flex与grid
flex与grid
- 1. 简单介绍
-
- 1.1 flex
- 1.2 grid
- 2. flex 与 grid 的详细介绍
-
- 2.1 flex
-
- 2.2基本概念
- 2.3 容器属性
- 2.3.1 flex-direction属性
- 2.3.2 flex-wrap属性
- 2.3.3 flex-flow
- 2.3.4 justify-content 属性
- 2.3.5 align-items 属性
- 2.3.6 align-content属性
- 2.4 子元素(项目)的属性
- 2.4.1 order属性
- 2.4.2 flex-grow属性
- 2.4.3 flex-shrink属性
- 2.4.4 flex-basis属性
- 2.4.5 flex属性
- 2.4.6 align-self属性
- 3. grid
-
- 3.1 gird的常用属性
-
- 3.1.1 grid-auto-flow 排列方式
- 3.1.2 grid-template-rows行高、grid-template-columns 列宽
- 3.1.3 row-gap、column-gap 与 gap
- 3.1.4 justify-items、align-items 与 place-items
- 3.1.5 justify-content、align-content 与 place-content
- 3.1.6 grid-auto-columns、grid-auto-rows 属性
- 3.1.7 grid-template-areas
- 3.1.8 grid-template、grid 属性
- 3.2 子元素(项目)属性
-
- 3.2.1 grid-column-start、grid-column-end 和 grid-row-start、grid-row-end
- 3.2.3 grid-column、grid-row
- 3.2.4 justify-self、align-self 与 place-self
- 3.2.4 grid-area
1. 简单介绍
1.1 flex
弹性布局,只能处理一维布局
容器属性
- flex-direction:子元素排列的方向,默认row
- flex-wrap:一行内容内容过多时排列方式,即换行、不换行、
- flex-flow:是
flex-direction属性和flex-wrap属性的简写形式 - justify-content:水平对齐方式
- align-items:垂直对齐方式
- align-content:多根轴线的对齐方式,即出现多行的情况下才生效的对齐方式
- order:定义元素的排列顺序。数值越小,排列越靠前,默认为0
- flex-grow:若存在剩余空间,自适应放大,默认为0,即不放大
- flex-shrink:若空间不足,自适应缩小,默认为1,即空间不足则缩小
flex-basis:元素的初始大小,默认为auto,默认使用它的宽度或者高度(视 flex-direction 属性而定) - flex:是
flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto
子元素属性
- align-self:单个子元素有与其他元素不一样的对齐方式,可覆盖
align-items属性。
1.2 grid
网格布局,可以处理二维布局
与flex的区别:flex 只能处理一个维度上的布局,也就是行或者列,而 grid 可以将容器分为行和列,以单元格的形式出现。
容器属性
- grid-auto-flow:排列循序,与
flex-direction作用一样,默认row - grid-template-rows:每行的行高,用法:repeat方法、auto-fill、fr、auto
- grid-template-columns :每列的列宽,用法:repeat方法、auto-fill、fr、auto
- row-gap:行之间的间距
- column-gap :列之间的间距
- gap: 它是
row-gap和column-gap的缩写 - justify-items:水平对齐方式
- align-items:垂直对齐方式
- place-items:它是
justify-items和align-items属性的简写。 - justify-content:设置整个内容区域在容器内水平对齐方式
- align-content:设置整个内容区域在容器内垂直对齐方式
- place-content:它是
align-content和justify-content的简写 - grid-auto-columns:多余子元素的列宽
- grid-auto-rows:多余子元素的行高
- grid-template:它是
grid-template-columns、grid-template-rows和grid-template-areas简写。 - grid:它是
grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow的简写。 - grid-template-areas :与
grid-areas配合使用,定义网格区域
子元素(gird项目)的属性
- grid-column-start、grid-column-end 和 grid-row-start、grid-row-end,这些是设置子元素的开始网格线和结束网格线
- grid-column:是
grid-column-start和grid-column-end的简写。 - grid-row:是
grid-row-start和grid-row-end的简写。 - justify-self:设置单个子元素内容的水平位置,与
justify-items作用一样 - align-self:设置单个子元素内容的垂直位置,与
align-items作用一样 - place-self:是
align-self和justify-self的简写 - grid-areas:网格布局,与
grid-template-areas结合使用
2. flex 与 grid 的详细介绍
2.1 flex
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
行内元素也可以使用 Flex 布局。注意:设为 Flex 布局,则子元素的float、clear属性将失效。
.box{
display: flex;
}
.box1 {
display: inline-flex;
}
2.2基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

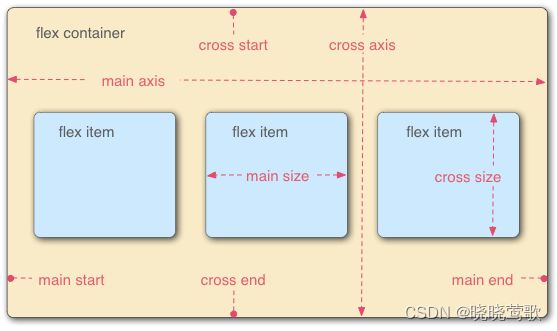
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
2.3 容器属性
以下6个属性设置在容器上。
- flex-direction:主轴的方向(即项目的排列方向)。
- flex-wrap:一行内容内容过多时排列方式
- flex-flow:是
flex-direction属性和flex-wrap属性的简写形式 - justify-content:在主轴上的对齐方式
- align-items:在交叉轴上如何对齐
- align-content:多根轴线的对齐方式
2.3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: column | column-reverse | row | row-reverse;
}
它可能有4个值。
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。
注意: 当分布宽高不够时,自动压缩弹性子项的宽高直到符合容器的宽高
2.3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
换行后弹性子项不再压缩。
.box {
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三个值。
2.3.3 flex-flow
flex-flow 属性是flex-direction 属性和 flex-wrap 属性的简写形式,默认值为row nowrap。
.box {
flex-flow: || ;
}
2.3.4 justify-content 属性
justify-content属性定义了项目在主轴上的对齐方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
也可以理解为将一行中剩余的空间平均分给元素的左右margin,并且不层叠。
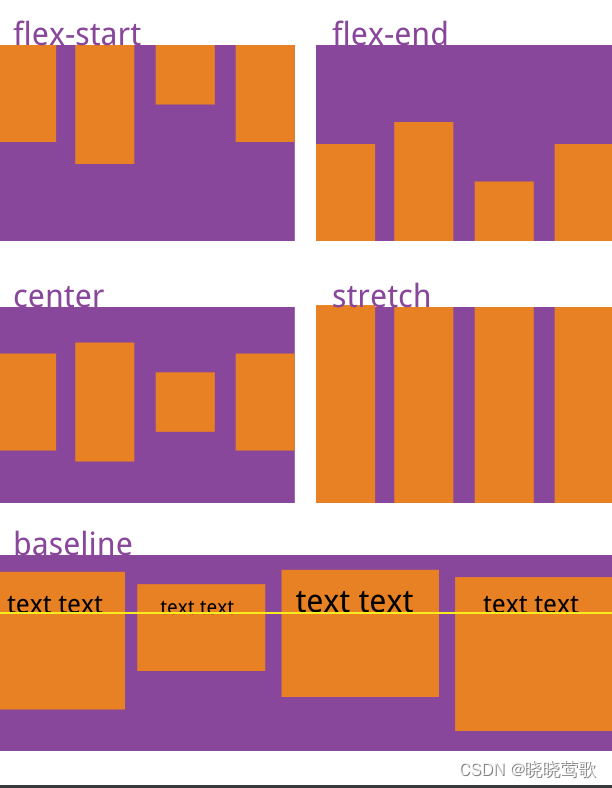
2.3.5 align-items 属性
align-items属性定义项目在交叉轴上如何对齐。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
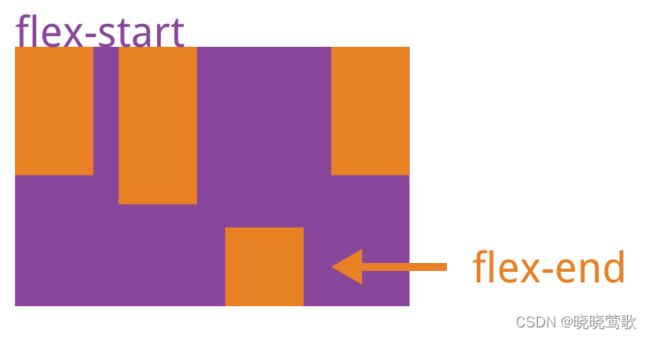
flex-start:交叉轴的起点对齐。若出现多行表示行的起点对齐,而不是轴。flex-end:交叉轴的终点对齐。若出现多行表示行的终点对齐,而不是轴。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
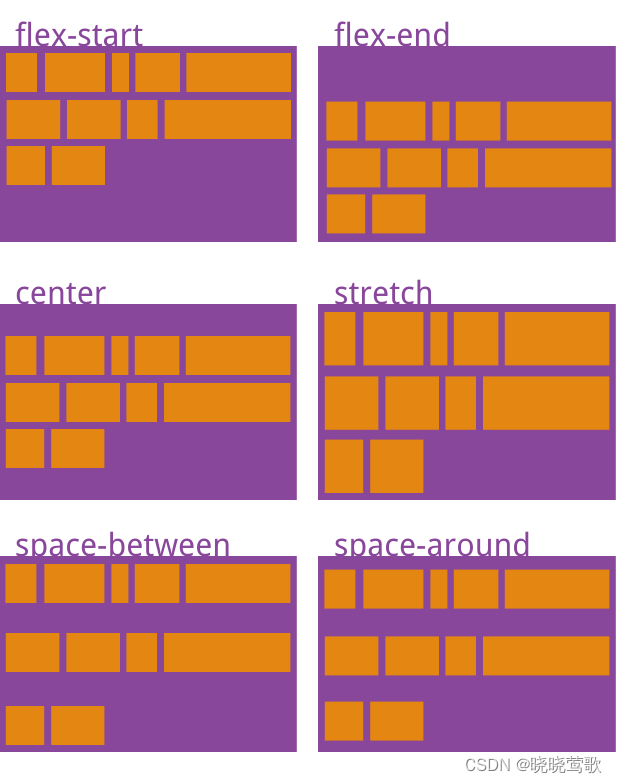
2.3.6 align-content属性
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
该属性可能取6个值。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
2.4 子元素(项目)的属性
以下6个属性设置在项目上。
order:元素尺寸flex-grow:定义项目的放大比例flex-shrink:定义了项目的缩小比例flex-basis:定义了在分配多余空间之前,项目占据的主轴空间flexalign-self:允许单个项目有与其他项目不一样的对齐方式
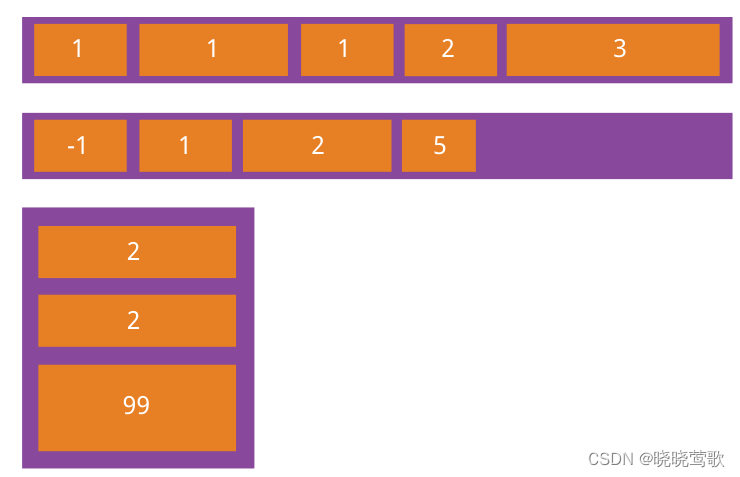
2.4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
当所有元素都相同时,按照代码顺序排列
.item {
order: ;
}
2.4.2 flex-grow属性
flex-grow 属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: ; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
增长的倍数是扩张的尺寸比别的元素扩张的尺寸多一倍,也可以理解为剩余空间的分配量,例如div为500,a b原始100,b是2倍,则a=200,b=300
2.4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {
flex-shrink: ; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
2.4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: | auto; /* default auto */
}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
2.4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
flex: 0 1 auto;
flex-grow 当父元素有多余的空间时,默认值:0不放大,1 值越大划分越多
flex-shrink为1空间缩小时缩小,默认值:0不缩小
flex-basis为auto,则该元素的原本大小
isv支付宝小程序
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
2.4.6 align-self属性
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
3. grid
gird 布局和 flex 布局的本质区别在于:flex布局是一维布局,一次只能处理一个维度上的布局,也就是行或者列;而grid布局是二维布局,它将容器划分为行和列,形成一个个单元格,然后我们就可以指定我们的 “ 项目 ” 所占的单元格,形成我们想要的布局。

3.1 gird的常用属性
display
grid-auto-flow // 排列方式
grid-template-rows // 行高,用法:repeat方法、auto-fill、fr、auto
grid-template-columns // 列宽 ,用法:repeat方法、auto-fill、fr、auto
row-gap // 行之间的间距
column-gap // 列之间的间距
gap // row-gap 和 column-gap的缩写
justify-items // 水平对齐
align-items // 垂直对齐
place-items // justify-items 和 align-items 属性的简写
justify-content // 整个内容区域在容器内水平方向的对齐方式
align-content // 整个内容区域在容器内垂直方向的对齐方式
place-content // align-content 和 justify-content 的简写
grid-auto-columns // 多余的项目设置列宽
grid-auto-rows // 多余的项目设置行高
grid-template // 缩写
grid // 缩写
grid-template-areas // 与grid-area配合使用
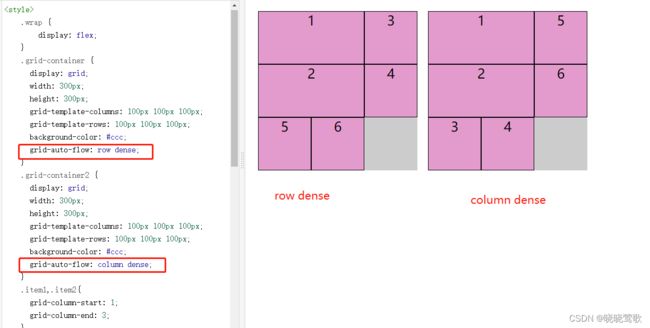
3.1.1 grid-auto-flow 排列方式
定义项目排列顺序,取值有 row(默认值)、column、row dense、column dense
3.1.2 grid-template-rows行高、grid-template-columns 列宽
grid-template-rows:用来定义每一行的行高
grid-template-columns:用来定义每一列的列宽
需要定义几行几列,就写几个值,空格隔开。
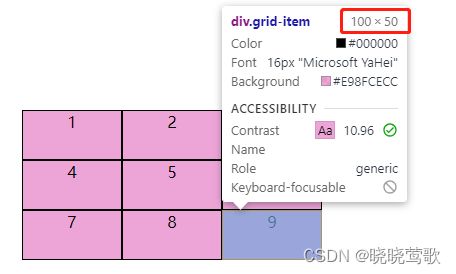
例如:下面定义了三行三列,每行高50px,每列宽100px
<style>
.grid-container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px 50px;
}
.grid-item {
background-color: rgba(233, 143, 206, 0.8);
border: 1px solid black;
text-align: center;
}
style>
<body>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
<div class="grid-item">7div>
<div class="grid-item">8div>
<div class="grid-item">9div>
div>
body>
该属性有多种用法:
repeat方法:repeat(重复次数,重复值);
例如:grid-template-columns: 100px 100px 100px;可以写成grid-template-columns: repeat(3,100px);
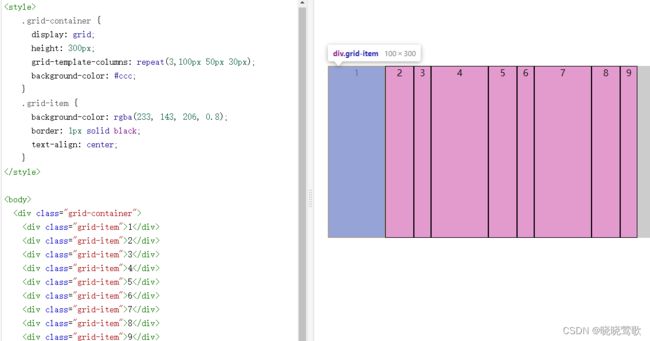
重复值可以写多个,比如:grid-template-columns: repeat(2,100px 50px 30px);就相当于grid-template-columns: 100px 50px 30px 100px 50px 30px;。auto-fill关键字:表示自动填充,每一行/列都尽可能的容纳固定大小的单元格。
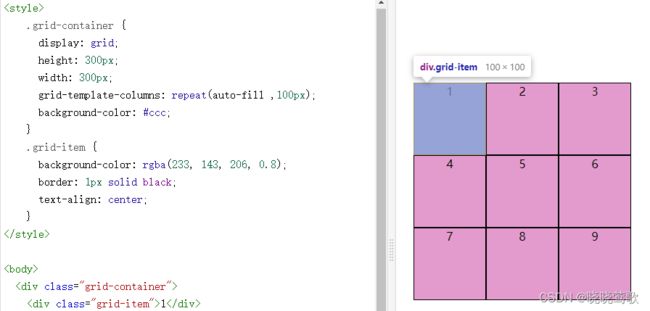
例如:grid-template-columns: repeat(auto-fill ,100px);表示每一行都尽量容纳100px宽度的单元格。fr关键字:用来定义各行各列所占的比例。
1、grid-template-rows: 1fr 2fr 3fr;表示第二行的高度是第一行高度的两倍,第三行的高度是第一行的三倍。
2、与长度单位混用:grid-template-rows: 1fr 2fr 50px;
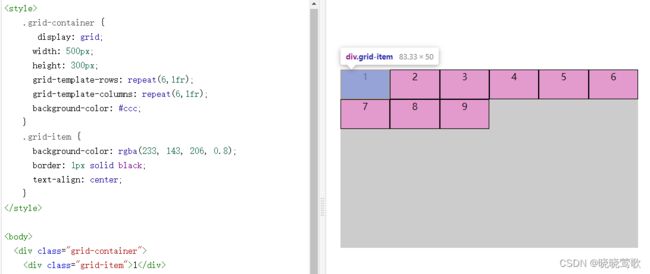
3、与 repeat 方法结合使用:grid-template-rows: repeat(6,1fr);auto关键字:表示浏览器自动分配宽度和高度,也就是会自动把剩余空间占满。
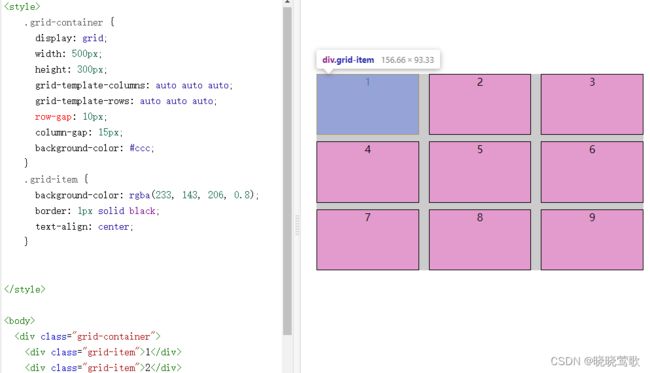
例如想要每行/列都是相同的宽高,则可以全部设置为auto,也就是全部为正方形;grid-template-columns: auto auto auto;grid-template-rows: auto auto auto;
1、repeat方法:grid-template-columns: repeat(2,100px 50px 30px);效果如下:

2、auto-fill关键字:grid-template-columns: repeat(auto-fill ,100px); 效果如下:

3、fr 关键字:grid-template-rows: repeat(6,1fr); 效果如下

4、auto关键字:grid-template-columns: auto auto auto; 效果如下:


3.1.3 row-gap、column-gap 与 gap
row-gap 用来定义行与行之间的行间距
column-gap 用来定义列与列之间的列间距
gap 是 row-gap 和 column-gap 的缩写
gap: row-gap column-gap; 当两个值相等时,可以只写一个。

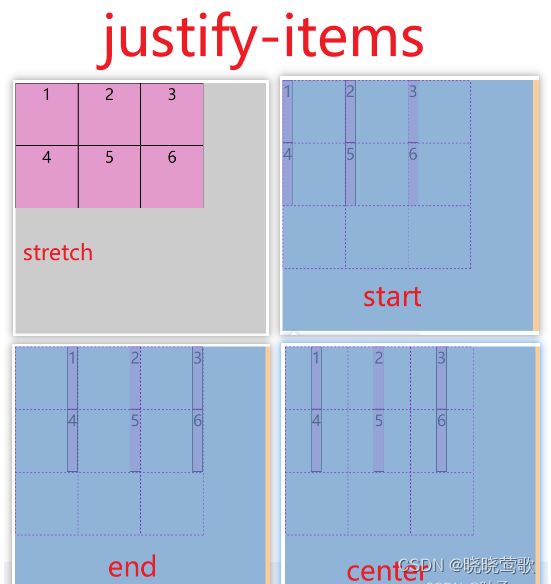
3.1.4 justify-items、align-items 与 place-items
justify-items 用来设置单元格的内容的水平方向的对齐方式
align-items 用来设置单元格的内容的垂直方向的对齐方式
place-items 是 justify-items 和 align-items 属性的简写。place-items: align-items justify-items; 如果两个值一样,可以只写一个。
justify-items 和 align-items 的取值都是一样的,都有多种用法:
3.1.5 justify-content、align-content 与 place-content
justify-content 设置整个内容区域在容器内水平方向的对齐方式
align-content 设置整个内容区域在容器内垂直方向的对齐方式
place-content 是 align-content 和 justify-content 的简写,如果两个值一样,可以只写一个。
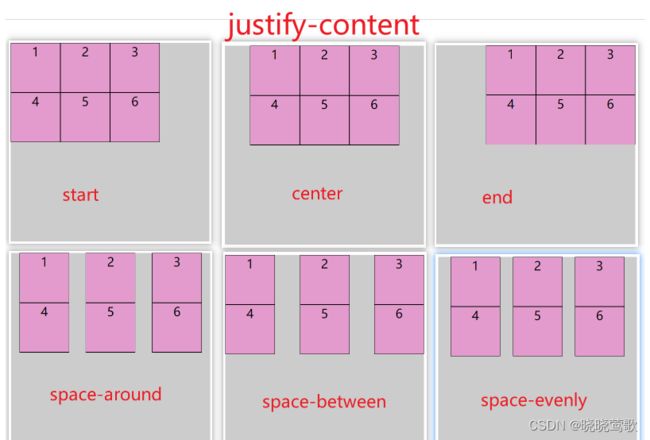
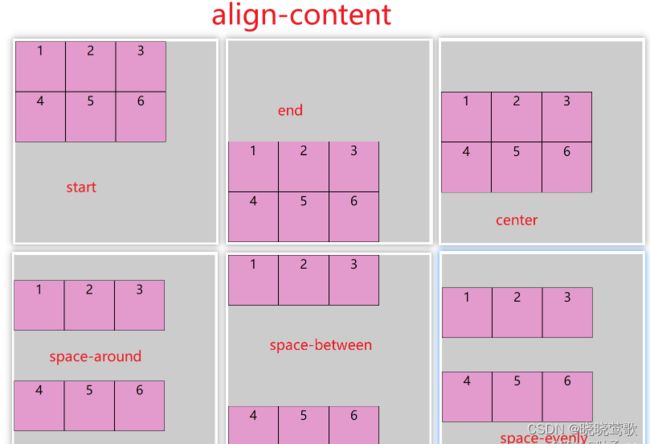
justify-content 和 align-content 的取值都是一样的,都有多种用法:
start(默认值) 、end 、 center 、space-around 、 space-between 、 space-evenly


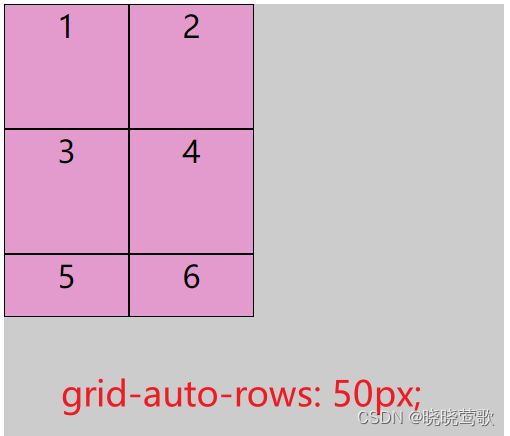
3.1.6 grid-auto-columns、grid-auto-rows 属性
grid-auto-columns 给多余的项目设置列宽
grid-auto-rows 给多余的项目设置行高
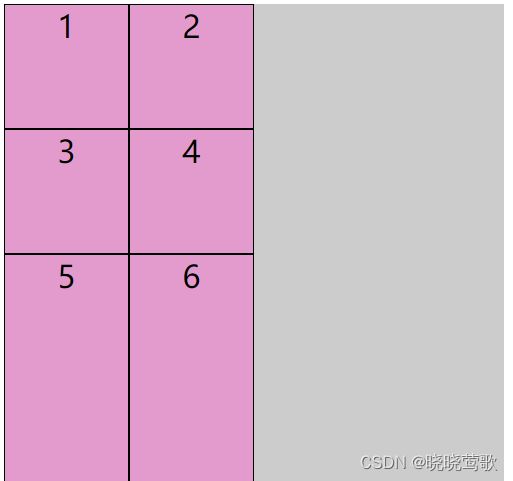
下面我们只设置两行两列,但是我们有6个项目,因此会多出2个项目。
<style>
.grid-container {
display: grid;
width: 400px;
height: 400px;
grid-template-columns: 100px 100px;
grid-template-rows: 100px 100px;
background-color: #ccc;
}
.grid-item {
font-size: 25px;
background-color: rgba(233, 143, 206, 0.8);
border: 1px solid black;
text-align: center;
}
style>
<body>
<div class="grid-container">
<div class="grid-item">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
div>
body>
3.1.7 grid-template-areas
定义网格区域,一般和项目属性grid-areas配合使用,后面会讲到。
下面定义了一个3行3列的容器:

3.1.8 grid-template、grid 属性
grid-template 属性是 grid-template-columns、grid-template-rows 和 grid-template-areas 简写。
grid 属性是 grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow 的简写。
3.2 子元素(项目)属性
grid-column-start //子元素列开始的网格线
grid-column-end //子元素列结束的网格线
grid-row-start //子元素行开始的网格线
grid-row-end //子元素行开始的网格线
grid-column // grid-column-start 与 grid-column-end 的简写
grid-row // grid-row-start 与 grid-row-end 的简写
justify-self // 子元素内容的水平位置
align-self // 子元素内容的垂直位置
place-self // justify-self 与 align-self 的简写
grid-area // 网格布局
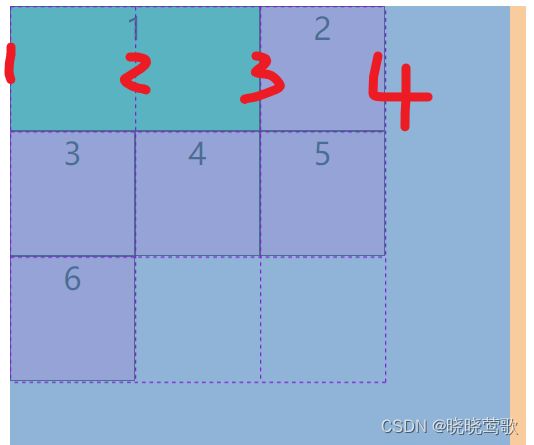
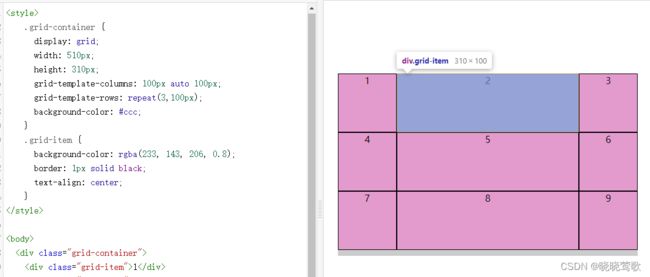
3.2.1 grid-column-start、grid-column-end 和 grid-row-start、grid-row-end
指定项目的开始的网格线和结束的网格线。
<style>
.grid-container {
display: grid;
width: 400px;
height: 400px;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
background-color: #ccc;
}
.grid-item {
font-size: 25px;
background-color: rgba(233, 143, 206, 0.8);
border: 1px solid black;
text-align: center;
}
.item1{
background-color: rgb(48, 201, 137);
grid-column-start: 1;
grid-column-end: 3;
}
style>
<body>
<div class="grid-container">
<div class="grid-item item1">1div>
<div class="grid-item">2div>
<div class="grid-item">3div>
<div class="grid-item">4div>
<div class="grid-item">5div>
<div class="grid-item">6div>
div>
body>
上述例子可以将 grid-column-start: 1; grid-column-end: 3;
替换成:grid-column-start: span 2;,效果是一样的。
3.2.3 grid-column、grid-row
grid-column 属性是 grid-column-start 和 grid-column-end 的简写,
grid-row 属性是 grid-row-start 和 grid-row-end 的简写。
grid-column: 1/3; 相当于 grid-column-start: 1; grid-column-end: 3;
grid-column: 1/3; 也可以写成 grid-column: 1/span 2; ,表示从第一条竖线开始,跨越两个单元格。
3.2.4 justify-self、align-self 与 place-self
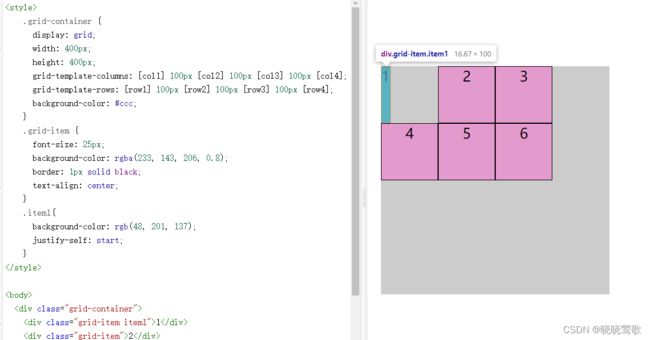
justify-self、align-self 用于给单个项目设置单元格内容的水平、垂直位置,用法与 justify-items 和 align-items 属性一样。

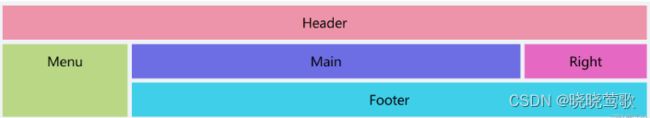
3.2.4 grid-area
用于指定项目放置在哪一个区域,前面说过它一般用来和 grid-template-areas 属性配合使用
<style>
.item1 {
grid-area: header;
background-color: rgb(237, 148, 170);
}
.item2 {
grid-area: menu;
background-color: rgb(186, 215, 133);
}
.item3 {
grid-area: main;
background-color: rgb(109, 109, 228);
}
.item4 {
grid-area: right;
background-color: rgb(229, 105, 194);
}
.item5 {
grid-area: footer;
background-color: rgb(63, 207, 233);
}
.grid-container {
display: grid;
grid-template-areas:
'header header header header header header'
'menu main main main main right'
'menu footer footer footer footer footer';
grid-gap: 10px;
background-color: #eff3f6;
padding: 10px;
}
.grid-container>div {
text-align: center;
padding: 20px 0;
font-size: 30px;
}
style>
<body>
<div class="grid-container">
<div class="item1">Headerdiv>
<div class="item2">Menudiv>
<div class="item3">Maindiv>
<div class="item4">Rightdiv>
<div class="item5">Footerdiv>
div>
body>

此外,grid-area 属性还可用作 grid-row-start、grid-column-start、grid-row-end、grid-column-end 简写。
grid-area: grid-row-start / grid-column-start / grid-row-end / grid-column-end;
grid内容参考了 https://blog.csdn.net/lq313131/article/details/126190546