- Placeholder 设置此输入域的输入位控制符,对于任何带有Text组件的物体均可设置此项

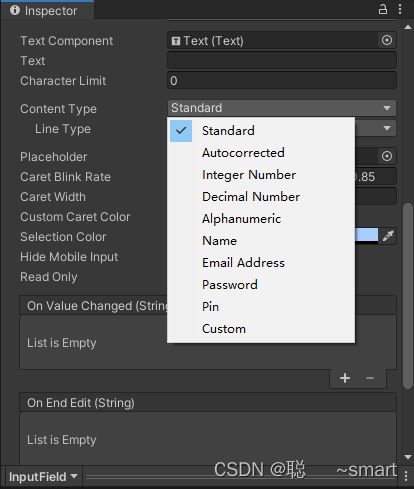
---- Context Type 输入此输入域的内容类型,包括数字、密码等
~~~~~ standard :允许输入任何字符,只要是当前字体支持的即可
~~~~~ Autocorrected : 自动校正输入的未知单词,并建议更合适的替换候选对象,除非用户明确地覆盖改操作,否则将自动替换输入的文本
~~~~~ Integer Number : 只允许输入整数
~~~~~ Decimal Number : 允许输入整数或小数
~~~~~ Alpha numeric : 允许输入数字和字母
~~~~~ Name :允许输入英文及其他文字,当输入英文时能自动提示姓名拼写
~~~~~ Email Address : 允许输入一个由最多一个@ 符号组成的字母数字字符串
~~~~~ Password : 输入的字符被隐藏,只显示星号
~~~~~ Pin : 只允许输入整数。输入的字符被隐藏,只显示星号
~~~~~ Custom : 允许用户自定义行类型、输入类型、键盘类型和字符验证

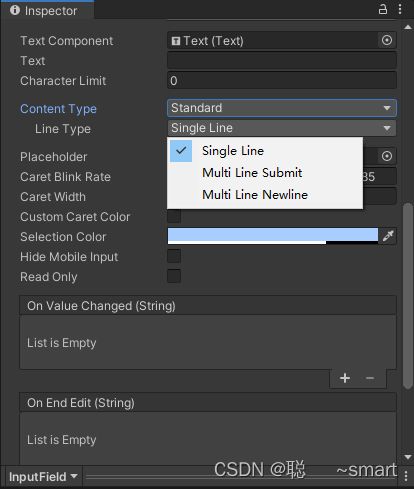
---- Line Type 行类型
~~~~~ Single Line 单行
~~~~~ Multi Line Submit 多行文本,回车提交
~~~~~ Multi Line Newline 多行文本,回车换行
---- Caret Blink Rate 光标闪烁速度
---- Selection Color 选择的字符颜色
7>Silder 滑块
- 属性
---- Fill Rect 填充矩形区域
---- Handle Rect 手柄矩形区域
---- Direction 滑块的摆放方向
---- Min/Max Value 最小/最大值
---- Whole Numbers 整数数值
---- Value 数值
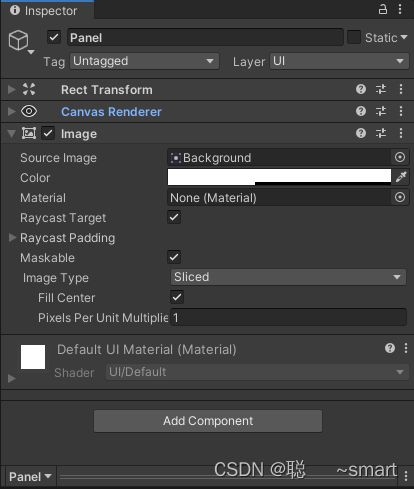
8>Panel 面板容器
- 属性
----Source Image 用来设置面板的图像
注意: 图片要放入Source Image中必须将图片转换成精灵格式
转换方法: 在Project面板选择图片,将Inspector面板将Texture Type改为Sprite(2D and UI),单击Apply即可。
----Color 用来改变图片的颜色
----Material 改变用在图片上的材质
----Image Type 设置贴图类型
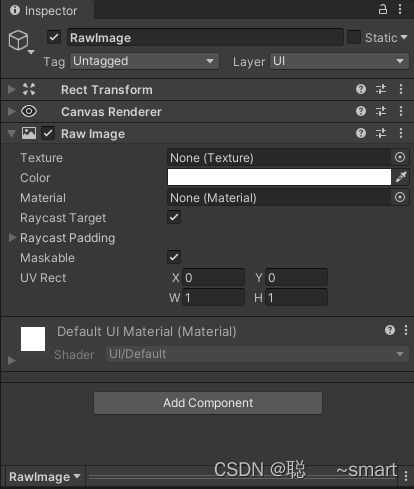
9>Raw Image 非交互式图片

Raw Image:用于装饰、图标等,类似于Image控件,但是Raw Image 可以显示任何纹理,而Image只能显示一个精灵
- 属性
---- Texture 设置要显示的图片纹理
---- Color 设置应用在图片上的颜色
---- Material 设置应用再图片上的材质
---- UV Rect 设置图像在控件矩阵中的偏移和大小,范围为0~1
10>Toggle 复选框
- 属性
---- Is On 设置复选框默认是开还是关
---- ToggleTransition 设置渐变效果
---- Graphic 用于切换背景,更改为一个更合适的图像
---- Group 设置多选组
11> Scrollbar 滚动条
- 属性
---- Handle Rect 设置最小值与最大值之间的范围,也就是整个滑条的最大可控制范围
---- Direction 设置滚动条的方向为从左到右、从上到下或者其他方向
---- Value 设置当前滚动条对应的值
---- Size 设置操作条矩阵对应的缩放长度,即Handel部分的大小,取值为0~1
---- Number of Step 设置滚动条可滚动的位置数目
---- On Value Change 设置值改变时触发消息
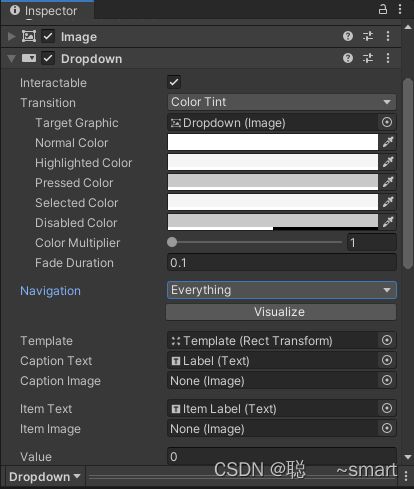
12> DropDown 下拉框
- 属性
---- Transition 过渡
---- Navigation 导航
---- Template 下拉使用的模板
---- CaptionText 当前选择的显示文本
---- Caption Image 当前选择的显示图片
---- Item Text 下拉框选项模板里的文字,不填会导致选项列表的每个选项不会修改模板里面的文字
---- Item Iamge 下拉框选项模板里的图片,不填会导致选项列表的每个选项不会修改模板里面的图片
---- Value 当前选择的值(0开始)
---- Options 可选择项
---- On Value Changed 值调整时触发的事件
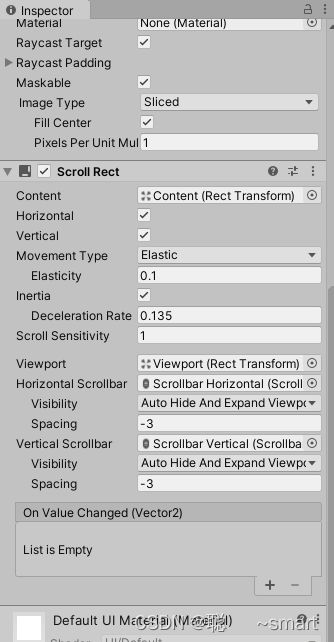
13> Scroll View
3、事件
1>事件注册
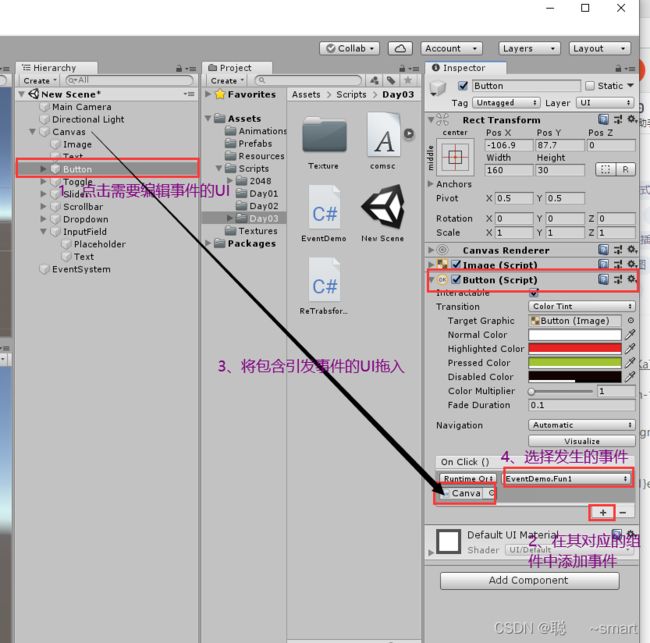
a、通过编辑器绑定方法
b、AddListener
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
/// (T0 arg0);
inf.onValueChanged.AddListener(Fun2);
}
}
c、实现接口
1>鼠标指针类
- IPointerEnterHandler:进入
- IPointerExitHandler:离开
- IPointerDownHandler:按下
- IPointerUpHandler:抬起
- PointerClinkHandler:点击(按下、抬起)
2>拖拽类
- IBeginDragHandler:第一帧
- IDragHandler:每一帧
- IEndDragHandler:结束的那一帧
- IDropHandler:拖拽后放开的那一帧
3>点选类
- IUpdateSelectedHandler:点了选中的每一帧
- IselectHandler:点了选中的那一帧
- IDeselectHandler:不选了那一帧
4>输入类(建立在点选之上)
- IScrollHandler:选中UI并滑动滚轮
- IMoveHandler:选中UI后移动(如按上下左右/WASD)
- ISubmitHandler:选中UI后按回车
- ICancelhandler:选中后按ESC
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
/// d、自定义框架
4、ITween(动画库)
- 目的:以最小的投入实现最大的产出,轻松实现各种动画,晃动,旋转,移动以及褪色等等。
- 1、物体移动 MoveTo ~~~~~~ 2、颜色渐变 ColorTo
- 3、物体淡入淡出 FadeTo
- 4、摄像机淡入淡出 CameraFadeAdd ~~~~~ CameraFadeTo
- 5、注视旋转 LookTo ~~~~~ 6、物体旋转 RotateTo
- 7、物体缩放 ScaleTo
- 8、晃动 PunchPosition ~~~ PunchRotation ~~~ PunchScale
- 9、振动 ShakePosition ~~~ ShakeRotation ~~~ ShakeScale
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/// 5、自动布局组控件
1>Grid Layout Group
- 网格布局组,将子元素以表格形式自动排列
- 属性
1、Start Corner 开始角度
2、Start Axis 开始轴向
3、Constraint 约束
---- Flexible 灵活的
---- Fixed Column Count 固定列数
---- Fixed Row Count 固定行数
2>Horizontal Layout Group
- 水平布局组,将子元素按照水平方向自动排列
- 属性
1、Padding 填充
---- Left 左边距 ~~~ Right 右边距
---- Top 上边距 ~~~ Bottom 下边距
2、Spacing 间隔
3、Child Alignment 元素的对齐方式
4、Child Force Expand 元素展开
3>Vertical Layout Group
- 垂直布局组,将子元素按照垂直方向自动排列
- 属性
1、Padding 填充
---- Left 左边距 ~~~ Right 右边距
---- Top 上边距 ~~~ Bottom 下边距
2、Spacing 间隔
3、Child Alignment 元素的对齐方式
4、Child Force Expand 元素展开
三、Draw Calls优化
1、优化原理
- 在界面中默认一张图片一个Draw Calls。
- 在同一张图片多次显示仍然为一个Draw Calls。
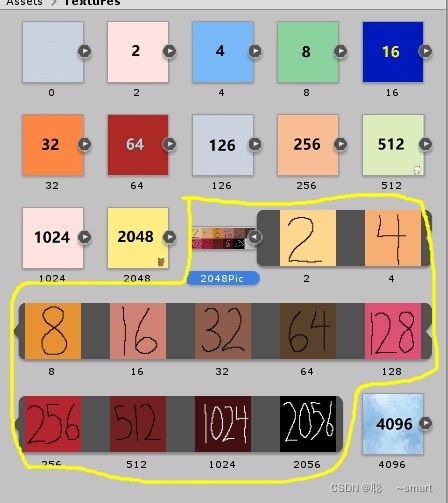
2、精灵打包
- 将要显示的图片打包成一个大图,这样每次要显示的时候即使是使用单个图片,但图片其实已经被打包的图片包含在内了,这样的话就只要渲染1个Draw Calls,减少GPU渲染物体次数。
- 打包步骤如下:
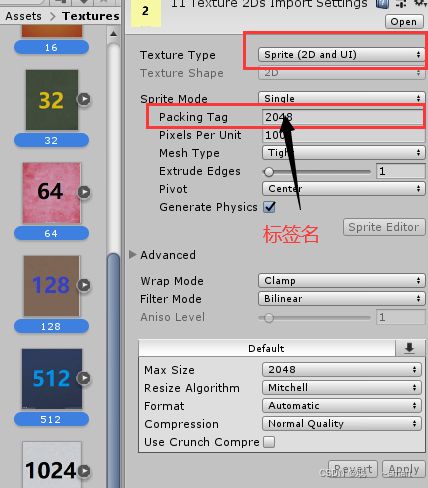
1、选择要打包的图片,并将其类型改为Sprite,并添加你定义的标签

2、菜单栏依次点击Edit -->Project Settings,进入后点击Editor项,将Sprite Packer启用即可(推荐在项目中使用Enabled For Builds,在项目结束后检验时采用Always Enabled)

3、运行程序即可开始打包,关闭程序后在菜单栏点击Window–>2D–>Sprite packer,即可看到打包好的图片

4、注意:
----打包时,并不是所有的图片都能合并在一起,如果图片过多,Unity会根据性能需求,将其分为几个包,并且,打包时需要注意图片的格式(RGB、ARGB…),如果格式不同,打包会存在问题。
----如果一个图片需要在多个界面使用时,建议不要将其打包,因为每次显示时,调用的就不只是小图,而是大图,这样反而会牺牲性能。
3、图集
- 美工制作图片时,尽量将需要在同一界面显示的小图做到一张大图中。
- 在Unity中切割精灵
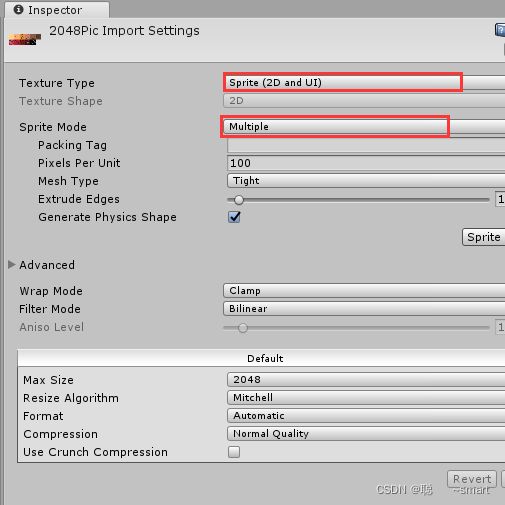
----选中图集,在Inspector面板中将Sprite Mode 设置为Multiple
----编辑精灵 Sprite Editor - 具体操作步骤如下:
1、选中大图,将其Texture Type改为Sprite,并将其Sprite Mode改为Multiple,然后点击Apply

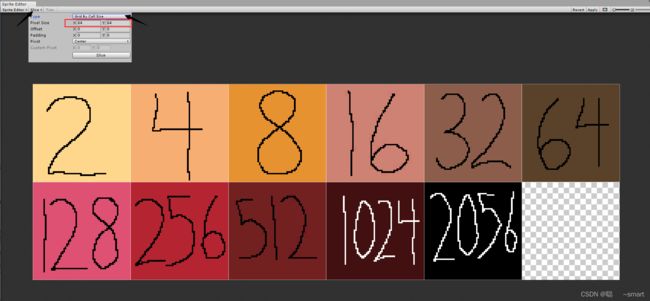
2、在菜单栏中依次选择Window–>2D–>Sprite Editor

3、划分有多种分为自定划分和手动划分,自动划分时,直接在图片上框选就行,右下角会出现框的宽高,也可对此图片进行命名
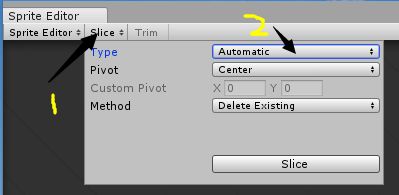
4、自动化分可分为3种,点击左上角Slice,选择Type中的Automatic、Grid By Cell Size、Grid By Cell Count;
----Automatic,该模式下,会自动划分图片,即使不规则也没有关系,但是必须保证每张图片之间要存在一定的像素间隙(α通道),否则无法分割。


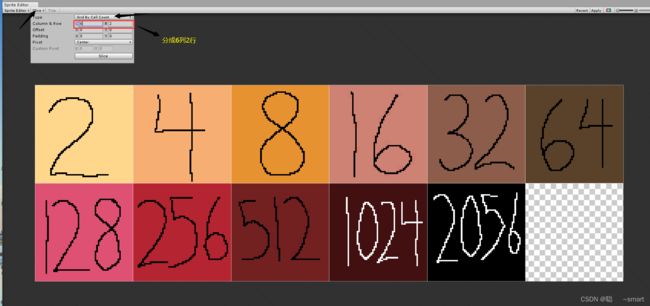
----Grid By Cell Count,该模式下,按照你图片的长宽平均划分为几行几列来得到小图

----Grid By Cell Size,该模式下,根据输入的每个小图的像素来划分

5、以下就是由大图划分出来的结果