前端技术(2)— CSS(超详解)
文章目录
-
- 一、初识CSS
-
- 1.1 基本概念
- 1.2 发展史
- 1.3 快速入门
- 1.4 CSS优势:
- 1.5 导入方式
- 二、选择器
-
- 2.1 基本选择器
- 2.2 层次选择器
- 2.3 结构伪类选择器
- 2.4 属性选择器
- 三、美化网页
-
- 3.1 为什么要美化网页
- 3.2 字体样式
- 3.3 文本样式
- 3.4 阴影
- 3.5 超链接伪类
- 3.6 列表
- 四、盒子模型
-
- 4.1 content(内容区域)
- 4.2 padding(内填充)
- 4.3 border(边框)
- 4.4 margin(外边距)
- 4.5 阴影
- 五、浮动
-
- 5.1 标准文档流
- 5.2 块级元素与行内元素
- 5.3 父级边框塌陷的问题
- 六、定位
-
- 6.1 相对定位
- 6.2 绝对定位
- 6.3 固定定位
- 6.4 z-index
一、初识CSS
1.1 基本概念
CSS:(Cascading Style Sheet ) 层叠级联样式表,用于美化网页
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动…
1.2 发展史
- CSS 1.0
- CSS 2.0 DIV块+CSS,HTML与CSS结构分离的思想,网页变得简单,SEO
- CSS 2.1 浮动,定位
- CSS3.0 圆角,阴影,动画… 浏览器兼容性
1.3 快速入门
1.4 CSS优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于html的css文件
- 利于SEO,容易被搜索引擎收录
1.5 导入方式
分为三种:内部样式、外部样式、行内样式
优先级:就近原则,以下面为例,距离h1最近就选择谁,本例h1颜色选择blue
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: blueviolet;
}
style>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<h1 style="color: blue">标题h1>
body>
html>
外部样式两种写法,一种是上面的链接式,还有一种导入式,不过不建议
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
@import "css/style.css";
style>
head>
<body>
<h1>RS与CV的奇幻之旅h1>
body>
html>
链接式与导入式的区别:
- link属于HTML标签,而@import是CSS提供的;
- 页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;
- import只在IE5以上才能识别,而link是HTML标签,无兼容问题;
- link方式的样式的权重 高于@import的权重.:在
link标签引入的 CSS 文件中,使用@import时需注意,如果已经存在相同样式,@import引入的这个样式将被该 CSS 文件本身的样式层叠掉,表现出link标签引入的样式权重大于@import引入的样式这样的直观效果。
二、选择器
2.1 基本选择器
-
标签选择器:会选择到页面上所有这个标签的元素。
格式:标签{}
-
类选择器:选择所有class属性一致的标签,可以跨标签,复用
格式: .class的名称{}
-
id选择器:id必须保证全局唯一
格式:#id名称{}
三种选择器优先级:id选择器>类选择器>标签选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*id选择器:id必须保证全局唯一
#id名称{}
不遵循就近原则,固定的
id选择器>class
*/
#ai{
color: #ffb61e;
}
.style1{
color: blueviolet;
}
h1{
color: blue;
}
style>
head>
<body>
<h1 class="style1" id="ai">人工智能:AIh1>
<h1 class="style1">推荐系统:RSh1>
<h1 class="style1">计算机视觉:CVh1>
<h1>自然语言处理:NLPh1>
body>
html>
2.2 层次选择器
1.后代选择器:在某个元素后面
/*后代选择器*/
body p{
background: #ffb61e;
}
2.子选择器:一代
/*子选择器*/
body>p{
background: blue;
}
3.相邻兄弟选择器(相邻后面一个产生效果)
/*兄弟选择器*/
.active + p{
background: aqua;
}
4.通用选择器:选择当前选中元素的向下的所有兄弟元素
/* 通用兄弟选择器*/
.active~p{
background: bisque;
}
【代码演示】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*后代选择器*/
/*body p{*/
/* background: #ffb61e;*/
/*}*/
/*!* 子选择器*!*/
/* body>p{*/
/* background: blue;*/
/* }*/
/* 兄弟选择器*/
/* .active + p{*/
/* background: aqua;*/
/* }*/
/* 通用兄弟选择器,选择当前选中元素的向下的所有兄弟元素*/
.active~p{
background: bisque;
}
style>
head>
<body>
<p>p1p>
<p class="active">p2p>
<p>p3p>
<ul>
<li>
<p>p4p>
li>
<li>
<p>p5p>
li>
<li>
<p>p6p>
li>
ul>
<p>p7p>
body>
html>
2.3 结构伪类选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #ffb61e;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: blue;
}
/*选中p1:定位到父元素,选择父元素下的相应元素,并且选择到的和当前需要选中是同类元素才生效,顺序选择*/
p:nth-child(1){
background: blueviolet;
}
/*选中父元素下的相应元素,类型选择*/
p:nth-of-type(1){
background: chocolate;
}
style>
head>
<body>
<p>p1p>
<p>p2p>
<p>p3p>
<ul>
<li>p4li>
<li>p5li>
<li>p6li>
ul>
<p>p7p>
body>
html>
2.4 属性选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius:10px ;
background: #ffb61e;
text-align: center;
color: lightslategray;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性:
=绝对等于
*=包含等于
^=以这个开头
$=以这个结尾
选择存在id属性的元素,class中有first的元素,完全等于link
*/
a[id]{
background: blueviolet;
}
a[class=link]{
background: aqua;
}
a[class *=first]{
background: bisque;
}
a[href$=png]{
background: blueviolet;
}
style>
head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1a>
<a href="" class="link item active" target="_blank" title="test">2a>
<a href="images/123.html" class="link">3a>
<a href="images/123.png" class="link item">4a>
<a href="images/123.jpg" class="link item">5a>
<a href="abc" class="link item">6a>
<a href="/a.pdf" class="link item">7a>
<a href="/abc.pdf" class="link item">8a>
<a href="abc.doc" class="link item">9a>
<a href="abcd.doc" class="link item last">10a>
p>
body>
html>
三、美化网页
3.1 为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮,才能吸引用户
- 凸显页面主体
- 提高用户体验
span标签:重点要突出的字,使用span套起来
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#title1{
font-size: 20px;
}
style>
head>
<body>
欢迎学习<span id="title1">JAVAspan>
body>
html>
3.2 字体样式
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
font-family:"Arial Black" ,楷体;
font-size: 20px;
color: #47a7ff;
}
h1{
font-size: 30px;
}
.p1{
font-weight: bold;
}
.p2{
font: oblique bold 16px "华文楷体";
}
style>
head>
<body>
<h1>符文之地与魔法h1>
<p class="p1">在符文之地,魔法就是一切。p>
<p class="p2">在这里,魔法不只是一种神秘莫测的能量概念。它是实体化的物质,可以被引导、成形、塑造和操作。符文之地的魔法拥有自己的自然法则。源生态魔法随机变化的结果改变了科学法则。p>
<p>符文之地有数块大陆,不过所有的生命都集中在最大魔法大陆——瓦洛兰。瓦洛兰大陆居于符文之地中心,是符文之地面积最大的大陆。
p>
<p>被祝福的符文之地上有大量源生态魔法能量,而此地居民可以触及其中的能量。符文之地的中心区域集中了数量巨大的源生态魔法能量,这些地方都是水晶枢纽的理想位置。水晶枢纽可以将源生能量塑形为自身实体化的存在。此外,水晶枢纽还可以成为能量车间,为需要魔法能量的建筑供能。水晶枢纽遍布符文之地,但最大的水晶枢纽都坐落在瓦洛兰大陆
p>
<p>
League of Legends
p>
body>
html>
3.3 文本样式
主要包括:颜色、文本对齐方式、首行缩进、行高、装饰、文本图片水平对齐
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
h1{
color: rgba(0,0,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p2{
background: #ffb61e;
height: 50px;
line-height: 50px;
}
.p3{
text-decoration: underline;
}
img,span{
vertical-align: middle;
}
style>
head>
<body>
<h1>滕王阁序h1>
<p class="p1">豫章故郡,洪都新府。星分翼轸,地接衡庐。襟三江而带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。
p>
<p class="p2">时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿;临帝子之长洲,得天人之旧馆。层峦耸翠,上出重霄;飞阁流丹,下临无地。鹤汀凫渚,穷岛屿之萦回;桂殿兰宫,即冈峦之体势。
p>
<p class="p3">披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰弥津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨;雁阵惊寒,声断衡阳之浦
p>
<p>遥襟甫畅,逸兴遄飞。爽籁发而清风生,纤歌凝而白云遏。睢园绿竹,气凌彭泽之樽;邺水朱华,光照临川之笔。四美具,二难并。穷睇眄于中天,极娱游于暇日。天高地迥,觉宇宙之无穷;兴尽悲来,识盈虚之有数。望长安于日下,目吴会于云间。地势极而南溟深,天柱高而北辰远。关山难越,谁悲失路之人?萍水相逢,尽是他乡之客。怀帝阍而不见,奉宣室以何年?
p>
<p>嗟乎!时运不齐,命途多舛。冯唐易老,李广难封。屈贾谊于长沙,非无圣主;窜梁鸿于海曲,岂乏明时?所赖君子见机,达人知命。老当益壮,宁移白首之心?穷且益坚,不坠青云之志。酌贪泉而觉爽,处涸辙以犹欢。北海虽赊,扶摇可接;东隅已逝,桑榆非晚。孟尝高洁,空余报国之情;阮籍猖狂,岂效穷途之哭!
p>
<p>勃,三尺微命,一介书生。无路请缨,等终军之弱冠;有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;钟期既遇,奏流水以何惭?
p>
<p>
<img src="images/twg.jpg" alt="">
<span>呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔:span>
p>
body>
html>
3.4 阴影
text-shadow 属性
h1
{
text-shadow: 2px 2px #ff0000;
}
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊的距离。 |
| color | 可选。阴影的颜色。 |
3.5 超链接伪类
伪类:同一个标签,根据其不同的种状态,有不同的样式。这就叫做“伪类”。伪类用冒号来表示。
a标签有4种伪类(即对应四种状态)。如下:
:link“链接”:超链接点击之前:visited“访问过的”:链接被访问过之后:hover“悬停”:鼠标放到标签上的时候:active“激活”: 鼠标点击标签,但是不松手时。
"en">
"UTF-8">
Title
"#">
![]() "200" src="images/围城.png" alt="">
"200" src="images/围城.png" alt="">
"price">
¥99
3.6 列表
list-style-type 属性设置
| 值 | 描述 |
|---|---|
| none | 无标记。 |
| disc | 默认。标记是实心圆。 |
| circle | 标记是空心圆。 |
| square | 标记是实心方块。 |
| decimal | 标记是数字。 |
| decimal-leading-zero | 0开头的数字标记。(01, 02, 03, 等。) |
| lower-roman | 小写罗马数字(i, ii, iii, iv, v, 等。) |
| upper-roman | 大写罗马数字(I, II, III, IV, V, 等。) |
| lower-alpha | 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) |
| upper-alpha | 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。) |
| lower-greek | 小写希腊字母(alpha, beta, gamma, 等。) |
| lower-latin | 小写拉丁字母(a, b, c, d, e, 等。) |
| upper-latin | 大写拉丁字母(A, B, C, D, E, 等。) |
| hebrew | 传统的希伯来编号方式 |
| armenian | 传统的亚美尼亚编号方式 |
| georgian | 传统的乔治亚编号方式(an, ban, gan, 等。) |
| cjk-ideographic | 简单的表意数字 |
| hiragana | 标记是:a, i, u, e, o, ka, ki, 等。(日文片假名) |
| katakana | 标记是:A, I, U, E, O, KA, KI, 等。(日文片假名) |
| hiragana-iroha | 标记是:i, ro, ha, ni, ho, he, to, 等。(日文片假名) |
| katakana-iroha | 标记是:I, RO, HA, NI, HO, HE, TO, 等。(日文片假名) |
【HTML代码】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音像a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li><a href="#">电脑a> <a href="#">办公a>li>
<li><a href="#">家居a> <a href="#">家装a> <a href="#">厨具a>li>
<li><a href="#">礼品箱包a> <a href="#">钟表a> <a href="#">珠宝a>li>
<li><a href="#">旅行a> <a href="#">充值a> <a href="#">票务a>li>
ul>
div>
body>
html>
【HTML代码】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div id="nav">
<h2 class="title">全部商品分类h2>
<ul>
<li><a href="#">图书a> <a href="#">音像a> <a href="#">数字商品a>li>
<li><a href="#">家用电器a> <a href="#">手机a> <a href="#">数码a>li>
<li><a href="#">电脑a> <a href="#">办公a>li>
<li><a href="#">家居a> <a href="#">家装a> <a href="#">厨具a>li>
<li><a href="#">礼品箱包a> <a href="#">钟表a> <a href="#">珠宝a>li>
<li><a href="#">旅行a> <a href="#">充值a> <a href="#">票务a>li>
ul>
div>
body>
html>
【CSS代码】
#nav{
width: 300px;
/*渐变*/
background-color: #0093E9;
background-image: linear-gradient(208deg, #0093E9 0%, #80D0C7 100%);
}
.title{
font-size: 18px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
background: orange url("images/d.jpg") 270px 10px no-repeat;
background-size: 15px;
}
/*
list-style:
none :去掉原点
circle:空心圆
decimal :数字
square:正方形
*/
ul{
background-color: #0093E9;
background-image: linear-gradient(208deg, #0093E9 0%, #80D0C7 100%);
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
background-image: url("images/10.png");
background-size:10px ;
background-repeat: no-repeat;
background-position: 236px 2px ;
}
a{
text-decoration: none;
font-size: 14px;
color: #000000;
}
a:hover{
color: #47a7ff;
text-decoration: underline;
}
【效果】
四、盒子模型
HTML文档中的每个元素都被描绘成矩形盒子,这些矩形盒子通过一个模型来描述其占用空间,这个模型称为盒子模型。
盒子模型通过四个边界来描述:margin(外边距),border(边框),padding(内填充),content(内容区域),如图所示
4.1 content(内容区域)
盒子的内容,显示文本和图像。CSS中的width和height属性直接作用的区域。
width:指的是内容的宽度,而不是整个盒子真实的宽度。
height:指的是内容的高度,而不是整个盒子真实的高度。
4.2 padding(内填充)
padding即内边距,padding的区域是有背景颜色的。且背景颜色和内容区域的颜色一致。
1.padding有四个方向,所以能够分别描述四个方向的padding。
2.padding描述方法分两种:(1)小属性;(2)综合属性(空格隔开)
注意:padding不支持负值
/* 小属性设置 控制每个方向上的宽度*/
padding-top: 30px;
padding-right: 30px;
padding-left: 30px;
padding-bottom: 30px;
/* 综合属性,用空格隔开 顺时针方向 上右下左*/
padding: 20px 30px 40px 50px
/*只设置了三个值:上 左右 下*/
padding: 20px 30px 40px;
/*只设置两个值:上下 左右*/
padding: 35px 45px;
/*只设置一个值:上下左右*/
padding: 20px;
4.3 border(边框)
border是边框的意思,边框有三要素:粗细、线性、颜色。
| 值 | 描述 |
|---|---|
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实线边框 |
三要素的特性:
border: 5px solid blue;
1.如果颜色不写(blue),默认是黑色;
2.如果粗细不写(5px),默认是不显示的。
3.如果只写了线性样式(solid),默认上右下左3px的宽度,默认是黑色。
注意:设置border样式有两种方法:按照三要素、按照方向。
/*1.按照3要素*/
border-width: 5px;
border-style: solid;
border-color: red;
/*3要素进阶*/
border-width: 5px 10px; /* 上下:5px 左右:10px */
border-style: solid dotted double dashed; /* 顺时针:上:实线边框 右:点状虚线 下:双线 左:矩状虚线 */
border-color: red green yellow; /*上:红 左右:绿 下:黄*/
/*2.按照方向去分,这块也可以简写*/
/*上*/
border-top-width: 10px;
border-top-color: red;
border-top-style: solid;
/*右*/
border-right-width: 10px;
border-right-color: red;
border-right-style: solid;
/*下*/
border-bottom-width: 10px;
border-bottom-color: red;
border-bottom-style: solid;
/*左*/
border-left-width: 10px;
border-left-color: red;
border-left-style: solid;
4.4 margin(外边距)
margin: 外边距,指的是元素与元素之间的距离。
margin特性:
1)margin 的4个方向
2)margin会改变实际大小,背景色不会渲染到margin区域 这个区域会以空白显示,但是也属于盒子的一部分
3)margin是添自身的,如果哪个想要改变自己的位置,就给谁添加margin html的部分标签自带margin padding p body ul
margin垂直方向塌陷问题及解决:
当两个兄弟盒子设置垂直方向的margin时,以较大的margin值为准,这种现象称为“塌陷”。
4.5 阴影
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。 |
| v-shadow | 必需。垂直阴影的位置。允许负值。 |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。 |
| color | 可选。阴影的颜色。请参阅 CSS 颜色值。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影 |
向 div 元素添加 box-shadow:
div
{
box-shadow: 10px 10px 5px #888888;
}
【代码演示】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 50px;
margin: 30px;
background: #ffb61e;
border-radius: 50px 50px 0 0 ;
box-shadow: 10px 10px 100px yellow;
}
img{
img: 0 auto;
border-radius: 50px;
width: 100px;
height: 100px;
box-shadow: 10px 10px 150px gold;
}
style>
head>
<body>
<div>div>
<div1 style="width: 500px; display: block;text-align: center">
<img src="images/02.jpg" alt="">
div1>
body>
html>
【效果】
五、浮动
5.1 标准文档流
文档流指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
5.2 块级元素与行内元素
块级元素
特点:1.每个块级元素都是独自占一行,其后的元素也只能另起一行,并不能两个元素共用一行。
2.元素的高度、宽度、行高和顶底边距都是可以设置的。
3.元素的宽度如果不设置的话,默认为父元素的宽度。
常见的块级元素:div、p、h1、h6、ol、ul、dl、table、address、blockquote 、form
行级元素
特点:1.可以和其他元素处于一行,不用必须另起一行。
2.元素的高度、宽度及顶部和底部边距不可设置。
3.元素的宽度就是它包含的文字、图片的宽度,不可改变。
display:inline将块级元素设为行级元素
display:block将行级元素设为块级元素
display:inline-block将元素设置为行级-块级元素;可以设置高度、宽度、行高以及顶和底边距,又可使元素处于一行
【代码演示】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid rebeccapurple;
display: inline-block;
}
span{
width: 100px;
height: 100px;
border: 1px solid rebeccapurple;
}
style>
head>
<body>
<div>div元素div>
<span>span元素span>
body>
html>
5.3 父级边框塌陷的问题
clear 定义和用法
clear 属性规定元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
解决方案:
1.增加父级元素高度
简单,元素假设有了固定的高度,就会被限制
#father{
border: 1px #000000 solid;
height: 800px;
}
2.在最后一个子元素后加一个空的div,给他添加样式clear,清除两侧浮动;
这种方法也很有效,但是加了一个空的div,造成代码的冗余。
.clear{
clear: both;
margin: 0;
padding: 0;
}
3.父级元素添加overflow:hidden;
overflow是溢出管理的意思,但是有一点不好,在有下拉菜单的时候,下拉菜单会显示不出来
overflow: hidden;
4.父类添加after伪类【推荐】
#father:after{
content: '';
display: block;
clear: left;
}
【代码演示-HTML+CSS】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动title>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div id="father">
<div class="layer01"><img style="width: 100px" src="images/11.jpg" alt=""> div>
<div class="layer02"><img style="width: 150px" src="images/12.jpg" alt=""> div>
<div class="layer03"><img style="width: 200px" src="images/13.jpg" alt=""> div>
<div class="layer04">
前不见古人,后不见来者。
念天地之悠,独怆然而涕下。
div>
div>
body>
html>
div{
margin: 10px;
padding: 5px;
}
#father{
border: 1px #000000 solid;
/*方案一:height: 800px;*/
/*方案三:overflow: hidden;*/
}
/*方案四*/
#father:after{
content: '';
display: block;
clear: left;
}
.layer01{
border: 1px #F00 dashed;
display: inline-block;
float: left;
}
.layer02{
border: 1px #0F0 dashed;
display: inline-block;
float: left;
}
.layer03{
border: 1px #00F dashed;
display: inline-block;
float: left;
}
.layer04{
border: 1px #666 dashed;
display: inline-block;
font-size: 12px;
line-height: 23px;
}
/*方案二*/
/*.clear{*/
/* clear: both;*/
/* margin: 0;*/
/* padding: 0;*/
/* }*/
【代码效果】
六、定位
| 属性 | 描述 |
|---|---|
| position | 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
| overflow | 设置当元素的内容溢出其区域时发生的事情。 |
| clip | 设置元素的形状。元素被剪入这个形状之中,然后显示出来。 |
| vertical-align | 设置元素的垂直对齐方式。 |
| z-index | 设置元素的堆叠顺序。 |
6.1 相对定位
相对定位元素的定位是相对其正常位置,元素仍保持其未定位前的形状,它原本所占的空间仍保留。
position: relative;
top:-20px;
left: 5px;
【代码演示】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
padding: 20px;
}
div{margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #ffb61e;
padding: 0;
}
#first{
border: 1px dashed #59ff18;
background: #0093E9;
position: relative;
top:-20px;
left: 5px;
}
#second{
border: 1px dashed #222bff;
background: #e98727;
}
#third{
border: 1px dashed #e615ff;
background: #5ee9c8;
position: relative;
bottom:-20px;
}
style>
head>
<body>
<div id="father">
<div id="first">第一个盒子div>
<div id="second">第二个盒子div>
<div id="third">第三个盒子div>
div>
body>
html>
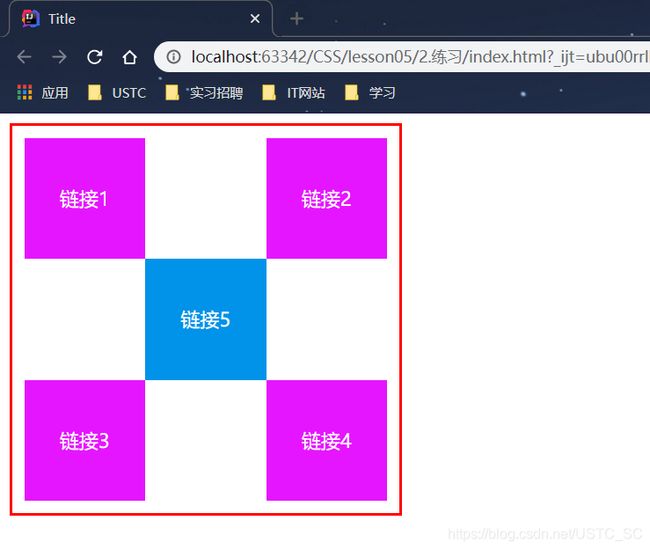
【练习代码】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
#box{
width: 300px;
height: 300px;
padding: 10px;
border: 2px solid red;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background: #e615ff;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover{
background: #0093E9;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5{
position: relative;
left: 100px;
top: -300px;
}
style>
head>
<body>
<div id="box">
<a class="a1" href="#">链接1a>
<a class="a2" href="#">链接2a>
<a class="a3" href="#">链接3a>
<a class="a4" href="#">链接4a>
<a class="a5" href="#">链接5a>
div>
body>
html>
【效果】
6.2 绝对定位
- 没有父级元素定位的前提下,相对于浏览器定位
- 假设父级元素存在定位,我们通常会相对于父级元素进行偏移
- 在父级元素范围内移动
性对于父级或浏览器的位置,进行指定的偏移,绝对定位的话,它不在标准文档流中,原来的位置不会被保留
6.3 固定定位
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){/*绝对定位*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){/*固定定位*/
width: 100px;
height: 50px;
background: #0093E9;
position: fixed;
right: 0;
bottom: 0;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
body>
html>
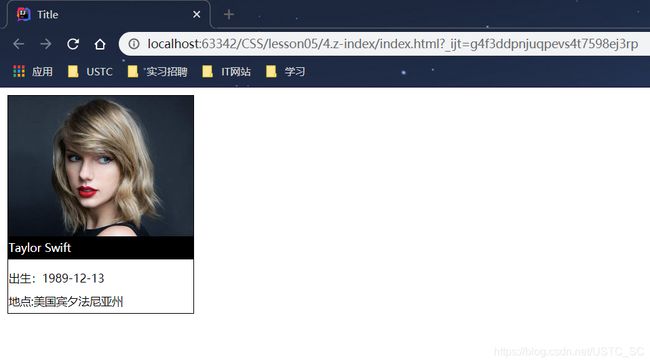
6.4 z-index
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="css/style.css">
head>
<body>
<div id="content">
<ul>
<li><img width="200" src="images/02.jpg" alt="">li>
<li class="tipText"> Taylor Swiftli>
<li class="tipBg">li>
<li>出生:1989-12-13li>
<li>地点:美国宾夕法尼亚州li>
ul>
div>
body>
html>
#content{
width: 198px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid #000000;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none ;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 200px;
height: 25px;
top: 150px;
}
.tipText{
color: white;
z-index: 2;
}
.tipBg{
background: #000;
opacity: 0.3;/*背景透明度!*/
}
【效果】