【Vue3基础】组件保持存活、异步加载组件
一、组件保持存活
1、需求描述
点击按钮跳转到其他组件后,原组件不会被销毁
2、知识整理
1)组件生命周期
创建期:beforeCreate、created
挂载期:beforeMount、mounted
更新期:beforeUpdate、updated
销毁期:beforeUnmount、unmounted
2)保持组件存活keep-alive
3)实现异步组件加载
defineAsyncComponent3、代码演示
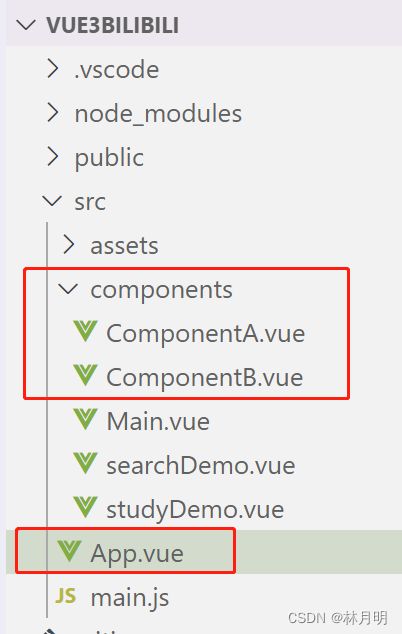
1)文件
2)App.vue文件
3)ComponentA.vue文件
ComponentA
{{ message }}
4)ComponentB.vue文件
ComponentB
5、效果展示
1)打开浏览器
2)点击“更新数据”按钮,“老数据”将变为“新数据”
3)点击“切换按钮”,跳转到组件B中
4)再点击“切换按钮”,跳转回组件A,仍保持显示“新数据”
二、 异步加载组件
1、关键代码 App.vue文件
你可能感兴趣的:(学习,vue3)
- OpenHarmony 开源硬件学习全指南:从入门到实战
琢磨先生David
开源harmonyos
OpenHarmony开源硬件学习全指南:从入门到实战随着万物互联时代的到来,OpenHarmony作为面向全场景的开源分布式操作系统,正逐步成为智能硬件开发的重要技术底座。本文将系统性地解析OpenHarmony开源硬件的学习路径、开发工具链及行业实践方案,为开发者提供从环境搭建到项目落地的完整指引。一、构建开发环境:混合平台的智慧选择OpenHarmony采用Windows与Linux混合开发
- 【从零开始学习计算机科学】计算机体系结构(一)计算机体系结构、指令、指令集(ISA)与量化评估
贫苦游商
学习服务器网络计算机体系结构ISA指令集量化评估
【从零开始学习计算机科学】计算机体系结构(一)计算机体系结构、指令、指令集(ISA)与量化评估概论计算机体系结构简介计算机的分类并行体系结构指令集体系结构(ISA)分类存储器寻址寻址模式操作数大小指令ISA的编码程序的优化计算机体系结构量化评估存储器体系结构概论计算机体系结构与计算机组成原理之间的联系非常紧密,其研究范畴基本一致,计算机体系结构与计算机组成原理两者是相辅相成的。但是,计算机体系结构
- 华为OD机试 - 图片整理(Python/JS/C/C++ 2024 B卷 100分)
哪 吒
华为odpythonjavascript
华为OD机试2024E卷题库疯狂收录中,刷题点这里专栏导读本专栏收录于《华为OD机试真题(Python/JS/C/C++)》。刷的越多,抽中的概率越大,私信哪吒,备注华为OD,加入华为OD刷题交流群,每一题都有详细的答题思路、详细的代码注释、3个测试用例、为什么这道题采用XX算法、XX算法的适用场景,发现新题目,随时更新。一、题目描述Lily上课时使用字母数字图片教小朋友们学习英语单词,每次都需要
- 学习111
麋鹿叔叔
学习
项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便
- 3.19学习总结
2402_88131930
学习
学习了Java中的面向对象的知识点完成一道算法题,找树左下角的值,错误的以为左下角只能是最底层的左节点,但指的是最底层最左边的节点
- 【从零开始学习JAVA】异常体系介绍
Cools0613
从0开始学Java学习
前言:本文我们将为大家介绍一下异常的整个体系,而我们学习异常,不是为了敲代码的时候不出异常,而是为了能够熟练的处理异常,如何解决代码中的异常。异常的两大分类:我们就以这张图作为线索来详细介绍一下Java中的异常:1.Exceptions(异常)在Java中,Exception(异常)是一种表示非致命错误或异常情况的类或接口。Exception通常是由应用程序引发的,可以被程序员捕获、处理或抛出。E
- Umi-OCR 实践教程:离线、免费、高效的图像文字识别工具
几道之旅
人工智能智能体及数字员工ocr人工智能
一、工具简介Umi-OCR是一款开源、免费且支持离线运行的OCR(光学字符识别)工具,适用于Windows和Linux系统。它基于深度学习技术,能够高效提取图像中的文字,支持多语言识别、批量处理、截屏识别等功能,尤其适合对隐私敏感或网络受限的场景。核心亮点:离线运行:无需联网,保护隐私。多引擎支持:提供Paddle(高性能)和Rapid(低配兼容)两种引擎。批量处理:支持图片、PDF、电子书等多格
- 基于ChatGPT、GIS与Python机器学习的地质灾害风险评估、易发性分析、信息化建库及灾后重建高级实践
weixin_贾
防洪评价风险评估滑坡泥石流地质灾害
第一章、ChatGPT、DeepSeek大语言模型提示词与地质灾害基础及平台介绍【基础实践篇】1、什么是大模型?大模型(LargeLanguageModel,LLM)是一种基于深度学习技术的大规模自然语言处理模型。代表性大模型:GPT-4、BERT、T5、ChatGPT等。特点:多任务能力:可以完成文本生成、分类、翻译、问答等任务。上下文理解:能理解复杂的上下文信息。广泛适配性:适合科研、教育、行
- 通过 Kibana 操作 Elasticsearch:从入门到实践
格子先生Lab
elasticsearch大数据搜索引擎
引言Kibana是Elasticsearch的可视化工具,提供了一个用户友好的界面来管理和操作Elasticsearch中的数据。通过Kibana,你可以轻松地执行数据搜索、创建可视化图表、构建仪表盘等操作。本文将带你从零开始学习如何通过Kibana操作Elasticsearch,掌握其基本功能和进阶操作。1.Kibana简介1.1什么是Kibana?Kibana是一个开源的数据可视化工具,专为E
- anythingLLM 使用教程
惟贤箬溪
穷玩AiAIGC人工智能
一、anythingLLM简介anythingLLM是一款灵活且功能强大的语言模型,它基于先进的深度学习架构构建,旨在为用户提供多样化的自然语言处理服务。其设计理念注重通用性和可扩展性,能够适应多种领域和任务,无论是文本生成、智能问答,还是翻译、摘要提取等,都能展现出出色的性能。与同类模型相比,anythingLLM具有训练数据丰富、模型优化程度高的优势,能够生成更符合逻辑、更具实用性的文本内容。
- 深度解析大模型推理框架:原理、应用与实践
百度_开发者中心
人工智能大模型自然语言处理
在当今数据驱动的时代,大模型推理框架已经成为人工智能领域的重要支柱。本文将通过简明扼要、清晰易懂的方式,带领读者深入了解大模型推理框架的原理、应用领域和实践经验,帮助读者更好地掌握这一技术,并在实际工作中发挥其价值。一、大模型推理框架简介大模型推理框架是指一种基于深度学习技术的推理框架,主要用于解决大规模数据集下的复杂问题。该框架通过对海量数据进行高效的训练和推理,能够快速地对各种复杂场景进行分析
- 大模型推理框架:从理论到实践的全面解析
百度_开发者中心
人工智能大模型自然语言处理
在数据驱动的时代,深度学习技术已经渗透到各个行业,从图像识别到自然语言处理,从推荐系统到智能客服,其应用无处不在。然而,深度学习模型的训练和推理过程往往涉及大量数据和复杂计算,传统的计算框架难以满足需求。因此,大模型推理框架应运而生,成为解决这一问题的关键。一、大模型推理框架基本概念大模型推理框架是一种基于深度学习技术的推理框架,它通过对海量数据进行高效的训练和推理,能够快速地对各种复杂场景进行分
- 人脸识别的一些代码
饿了就干饭
CV相关人脸识别
1、cv2入门函数imread及其相关操作2、(详解)opencv里的cv2.resize改变图片大小Python3、机器学习之人脸识别face_recognition使用4、使用face_recognition进行人脸校准5、简单的人脸识别通用流程示意图(这个看着写的挺好的)6、face_recognition和图像处理中left、top、right、bottom解释7、使用pillow库对图片
- Python从入门到精通的系统性学习路径
niuTaylor
编程区python学习开发语言
Python从入门到精通的系统性学习路径一、基础语法快速突破1.变量与基础操作#动态类型演示a=10#整型a=3.14#浮点型a="Python"#字符串a=[1,2,3]#列表#格式化输出进阶name="Alice"print(f"{name:*^20}")#居中填充输出:******Alice*******2.运算符优先级实战#常见运算符优先级练习result=5+3*2**2//(4%3)p
- Spring系列学习之Spring Messaging消息支持
m0_74825488
面试学习路线阿里巴巴springlinqjava
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
- 个人学习编程(3-21) leetcode刷题
Rsecret2
编程笔记学习leetcode算法
链接列表的中间值:测试用例1:创建链表[1,2,3,4,5],调用middleNode,预期返回值是3。测试用例2:创建链表[1,2,3,4,5,6],调用middleNode,预期返回值是3。判断长度,然后length/2structListNode*middleNode(structListNode*head){intlength=0;for(structListNode*curr=head;
- Python技术全景解析:从基础到前沿的深度探索
靠近彗星
python开发语言性能优化个人开发极限编程
目录一、Python为何成为开发者首选?1.核心优势矩阵2.性能进化史二、Python核心应用领域1.数据科学黄金三角2.AI开发新范式三、现代Python进阶技巧1.类型提示革命2.异步编程实战四、Python工程化实践1.现代项目架构2.性能优化矩阵五、Python未来生态展望1.前沿技术融合2.性能革命六、学习路线图1.技能成长路径基础阶段(1-3月)专业方向(3-6月)深度进阶(6-12月
- LLM-Agent方法评估与效果分析
agent人工智能ai开发
1.引言近年来,随着大型语言模型(LLM)的快速发展,基于强化学习(RL)对LLM进行微调以使其具备代理(Agent)能力成为研究热点。从基础的单智能体强化学习算法(如PPO)到多智能体协作、语料重组以及在线自学习等新技术不断涌现,研究人员致力于探索如何提高LLM在实际应用中的决策能力、推理能力和任务执行效率。本文主要聚焦于当前LLM-Agent方法的检索与评估,旨在全面探讨各类方法的技术实现、实
- Java学习------常用类String
日暮南城故里
Java学习记录java学习开发语言String类
1.介绍Java中的String属于引用数据类型,Java专门在堆中准备了一个字符串常量池。我们在开发时,字符串使用的频率是很高的,因此将这些字符串放在常量池中可以省去对象的创建过程,提高效率。常量池属于一种缓存技术,缓存技术是一种可以提高程序执行效率的手段。Strings1=“hello”;Strings2=“hello”;System.out.println(s1==s2);//这里输出的结果
- 大模型学习-让其他电脑可访问本地ollama的模型并进行流式响应
Gratitute_林腾
大模型学习学习语言模型
目录让其他电脑可访问本地ollama流式响应让其他电脑可访问本地ollama默认情况下,其他电脑不能直接访问本地Ollama服务。解决方法:让Ollama监听局域网地址,而不是localhost我们可以让Ollama监听局域网IP,在Ollama服务器上运行:setOLLAMA_HOST=0.0.0.0:11434ollamaserve注意:这种方式只对当前CMD窗口有效,关闭窗口后就会失效。如果
- 双一流软件工程大二听闻 Java 前景堪忧,是否该转C++或人工智能或者读研?
程序员yt
javac++人工智能
今天给大家分享的是一位粉丝的提问,双一流软件工程大二听闻Java前景堪忧,是否该转C++或人工智能或者读研?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:yt老师好,我是双一流软件工程的大二学生,一直在学习java方向,目前掌握了数据库,spring框架等内容,大一暑假在老家一个小公司找了段实习,有蓝桥杯java组b组国一,专业排名前2(保研名
- 嵌入式音频框架alsa学习之pcm状态
Liu-Eleven
linux声音框架音视频学习pcm
/**PCMstate*/typedefenum_snd_pcm_state{/**Open*/SND_PCM_STATE_OPEN=0,/**Setupinstalled*/SND_PCM_STATE_SETUP,/**Readytostart*/SND_PCM_STATE_PREPARED,/**Running*/SND_PCM_STATE_RUNNING,/**Stopped:underru
- Effective Modern C++ 条款6:auto推导若非己愿,使用显式类型初始化惯用法
举个栗子2
EffectiveModernC++c++
更多C++学习笔记,关注wx公众号:cpp读书笔记Item6:Usetheexplicitlytypedinitializeridiomwhenautodeducesundesiredtypes在Item5中解释了比起显式指定类型使用auto声明变量有若干技术优势,但是有时当你想向左转auto却向右转。举个例子,假如我有一个函数,参数为Widget,返回一个std::vector,这里的bool表
- 一文看懂PCB和集成电路的关系
boyueqiu9000
一文看懂PCB和集成电路的关系在学习电子的过程中,我们经常看到印制电路板(PCB)和集成电路(IC),很多人对这两个概念“傻傻分不清楚”。其实,他们并没有那么复杂,今天我们就来理清下PCB和集成电路的区别。什么是PCB?PCB(PrintedCircuitBoard),中文名称为印制电路板,又称印刷线路板,是重要的电子部件,是电子元器件的支撑体,是电子元器件电气连接的载体。由于它是采用电子印刷术制
- 【架构设计】前置知识
GIS程序媛—椰子
架构设计架构设计
架构设计是软件开发的进阶技能,需要结合理论知识和实践经验。以下是掌握架构设计所需的前置知识及其重要性,以及学习路径建议:一、基础编程能力1.编程语言与核心概念掌握至少一门主流语言(如Java、Python、C#、Go等),理解其语法、特性及生态。核心概念:面向对象(OOP)、函数式编程(FP)、并发/异步、内存管理等。示例:通过Java理解接口、多态、设计模式。通过Go学习并发模型(Gorouti
- Linux骨灰级玩家修炼秘籍!从零基础到精通,收藏这篇就够了!
程序员肉肉
linux运维服务器网络学习oracle数据库
Linux骨灰级玩家修炼秘籍!99.99%的人已跪!Linux运维?想玩转它?那可得经历九九八十一难!咱得把这事儿分成四个阶段:新手村、进阶副本、高手进阶、以及最终的封神之路!之前爆肝半年,搞了篇云计算学习路线,新手直接起飞,从小白到大神!第一阶段:新手村新手村里,你得先把Linux这游戏的基本操作摸透。别急,一步一个脚印,咱得有个路线图。新手上路:Linux的前世今生、基本指令(比如cp、ls、
- LLM 大模型技术知识最佳学习路径图发布!
AGI-杠哥
学习人工智能语言模型agi自然语言处理
近日,经常有小伙伴私信我,大模型知识太多了,有点懵啊,我该如何学习LLM大模型?今天我们就来剖析下LLM大模型技术知识的学习路径。如果你是一个LLM大模型的“技术小白”,我们建议的学习路径如下:技术交流群前沿技术资讯、算法交流、求职内推、算法竞赛、面试交流(校招、社招、实习)等、与10000+来自港科大、北大、清华、中科院、CMU、腾讯、百度等名校名企开发者互动交流~我们建了大模型技术与面试交流群
- 人生建议往死里学网络安全!零基础也能跨行学习!!漏洞挖掘还能做副业
程序媛西米
网络安全网络web安全安全网络安全计算机
一、网络安全的重要性:从‘不学会被黑’到‘学会保护别人’网络安全的概念现在不再是技术圈的独立话题,它已经渗透到社会的各个领域。从个人的隐私保护、企业的数据安全,到国家的信息防护,网络安全几乎影响了每一个人的生活。无论是黑客攻击、勒索病毒、数据泄露,还是国家间的信息战,网络安全已经成为现代社会的基础设施之一。所以,首先要明白学习网络安全的重要性:你不仅是在学习技术,更多的是在为自己和他人的安全“筑城
- [从零开始学习JAVA] Stream流
Cools0613
从0开始学Java学习
前言:本文我们将学习Stream流,他就像流水线一样,可以对我们要处理的对象进行逐步处理,最终达到我们想要的效果,是JAVA中的一大好帮手,值得我们了解和掌握。(通常和lambda匿名内部类方法引用相配合)Stram流:Stream流的核心思想是函数式编程(注意返回值必须是对象本身才能),它倡导将数据处理过程看作是一系列的转换操作。这种思想与传统的命令式编程方式不同,传统的命令式编程方式强调对数据
- python实现接口自动化
一只小H呀の
python自动化开发语言
代码实现自动化相关理论代码编写脚本和工具实现脚本区别是啥?代码:优点:代码灵活方便缺点:学习成本高工具:优点:易上手缺点:灵活度低,有局限性。总结:功能脚本:工具自动化脚本:代码代码接口自动化怎么做的?第一步:python+request+unittest;具体描述?第二步:封装、调用、数据驱动、日志、报告;详细举例:第三步:api\scripts\data\log\report\until…脚本
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One 要求: 给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。 注意: 1. 数字的较高位存在数组的头上,即num1表示数字1239 2. 每一位(数组中的每个元素)的取值范围为0~9 难度:简单 分析: 题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。 type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。 timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。 使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。 首先我们看WAS服务器端的配置. 1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释 说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引 SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement , last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息! 其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘... 在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常 public class Main { /*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/* 题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词 要求按照输入时候的排名输出 题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重 */ #include <iostream> //#define using namespace std; const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。 实现代码如下: <script type="text/javascript"> Array.prototype.unique = function() { var a = {}; var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求 中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理 Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE 下面这个效率很低 SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20; 下面这个效率很高 SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如 def print(x: Int) = println(x) 一行上的多条语句用分号隔开,则只有第一句属于方法体,例如 def printWithValue(x: Int) : String= println(x); "ABC" 上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。 关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ package design.pattern; /* * Abstract Factory Pattern * 抽象工厂模式的目的是: * 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇” * 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色 当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。 下面讲一下我今天处理高光区域的心得: 皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。 处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。 如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM JDK1.6开始自带的VisualVM就是不错的监控工具. 这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面 通过JMX连接远程机器, 需要经过下面的配置: 1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml <security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" /> <security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent 焦点、设置焦点、获得焦点、键盘事件 一、无焦点的困扰——组件监听不到键盘事件 原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址) 我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。 我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。 现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list. /** * Definition for singly-linked list. * public class ListNode { * int val; * ListNode next; * ListNode(int x) { val = x; } * } */ p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx) 2.C#位图处理 System.Drawing。 3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下: package com.hisense.tiger.list; import java.util.ArrayList; import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成 HTML5 UP:响应式的HTML5和CSS3网站模板。 Bootswatch:免费的Bootstrap主题。 Templated:收集了845个免费的CSS和HTML5网站模板。 Wordpress.org|Wordpress.com:可免费创建你的新网站。 Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不