一篇文章让你掌握HTML+CSS
JavaEE-v4.0-HTML
1 HTML入门
1.1 初识HTML
1.1.1 概述
网络世界已经跟我们息息相关,当我们打开一个网站,首先映入眼帘的就是一个个华丽多彩的网页。这些网页,不仅呈现着基本的内容,还具备优雅的布局和丰富的动态效果,这一切都是如何做到的呢?前端入门课程,为您一层层的揭开网页的面纱。
- 网页的构成
- HTML:通常用来定义网页内容的含义和基本结构。
- CSS:通常用来描述网页的表现与展示效果。
- JavaScript:通常用来执行网页的功能与行为。
HTML(超文本标记语言——HyperText Markup Language)是构成 Web 世界的一砖一瓦。它是一种用来告知浏览器如何组织页面的标记语言。
所谓超文本Hypertext,是指连接单个或者多个网站间的网页的链接。我们通过链接,就能访问互联网中的内容。
所谓标记Markup ,是用来注明文本,图片等内容,以便于在浏览器中显示,例如,等。
- HTML发展简史【了解】
- HTML 1.0在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
- HTML 2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
- HTML 3.2——1997年1月14日,W3C推荐标准
- HTML 4.0——1997年12月18日,W3C推荐标准
- HTML 4.01(微小改进)——1999年12月24日,W3C推荐标准
- HTML5 —— 2014年10月29日,万维网联盟宣布,经过接近8年的艰苦努力,该标准规范终于制定完成。是目前最为流行的版本,提供了很多标签新特性,现代大多数浏览器已经具备了 HTML5的支持。
扩展资料:
w3c是万维网联盟(World Wide Web Consortium,W3C),又称W3C理事会。1994年10月在麻省理工学院计算机科学实验室成立。建立者是万维网的发明者蒂姆·伯纳斯-李,负责制定web相关标准的制定。
1.1.2 HTML的组成
HTML页面由一系列的元素(elements) 组成,而元素是使用标签创建的。
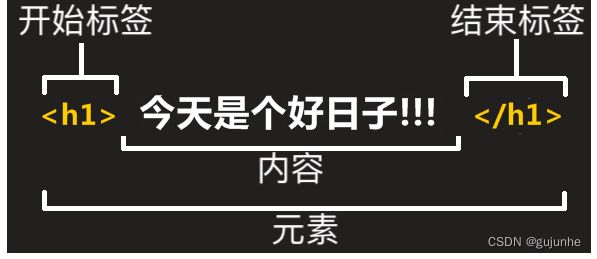
1)标签
一对标签( tags)可以设置一段文字样式,添加一张图片或者添加超链接等等。 例如:
<h1>今天是个好日子h1>
在HTML中,标签表示标题,那么,我们可以使用开始标签和结束标签包围文本内容,这样其中的内容就以标题的形式显示了。
显示效果如下:
2)属性
HTML标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。我们只能在开始标签中,加入属性。通常以名称=值成对的形式出现,比如:name=‘value’。例如:
<h1 align="center">今天是个好日子!!!h1>
在HTML标签中,align 属性表示水平对齐方式,我们可以赋值为 center 表示 居中 。
显示效果如下:
1.2 入门案例
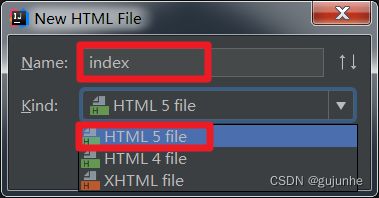
1.2.1 初始页面
1)创建一个标准的初始化页面
2)页面说明
: 声明文档类型。规定了HTML页面必须遵从的良好规则,从HTML5后,是最短的有效的文档声明。
文字作为了解资料
很久以前,早期的HTML(大约1991年2月),文档类型声明类似于链接,能自动检测错误和其他有用的东西。使用如下:
然而现在没有人再这样写,需要保证每一个东西都正常工作已成为历史。
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
:这个标签包裹了整个完整的页面,是一个根元素(顶级元素)。其他所有元素必须是此元素的后代,每篇HTML文档只有一个根元素。:这个标签是一个容器,它包含了所有你想包含在HTML页面中但不想在HTML页面中显示的内容。这些内容包括你想在搜索结果中出现的关键字和页面描述,CSS样式,字符集声明等等。以后的章节能学到更多关于元素的内容。目前主要了解两个标签::这个标签是页面的元数据信息,设置文档使用utf-8字符集编码,utf-8字符集包含了人类大部分的文字。基本上他能识别你放上去的所有文本内容,能够避免页面乱码问题。</code>:这个标签定义文档标题,位置出现在浏览器标签上,而不是页面正文中。在收藏页面时,它可用来描述页面。</li> </ol> </li> <li><code><body></code>:包含了文档内容,你访问页面时所有显示在页面上的文本,图片,音频,游戏等等。</li> </ol> <p><a href="http://img.e-com-net.com/image/info8/dd686933918d45ddafd92fdb1920cf5f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dd686933918d45ddafd92fdb1920cf5f.jpg" alt="一篇文章让你掌握HTML+CSS_第8张图片" width="650" height="364" style="border:1px solid black;"></a></p> <h4>1.2.2 案例实现</h4> <ol> <li>在初始化页面的<code><body></code>标签中,加入一对<code><p></code> 标签。<code><p></code>标签表示文本的一个段落,具有整段文本之间相分离的效果。</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <ol start="2"> <li>在一对<code><p></code> 标签中,编写文本内容。</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是第一个页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <ol start="3"> <li>打开浏览器查看,效果如下:<br> <a href="http://img.e-com-net.com/image/info8/58dc55a8c1eb4cb6807b4b38bba78c41.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/58dc55a8c1eb4cb6807b4b38bba78c41.jpg" alt="一篇文章让你掌握HTML+CSS_第9张图片" width="650" height="238" style="border:1px solid black;"></a></li> </ol> <h3>1.3 总结</h3> <ul> <li>HTML是一种<strong>标记语言</strong>,用来组织页面,使用元素和属性。</li> <li><strong>这个元素的主要部分有:</strong></li> </ul> <ol> <li><strong>元素</strong>(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。</li> <li><strong>开始标签</strong>(Opening tag):包含元素的名称(本例为 p),被左、右角括号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。</li> <li><strong>结束标签</strong>(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。</li> <li><strong>内容</strong>(Content):元素的内容,本例中就是所输入的文本本身。</li> <li><strong>属性</strong>(Attribute):标签的附加信息。</li> </ol> <ul> <li><strong>在学习HTML时,要抓住两个方面:</strong></li> </ul> <ol> <li>掌握标签所代表的含义。</li> <li>掌握在标签中加入的属性的含义。</li> </ol> <h2>2 基本语法</h2> <h3>2.1 <strong>关于注释</strong></h3> <p>如同大部分的编程语言一样,在HTML中有一种可用的机制来在代码中书写注释。</p> <p>为了将一段HTML中的内容置为注释,你需要将其用特殊的记号包括起来, 比如:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>我在注释外!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- <p>我在注释内!</p> --></span> </code></pre> <h3>2.2 关于标签</h3> <h4>2.2.1 空元素</h4> <p>不是所有元素都拥有开始标签,内容和结束标记。一些元素只有一个标签,叫做空元素。它是在开始标签中进行关闭的。例子如下:</p> <pre><code class="prism language-html">第一行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 第二行文档<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> </code></pre> <h4>2.2.2 嵌套元素</h4> <p>你也可以把元素放到其它元素之中——这被称作嵌套。比如,我们想要强调<code>第一个</code>,可以将<code><b></code>标签包围第一个,这样<code>b标签</code>就是嵌套在了<code>p标签</code>中:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>第一个<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <h4>2.2.3 块级和行内</h4> <h5>1)概念</h5> <p>在HTML中有两种重要元素类别,块级元素和内联元素。</p> <ul> <li><strong>块级元素</strong>:<br> <strong>独占一行</strong>。块级元素(block)在页面中以块的形式展现。相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现。比如<code><p></code> ,<code><hr></code>,<code><li></code> ,<code><div></code>等。</li> <li><strong>行内元素</strong><br> <strong>行内显示</strong>。行内元素不会导致换行。通常出现在块级元素中并环绕文档内容的一小部分,而不是一整个段落或者一组内容。比如<code><b></code>,<code><a></code>,<code><i></code>,<code><span></code> 等。</li> </ul> <blockquote> <p>注意:一个块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中。</p> </blockquote> <h5>2)div和span</h5> <ul> <li><code><div></code> 是一个通用的内容容器,并没有任何特殊语义。它可以被用来对其它元素进行分组,一般用于样式化相关的需求。它是一个<strong>块级元素</strong>。</li> <li><code><span></code> 是短语内容的通用行内容器,并没有任何特殊语义。它可以被用来编组元素以达到某种样式。它是一个<strong>行内元素</strong>。</li> </ul> <blockquote> <p>注意:div和span在页面布局中有重要作用。</p> </blockquote> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 标签分类 开始和结束标签 自闭和标签 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span>换行 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span>水平分割线 <span class="token comment"><!--标签的嵌套--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>u</span><span class="token punctuation">></span></span>二级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>u</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token comment"><!--块级元素和行内元素--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>第一个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>第二个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>第一个span<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>第二个span<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/650e834c86fd45b6abaec55fcc19878a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/650e834c86fd45b6abaec55fcc19878a.jpg" alt="一篇文章让你掌握HTML+CSS_第10张图片" width="346" height="425" style="border:1px solid black;"></a></p> <h3>2.3 关于属性</h3> <blockquote> <p>【重点讲解】</p> <p>属性作为HTML的重要部分,这里强调属性的格式和作用。</p> </blockquote> <p>标签属性,主要用于拓展标签。属性包含元素的额外信息,这些信息不会出现在实际的内容中。但是可以改变标签的一些行为或者提供数据,属性总是以<code>name = value</code>的格式展现。</p> <ul> <li>属性名:同一个标签中,属性名不得重复。</li> <li>大小写:属性和属性值对大小写不敏感。不过W3C标准中,推荐使用小写的属性/属性值。</li> <li>引号:双引号是最常用的,不过使用单引号也没有问题。</li> <li>常用属性:</li> </ul> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>class</td> <td>定义元素类名,用来选择和访问特定的元素</td> </tr> <tr> <td>id</td> <td>定义元素唯一标识符,在整个文档中必须是唯一的</td> </tr> <tr> <td>name</td> <td>定义元素名称,可以用于提交服务器的表单字段</td> </tr> <tr> <td>value</td> <td>定义在元素内显示的默认值</td> </tr> <tr> <td>style</td> <td>定义CSS样式,这些样式会覆盖之前设置的样式</td> </tr> </tbody> </table> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>属性<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cls<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第一个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cls<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第二个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>d1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第三个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>d2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>第四个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">background-color</span><span class="token punctuation">:</span> red</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>第五个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/17ef1993d7d046e7bc3c30500423ac99.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/17ef1993d7d046e7bc3c30500423ac99.jpg" alt="一篇文章让你掌握HTML+CSS_第11张图片" width="324" height="172" style="border:1px solid black;"></a></p> <h3>2.4 特殊字符</h3> <p>在HTML中,字符 <code><</code>, <code>></code>,<code>"</code>,<code>'</code> 和 <code>&</code> 是特殊字符. 它们是HTML语法自身的一部分, 那么你如何将这些字符包含进你的文本中呢</p> <table> <thead> <tr> <th>原义字符</th> <th>等价字符引用</th> </tr> </thead> <tbody> <tr> <td><</td> <td><code><</code></td> </tr> <tr> <td>></td> <td><code>></code></td> </tr> <tr> <td>"</td> <td><code>"</code></td> </tr> <tr> <td>’</td> <td><code>'</code></td> </tr> <tr> <td>&</td> <td><code>&</code></td> </tr> <tr> <td>空格</td> <td><code> </code></td> </tr> </tbody> </table> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>特殊字符<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> 本网站有 最终解释权 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 本网站有<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span>最终解释权 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/12e712c7d46344ffb699012dadee3865.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/12e712c7d46344ffb699012dadee3865.jpg" alt="在这里插入图片描述" width="291" height="83"></a></p> <h3>2.5 总结</h3> <p>HTML的基本语法比较简单,在使用的过程中注意写法即可。</p> <h2>3 HTML案例-新闻文本</h2> <blockquote> <p>重点讲解:</p> <ol> <li>div布局的基本方式</li> <li>文本标签的基本使用</li> </ol> </blockquote> <p>文本结构的页面基本是由<strong>标题</strong>和<strong>段落</strong>构成的,内容结构化会使读者的阅读体验更轻松。</p> <h3>3.1 案例效果</h3> <p>显示新闻文本。</p> <p><a href="http://img.e-com-net.com/image/info8/d5a52cdea72b45029910fb6679417a95.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d5a52cdea72b45029910fb6679417a95.jpg" alt="一篇文章让你掌握HTML+CSS_第12张图片" width="650" height="284" style="border:1px solid black;"></a></p> <h3>3.2 案例分析</h3> <h4>3.2.1 div样式布局</h4> <p>文本由几部分构成,我们可以使用div将页面分割布局。先来了解一下,使用div如何进行简单的布局。</p> <p>在head标签中,通过style标签加入样式。</p> <p><strong>基本格式:</strong></p> <pre><code class="prism language-css"><span class="token selector">格式: <style> 标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token punctuation">}</span> </style> </code></pre> <p><strong>多个属性名格式:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名1</span><span class="token punctuation">:</span>属性值1<span class="token punctuation">;</span> <span class="token property">属性名2</span><span class="token punctuation">:</span>属性值2<span class="token punctuation">;</span> <span class="token property">属性名3</span><span class="token punctuation">:</span>属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token comment">/*显示边框*/</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid red<span class="token punctuation">;</span> <span class="token comment">/*宽度 占屏幕的60%*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*高度 500像素*/</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token comment">/*边框外边距*/</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>第一个div<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/d8f2098847ca4080a379bb18c03bbc83.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d8f2098847ca4080a379bb18c03bbc83.jpg" alt="一篇文章让你掌握HTML+CSS_第13张图片" width="650" height="422" style="border:1px solid black;"></a></p> <p><strong>div的多样式:</strong></p> <p>一个属性名可以含有多个值,同时设置多样式。</p> <p>格式:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">标签名</span><span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值1 属性值2 属性值3<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>【提示】</p> <p>为了布局方便,我们通常可以先设置边框的样式,进行布局。结束后,再去掉边框,直观展示完整界面。</p> </blockquote> <h4>3.2.2 文本标签</h4> <p>使用文本内容标签设置文字基本样式。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>p</td> <td>表示文本的一个段落</td> </tr> <tr> <td>li</td> <td>表示列表里的条目。</td> </tr> <tr> <td>h</td> <td>表示文档标题,<code><h1>–<h6></code> ,呈现了六个不同的级别的标题,<code><h1></code> 级别最高,而 <code><h6></code> 级别最低</td> </tr> <tr> <td>hr</td> <td>表示段落级元素之间的主题转换,一般显示为水平线</td> </tr> <tr> <td>li</td> <td>表示列表里的条目。</td> </tr> <tr> <td>ul</td> <td>表示一个无序列表,可含多个元素,无编号显示。</td> </tr> <tr> <td>ol</td> <td>表示一个有序列表,通常渲染为有带编号的列表</td> </tr> <tr> <td>em</td> <td>表示文本着重,一般用斜体显示</td> </tr> <tr> <td>strong</td> <td>表示文本重要,一般用粗体显示</td> </tr> <tr> <td>font</td> <td>表示字体,可以设置样式(已过时)</td> </tr> <tr> <td>i</td> <td>表示斜体</td> </tr> <tr> <td>b</td> <td>表示加粗文本</td> </tr> </tbody> </table> <p><strong>重点演示li的不换行效果:</strong></p> <pre><code class="prism language-css"><span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>无高度<span class="token punctuation">}</span> <span class="token selector">li</span><span class="token punctuation">{</span> <span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span> // 内联样式<span class="token punctuation">,</span>有宽度<span class="token punctuation">,</span>有高度<span class="token punctuation">}</span> </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文本标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 段落标签:<p> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 标题标签:<h1> ~ <h6> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h2</span><span class="token punctuation">></span></span>二级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h2</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>三级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>四级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h5</span><span class="token punctuation">></span></span>五级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h5</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h6</span><span class="token punctuation">></span></span>六级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h6</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 水平线标签:<hr/> 属性: size-大小 color-颜色 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>4<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 无序列表:<ul> 属性:type-列表样式(disc实心圆、circle空心圆、square实心方块) 列表项:<li> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>circle<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>javaEE<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>HTML<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 有序列表:<ol> 属性:type-列表样式(1数字、A或a字母、I或i罗马字符) start-起始位置 列表项:<li> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">start</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>传智播客<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>黑马程序员<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 斜体标签:<i> <em> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span>我倾斜了<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span>我倾斜了<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 加粗标签:<strong> <b> --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>加粗文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>加粗文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token comment"><!-- 文字标签:<font> 属性: size-大小 color-颜色 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>yellow<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>这是一段文字<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/892fdca202af4ec69a5099e6d9db4aed.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/892fdca202af4ec69a5099e6d9db4aed.jpg" alt="一篇文章让你掌握HTML+CSS_第14张图片" width="650" height="387" style="border:1px solid black;"></a></p> <h3>3.3 使用标签</h3> <ol> <li>简单布局,使用div标签。</li> <li>文本样式,使用基本文本标签。</li> </ol> <h3>3.4 实现步骤</h3> <ol> <li>创建初始页面。</li> <li>使用div标签划分区域(标题,作者,副标题,正文),设置div样式。</li> <li>编辑正文。 <ol> <li>使用h1标签加入标题。</li> <li>使用em标签加入作者信息。</li> <li>使用hr标签加入分割线。</li> <li>使用h3标签加入副标题。</li> <li>使用p标签加入正文。</li> <li>使用ol标签,li标签加入列表信息。</li> <li>使用strong标签,加入文字强调效果。</li> </ol> </li> </ol> <p><a href="http://img.e-com-net.com/image/info8/c820d3e919d1430ba9e83826dda93aa1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c820d3e919d1430ba9e83826dda93aa1.jpg" alt="一篇文章让你掌握HTML+CSS_第15张图片" width="650" height="455" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>新闻文本<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token comment">/*宽度 60%*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*外边距*/</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--标题--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--作者信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>作者:itheima 2088-08-08<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--副标题--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--正文内容--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/bd87561a1b09472fb63a1b91f7a0b34f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bd87561a1b09472fb63a1b91f7a0b34f.jpg" alt="一篇文章让你掌握HTML+CSS_第16张图片" width="650" height="794" style="border:1px solid black;"></a></p> <h2>4 HTML案例-头条页面</h2> <h3>4.1 案例效果</h3> <p></p> <h3>4.2 案例分析</h3> <h4>4.2.1 div布局的进阶</h4> <p><a href="http://img.e-com-net.com/image/info8/166f9fb7c223468498250ba8c113855c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/166f9fb7c223468498250ba8c113855c.jpg" alt="一篇文章让你掌握HTML+CSS_第17张图片" width="650" height="231" style="border:1px solid black;"></a></p> <p><a href="http://img.e-com-net.com/image/info8/81b8e71ed4cf48f5bd8c9b45aab34a8f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/81b8e71ed4cf48f5bd8c9b45aab34a8f.jpg" alt="一篇文章让你掌握HTML+CSS_第18张图片" width="650" height="355" style="border:1px solid black;"></a></p> <p>想要将div布局成案例效果,首先需要对多个div进行区分,再分别设置每一个div自身的效果。</p> <h5>1)div的class值</h5> <p>首先编写三个div,设置边框样式</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid blue<span class="token punctuation">;</span><span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/b5e548d5476546e88e5084a79bd417a7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b5e548d5476546e88e5084a79bd417a7.jpg" alt="一篇文章让你掌握HTML+CSS_第19张图片" width="650" height="128" style="border:1px solid black;"></a></p> <p>发现通过div设置的样式都是一致的,无法个性化布局。如何区分不同的div呢?</p> <p>使用class的值,格式:</p> <pre><code class="prism language-html">.class值{ 属性名:属性值; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签名</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>class值<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 提示: class是自定义的值 </code></pre> <p>所以,使用class属性值,可以帮助我们区分div,更加精确的设置标签的样式。</p> <h5>2)浮动布局和清除</h5> <p>主体部分分为三列,而div是独占一行的,所以想要使用div布局,就还需要加入<code>浮动</code> 属性。</p> <ul> <li><strong>概念</strong><br> <strong>float</strong>:指定一个元素应沿其容器的左侧或右侧放置,允许文本或者内联元素环绕它,该元素从网页的正常流动中移除,其他部分保持正常文档流顺序。<br> 格式:</li> </ul> <pre><code class="prism language-css"><!-- 加入浮动 --> float:none;不浮动 float:left;左浮动 float:right;右浮动 <!-- 清除浮动 --> clear:both;清除两侧浮动,此元素不再收浮动元素布局影响。 </code></pre> <ol> <li>加入三部分div</li> </ol> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/14c1444234404fb18d5cfe75c1c4e3ee.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/14c1444234404fb18d5cfe75c1c4e3ee.png" alt="一篇文章让你掌握HTML+CSS_第20张图片" width="712" height="174" style="border:1px solid black;"></a></p> <ol start="2"> <li>浮动布局</li> </ol> <pre><code class="prism language-css"> <span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>至此完成左中右三部分的布局。</p> <ol start="3"> <li>加入<code>footer</code> 部分</li> </ol> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/a2f4e6315ef14d3cb055cca15ab6c032.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/a2f4e6315ef14d3cb055cca15ab6c032.png" alt="一篇文章让你掌握HTML+CSS_第21张图片" width="1751" height="222" style="border:1px solid black;"></a></p> <p>发现蓝色<code>footer</code>的div,延续正常文档流布局,摆放在<code>navbar</code>的下方,与浮动元素重叠。想要清除浮动影响,所以要设置清除浮动属性<code>clear</code>。</p> <pre><code class="prism language-html"> .footer{ border: 5px solid blue; clear: both; } <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <ol start="4"> <li>设置<code>center</code></li> </ol> <p>增加<code>center</code> 高度,完成基本的布局效果。</p> <pre><code class="prism language-css"><span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 600px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/176bb833a3f34dc0b412f03c5524bb5a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/176bb833a3f34dc0b412f03c5524bb5a.jpg" alt="一篇文章让你掌握HTML+CSS_第22张图片" width="650" height="333" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token comment">/*给div标签添加边框*/</span> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid red<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧图片的div样式*/</span> <span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*中间正文的div样式*/</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 59%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*右侧广告图片的div样式*/</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 500px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*底部超链接的div样式*/</span> <span class="token selector">.footer</span><span class="token punctuation">{</span> <span class="token comment">/*清除浮动效果*/</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token comment">/*文本对齐方式*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*背景颜色*/</span> <span class="token property">background</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部登陆注册--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>top<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--导航条--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>navibar<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--左侧图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>left<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间正文--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>center<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--右侧广告图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>right<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--底部页脚超链接--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>footer<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/dc0ddb4268404c63b9389372047d727a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/dc0ddb4268404c63b9389372047d727a.jpg" alt="一篇文章让你掌握HTML+CSS_第23张图片" width="650" height="300" style="border:1px solid black;"></a></p> <h4>4.2.2 设置背景</h4> <ul> <li><strong>设置背景的格式</strong>:</li> </ul> <pre><code class="prism language-css"><span class="token property">背景色</span><span class="token punctuation">:</span> <span class="token property">background-color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token property">背景图</span><span class="token punctuation">:</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> </code></pre> <p>请设置如下布局,效果如下</p> <p><a href="http://img.e-com-net.com/image/info8/711392a0fb17465a81257a9753ac0c88.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/711392a0fb17465a81257a9753ac0c88.jpg" alt="一篇文章让你掌握HTML+CSS_第24张图片" width="650" height="300" style="border:1px solid black;"></a></p> <p>代码实现</p> <pre><code class="prism language-html"> <span class="token comment"><!-- 简化版--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">height</span><span class="token punctuation">:</span> 666px<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> gray<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧分享*/</span> <span class="token selector">.left</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 10%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*中间文本*/</span> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 80%<span class="token punctuation">;</span><span class="token comment">/*最后去除边框宽度恢复为60%*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/star.gif"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*右侧广告*/</span> <span class="token selector">.right</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 10%<span class="token punctuation">;</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <h4>4.2.3 图片标签</h4> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>img</strong></td> <td>可以显示一张图片(本地或网络)</td> <td><strong>src属性</strong>,这是一个必需的属性,表示图片的地址。</td> </tr> </tbody> </table> <p>其他属性:</p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>title</strong></td> <td>鼠标悬停(hover)时显示文本。</td> <td></td> </tr> <tr> <td><strong>alt</strong></td> <td>图形不显示时的替换文本。</td> <td></td> </tr> <tr> <td><strong>height</strong></td> <td>图像的高度。</td> <td></td> </tr> <tr> <td><strong>width</strong></td> <td>图像的宽度。</td> <td></td> </tr> </tbody> </table> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>图片标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 图片标签:<img> 属性: src-图片的路径 title-鼠标悬浮时显示的内容 alt-图片找不到时显示的内容 width-图片的宽度 height-图片的高度 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>广告<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>图片找不到啦<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>150px<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>150px<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/a1223adb6fee48c98919b00bab756245.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a1223adb6fee48c98919b00bab756245.jpg" alt="一篇文章让你掌握HTML+CSS_第25张图片" width="457" height="350" style="border:1px solid black;"></a></p> <h4>4.2.4 超链接</h4> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>a</strong></td> <td>表示超链接。</td> <td><strong>href属性</strong>,表示超链接指向的URL地址。</td> </tr> </tbody> </table> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>target</td> <td>页面的打开方式(_self当前页 _blank新标签页)。</td> </tr> </tbody> </table> <p><strong>去掉下划线</strong></p> <p>根据某些样式的布局需求,去除下划线更为美观。</p> <pre><code class="prism language-css"><span class="token selector">a</span> <span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span>none<span class="token punctuation">;</span> // none 表示不显示 <span class="token punctuation">}</span> </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>超链接标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token comment">/*去掉超链接的下划线*/</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token comment">/*超链接的颜色*/</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*鼠标悬浮的样式控制*/</span> <span class="token selector">a:hover</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 超链接标签:<a> 属性: href-跳转的地址 target-跳转的方式(_self当前页面、_blank新标签页) --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>01案例二:样式演示.html<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点我跳转到样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itcast.cn<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>传智播客<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itheima.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_self<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>黑马程序员<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itheima.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/itheima.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>150px<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50px<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/f6e55972755a47bc92258b452df1e00c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f6e55972755a47bc92258b452df1e00c.jpg" alt="一篇文章让你掌握HTML+CSS_第26张图片" width="650" height="131" style="border:1px solid black;"></a></p> <h3>4.3 使用标签</h3> <ol> <li>使用div标签,设置布局,背景和浮动等。</li> <li>基本文本标签</li> <li>图片标签</li> <li>超链接标签</li> </ol> <h3>4.4 实现步骤</h3> <ol> <li>创建初始页面,拷贝图片等素材。</li> <li>整体布局。</li> <li>实现顶部条(图片)。</li> <li>实现导航条(图片)。</li> <li>实现左侧分享区域(图片)。</li> <li>实现中间正文区域(文本+图片)。</li> <li>实现右侧广告区域(图片)。</li> <li>实现底部页脚(链接)。</li> </ol> <p><a href="http://img.e-com-net.com/image/info8/1f93873c0e7e41f1982157bd82b9bd9f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1f93873c0e7e41f1982157bd82b9bd9f.jpg" alt="一篇文章让你掌握HTML+CSS_第27张图片" width="650" height="232" style="border:1px solid black;"></a></p> <h4>4.5.2 实现顶部条</h4> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>top_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j1.png<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">img</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/e734087ca2fd4f3c9244faf3ff0893e6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e734087ca2fd4f3c9244faf3ff0893e6.jpg" alt="一篇文章让你掌握HTML+CSS_第28张图片" width="650" height="197" style="border:1px solid black;"></a></p> <h4>4.5.3 实现导航条</h4> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>nav_bar<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j2.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 加入分割线 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">hr</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> lightgrey<span class="token punctuation">;</span> <span class="token property">size</span><span class="token punctuation">:</span> 1px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/cc571c1bb76f44969f31f4e0e2a1c62e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cc571c1bb76f44969f31f4e0e2a1c62e.jpg" alt="一篇文章让你掌握HTML+CSS_第29张图片" width="650" height="134" style="border:1px solid black;"></a></p> <h4>4.5.4 实现左部分享</h4> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/j3.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/a919337876354e418c9a41deba126ab5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a919337876354e418c9a41deba126ab5.jpg" alt="一篇文章让你掌握HTML+CSS_第30张图片" width="650" height="296" style="border:1px solid black;"></a></p> <h4>4.5.5 实现中部正文</h4> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>em</span><span class="token punctuation">></span></span> 作者 2019-11-11 11:11:11<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>em</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、 车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系 下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> 蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当 我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span> 网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>strong</span><span class="token punctuation">></span></span> 三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>strong</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢? <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.center</span> <span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*最后去除边框宽度恢复为60%*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h4>4.5.6 实现右侧广告</h4> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right_ad<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/cd9a8e94e48843e2a9c23c73d6f043e4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cd9a8e94e48843e2a9c23c73d6f043e4.jpg" alt="一篇文章让你掌握HTML+CSS_第31张图片" width="650" height="443" style="border:1px solid black;"></a></p> <h4>4.5.7 实现底部页脚</h4> <p><strong>HTML代码</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>关于黑马<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>帮助中心<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>开放平台<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>诚聘英才<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>联系我们<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>法律声明<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐私政策<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>知识产权<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>廉正举报<span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>样式代码</strong></p> <pre><code class="prism language-css"> <span class="token selector">.footer</span> <span class="token punctuation">{</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> cornflowerblue<span class="token punctuation">;</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><img src="http://img.e-com-net.com/image/info8/013dea5338994bc18632f768278d5976.jpg" alt="在这里插入图片描述" width="650" height="16"></p> <h2>5 HTML案例-登录页面</h2> <h3>5.1 案例效果</h3> <p><a href="http://img.e-com-net.com/image/info8/2ed39fb65afd4231b87c5a69b6095ee8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2ed39fb65afd4231b87c5a69b6095ee8.jpg" alt="一篇文章让你掌握HTML+CSS_第32张图片" width="650" height="387" style="border:1px solid black;"></a></p> <h3>5.2 案例分析</h3> <h4>5.2.1 表单标签</h4> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>form</strong></td> <td>表示表单,是用来收集用户输入信息并向 Web 服务器提交的一个容器</td> <td></td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token punctuation">></span></span> //表单元素 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>表单的属性</strong></p> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>action</strong></td> <td>处理此表单信息的Web服务器的URL地址</td> <td></td> </tr> <tr> <td><strong>method</strong></td> <td>提交此表单信息到Web服务器的方式</td> <td>可能的值有get和post,默认为get</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,指示表单元素是否能够拥有一个默认值,配合input标签使用</td> <td>HTML5</td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 一个简单的表单,会发送一个 GET 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/login<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 一个简单的表单,发送 POST 请求 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>/web/reg<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表单标签的演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 表单标签:<form> 属性: action-提交的路径 method-提交的方式(get和post) autocomplete-记录补全(on和off) --></span> <span class="token comment"><!--get方式的表单--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token comment"><!--post方式的表单--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/0a80aaad1c784e12b8cc154816b53a20.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0a80aaad1c784e12b8cc154816b53a20.jpg" alt="一篇文章让你掌握HTML+CSS_第33张图片" width="516" height="156" style="border:1px solid black;"></a></p> <p><strong>GET与POST说明:</strong></p> <p><code>post</code>:指的是 HTTP POST 方法;表单数据会包含在表单体内然后发送给服务器。</p> <p><code>get</code>:指的是 HTTP GET 方法;表单数据会附加在 <code>action</code> 属性的URI中,并以 ‘?’ 作为分隔符,然后这样得到的 URI 再发送给服务器。</p> <p>GET方式举例:</p> <p><a href="http://img.e-com-net.com/image/info8/bed6b768ef6547068e746513a99e9c3e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bed6b768ef6547068e746513a99e9c3e.jpg" alt="在这里插入图片描述" width="623" height="38"></a></p> <p><strong>GET与POST对比:</strong></p> <table> <thead> <tr> <th></th> <th>地址栏可见</th> <th>数据安全</th> <th>数据大小</th> </tr> </thead> <tbody> <tr> <td>GET</td> <td>可见</td> <td>不安全</td> <td>有限制(取决于浏览器)</td> </tr> <tr> <td>POST</td> <td>不可见</td> <td>相对安全</td> <td>无限制</td> </tr> </tbody> </table> <h4>5.2.2 表单元素入门</h4> <p>表单元素指的是 input 元素、复选框、下拉框、提交按钮等等。</p> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>**label **</td> <td>表单元素的说明,配合表单元素使用</td> <td>for属性值为相关表单元素的id属性值</td> </tr> <tr> <td><strong>input</strong></td> <td>表单中输入控件,多种输入类型,用于接受来自用户数据</td> <td>type属性值决定输入类型</td> </tr> <tr> <td><strong>button</strong></td> <td>页面中可点击的按钮,可以配合表单进行提交</td> <td>type属性值决定按钮类型</td> </tr> </tbody> </table> <h5>1)简单的文本输入框</h5> <ul> <li>label标签:表单的说明。 <ul> <li>for属性值:匹配input标签的id属性值</li> </ul> </li> <li>input标签:输入控件。 <ul> <li>type属性:表示输入类型,text值为普通文本框</li> <li>id属性:表示标签唯一标识</li> <li>name属性:表示标签名称</li> <li>value属性:表示标签数据值</li> </ul> </li> </ul> <p><strong>代码实现:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><strong>效果如图:</strong></p> <p><a href="http://img.e-com-net.com/image/info8/215b76258e764be4898aa7aa21c29fdd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/215b76258e764be4898aa7aa21c29fdd.jpg" alt="在这里插入图片描述" width="650" height="99"></a></p> <h5>2)提交用户名的表单</h5> <ul> <li>button标签:表示按钮。 <ul> <li>type属性:表示按钮类型,submit值为提交按钮。</li> </ul> </li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tom<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span> <span class="token punctuation">></span></span>login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/f633af0c974543e0a8a8fe722948bd12.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f633af0c974543e0a8a8fe722948bd12.jpg" alt="一篇文章让你掌握HTML+CSS_第34张图片" width="650" height="165" style="border:1px solid black;"></a></p> <h4>5.2.3 关于属性值</h4> <h5>1)<strong>NAME和VALUE属性</strong></h5> <table> <thead> <tr> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td><strong>name</strong></td> <td><code><input></code></td> </tr> <tr> <td>的名字,在提交整个表单数据时,可以用于区分属于不同<code><input></code></td> <td></td> </tr> <tr> <td>的值</td> <td></td> </tr> <tr> <td><strong>value</strong></td> <td>这个<code><input></code></td> </tr> <tr> <td>元素当前的值,允许用户通过页面输入</td> <td></td> </tr> </tbody> </table> <p>使用方式:</p> <p>以name属性值作为键,value属性值作为值,构成键值对提交到服务器,多个键值对浏览器使用<code>&</code>进行分隔。</p> <p>举例:</p> <p><a href="http://img.e-com-net.com/image/info8/552c28fce9164b69aebe3f8a3636523a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/552c28fce9164b69aebe3f8a3636523a.jpg" alt="一篇文章让你掌握HTML+CSS_第35张图片" width="650" height="284" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>表单项标签<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 表单项标签:<label> 表单元素说明 属性:for属性,属性值必须和表单项标签id属性值一致 表单项标签:<input> 多种类型数据 属性: type-数据类型 id-唯一标识 name-提交服务器的标识 value-默认的数据值 placeholder-默认的提示信息 required-是否必须 按钮标签:<button> 属性: type-按钮的类型(submit提交、reset重置、button普通按钮) --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 请在此处输入用户名<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>button<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>按钮<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/a427f3dc0e564898bfd8db59f4c33436.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a427f3dc0e564898bfd8db59f4c33436.jpg" alt="在这里插入图片描述" width="617" height="67"></a></p> <h5>2)<strong>TYPE属性</strong></h5> <ul> <li><strong>input标签的type属性</strong></li> </ul> <blockquote> <p>【建议】</p> <p>这是今天的重点讲解内容,type的值决定输入的类型</p> </blockquote> <ul> <li><strong>基本的文本属性</strong></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>text</td> <td>单行文本字段</td> <td></td> </tr> <tr> <td>password</td> <td>单行文本字段,值被遮盖</td> <td></td> </tr> <tr> <td>email</td> <td>用于编辑 e-mail 的字段,可以对e-mail地址进行简单校验</td> <td>HTML5</td> </tr> </tbody> </table> <p>举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Username:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Password:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Email:<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> login<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/1ffe2efe7c28443e9993998813128d8a.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/1ffe2efe7c28443e9993998813128d8a.png" alt="一篇文章让你掌握HTML+CSS_第36张图片" width="525" height="193" style="border:1px solid black;"></a></p> <ul> <li><strong>单选多选属性</strong><br> 举例: <a href="http://img.e-com-net.com/image/info8/8f617875b4044cbe960ab922aeac24d3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8f617875b4044cbe960ab922aeac24d3.jpg" alt="一篇文章让你掌握HTML+CSS_第37张图片" width="456" height="112" style="border:1px solid black;"></a></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>radio</td> <td>单选按钮。 1. 在同一个”单选按钮组“中,所有单选按钮的 name 属性使用同一个值;一个单选按钮组中是,同一时间只有一个单选按钮可以被选择。 2. 必须使用 value 属性定义此控件被提交时的值。 3. 使用checked 必须指示控件是否缺省被选择。</td> </tr> <tr> <td>checkbox</td> <td>复选框。 1. 必须使用 value 属性定义此控件被提交时的值。 2. 使用 checked 属性指示控件是否被选择。 3. 选中多个值时,所有的值会构成一个数组而提交到Web服务器</td> </tr> </tbody> </table> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>boy<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>girl<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好: <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>sport<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 体育 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tech<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 科技 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fun<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> 娱乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>video<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checked<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> 短视频 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>按钮属性</strong></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>button</td> <td>无行为按钮,用于结合JavaScript实现自定义动态效果</td> </tr> <tr> <td>submit</td> <td>提交按钮,用于提交表单数据。</td> </tr> <tr> <td>reset</td> <td>重置按钮,用于将表单中内容恢复为默认值。</td> </tr> <tr> <td>image</td> <td>图片提交按钮。必须使用 src 属性定义图片的来源及使用 alt 定义替代文本。还可以使用 height 和 width 属性以像素为单位定义图片的大小。</td> </tr> </tbody> </table> <ul> <li><strong>HTML5新增的type值</strong></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>date</td> <td>HTML5 用于输入日期的控件</td> <td>年,月,日,不包括时间</td> </tr> <tr> <td>time</td> <td>HTML5 用于输入时间的控件</td> <td>不含时区</td> </tr> <tr> <td>datetime-local</td> <td>HTML5 用于输入日期时间的控件</td> <td>不包含时区</td> </tr> <tr> <td>number</td> <td>HTML5 用于输入浮点数的控件</td> <td></td> </tr> <tr> <td>tel</td> <td>HTML5 用于输入电话号码的控件</td> <td></td> </tr> <tr> <td>range</td> <td>HTML5 用于输入不精确值控件</td> <td>max-规定最大值min-规定最小值 step-规定步进值 value-规定默认值</td> </tr> <tr> <td>search</td> <td>HTML5 用于输入搜索字符串的单行文本字段</td> <td>可以点击<code>x</code>清除内容</td> </tr> <tr> <td>tel</td> <td>HTML5 用于输入电话号码的控件</td> <td></td> </tr> <tr> <td>url</td> <td>HTML5 用于编辑URL的字段</td> <td>可以校验URL地址格式</td> </tr> </tbody> </table> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>file</td> <td>此控件可以让用户选择文件,用于文件上传。</td> <td>使用 accept 属性可以定义控件可以选择的文件类型。</td> </tr> <tr> <td>hidden</td> <td>此控件用户在页面上不可见,但它的值会被提交到服务器,用于传递隐藏值</td> <td></td> </tr> </tbody> </table> <ul> <li><strong>button标签的type属性</strong></li> </ul> <table> <thead> <tr> <th>属性值</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>submit</td> <td>此按钮将表单数据提交给服务器。如果未指定属性,或者属性动态更改为空值或无效值,则此值为默认值。</td> <td>同 <code><input type="submit"/></code></td> </tr> <tr> <td>reset</td> <td>此按钮重置所有组件为初始值。</td> <td>同<code><input type="reset"</code>/></td> </tr> <tr> <td>button</td> <td>此按钮没有默认行为。它可以有与元素事件相关的客户端脚本,当事件出现时可触发。</td> <td>同<code><input type="button"/></code></td> </tr> </tbody> </table> <h5>3)HTML5新增属性</h5> <table> <thead> <tr> <th>属性名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>placeholder</strong></td> <td>提示用户输入框的作用。用于提示的占位符文本不能包含回车或换行。</td> <td>仅适用于当<strong>type</strong> 属性为text, search, tel, url or email时; 否则会被忽略。</td> </tr> <tr> <td><strong>required</strong></td> <td>这个属性指 定用户在提交表单之前必须为该元素填充值</td> <td>1. 布尔属性,可省略属性值表示true 2. 当type属性是hidden,image或者button类型时不可使用</td> </tr> <tr> <td><strong>autocomplete</strong></td> <td>自动补全,规定表单或输入字段是否应该自动完成。当自动完成开启,浏览器会基于用户之前的输入值自动填写值。</td> <td>1. 开启为on,关闭为off2. 可以设置指定的字段为off,关闭自动补全</td> </tr> </tbody> </table> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>type属性演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- type属性 <input type="text"/> 普通文本输入框 <input type="password"/> 密码输入框 <input type="email"/> 邮箱输入框 <input type="radio"/> 单选框。必须有相同的name属性值,value属性真实提交的数据,checked属性默认选中 <input type="checkbox"/> 多选框。必须有相同的name属性值,value属性真实提交的数据,checked属性默认选中 <input type="date"/> 日期框 <input type="time"/> 时间框 <input type="datetime-local"/> 本地日期时间框 <input type="number"/> 数字框 <input type="range"/> 滚动条数值框 min-最小值 max-最大值 step-步进值 <input type="search"/> 可清除文本框 <input type="tel"/> 电话框 <input type="url"/> 网址框 <input type="file"/> 文件上传框 <input type="hidden"/> 隐藏域 value属性设置实际提交的值 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>密码:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>men<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>women<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>other<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>其他<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>music<span class="token punctuation">"</span></span> <span class="token attr-name">checked</span><span class="token punctuation">/></span></span>音乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>game<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>游戏 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>生日:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>当前时间:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>time<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>insert<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注册时间:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>datetime-local<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>insert<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>insert<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>age<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>年龄:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>number<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>age<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>age<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>心情值(1~10):<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>range<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>ran ge<span class="token punctuation">"</span></span> <span class="token attr-name">min</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span> <span class="token attr-name">max</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">step</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>可全部清除文本:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>search<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>电话:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>个人网站:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>url<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>文件上传:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>file<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐藏信息:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hidden<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>itheima<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/c650ac2db6ea4b9dbecd90d59156305f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c650ac2db6ea4b9dbecd90d59156305f.jpg" alt="一篇文章让你掌握HTML+CSS_第38张图片" width="650" height="744" style="border:1px solid black;"></a></p> <h4>5.2.4 更多表单元素</h4> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>**select **</td> <td>表单的控件,下拉选项菜单</td> <td>与option配合实用</td> </tr> <tr> <td><strong>optgroup</strong></td> <td>option的分组标签</td> <td>与option配合实用</td> </tr> <tr> <td>**option **</td> <td>select的子标签,表示一个选项</td> <td></td> </tr> <tr> <td><strong>textarea</strong></td> <td>表示多行纯文本编辑控件</td> <td>rows表示行高度, cols表示列宽度</td> </tr> <tr> <td><strong>fieldset</strong></td> <td>用来对表单中的控制元素进行分组(也包括 label 元素)</td> <td></td> </tr> <tr> <td><strong>legend</strong></td> <td>用于表示它的<strong>fieldset</strong>内容的标题。</td> <td><strong>fieldset</strong> 的子元素</td> </tr> </tbody> </table> <p><strong>select举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Choose a pet:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pets<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>pet-select<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>--Please choose an option--<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>dog<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Dog<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>cat<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Cat<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hamster<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Hamster<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>parrot<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Parrot<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>spider<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Spider<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>goldfish<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Goldfish<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token comment"><!-- select的name属性值与option的value属性值,构成键值对,提交到Web服务器 --></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/e75c0c31c78043a2a45ac16406d4d991.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e75c0c31c78043a2a45ac16406d4d991.jpg" alt="一篇文章让你掌握HTML+CSS_第39张图片" width="650" height="163" style="border:1px solid black;"></a></p> <p><strong>textarea举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>textarea<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>50<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Write something here<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/d759ffc6d9ec42d8b8fc114c6da74073.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d759ffc6d9ec42d8b8fc114c6da74073.jpg" alt="在这里插入图片描述" width="650" height="100"></a></p> <p><strong>fieldset举例:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>post<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>legend</span><span class="token punctuation">></span></span>是否同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>legend</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_y<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>agree<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio_n<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>不同意<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>fieldset</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/7ba7a7f8193348ee94aff7afe3821dc2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7ba7a7f8193348ee94aff7afe3821dc2.jpg" alt="一篇文章让你掌握HTML+CSS_第40张图片" width="650" height="104" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>其他常用表单项标签演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 下拉列表标签:<select> 列表项标签:<option> 列表项分组标签:<optgroup> 属性:label设置分组名称 文本域标签:<textarea> 属性: rows-行数 cols-列数 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> 所在城市:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>---请选择城市---<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>直辖市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>省会市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>武汉<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 个人介绍:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>20<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>提交<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/74e371b47e3443ef8476d7fd717017b2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/74e371b47e3443ef8476d7fd717017b2.jpg" alt="一篇文章让你掌握HTML+CSS_第41张图片" width="634" height="211" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/5be652698e2b453ba2dff0199da25907.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5be652698e2b453ba2dff0199da25907.jpg" alt="一篇文章让你掌握HTML+CSS_第42张图片" width="552" height="246" style="border:1px solid black;"></a></p> <h3>5.3 使用标签</h3> <ol> <li>简单布局,使用div标签</li> <li>基本文本标签</li> <li>表单标签</li> <li>图片标签</li> </ol> <h3>5.4 实现步骤</h3> <ol> <li>设置背景图。</li> <li>基本上下两部分布局。</li> <li>实现上部(图片)</li> <li>实现下部(表单)</li> <li>实现页面跳转,从案例2跳转到案例3。</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>注册页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">body</span><span class="token punctuation">{</span> <span class="token property">background</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span><span class="token string url">"../img/bg.png"</span><span class="token punctuation">)</span></span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token comment">/*背景颜色*/</span> <span class="token property">background</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token comment">/*宽度*/</span> <span class="token property">width</span><span class="token punctuation">:</span> 400px<span class="token punctuation">;</span> <span class="token comment">/*文本对齐方式*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*外边距*/</span> <span class="token property">margin</span><span class="token punctuation">:</span> auto<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部-公司图标--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/logo.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间-注册信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>注册详情<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token comment"><!--表单标签--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>form</span> <span class="token attr-name">action</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span> <span class="token attr-name">method</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>get<span class="token punctuation">"</span></span> <span class="token attr-name">autocomplete</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>off<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>姓名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>username<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入姓名<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>密码:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入密码<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入邮箱<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>手机:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>tel<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 在此输入手机<span class="token punctuation">"</span></span> <span class="token attr-name">required</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>性别:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>men<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>男 <span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>radio<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gender<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>women<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>女 <span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>爱好:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>music<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>音乐 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>movie<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>电影 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>hobby<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>game<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span>游戏 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>出生日期:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>date<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>birthday<span class="token punctuation">"</span></span> <span class="token attr-name">value</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>所在城市:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>select</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>city<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>---请选择所在城市---<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>直辖市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>北京<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>上海<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>广州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>深圳<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>optgroup</span> <span class="token attr-name">label</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>省会市<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>西安<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>杭州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>郑州<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>option</span><span class="token punctuation">></span></span>武汉<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>option</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>optgroup</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>select</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>label</span> <span class="token attr-name">for</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>个性签名:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>label</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>textarea</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>desc<span class="token punctuation">"</span></span> <span class="token attr-name">rows</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>5<span class="token punctuation">"</span></span> <span class="token attr-name">cols</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>40<span class="token punctuation">"</span></span> <span class="token attr-name">placeholder</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span> 请写下您的与众不同<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>textarea</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>submit<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注册<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>reset<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>重置<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>form</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p></p> <h2>JavaEE-v4.0-Css+Nginx</h2> <h2>1 CSS入门</h2> <h3>1.1 初识CSS</h3> <h4>1.1.1 概述</h4> <p>在学习了基本HTML标签和样式后,接下来学习前端开发的第二门技术。</p> <p>我们发现,虽然标签的属性可以调整一些样式,但是效果不够理想,而我们更愿意把样式编写在<code><style></code> 标签中,让页面设计更美观更丰富,实际上,这是通过CSS实现的。那么什么是CSS呢?</p> <p>如果说,HTML是网页的"素颜",那么CSS就是页面的"美妆师",它就是让网页的外观更漂亮!</p> <p><a href="http://img.e-com-net.com/image/info8/4603ebed49b2469b9eb448a509891ece.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4603ebed49b2469b9eb448a509891ece.jpg" alt="一篇文章让你掌握HTML+CSS_第43张图片" width="650" height="313" style="border:1px solid black;"></a></p> <p><strong>CSS</strong> (层叠样式表——Cascading Style Sheets,缩写为 <strong>CSS</strong>),简单的说,它是用于设置和布局网页的计算机语言。会告知浏览器如何渲染页面元素。例如,调整内容的字体,颜色,大小等样式,设置边框的样式,调整模块的间距等。</p> <p>所谓<code>层叠</code> : 是指样式表允许以多种方式规定样式信息。可以规定在单个元素中,可以在页面头元素中,也可以在另一个CSS文件中,规定的方式会有次序的差别(讲解引入时说明)。</p> <p>所谓<code>样式</code>:是指丰富的样式外观。拿边框距离来说,允许任何设置边框,允许设置边框与框内元素的距离,允许设置边框与边框的距离等等。</p> <ul> <li><strong>CSS发展简史【了解】</strong> <ul> <li>CSS1:1994 年,Hkon Wium Lie 最初提出了 CSS 的想法,联合当时正在设计 Argo 的浏览器的Bert Bos,他们决定一起合作设计 CSS,于是创造了 CSS 的最初版本。1996 年 12 月,W3C 推出了 CSS 规范的第一版本。</li> <li>CSS2:1998 年,W3C 发布了 CSS 的第二个版本,目前的主流浏览器都采用这标准。CSS2 的规范是基于 CSS1 设计的,包含了 CSS1 所有的功能,并扩充和改进了很多更加强大的属性。</li> <li>CSS3:2005 年 12 月,W3C 开始 CSS3 标准的制定,并遵循模块化开发,所以没有固定的发布时间,而是一段时间发布一些特性模块。</li> </ul> </li> </ul> <blockquote> <p>图片了解资料:</p> <p>https://www.cnblogs.com/LO-ME/p/3651140.html</p> </blockquote> <p><a href="http://img.e-com-net.com/image/info8/086812cf0eaa4e41a5ca9657ff744d45.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/086812cf0eaa4e41a5ca9657ff744d45.jpg" alt="一篇文章让你掌握HTML+CSS_第44张图片" width="650" height="431" style="border:1px solid black;"></a></p> <h4>1.1.2 CSS的组成</h4> <p>CSS是一门基于规则的语言 — 你能定义用于你的网页中<strong>特定元素</strong>的一组<strong>样式规则</strong>。这里面提到了两个概念,一是特定元素,二是样式规则。对应CSS的语法,也就是<strong>选择器(<em>selects</em>)<strong>和</strong>声明(<em>eclarations</em>)</strong>。</p> <ul> <li><strong>选择器</strong>:指定将要添加样式的 HTML元素的方式。可以使用标签名,class值,id值等多种方式。</li> <li><strong>声明</strong>:形式为<strong>属性(property):值(value)</strong>,用于设置特定元素的属性信息。 <ul> <li>属性:指示文体特征,例如<code>font-size</code>,<code>width</code>,<code>background-color</code>。</li> <li>值:每个指定的属性都有一个值,该值指示您如何更改这些样式。</li> </ul> </li> </ul> <p>格式:</p> <pre><code class="prism language-css"><span class="token selector">选择器</span> <span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p>举例:</p> <pre><code class="prism language-css"><span class="token selector">h1</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 5px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/6b29432d2f754eef95c7bc3f99182b2d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6b29432d2f754eef95c7bc3f99182b2d.jpg" alt="一篇文章让你掌握HTML+CSS_第45张图片" width="650" height="222" style="border:1px solid black;"></a></p> <blockquote> <p>格式简介:语法由一个 选择器(selector)起头。 它 <em>选择(selects)</em> 了我们将要用来添加样式的 HTML元素。 在这个例子中我们为一级标题添加样式。</p> <p>接着输入一对大括号<code>{ }</code>。 在大括号内部定义一个或多个形式为 <strong>属性(property):值(value);</strong> 的 <strong>声明(eclarations)</strong>。每个声明都指定了我们所选择元素的一个属性,之后跟一个我们想赋给这个属性的值。</p> <p>冒号之前是属性,冒号之后是值。不同的CSS 属性(properties) 对应不同的合法值。在这个例子中,我们指定了 <code>color</code> 属性,它可以接受许多 颜色值(lor values)。 还有 <code>font-size</code> 属性, 它可以接收许多 size units 值。</p> </blockquote> <h3>1.2 入门案例</h3> <ol> <li>在初始页面的<code><body></code>标签中,加入一对<code><h1></code> 标签。<code><h1></code>标签规定的固定的标题样式。</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>今天开始变漂亮!!!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <ol start="2"> <li>在<code><head></code>标签中加入一对<code><style></code> 标签中,表示准备应用样式。</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 加入style标签 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>今天开始变漂亮!!!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <ol start="3"> <li>编写样式</li> </ol> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">h1</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token comment">/* 设置颜色为红色*/</span> <span class="token property">font-size</span><span class="token punctuation">:</span>100px<span class="token punctuation">;</span> <span class="token comment">/* 设置字体大小为100像素*/</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> </code></pre> <ol start="4"> <li>打开浏览器查看,文字的颜色和大小都发生改变,应用了新的样式,效果如图:<br> <a href="http://img.e-com-net.com/image/info8/c124b6736d07404f9df5a9890c17d60e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c124b6736d07404f9df5a9890c17d60e.jpg" alt="一篇文章让你掌握HTML+CSS_第46张图片" width="650" height="151" style="border:1px solid black;"></a></li> </ol> <h3>1.3 Chrome开发者工具</h3> <ul> <li> <p><strong>打开开发者工具</strong><br> 打开浏览器,点击键盘<code>F12</code>键,显示开发者工具窗口。<br> <a href="http://img.e-com-net.com/image/info8/d2404f0ece6843a2b3cfb18491af7b13.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d2404f0ece6843a2b3cfb18491af7b13.jpg" alt="一篇文章让你掌握HTML+CSS_第47张图片" width="650" height="486" style="border:1px solid black;"></a></p> </li> <li> <p><strong>查看开发者工具</strong><br> <a href="http://img.e-com-net.com/image/info8/8fb66232267940f9b5a94db78bf5ef21.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8fb66232267940f9b5a94db78bf5ef21.jpg" alt="一篇文章让你掌握HTML+CSS_第48张图片" width="650" height="189" style="border:1px solid black;"></a></p> <p><strong>演示选择元素</strong><br> <a href="http://img.e-com-net.com/image/info8/25e3a180e6d94ab28f12f56503cd1a2f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/25e3a180e6d94ab28f12f56503cd1a2f.jpg" alt="一篇文章让你掌握HTML+CSS_第49张图片" width="650" height="358" style="border:1px solid black;"></a></p> <p><strong>演示修改样式</strong><br> <a href="http://img.e-com-net.com/image/info8/b5a889c0b0554536953db755f75344c6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b5a889c0b0554536953db755f75344c6.jpg" alt="一篇文章让你掌握HTML+CSS_第50张图片" width="650" height="358" style="border:1px solid black;"></a></p> </li> </ul> <h3>1.4 总结</h3> <p><strong>CSS</strong>是对<strong>HTML</strong>的补充,指定页面如何展示的语言。</p> <p>CSS的主要部分有:</p> <ol> <li>选择器:用来选择页面元素的方式。</li> <li>声明:用来设置样式,格式<code>属性名:值</code>。</li> </ol> <p>在学习CSS时,要抓住两个方面:</p> <ol> <li>掌握多种选择器,能够灵活的选择页面元素。</li> <li>掌握样式的声明,能够使用多种属性来设置多样的效果。</li> </ol> <h2>2 基本语法</h2> <h3>2.1 引入方式</h3> <h4>2.1.1 内联样式</h4> <blockquote> <p>了解,几乎不用,维护艰难</p> </blockquote> <p>内联样式是CSS声明在元素的<code>style</code>属性中,仅影响一个元素:</p> <ul> <li><strong>格式</strong>:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>标签</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span> <span class="token property">属性名</span><span class="token punctuation">:</span>属性值<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>标签</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>举例</strong>:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span><span class="token property">background-color</span><span class="token punctuation">:</span> yellow<span class="token punctuation">;</span><span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span></span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span> Hello World! <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>效果如下</strong>:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/517f0496dea744aba8c3ca8ff9d9e264.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/517f0496dea744aba8c3ca8ff9d9e264.jpg" alt="在这里插入图片描述" width="650" height="85"></a></p> <p>虽然格式简单,但是样式作用无法复用到多个元素上,不利于维护,此格式了解即可。</p> <h4>2.1.2 内部样式表</h4> <p>内部样式表是将CSS样式放在<code>[style](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/style)</code>标签中,通常<code>style标签</code>编写在HTML 的<code>[head](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/head)</code>标签内部。</p> <ul> <li><strong>格式</strong>:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">选择器</span> <span class="token punctuation">{</span> <span class="token property">属性名</span><span class="token punctuation">:</span> 属性值<span class="token punctuation">;</span> <span class="token property">属性名</span><span class="token punctuation">:</span> 属性值<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>举例</strong>:</li> </ul> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">h1</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> yellow<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> </code></pre> <ul> <li> <p><strong>效果如下</strong>:<br> <a href="http://img.e-com-net.com/image/info8/fd6f434d129f481b85e5b485c5470c43.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fd6f434d129f481b85e5b485c5470c43.jpg" alt="在这里插入图片描述" width="650" height="85"></a></p> <p>内部样式只能作用在当前页面上,如果是多个页面,就无法复用了。</p> </li> </ul> <pre><code class="prism language-html"> <span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>引入方式2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token comment"><!--内部样式--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>div1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>div2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/64259372cb2b4919ac652220ae4e0337.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/64259372cb2b4919ac652220ae4e0337.jpg" alt="一篇文章让你掌握HTML+CSS_第51张图片" width="383" height="241" style="border:1px solid black;"></a></p> <h4>2.1.3 外部样式表</h4> <p>外部样式表是CSS附加到文档中的最常见和最有用的方法,因为您可以将CSS文件链接到多个页面,从而允许您使用相同的样式表设置所有页面的样式。</p> <p>外部样式表是指将CSS编写在扩展名为<code>.css</code> 的单独文件中,并从HTML<code><link></code> 元素引用它,通常<code>link标签</code>编写在HTML 的<code>[head](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/head)</code>标签内部。:</p> <ul> <li><strong>格式</strong>:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>css文件<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> rel:表示“关系 (relationship) ”,属性值指链接方式与包含它的文档之间的关系,引入css文件固定值为stylesheet。 href:属性需要引用某文件系统中的一个文件。 </code></pre> <ul> <li><strong>举例</strong>:</li> </ul> <ol> <li>创建styles.css文件</li> </ol> <pre><code class="prism language-css"><span class="token selector">h1</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> yellow<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <ol start="2"> <li>link标签引入文件</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>styles.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>Hello World!<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <ul> <li><strong>效果如下</strong>:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/bb81b43537784a0cb2b6deebb3f12d9d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bb81b43537784a0cb2b6deebb3f12d9d.jpg" alt="在这里插入图片描述" width="650" height="85"></a></p> <p>当然也可以把CSS文件放在其他地方,并调整指定的路径以匹配,例如:</p> <p><a href="http://img.e-com-net.com/image/info8/a40410ed2d33437d8d93d17b37586fb6.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a40410ed2d33437d8d93d17b37586fb6.jpg" alt="一篇文章让你掌握HTML+CSS_第52张图片" width="310" height="123" style="border:1px solid black;"></a></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>css/styles.css<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>为了保证CSS文件的管理,建议在项目中创建一个<code>css文件夹</code>,专门保存样式文件。</p> <blockquote> <p>注意:引入样式的优先级问题。</p> <p>规则层叠于一个样式表中,其中数字 4 拥有最高的优先权:</p> <ol> <li>浏览器缺省设置</li> <li>外部样式表</li> <li>内部样式表(位于 标签内部)</li> <li>内联样式(在 HTML 元素内部)</li> </ol> </blockquote> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>引入方式3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token comment"><!--外部样式--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>css/01.css<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>div1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span>div2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-css"><span class="token selector">div</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/049fb0b46ffe40b0adf29dedc5e0474e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/049fb0b46ffe40b0adf29dedc5e0474e.jpg" alt="一篇文章让你掌握HTML+CSS_第53张图片" width="404" height="150" style="border:1px solid black;"></a></p> <h3>2.2 关于注释</h3> <p>与HTML一样,鼓励您在CSS中进行注释,以帮助您理解几个月后返回的代码工作方式,并帮助其他使用该代码的人对其进行理解。</p> <p>CSS中的注释以<code>/*</code>和开头<code>*/</code>。在下面的代码块中,我已使用注释标记了不同的不同代码段的开始。</p> <p>格式:</p> <pre><code class="prism language-css"><span class="token comment">/* 设置h1的样式 */</span> <span class="token selector">h1</span> <span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token property">background-color</span><span class="token punctuation">:</span> yellow<span class="token punctuation">;</span> <span class="token property">border</span><span class="token punctuation">:</span> 1px solid black<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h3>2.3 关于选择器</h3> <blockquote> <p>选择器作为CSS的重要部分,这里强调基本选择器的使用和其他选择器的基本格式。</p> </blockquote> <p>讲到CSS就不得不说到<strong>选择器</strong>,为了样式化某些元素,我们会通过选择器来选中HTML文档中的这些元素。如果你的样式没有生效,那很可能是你的选择器没有像你想象的那样选中你想要的元素。</p> <p>每个CSS规则都以一个选择器或一组选择器为开始,去告诉浏览器这些规则应该应用到哪些元素上。</p> <p>接下来我们将要详细的学习各种选择器的使用。</p> <p><strong>选择器的分类</strong>:</p> <table> <thead> <tr> <th>分类</th> <th>名称</th> <th>符号</th> <th>作用</th> <th>示例</th> </tr> </thead> <tbody> <tr> <td>基本选择器</td> <td>元素选择器</td> <td>标签名</td> <td>基于标签名匹配元素</td> <td>div{ }</td> </tr> <tr> <td></td> <td>类选择器</td> <td><code>.</code></td> <td>基于class属性值匹配元素</td> <td>.center{ }</td> </tr> <tr> <td></td> <td>ID选择器</td> <td><code>#</code></td> <td>基于id属性值匹配元素</td> <td>#username{ }</td> </tr> <tr> <td>属性选择器</td> <td>属性选择器</td> <td><code>[]</code></td> <td>基于某属性匹配元素</td> <td>[type]{ }</td> </tr> <tr> <td>伪类选择器</td> <td>伪类选择器</td> <td><code>:</code></td> <td>用于向某些选择器添加特殊的效果</td> <td>a : hover{ }</td> </tr> <tr> <td>组合选择器</td> <td>后代选择器</td> <td><code>空格</code></td> <td>使用<code>空格符号</code>结合两个选择器,基于第一个选择器,匹配第二个选择器的所有后代元素</td> <td>.top li{ }</td> </tr> <tr> <td></td> <td>同级选择器</td> <td><code>~</code></td> <td>使用 <code>~</code>结合两个选择器,基于第一个选择器,匹配第二个选择器的所有兄弟元素</td> <td>.l1 ~ li{ }</td> </tr> <tr> <td></td> <td>相邻选择器</td> <td><code>+</code></td> <td>使用 <code>+</code> 结合两个选择器,基于第一个选择器,匹配第二个选择器的相邻兄弟元素</td> <td>.l1 + li{ }</td> </tr> </tbody> </table> <h4>2.2.1 基本选择器</h4> <h5>1)元素选择器</h5> <p><strong>页面元素:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">选择所有li标签,背景变成蓝色 li</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h5>2)类选择器</h5> <p><strong>页面元素:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>ulist l1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l3<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token comment"><!--class 为两个值--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>olist l1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>olist l2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>olist l3<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">选择class属性值为l2的,背景变成蓝色 .l2</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">选择class属性值为olist l2的,字体为白色 .olist.l2</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> wheat<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h5>3)ID选择器</h5> <p><strong>页面元素:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l1<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>one<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l2<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>two<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l3<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>three<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l1<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>four<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l2<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>five<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l3<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>six<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">#tow</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <p><strong>效果如图:</strong></p> <h5>4)通用选择器</h5> <p><strong>页面元素:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l1<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>one<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l2<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>two<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l3<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>three<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l1<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>four<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l2<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>five<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l3<span class="token punctuation">"</span></span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>six<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">所有标签 *</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h4>2.2.2 属性选择器</h4> <p><strong>页面元素:</strong></p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>four<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>five<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>six<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> p item <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p><strong>选择器和效果图,示例1</strong></p> <pre><code class="prism language-css"><span class="token selector">[属性名]</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> </code></pre> <p><strong>选择器和效果图,示例2</strong></p> <pre><code class="prism language-css"><span class="token selector">标签名[属性名]</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> </code></pre> <p><strong>选择器和效果图,示例3</strong></p> <pre><code class="prism language-css"><span class="token selector">标签名[属性名='属性值']</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>属性选择器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">[type]</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">[type=password]</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> 用户名:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>text<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 密码:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>password<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> 邮箱:<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>email<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <h4>2.2.3 伪类选择器</h4> <p>伪类选择器,用于选择处于特定状态的元素,例如,一些元素中的第一个元素,或者某个元素被鼠标指针悬停。</p> <p>格式:</p> <pre><code class="prism language-css"><span class="token selector">标签名:伪类名</span><span class="token punctuation">{</span> <span class="token punctuation">}</span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/b2c2d3262aae4369b56bd0ad83537cd8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b2c2d3262aae4369b56bd0ad83537cd8.jpg" alt="一篇文章让你掌握HTML+CSS_第54张图片" width="650" height="250" style="border:1px solid black;"></a></p> <p>常用伪类:</p> <ul> <li>锚伪类<br> 在支持 CSS 的浏览器中,链接的不同状态都可以以不同的方式显示<br> 代码示例:</li> </ul> <pre><code class="prism language-css"><span class="token selector">a:link</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>#FF0000<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 未访问的链接 */</span> <span class="token selector">a:visited</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>#00FF00<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 已访问的链接 */</span> <span class="token selector">a:hover</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>#FF00FF<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 鼠标悬停链接 */</span> <span class="token selector">a:active</span> <span class="token punctuation">{</span><span class="token property">color</span><span class="token punctuation">:</span>#0000FF<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 已选中的链接 */</span> </code></pre> <blockquote> <p>注意:</p> <p>伪类顺序 link ,visited,hover,active,否则有可能失效。</p> </blockquote> <pre><code class="prism language-html">HTML 代码 : <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>red<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itheima.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>黑马<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>blue<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.itheima.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>传智<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> CSS 代码 : /* 选择a标签,class值为red ,设置访问后为红色链接*/ a.red:visited { color: red; } </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>伪类选择器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*未访问的状态*/</span> <span class="token selector">a:link</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*已访问的状态*/</span> <span class="token selector">a:visited</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*鼠标悬浮的状态*/</span> <span class="token selector">a:hover</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*已选中的状态*/</span> <span class="token selector">a:active</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> yellow<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://www.baidu.com<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>百度一下<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <h4>2.2.4 组合选择器</h4> <p><a href="http://img.e-com-net.com/image/info8/2e0985aef74541c4b169598aac481edd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2e0985aef74541c4b169598aac481edd.jpg" alt="一篇文章让你掌握HTML+CSS_第55张图片" width="650" height="204" style="border:1px solid black;"></a></p> <p><strong>页面元素:</strong></p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>l2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>four<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>five<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>six<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>List item 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <h5>1)后代选择器</h5> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">.l1 li</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h5>2)子级选择器</h5> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">.l1 > li</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h5>3)同级选择器</h5> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">.l1 ~ li</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <h5>4)相邻选择器</h5> <p><strong>选择器:</strong></p> <pre><code class="prism language-css"><span class="token selector">.l1 + li</span><span class="token punctuation">{</span> <span class="token property">background-color</span><span class="token punctuation">:</span> aqua<span class="token punctuation">;</span> <span class="token punctuation">}</span> </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>组合选择器<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token comment">/*后代选择器*/</span> <span class="token selector">.center li</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*分组选择器*/</span> <span class="token selector">span,p</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>top<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>aa<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>bb<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>cc<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>dd<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>span<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/8585820386b54e5cbf7e20ef597ce6d5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8585820386b54e5cbf7e20ef597ce6d5.jpg" alt="一篇文章让你掌握HTML+CSS_第56张图片" width="328" height="376" style="border:1px solid black;"></a></p> <h3>2.4 总结</h3> <ol> <li>CSS的引入方式有三种,建议使用外部样式表。</li> <li>注释类似于java多行注释。</li> <li>选择器是CSS的重要部分: <ol> <li>基本选择器:可以通过元素,类,id来选择元素。</li> <li>属性选择器:可以通过属性值选择元素</li> <li>伪类选择器:可以指定元素的某种状态,比如链接</li> <li>组合选择器:可以组合基本选择器,更加精细的划分如何选择</li> </ol> </li> </ol> <h2>3 CSS案例-头条页面</h2> <h3>3.1 案例效果</h3> <p><a href="http://img.e-com-net.com/image/info8/ba2b4fa053d14331bb8b65f726ef99db.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ba2b4fa053d14331bb8b65f726ef99db.jpg" alt="一篇文章让你掌握HTML+CSS_第57张图片" width="650" height="334" style="border:1px solid black;"></a></p> <h3>3.2 案例分析</h3> <h4>3.2.1 语义化标签</h4> <blockquote> <p>了解讲解:</p> <p>简单介绍作用即可,后续在案例中使用。</p> </blockquote> <p>为了更好的组织文档,HTML5规范中设计了几个语义元素,可以将特殊含义传达给浏览器。</p> <table> <thead> <tr> <th>标签</th> <th>名称</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td><strong>header</strong></td> <td>标头元素</td> <td>表示内容的介绍</td> <td>块元素,文档中可以定义多个</td> </tr> <tr> <td><strong>nav</strong></td> <td>导航元素</td> <td>表示导航链接</td> <td>常见于网站的菜单,目录和索引等,可以嵌套在header中</td> </tr> <tr> <td><strong>article</strong></td> <td>文章元素</td> <td>表示独立内容区域</td> <td>标签定义的内容本身必须是有意义且必须独立于文档的其他部分</td> </tr> <tr> <td><strong>footer</strong></td> <td>页脚元素</td> <td>表示页面的底部</td> <td>块元素,文档中可以定义多个</td> </tr> </tbody> </table> <p>标签结构示例如图:</p> <p><a href="http://img.e-com-net.com/image/info8/96217512d6344652826a8f2952078b9a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96217512d6344652826a8f2952078b9a.jpg" alt="一篇文章让你掌握HTML+CSS_第58张图片" width="650" height="324" style="border:1px solid black;"></a></p> <h4>3.2.2 常见样式属性</h4> <p>其他属性:</p> <table> <thead> <tr> <th>分类</th> <th>属性名</th> <th>作用</th> </tr> </thead> <tbody> <tr> <td>边框</td> <td><strong>border</strong></td> <td>边框</td> </tr> <tr> <td></td> <td><strong>border-top</strong></td> <td>底部边框</td> </tr> <tr> <td></td> <td><strong>border-radius</strong></td> <td>设置边框圆角</td> </tr> <tr> <td>文本</td> <td><strong>color</strong></td> <td>颜色</td> </tr> <tr> <td></td> <td><strong>font-family</strong></td> <td>字体样式</td> </tr> <tr> <td></td> <td><strong>font-size</strong></td> <td>字体大小</td> </tr> <tr> <td></td> <td><strong>text-decoration</strong></td> <td>下划线</td> </tr> <tr> <td></td> <td><strong>text-align</strong></td> <td>文本水平对齐</td> </tr> <tr> <td></td> <td><strong>line-height</strong></td> <td>行高,行间距</td> </tr> <tr> <td></td> <td><strong>vertical-align</strong></td> <td>文本垂直对齐</td> </tr> </tbody> </table> <h5>1)边框样式</h5> <p>在这里插入图片描述<br> 在之前学习了简写属性来设置边框样式,接下来我们将研究如何创造性地使用边框。</p> <pre><code class="prism language-html"><span class="token comment"><!--回顾简写样式 --></span> div { border: 1px solid black; } </code></pre> <ul> <li><strong>单个边框</strong></li> </ul> <p>设置一个方向边框的宽度、样式和颜色,例如:</p> <pre><code class="prism language-html">.box { border-top: 1px solid black; border-left: 5px double yellow; border-bottom: 5px dotted green; border-right: 5px dashed red; } border-top: 上边框 border-left: 左边框 border-bottom: 底边框 border-right: 右边框 </code></pre> <ul> <li><strong>无边框</strong></li> </ul> <p>当border值为none时,可以让边框不显示,用于特殊效果。</p> <pre><code class="prism language-html"> div { width: 200px; height: 200px; border: none; } </code></pre> <ul> <li><strong>圆角</strong></li> </ul> <p>通过使用<code>[border-radius](https://developer.mozilla.org/en-US/docs/Web/CSS/border-radius)</code>属性设置盒子的圆角,虽然能分别设置四个角,但是通常我们使用一个值,来设置整体效果,例如</p> <pre><code class="prism language-html"> div { width: 200px; height: 200px; border: 10px solid blue; border-radius: 50px; } </code></pre> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>边框样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">#d1</span><span class="token punctuation">{</span> <span class="token comment">/*设置所有边框*/</span> <span class="token comment">/*border: 5px solid black;*/</span> <span class="token comment">/*设置上边框*/</span> <span class="token property">border-top</span><span class="token punctuation">:</span> 5px solid black<span class="token punctuation">;</span> <span class="token comment">/*设置左边框*/</span> <span class="token property">border-left</span><span class="token punctuation">:</span> 5px double red<span class="token punctuation">;</span> <span class="token comment">/*设置右边框*/</span> <span class="token property">border-right</span><span class="token punctuation">:</span> 5px dotted blue<span class="token punctuation">;</span> <span class="token comment">/*设置下边框*/</span> <span class="token property">border-bottom</span><span class="token punctuation">:</span> 5px dashed pink<span class="token punctuation">;</span> <span class="token property">width</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">#d2</span><span class="token punctuation">{</span> <span class="token property">border</span><span class="token punctuation">:</span> 5px solid red<span class="token punctuation">;</span> <span class="token comment">/*设置边框的弧度*/</span> <span class="token property">border-radius</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span> <span class="token property">width</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>d1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>d2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/b83217f825a9484b9a16e423bf859567.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/b83217f825a9484b9a16e423bf859567.png" alt="一篇文章让你掌握HTML+CSS_第59张图片" width="540" height="605" style="border:1px solid black;"></a></p> <h5>2)文本样式</h5> <p><a href="http://img.e-com-net.com/image/info8/6ee343961fdb47688124c7f975e59d25.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6ee343961fdb47688124c7f975e59d25.jpg" alt="一篇文章让你掌握HTML+CSS_第60张图片" width="650" height="393" style="border:1px solid black;"></a></p> <ul> <li><strong>颜色</strong><br> 该<code>[color](https://developer.mozilla.org/en-US/docs/Web/CSS/color)</code>属性设置所选元素的前景色的颜色<br> 颜色的值,可以由多种方式赋值,常见的有颜色单词,RGB十六进制,例如:<br> <img src="http://img.e-com-net.com/image/info8/230e568856b64994ad3b8f0309f0b332.jpg" alt="在这里插入图片描述" width="0" height="0"></li> </ul> <pre><code class="prism language-html">p { color: red; } </code></pre> <ul> <li> <p><strong>字体种类</strong><br> 使用<code>[font-family](https://developer.mozilla.org/en-US/docs/Web/CSS/font-family)</code>属性-这允许您指定一种字体</p> </li> <li> <p><strong>字体大小</strong><br> 字体大小使用<code>[font-size](https://developer.mozilla.org/en-US/docs/Web/CSS/font-size)</code>属性设置,可以采用常见单位:<br> <code>px</code>:像素,文本高度像素绝对数值。<br> <code>em</code>:1em等于我们要设置样式的当前元素的父元素上设置的字体大小,这是相对数值,能看懂即可。</p> </li> <li> <p><strong>文本修饰</strong><br> <code>[text-decoration](https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-decoration)</code>:设置字体上的文本装饰线。<br> <a href="http://img.e-com-net.com/image/info8/94efe4f08819423d85d6a938d9760d9a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/94efe4f08819423d85d6a938d9760d9a.jpg" alt="一篇文章让你掌握HTML+CSS_第61张图片" width="598" height="168" style="border:1px solid black;"></a></p> </li> <li> <p><strong>文本对齐</strong><br> 该<code>[text-align](https://developer.mozilla.org/en-US/docs/Web/CSS/text-align)</code>属性用于控制文本如何在其包含的内容框中对齐。可用值如下,它们的工作方式与常规字处理器应用程序中的工作方式几乎相同:</p> <ul> <li><code>left</code>:左对齐文本。</li> <li><code>right</code>:右对齐文本。</li> <li><code>center</code>:使文本居中。</li> <li><code>justify</code>:使文本散布,改变单词之间的间距,以使文本的所有行都具有相同的宽度。</li> </ul> </li> <li> <p><strong>行高</strong><br> 该<code>[line-height](https://developer.mozilla.org/en-US/docs/Web/CSS/line-height)</code>属性设置每行文本的高度,也就是行距。</p> </li> </ul> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>文本样式演示<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css"> <span class="token selector">div</span><span class="token punctuation">{</span> <span class="token comment">/*文本颜色*/</span> <span class="token property">color</span><span class="token punctuation">:</span> <span class="token comment">/*red*/</span> #ff0000<span class="token punctuation">;</span> <span class="token comment">/*字体*/</span> <span class="token property">font-family</span><span class="token punctuation">:</span> <span class="token comment">/*宋体*/</span> 微软雅黑<span class="token punctuation">;</span> <span class="token comment">/*字体大小*/</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span> <span class="token comment">/*下划线 none:无 underline:下划线 overline:上划线 line-through:删除线*/</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token comment">/*水平对齐方式 left:居左 center:居中 right:居右*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*行间距*/</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 60px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token selector">span</span><span class="token punctuation">{</span> <span class="token comment">/*文字垂直对齐 top:居上 bottom:居下 middle:居中 百分比*/</span> <span class="token property">vertical-align</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span> <span class="token punctuation">}</span> </span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> 我是文字 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> 我是文字 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/wx.png<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>38px<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>38px<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span>微信<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/31218c1715d343018dae24e8489e9d83.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/31218c1715d343018dae24e8489e9d83.jpg" alt="一篇文章让你掌握HTML+CSS_第62张图片" width="650" height="143" style="border:1px solid black;"></a></p> <h3>3.3 使用技术</h3> <ol> <li>使用语义化标签,header,footer,article,nav。</li> <li>使用CSS常见属性</li> </ol> <h3>3.4 实现步骤</h3> <ol> <li>创建初始页面,拷贝图片素材。</li> <li>编写css文件,引入css样式,实现整体布局。</li> <li>header部分 <ol> <li>实现顶部条。</li> <li>实现导航条。</li> </ol> </li> <li>实现中部 <ol> <li>实现左侧分享区域。</li> <li>实现中间正文区域。</li> <li>实现右侧广告区域。</li> </ol> </li> </ol> <p><a href="http://img.e-com-net.com/image/info8/c553c205d91d49ce9ceda1da8492d7f1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c553c205d91d49ce9ceda1da8492d7f1.jpg" alt="一篇文章让你掌握HTML+CSS_第63张图片" width="650" height="158" style="border:1px solid black;"></a></p> <ol start="5"> <li>实现底部页脚。</li> </ol> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>头条页面<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>link</span> <span class="token attr-name">rel</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stylesheet<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../css/news.css<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token comment"><!--顶部登录注册更多--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>top<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../案例二/04案例二:登录页面.html<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>_self<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>登录<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>注册<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>更多<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--导航条--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>nav<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/logo.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>首页<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>/ <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>科技<span class="token entity named-entity"> </span><span class="token entity named-entity"> </span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>/ <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>正文<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--左侧分享--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>left<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/cc.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token entity named-entity"> </span>评论<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/repost.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token entity named-entity"> </span>转发<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/weibo.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token entity named-entity"> </span>微博<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/qq.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token entity named-entity"> </span>空间<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/wx.png<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span><span class="token entity named-entity"> </span>微信<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--中间正文--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>center<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--作者信息--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>i</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>gray<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>作者:itheima 2088-08-08<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>i</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>hr</span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--副标题--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h3</span><span class="token punctuation">></span></span>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h3</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--正文内容--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别: <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>一、芝麻分600以上福利之信用购。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>二、芝麻分600以上福利之信用免押。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>三、芝麻分600以上福利之国际驾照。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--右侧广告图片--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>right<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad2.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>../img/ad3.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>100%<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token comment"><!--底部页脚超链接--></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>关于黑马<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>帮助中心<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>开放平台<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>诚聘英才<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>联系我们<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>法律声明<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>隐私政策<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>知识产权<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>#<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>廉政举报<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token entity named-entity"> </span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-css"><span class="token comment">/*顶部样式*/</span> <span class="token selector">.top</span><span class="token punctuation">{</span> <span class="token property">background</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token comment">/*背景色*/</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 40px<span class="token punctuation">;</span> <span class="token comment">/*行高*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> right<span class="token punctuation">;</span> <span class="token comment">/*文字水平右对齐*/</span> <span class="token property">font-size</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span> <span class="token comment">/*字体大小*/</span> <span class="token punctuation">}</span> <span class="token comment">/*顶部超链接样式*/</span> <span class="token selector">.top a</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token comment">/*超链接颜色*/</span> <span class="token punctuation">}</span> <span class="token comment">/*导航条样式*/</span> <span class="token selector">.nav</span><span class="token punctuation">{</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 40px<span class="token punctuation">;</span> <span class="token comment">/*行高*/</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧分享样式*/</span> <span class="token selector">.left</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token comment">/*宽度*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*文字水平居中对齐*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token comment">/*浮动*/</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧分享图片样式*/</span> <span class="token selector">.left img</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 38px<span class="token punctuation">;</span> <span class="token property">height</span><span class="token punctuation">:</span> 38px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*左侧文字*/</span> <span class="token selector">.left span</span><span class="token punctuation">{</span> <span class="token property">vertical-align</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span> <span class="token comment">/*文字垂直居中对齐*/</span> <span class="token punctuation">}</span> <span class="token comment">/*中间正文样式*/</span> <span class="token selector">.center</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 60%<span class="token punctuation">;</span> <span class="token comment">/*宽度*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token comment">/*浮动*/</span> <span class="token punctuation">}</span> <span class="token comment">/*右侧广告图片样式*/</span> <span class="token selector">.right</span><span class="token punctuation">{</span> <span class="token property">width</span><span class="token punctuation">:</span> 20%<span class="token punctuation">;</span> <span class="token comment">/*宽度*/</span> <span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span> <span class="token comment">/*浮动*/</span> <span class="token punctuation">}</span> <span class="token comment">/*底部页脚超链接样式*/</span> <span class="token selector">.footer</span><span class="token punctuation">{</span> <span class="token property">clear</span><span class="token punctuation">:</span> both<span class="token punctuation">;</span> <span class="token comment">/*清除浮动*/</span> <span class="token property">background</span><span class="token punctuation">:</span> blue<span class="token punctuation">;</span> <span class="token comment">/*背景色*/</span> <span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span> <span class="token comment">/*文字水平居中对齐*/</span> <span class="token property">line-height</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*底部页脚超链接文字颜色*/</span> <span class="token selector">.footer a</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token comment">/*超链接样式*/</span> <span class="token selector">a</span><span class="token punctuation">{</span> <span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span> <span class="token comment">/*去除下划线*/</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span> <span class="token comment">/*超链接颜色*/</span> <span class="token punctuation">}</span> <span class="token comment">/*超链接悬浮样式*/</span> <span class="token selector">a:hover</span><span class="token punctuation">{</span> <span class="token property">color</span><span class="token punctuation">:</span> red<span class="token punctuation">;</span> <span class="token comment">/*悬浮颜色*/</span> <span class="token punctuation">}</span> </code></pre> <p></p> <p></p> <h2>4 CSS案例-登录页面</h2> <h3>4.1 案例效果</h3> <p></p> <h3>4.2 案例分析</h3> <h4>4.2.1 Table标签</h4> <p><a href="http://img.e-com-net.com/image/info8/8083eb48d8784b05b97a5f82e83180f0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8083eb48d8784b05b97a5f82e83180f0.jpg" alt="一篇文章让你掌握HTML+CSS_第64张图片" width="650" height="363" style="border:1px solid black;"></a></p> <h5>1)什么是表格</h5> <p>表格是由行和列组成的结构化数据集(表格数据)。</p> <p><a href="http://img.e-com-net.com/image/info8/6985d786fcfb4f70be1f3059c1a87792.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6985d786fcfb4f70be1f3059c1a87792.jpg" alt="一篇文章让你掌握HTML+CSS_第65张图片" width="650" height="363" style="border:1px solid black;"></a></p> <h5>2)表格标签</h5> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>table</td> <td>表示表格,是数据单元的行和列的两维表</td> <td>容器,默认无样式</td> </tr> <tr> <td>tr</td> <td>table row,表示表中单元的行</td> <td></td> </tr> <tr> <td>td</td> <td>table data,表示表中一个单元格</td> <td></td> </tr> <tr> <td>th</td> <td>table header,表格单元格的表头,通常字体样式加粗居中</td> <td></td> </tr> </tbody> </table> <p>通过表格标签,我们可以创建出一张表格,代码如下</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>First name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Last name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>John<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Doe<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Jane<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Doe<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/fb5c93ad257e4e9f81f9e9ae52424a64.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fb5c93ad257e4e9f81f9e9ae52424a64.jpg" alt="一篇文章让你掌握HTML+CSS_第66张图片" width="292" height="136" style="border:1px solid black;"></a></p> <h5>3)跨行跨列========</h5> <p>让我们使用 <code>colspan</code> 和 <code>rowspan</code> 来改进现有的表格。</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>GROUP<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token attr-name">colspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>First name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>Last name<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>2<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>G1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>John<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Doe<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Jane<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Doe<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span> <span class="token attr-name">rowspan</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>3<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>G2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Aohn<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Doa<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Bane<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Dob<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Cane<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>Doc<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span> </code></pre> <p><a href="http://img.e-com-net.com/image/info8/1158051541d84c37be6bcfe81823a585.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/1158051541d84c37be6bcfe81823a585.png" alt="一篇文章让你掌握HTML+CSS_第67张图片" width="326" height="265" style="border:1px solid black;"></a></p> <h5>4)表格结构【了解】</h5> <blockquote> <p>了解讲解:</p> <p>表格布局标签,作为了解内容,案例中的使用部分,可以省略</p> </blockquote> <table> <thead> <tr> <th>标签名</th> <th>作用</th> <th>备注</th> </tr> </thead> <tbody> <tr> <td>thead</td> <td>定义表格的列头的行</td> <td>一个表格中仅有一个</td> </tr> <tr> <td>tbody</td> <td>定义表格的主体</td> <td>用来封装一组表行(tr元素)</td> </tr> <tr> <td>tfoot</td> <td>定义表格的各列汇总行</td> <td>一个表格中仅有一个</td> </tr> </tbody> </table> <p>示例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>thead</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>项目<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span> <span class="token punctuation">></span></span>金额<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>thead</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>手机<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>3,000<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>电脑<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>18,000<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span> </code></pre> <pre><code class="prism language-css"><!DOCTYPE html> <html lang=<span class="token string">"en"</span>> <head> <meta charset=<span class="token string">"UTF-8"</span>> <title>表格标签演示 "400px" border="1px" align="center">
姓名 性别 年龄 数学 语文 "center"> 张三 "2">男 23 "2">90 "center"> 李四 24 95 98 "4">总分数: 373 4.2.2 常见样式属性
1)背景
CSS
[background](https://developer.mozilla.org/en-US/docs/Web/CSS/background)属性用来设置背景相关的样式。- 背景色
该[background-color](https://developer.mozilla.org/en-US/docs/Web/CSS/background-color)属性定义CSS中任何元素的背景色。
.box { background-color: #567895; }- 背景图
该[background-image](https://developer.mozilla.org/en-US/docs/Web/CSS/background-image)属性允许在元素的背景中显示图像。使用url函数指定图片路径。
控制背景重复
该[background-repeat](https://developer.mozilla.org/en-US/docs/Web/CSS/background-repeat)属性用于控制图像的平铺行为。可用值为:
body { background-image: url(bg.jpg); }-
no-repeat-停止完全重复背景。 -
repeat-x—水平重复。repeat-y—反复重复。repeat—默认值;双向重复。
body { background-image: url(star.png); background-repeat: no-repeat; }2)轮廓
轮廓outline:是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
<style> input { outline: dotted; } style> <body> <input type="text"> body>设置为none时,可以取消默认轮廓样式,用于特殊效果。
input { outline: none; }3)显示
display属性,用来设置一个元素应如何显示。可以设置块级和行内元素的切换,也可以设置元素隐藏。
- 元素显示
/* 把列表项显示为内联元素,无长宽*/ li {display:inline;} /* 把span元素作为块元素,有换行*/ span {display:block;} /* 行内块元素,结合的行内和块级的优点,既可以行内显示,又可以设置长宽,*/ li {display:inline-block;}代码演示:
li { display: inline-block; width: 200px; }- 元素隐藏
当设置为none时,可以隐藏元素。
li { display: none; }"en"> "UTF-8">样式演示 用户名:"text"/>
春季夏季秋季冬季4.2.3 盒子模型
万物皆"盒子"。盒子模型是通过设置元素框与元素内容和外部元素的边距,而进行布局的方式。
- element : 元素。 - padding : 内边距,也有资料将其翻译为填充。 - border : 边框。 - margin : 外边距,也有资料将其翻译为空白或空白边。基本布局
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
<style> div{ border: 2px solid blue; } .big{ width: 200px; height: 200px; } .small{ width: 100px; height: 100px; margin: 30px;/* 外边距 */ } style> <div class="big"> <div class="small"> div> div>增加内边距会增加元素框的总尺寸。
<style> div{ border: 2px solid blue; } .big{ width: 200px; height: 200px; padding: 30px;/*内边距 */ } .small{ width: 100px; height: 100px; } style> <div class="big"> <div class="small"> div> div>外边距
单独设置边框的外边距,设置上、右、下、左方向:
margin-top margin-right margin-bottom margin-left值含义:
- 一个值时
/* 所有 4 个外边距都是 10px */ margin:10px;- 两个值时
/* 上外边距和下外边距是 10px 右外边距和左外边距是 5px */ margin:10px 5px; margin:10px auto; auto 浏览器自动计算外边距,具有居中效果。- 三个值时
/* 上外边距是 10px 右外边距和左外边距是 5px 下外边距是 15px*/ margin:10px 5px 15px;- 四个值时
/*上外边距是 10px 右外边距是 5px 下外边距是 15px 左外边距是 20px*/ margin:10px 5px 15px 20px;内边距
与外边距类似,单独设置边框的内边距,设置上、右、下、左方向:
padding-top padding-right padding-bottom padding-leftDOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>盒子模型演示title> <style> .wai{ border: 1px solid red; width: 200px; height: 200px; /*设置内边距,会导致外框的变化*/ /*padding: 50px;*/ } .nei{ border: 1px solid blue; width: 100px; height: 100px; /*设置外边距*/ /*margin-top: 50px; margin-left: 50px; margin-right: 50px; margin-bottom: 50px;*/ /*margin: 50px;*/ /*上、右、下、左*/ /*margin: 70px 35px 30px 65px;*/ } style> head> <body> <div class="wai"> <div class="nei"> div> div> body> html>4.3 使用技术
- div盒子布局
- form标签和table标签
- input button
- thead, tbody ,tfoot,th,tr,td
- 设置背景,字体等css样式
4.4 实现步骤
- 设置背景
- 整体布局,上中底三部分
- 上部
- logo设置
- 中部
- 表单表格布局
- 加入表头
- 加入输入框
- 加入按钮
- 底部
- 底部布局
- 其他方式分割线
- 其他方式图片
- 底部文本
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录页面title> <link rel="stylesheet" href="../css/login.css"/> head> <body> <div> <img src="../img/logo.png"/> div> <div class="center"> <form action="#" method="get" autocomplete="off"> <table width="100%"> <thead> <tr> <th colspan="2">账 密 登 录<hr/>th> tr> thead> <tbody> <tr> <td> <label for="username">账号label> td> <td> <input type="text" id="username" name="username" placeholder=" 请输入账号" required/> td> tr> <tr> <td> <label for="password">密码label> td> <td> <input type="password" id="password" name="password" placeholder=" 请输入密码" required/> td> tr> tbody> <tfoot> <tr> <td colspan="2"> <button type="submit">确 定button> td> tr> tfoot> table> form> div> <div class="footer"> <br/><br/> 登录/注册即表示您同意 <a href="#" target="_blank">用户协议a> 和 <a href="#" target="_blank">隐私条款a> <a href="#" target="_blank">忘记密码?a> div> body> html>/*背景图片*/ body{ background: url("../img/bg.png"); } /*中间表单样式*/ .center{ background: white; /*背景色*/ width: 40%; /*宽度*/ margin: auto; /*水平居中外边距*/ margin-top: 100px; /*上外边距*/ border-radius: 15px; /*边框弧度*/ text-align: center; /*文本水平居中*/ } /*表头样式*/ thead th{ font-size: 30px; /*字体大小*/ color: orangered; /*字体颜色*/ } /*表体提示信息样式*/ tbody label{ font-size: 20px; /*字体大小*/ } /*表体输入框样式*/ tbody input{ border: 1px solid gray; /*边框*/ border-radius: 5px; /*边框弧度*/ width: 90%; /*输入框的宽度*/ height: 40px; /*输入框的高度*/ outline: none; /*取消轮廓的样式*/ } /*表底确定按钮样式*/ tfoot button{ border: 1px solid crimson; /*边框*/ border-radius: 5px; /*边框弧度*/ width: 95%; /*宽度*/ height: 40px; /*高度*/ background: crimson; /*背景色*/ color: white; /*文字的颜色*/ font-size: 20px; /*字体大小*/ } /*表行高度*/ tr{ line-height: 60px; /*行高*/ } /*底部页脚样式*/ .footer{ width: 35%; /*宽度*/ margin: auto; /*水平居中外边距*/ font-size: 15px; /*字体大小*/ color: gray; /*字体颜色*/ } /*超链接样式*/ a{ text-decoration: none; /*去除超链接的下划线*/ color: blue; /*超链接颜色*/ }5 HTML案例-网站发布
将网站部署到服务器,浏览器通过URL地址访问页面
5.1 案例效果
在地址栏输入URL地址,访问服务器上的页面。
5.2 案例分析
5.2.1 Nginx服务器概述
Nginx是一种服务器软件,其最主要,最基本的功能是可以与服务器硬件(电脑)结合,让程序员可以将程序发布在Nginx服务器上,让成千上万的用户可以浏览。
除此之外,Nginx还是一种高性能的HTTP和反向代理服务器,同时也是一个代理邮件服务器。也就是说,我们在Nginx上可以:- 可以发布网站(静态, html,css,js)
- 可以实现负载均衡,
- 代理服务器
- 可以作为邮件服务器实现收发邮件等功能
本课程我们只讨论Nginx发布网站的功能,其它的功能后续课程会深入学习.
5.2.2 在Linux上使用Nginx
1)下载Nginx
进入http://nginx.org/网站,下载nginx-1.17.5.tar.gz文件
2)上传到虚拟机
使用客户端将刚下载好的nginx-1.17.5.tar.gz文件上传到home目录下。
使用命令查看
3)准备依赖环境
#安装Nginx依赖环境,‐y表示所有提示默认选择y yum -y install pcre pcre-devel yum ‐y install zlib zlib‐devel yum ‐y install openssl openssl‐devel4)解压和编译安装
# 进入home目录,解压 tar -zxvf nginx-1.17.5.tar.gz -C /home # 进入 nginx目录 cd nginx-1.17.5 # 编译并安装【已经有gcc编译环境】 ./configure make make install # 安装成功之后,就会在/usr/local下多出了一个nginx目录.5)启动服务器
#进入nginx的sbin目录 cd /usr/local/nginx/sbin #在sbin目录下启动 ./nginx #在sbin目录下停止 ./nginx ‐s stop #在sbin目录下重写加载 ./nginx ‐s reload #开放linux的对外访问的端口80,在默认情况下,Linux不会开放80端口号 #需要编辑iptables文件,参考 4.5 操作 #查看是否有nginx的线程是否存在 ps ‐ef | grep nginx6)浏览器访问
浏览器输入虚拟机ip地址,默认80端口
5.3 实现步骤
- 发布项目
- 配置Nginx服务器
- 浏览器访问
5.4 操作实现
5.4.1 发布项目
在/home目录下,创建toutiao目录
# 进入home目录 cd /home # 创建目录 mkdir toutiao上传项目文件到toutiao目录
项目文件:
toutiao目录:
5.4.2 配置 nginx.conf 文件
5.4.3 启动服务器
#启动服务器 , 加载配置文件 /usr/local/nginx/sbin/nginx -c /home/nginx-1.17.5/conf/nginx.conf5.4.4 浏览器访问
http://172.16.17.99/login/login.html- 背景色