js发送http post请求
之前写了get请求,想来post请求页应该很简单,send发送body参数,method换成post即可,写完代码发现根本没有请求,打log页没有任何信息,找了很多资料,没有解决,然后逐句加log查看,终于找到问题,response.status始终是0,我一直监听的是200,改完后可以获取到响应体,
代码:
<html>
<head>
<link rel="stylesheet" type="text/css" href="tb.css">
<script src="https://cdn.staticfile.org/jquery/1.8.3/jquery.min.js">
script>
<script src="https://unpkg.com/flyio/dist/fly.min.js">script>
<meta charset="utf-8">
<h1 align="center" class="biaoti" height="60" >AIoT入库设备信息h1>
<h2 id="datetime" class="datatime">h2>
<script>
setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000);
script>
head>
<body>
<p>查询 <p>div>
请选择查询: <select id="info" class="ivu-select" style="width:200px;height: 30px; ">
<option value="mac" SELECTED>Macoption>
<option value="sn">Snoption>
>DeviceIdoption>
select>
请输入: <input id="data" type="search" style="width:200px;height: 30px;"/>
<input type="submit" value="查询" style="background-color: #108ee9;width: 100px;height: 30px;color: #FFFFFF;border:none;border-radius: 5px " onclick="get()"/>
<input type="reset" value="重置" style="background-color: #108ee9;width: 100px;height: 30px;color: #FFFFFF;border:none;border-radius: 5px " onclick="location.reload()"/>
<br>
<br>
<table width="44.5%" align="left">
<thead>
thead>
<tbody>
tbody>
table>
div>
<script>
var Mac,Sn,DeviceId,Model;
var table=document.querySelector("table");
function get(){
//获取 输入框的值
var type=document.getElementById("info").value;
var mydata=document.getElementById("data").value;
var xmlhttp;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
xmlhttp=new XMLHttpRequest();
}
else
{
// IE6, IE5 浏览器执行代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var info = xmlhttp.responseText;
temp =JSON.parse(info);
console.log(temp);
console.log(typeof temp);
console.log(temp.data.Mac);
console.log(temp.data.Sn);
console.log(temp.data.Model);
console.log(temp.data.Device_id);
Mac=temp.data.Mac;
Sn=temp.data.Sn;
Model=temp.data.Model;
DeviceId=temp.data.Device_id;
// document.getElementById("mac").innerHTML="Mac: "+Mac;
// document.getElementById("sn").innerHTML="Sn: "+Sn;
// document.getElementById("model").innerHTML="Model: "+Model;
// document.getElementById("devid").innerHTML="DeviceId: "+DeviceId;
var heads=["Mac","Sn","Model","DeviceId"]
var datas=[Mac,Sn,Model,DeviceId]
console.log(datas);
var thead=document.querySelector("thead");
table.style.borderCollapse="collapse";
table.style.height="30px"
var tr=document.createElement("tr");
thead.appendChild(tr);
for(var i=0;i<heads.length;i++) //外面的for循环 是 行tr
{
var th=document.createElement("th"); //创建单元格
tr.appendChild(th);
th.innerHTML=heads[i]; //把对象里面的属性值 datas[i][k]给td
th.class="biaoti"
th.style.border="1px solid gray";
th.style.height="30px"
}
var tbody=document.querySelector("tbody");
var tr=document.createElement("tr");
tbody.appendChild(tr);
for(var i=0;i<datas.length;i++) //外面的for循环 是 行tr
{
var td=document.createElement("td"); //创建单元格
tr.appendChild(td);
td.style.border="1px solid gray";
td.innerHTML=datas[i]; //把对象里面的属性值 datas[i][k]给td
td.class="tabtxt2"
td.style.height="30px"
}
}
}
xmlhttp.open("GET","http://localhost:8080/aiot/v1/device?"+type+"="+mydata,true);
xmlhttp.send();
}
script>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<p>入库 <p>div>
型 号 : <select id="inmodel" class="ivu-select" style="width:200px;height: 30px; ">
<option value="PAIPMSVT01" SELECTED>PAIPMSVT01option>
<option value="PP23TQA">PP23TQAoption>
>PP23TQBoption>
>HP23ATQCoption>
select>
<br><br>
MAC: <input id="inmac" type="search" style="width:200px;height: 30px;"/> <br><br>
S N : <input id="insn" type="search" style="width:200px;height: 30px;"/> <br><br>
DEVICE_ID: <input id="inid" type="search" style="width:200px;height: 30px;"/> <br><br>
<input type="submit" value="提交"
style="background-color: #108ee9;text-align:center;width: 100px;height: 30px;color: #FFFFFF;border:none;border-radius: 5px"
onclick="myPost()"/>
<script>
function myPost(){
//获取 输入框的值
var inmodel=document.getElementById("inmodel").value;
var inmac=document.getElementById("inmac").value;
var insn=document.getElementById("insn").value;
var inid=document.getElementById("inid").value;
var inputform = "mac="+inmac+"&"+"sn="+insn+"&"+"model="+inmodel+"&"+"device_id="+inid;
var httppost;
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
httppost=new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
httppost=new ActiveXObject("Microsoft.XMLHTTP");
}
httppost.open("POST","http://localhost:8080/aiot/v1/device",true);
httppost.setRequestHeader("Content-Type", "application/x-www-form-urlencoded;"); //设置请求头信息
httppost.onreadystatechange = function () { //绑定响应状态事件监听函数
if (httppost.readyState == 4) { //监听readyState状态
if (httppost.status == 200 || httppost.status == 0) { //监听HTTP状态码
console.log(httppost.responseText); //接收数据
var info = httppost.responseText;
temp =JSON.parse(info);
if (temp.code==10000){
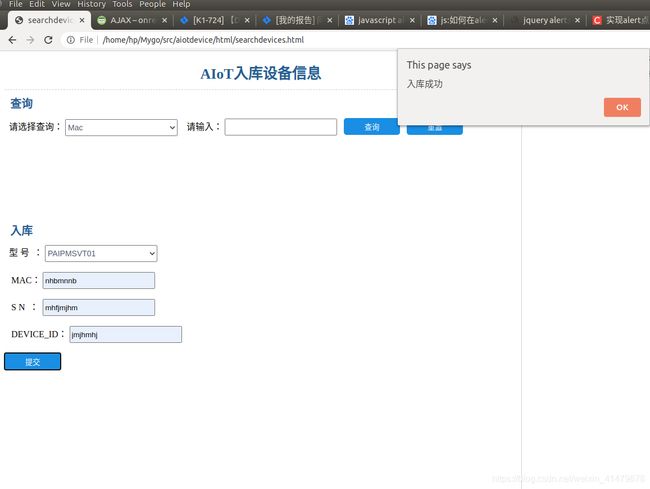
window.alert("入库成功")
window.location.reload();
}
}
console.log(httppost.status);
if (httppost.status >= 300) {
var info = httppost.responseText;
temp =JSON.parse(info);
window.alert("入库失败,"+temp.msg)
window.location.reload();
}
}
}
httppost.send(inputform);
}
script>
<div>
<span id="ok">span>
div>
body>
html>
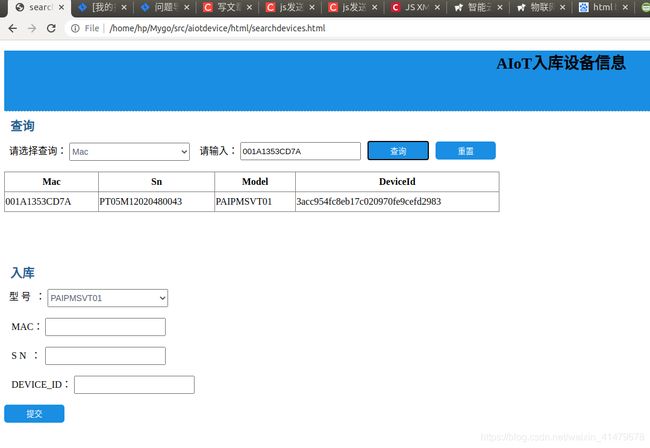
改了一下查询结果展示,点击查询后展示表格,视觉上更和谐美观:

上面因为我监听有问题,一直没有收到response,查到别的大佬总结的异步的响应状态,分享下
异步响应状态
在 JavaScript 中,使用 readyState 属性可以实时跟踪异步响应状态。当该属性值发生变化时,会触发 readystatechange 事件,调用绑定的回调函数。readyState 属性值说明如表所示。
readyState属性值
返回值 说明
0 未初始化。表示对象已经建立,但是尚未初始化,尚未调用 open() 方法
1 初始化。表示对象已经建立,尚未调用 send() 方法
2 发送数据。表示 send() 方法已经调用,但是当前的状态及 HTTP 头未知
3 数据传送中。已经接收部分数据,因为响应及 HTTP 头不安全,这时通过 responseBody 和 responseText 获取部分数据会出现错误
4 完成。数据接收完毕,此时可以通过 responseBody 和 responseText 获取完整的响应数据如果 readyState 属性值为 4,则说明响应完毕,那么就可以安全的读取响应的数据。
考虑到各种特殊情况,更安全的方法是同时监测 HTTP 状态码,只有当 HTTP 状态码为 200 时,才说明 HTTP 响应顺利完成。
链接:http://c.biancheng.net/view/5995.html