Python编程:创建图像浏览器应用程序
介绍:
图像浏览器应用程序是一种非常常见和实用的工具。它们使用户能够轻松地浏览和管理计算机中的图像文件。本文将介绍如何使用Python编程语言和wxPython库创建一个简单的图像浏览器应用程序。我们将学习如何利用Python的os模块进行文件和文件夹操作,以及如何使用wxPython库构建用户界面和布局管理。
C:\pythoncode\new\showfolderphotos.py
全部代码:
import os
import wx
class ImageFrame(wx.Frame):
def __init__(self, parent, title):
super(ImageFrame, self).__init__(parent, title=title, size=(800, 600))
self.panel = wx.Panel(self)
self.sizer = wx.GridSizer(rows=0, cols=3, hgap=5, vgap=5)
self.panel.SetSizer(self.sizer)
self.file_picker = wx.DirPickerCtrl(self.panel, style=wx.DIRP_USE_TEXTCTRL)
self.file_picker.Bind(wx.EVT_DIRPICKER_CHANGED, self.on_folder_selected)
self.sizer.Add(self.file_picker, 0, wx.EXPAND|wx.ALL, 5)
self.image_panels = []
self.Show()
def on_folder_selected(self, event):
selected_folder = self.file_picker.GetPath()
image_files = self.get_image_files(selected_folder)
if image_files:
self.display_images(image_files)
def get_image_files(self, folder):
image_files = []
for root, dirs, files in os.walk(folder):
for file in files:
if file.lower().endswith(('.jpg', '.jpeg', '.png', '.gif')):
image_files.append(os.path.join(root, file))
return image_files
def display_images(self, image_files):
# Clear existing image panels
for panel in self.image_panels:
panel.Destroy()
self.image_panels = []
num_images = len(image_files)
if num_images == 0:
return
num_rows = (num_images - 1) // 3 + 1
self.sizer.Clear(True)
self.sizer.SetCols(3)
self.sizer.SetRows(num_rows)
for image_file in image_files:
image_panel = wx.Panel(self.panel)
image_panel.SetBackgroundColour(wx.WHITE)
image = wx.Image(image_file, wx.BITMAP_TYPE_ANY)
image_bitmap = self.scale_image(image)
image_ctrl = wx.StaticBitmap(image_panel, bitmap=image_bitmap)
image_sizer = wx.BoxSizer(wx.HORIZONTAL)
image_sizer.Add(image_ctrl, 1, wx.EXPAND|wx.ALL, 5)
image_panel.SetSizer(image_sizer)
self.sizer.Add(image_panel, 0, wx.EXPAND|wx.ALL, 5)
self.image_panels.append(image_panel)
self.panel.Layout()
self.Refresh()
self.Update()
def scale_image(self, image):
max_width = 200
max_height = 200
width = image.GetWidth()
height = image.GetHeight()
if width > max_width or height > max_height:
if width > height:
new_width = max_width
new_height = int(max_width * height / width)
else:
new_height = max_height
new_width = int(max_height * width / height)
image = image.Scale(new_width, new_height, wx.IMAGE_QUALITY_HIGH)
return image.ConvertToBitmap()
if __name__ == '__main__':
app = wx.App()
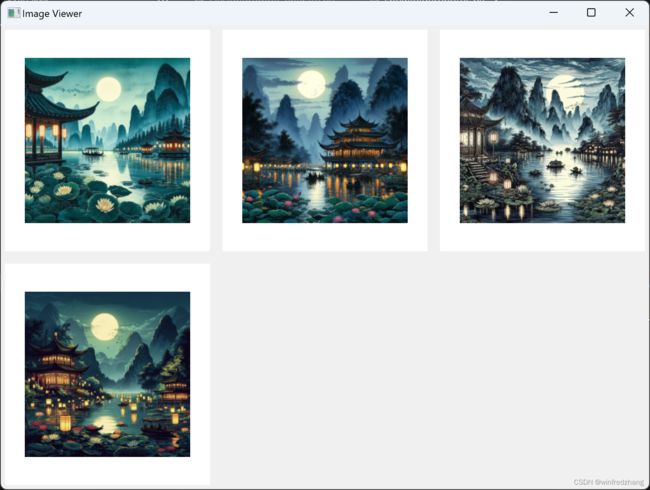
frame = ImageFrame(None, title="Image Viewer")
app.MainLoop()代码解析:
我们的图像浏览器应用程序将包含以下功能:
1. 用户可以选择一个包含图像文件的文件夹。
2. 应用程序将显示文件夹中的所有图像文件。
3. 图像将以网格布局的形式展示在应用程序窗口中。
4. 用户可以通过缩放图像来适应面板大小。
首先,我们导入必要的模块:os和wx。os模块将用于文件和文件夹操作,而wx模块是一个跨平台的GUI工具包。
然后,我们定义了一个名为ImageFrame的类,它继承自wx.Frame。这个类表示应用程序的主窗口。在初始化方法__init__中,我们设置了窗口的标题和初始大小,并创建了窗口的子组件和布局管理器。
接下来,我们定义了on_folder_selected方法,用于处理用户选择图像文件夹的事件。在该方法中,我们获取用户选择的文件夹路径,并使用get_image_files方法获取该文件夹中的所有图像文件。
get_image_files方法遍历文件夹中的文件,筛选出具有.jpg、.jpeg、.png和.gif扩展名的图像文件,并将它们的完整路径添加到一个列表中。然后,返回该列表。
然后,我们定义了display_images方法,用于显示图像。这个方法首先清除现有的图像面板,然后根据图像文件的数量计算行数,并重新设置布局管理器的行列数。
接下来,我们遍历图像文件列表,为每个图像文件创建一个面板,并将图像显示在面板上。我们使用scale_image方法对图像进行缩放处理,以适应面板的大小。然后,将面板添加到布局管理器中,并将面板存储在一个列表中。
最后,我们定义了scale_image方法,用于对图像进行缩放。这个方法根据图像的实际宽度和高度以及最大宽度和最大高度计算缩放后的宽度和高度。然后,使用wx.Image的Scale方法对图像进行缩放,并将其转换为位图。
在主程序部分,我们创建了一个wx.App对象和一个ImageFrame对象,并通过调用app.MainLoop()启动了应用程序的主事件循环,使应用程序保持运行状态。
结论:
通过本文的介绍,我们学习了如何使用Python和wxPython库创建一个简单的图像浏览器应用程序。我们了解了如何使用os模块进行文件和文件夹操作,以及如何使用wxPython库构建用户界面和布局管理。这个应用程序可以帮助用户轻松地浏览和管理计算机中的图像文件,并提供了简单的缩放功能。