【尚硅谷】chapter1 Vue核心_尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
视频地址:【尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通】 https://www.bilibili.com/video/BV1Zy4y1K7SH/?p=13&share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
目录
1、Vue核心
1.1 Vue简介
1.1.1 Vue简介
1.1.1.1 Vue是什么?
1.1.1.2 谁开发的?
1.1.1.3 Vue的特点
1.1.1.4 学习Vue之前要掌握的JS基础知识
1.1.2 Vue官网使用指南
1.1.3 搭建Vue开发环境
1.1.3.1 引入Vue(引入开发版本Vue)
1.1.3.2 安装Vue开发者调试工具
1.1.3.3 关闭生产开发环境提示
1.2 初识Vue
1.2.1 Hello小案例
1.2.2. 分析Hello案例
1.3 模板语法
1.4 数据绑定
1.4.1 单向数据绑定
1.4.2 双向数据绑定
1.5 el和data的两种写法
1.6 MVVM模型 架构模型
1.6.1 MVVM模型
1.6.2 $emit
1.5.3 总结
1.7 数据代理
1.7.1 Object.defineProperty()
1.7.1.1 函数定义
1.7.1.2 枚举/修改/删除 的配置项
1.7.1.2.1 基本配置项
1.7.1.2.2 高级配置项
1.7.2:数据代理
1.7.3:Vue中的数据代理
1.8 事件处理
1.8.1 事件的基本使用
1.8.2 事件修饰符
1.8.3 键盘事件
1.8.4 事件总结
1.9 计算属性与监视
1.9.1 姓名案例
1.9.1.1 插值语法实现
1.9.1.2 methods实现
1.9.2 计算属性
1.9.3 计算属性_简写
1.9.4 天气案例
1.9.5 监视属性 官网改名叫侦听属性
1.9.6 深度监视
1.9.7 监视的简写形式
1.9.8 watch对比computed
1.10 class与style绑定
1.10.1 绑定class样式
1.10.2 绑定style样式
1.11 条件渲染
1.11.1 使用v-show做条件渲染
1.11.2 v-if
1.11.3 v-else-if
1.11.4 v-else
1.11.5 v-if与template标签配合使用
1、Vue核心
1.1 Vue简介
Vue基础
Vue-cli 做工程开发
Vue-router 在Vue中实现前端入门
Vuex 保管数据
element-ui ui组件库
1.1.1 Vue简介
1.1.1.1 Vue是什么?
- Vue是一套用于构建用户界面的渐进式JavaScript框架
- 构建用户界面:提供数据,前端需要通过界面展示出来
- 渐进式:Vue可以自底向上逐层应用
- 简单应用:只需一个轻量小巧的核心库
- 复杂应用:可以引入各式各样的Vue插件
1.1.1.2 谁开发的?
后起之秀:创作者参考了react框架做出了Vue框架。
1.1.1.3 Vue的特点
虚拟DOM就是内存里的一组数据。
Diff算法:新的虚拟DOM与旧的虚拟DOM比较,此为Diff比较,如果新的虚拟DOM中有一部分与旧的虚拟DOM相同,那么相同的部分就会复用。只需要处理后来放进来的虚拟DOM。
1.1.1.4 学习Vue之前要掌握的JS基础知识
- ES6语法规范
- 解构赋值、模板字符串、箭头函数
- ES6模板化
- 默认baolu、分别baolu、统一baolu、import、isport
- 包管理器(会一个就行)
- npm、yarn、cnpm
- 原型、原型链
- 重点,一定要懂
- 数组常用方法
- 过滤数据,加工数组,筛选最值
- axios
- promise
1.1.2 Vue官网使用指南
vue2:https://v2.cn.vuejs.org/
vue3:简介 | Vue.js
教程和API是重要内容。
API:Vue字典。
风格指南:如何写出优雅的Vue代码
学习Vue的时候,在html页面中,引入vue.js,然后编写vue代码。以后在公司里干活,用高端平台-脚手架Vue-cli.
1.1.3 搭建Vue开发环境
1.1.3.1 引入Vue(引入开发版本Vue)
引入Vue后,多了一个Vue函数
初识Vue
1.1.3.2 安装Vue开发者调试工具
谷歌插件。 Vue Devtools。
1.1.3.3 关闭生产开发环境提示
1.2 初识Vue
首先要准备好一个容器,为什么,因为使用Vue是用来构建界面的,对于Vue构建出来的界面,要摆在什么位置呢,所以得准备一个容器。
强制刷新:shift + 刷新
小常识。
1.2.1 Hello小案例
hello, {{name}}!
总结
- 初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象(这里的就是el和data
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法({{name}})
- root容器里的代码被称为【Vue模板】
1.2.2. 分析Hello案例
注意区分 js表达式 和 js代码(语句)
1、表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
(1) a
(2) a+b
(3) demo(1)
(4) x===y?'a':'b' 三元表达式
js表达式:拿一个变量const x = 在左侧接,都能接到一个值。
2、js语句(代码)不生成值,只控制代码的走向
(1) if(){}
(2) for(){}
(3)
js表达式是一种特殊的js代码,或者是一种特殊的js语句
继续总结
- 初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象(这里的就是el和data
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法({{name}})
- root容器里的代码被称为【Vue模板】
- Vue实例和容器是一一对应的
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到 data中的所有属性
- 一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新。
1.3 模板语法
模板的概念:root容器里的代码被称为【Vue模板】
有了模板也就要有模板语法。
目前只学了{{xxx}} 插值语法
- 模板语法
- 插值语法
- 功能:用于解析标签体内容
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
- 指令语法
- 功能:用于解析标签(包括标签属性、标签体内容、绑定事件) 功能强大
- 举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写 js表达式,且可以直接读取到data中的所有属性
- v-bind可以给标签里的任何属性去动态地绑定值
- 备注:vue中有很多的指令,且形式都是:v-????,vue里的指令都是v-开头,v-if,v-model
- 插值语法
何时使用插值语法,何时使用指令语法
- 插值语法往往用于指定【标签体】内容
- 指令语法管理【标签属性】
实践
1、首先引入vue
模板语法
2、其次准备容器
3、写vue部分的代码
1.4 数据绑定
1.4.1 单向数据绑定
v-bind:单向数据绑定。数据只能从data流向页面。即数据变化,页面上的数据也随之变化。但是页面的数据改变了,vue函数里的对象data中的数据却不随之改变。
1.4.2 双向数据绑定
v-model:双向数据绑定。数据不仅能从data流向页面,还可以从页面流向data。即数据变化,页面上的数据也随之变化。页面的数据改变,data中的数据也随之改变。
不是所有的数据都适合v-model。
v-model只能应用在表单类元素(输入元素)上,h2等元素是不能用的。
输入类元素:input 单选框 多选框,select,多行输入等表单元素,共同点就是都有value属性。
v-model: value可以简写为v-model,因为v-model默认收集的就是value值。
代码实现:
单向数据绑定:
双向数据绑定:简写为
单向数据绑定:
双向数据绑定:1.5 el和data的两种写法
- el
- 写法1: 在new Vue的时候就指定el
- 写法2:之后指定
-
const v = new Vue ({ el:'#root', //第一种写法 data:{ name:'尚硅谷' } }) console.log(v) v.$mount('#root') //第二种写法
mount挂载
将容器里写的模板交给vue实例进行解析,解析之后将解析完的内容重新放到页面的指定位置,放官方叫挂载。mount就有挂载的意思。
- data的两种写法
- 写法1:对象式
- 写法2:函数式
- 使用:
data:{ // 对象式 name:'尚硅谷' } //函数式,函数必须返回一个对象 data: function () { return { name:'尚硅谷' } }
以后使用到组件,就必须使用data的函数式写法。
- 注意,data的函数式写法,普通函数,那么函数内部的this就是Vue实例对象
- 而函数写为箭头函数,那么this就是window对象
另外,在一个对象里写函数,一般就删掉function和冒号,简化为
data() {
console.log(this) // 此处的this为Vue实例对象
return {
name: '尚硅谷'
}
}总结:
- el
- new Vue时候配置el属性
- 创建Vue实例后,再通过v.$mount('#root')指定el的值
- data
- 对象式
- 函数式(学到组件后必须使用函数式,否则报错)
- 函数式普通函数的this是Vue实例对象
- 一个重要的原则:由Vue管理的函数,一定不要写为箭头函数,一旦写了箭头函数,this就不再是Vue实例了
- Vue管理的函数,data的函数式写法的函数,就是Vue管理的函数之一。
- 函数式普通函数可以简化掉function和冒号
1.6 MVVM模型 架构模型
Vue的设计者在最初设计Vue时,就参考了这个模型。
1.6.1 MVVM模型
- M: 模型 model 对应data中的数据
- V:视图View 模版
- VM:视图模型ViewModel,Vue实例对象
- 上图里的Data Bindlings,数据绑定,将数据放到指定的框里;
- DOM Listeners,DOM监听器,页面上的改变映射到数据上的改变。得时时刻刻监听页面有没有变化,并且将改变后的值传给数据。
MVVM模型在一堆数据和一堆DOM结构中间做了连接,它起到中间桥梁纽带作用。其实前端主流框架都是这个思想,数据放在要求的位置,然后写出模板代码,具体数据如何插入到模板中,就需要学习框架的语法,什么指令啊插值语法啊。然后框架开始工作,就可以将数据和模板建立起来连接。
ViewModel简称vm,vm是Vue实例对象。
因此以后用vm去接收Vue实例。
const vm = new Vue({
el: '#root', //第一种写法
data:{ // 对象式
name:'尚硅谷'
}
})1.6.2 $emit
- vm本身有的属性,可以在模板中使用。
- 这里$开头的,包括name,以及下划线_开头的,都是vm的属性。
- 其实$emit是vm原型(object)的属性,vm也是可以使用的。
1.5.3 总结
- MVVM模型
- M: 模型 model 对应data中的数据
- V:视图View 模版
- VM:视图模型ViewModel,Vue实例对象
- vm属性
- data中所有的属性,都出现在了vm身上
- vm身上所有的属性,以及Vue原型上所有属性,在Vue模板中都可以直接使用
1.7 数据代理
1.7.1 Object.defineProperty()
1.7.1.1 函数定义
Object.defineProperty() 给对象定义属性(ES6)
举例
与下面的区别在哪呢
let person = {
name: '张三',
gender: '男',
age:'18'
}注意,使用Object.defineProperty()添加的属性,是不可以被枚举(遍历)的。
Object.keys(对象名)以数组的形式返回对象所有属性的属性名,
1.使用创建对象的时候添加属性,其属性为
2.使用Object.defineProperty()添加属性,遍历不到Object.defineProperty()添加的age属性
此即为不可枚举(说白了就是不能遍历)。
当然使用for-in也可以证明Object.defineProperty() 添加的属性不可枚举
// 遍历person对象的所有属性值
for(let key in person) {
console.log(person[key],',')
}
1.7.1.2 枚举/修改/删除 的配置项
1.7.1.2.1 基本配置项
- 配置项
- enumerable:控制属性是否可以枚举,默认是false
- writable:控制属性是否可以被修改,默认是false
- configurable:控制属性是否可以被删除,默认是false
Object.defineProperty(person, 'age', {
value:18,
enumerable:true,
writable:true,
configurable:true
})1.7.1.2.2 高级配置项
- 设置属性值为某个变量的值。
- 当读取age属性时,get函数(getter)就会被调用,且返回值就是age的值。
- 每一次访问age,都会触发getter的调用
let number = 19
Object.defineProperty(person, 'age', {
// 当读取age属性时,get就会被调用,且返回值就是age的值
get:function () {
return number
}
})- 运行结果: 这里age是(...),提示invoke property getter,即调用函数getter。
- 这里get是属性名,属性值为一个函数,两个合在一起就是getter
同时还有set函数,当修改age属性时,set函数(setter)就会被调用,且参数是修改的值。
let number = 19
Object.defineProperty(person, 'age', {
// 当读取age属性时,get就会被调用,且返回值就是age的值
get:function () {
return number
}
set(value) {
number = value
}
})1.7.2:数据代理
- 数据代理
- 通过一个对象 代理 对另一个对象中属性的操作(读/写)
- 例如,一个对象obj,其属性为x,读取x就是obj.x,修改就是obj.x = xxx;然后还有一个对象是obj2,想让obj2也访问到x,且能修改x。这就是通过一个对象obj2 代理 对另一个对象obj中属性x的读写操作。
- 代码实现,通过Object.deifneProperty()
- 通过一个对象 代理 对另一个对象中属性的操作(读/写)
1.7.3:Vue中的数据代理
案例
学校名称: {{name}}
学校地址: {{address}}
结果
可以看出,vm有对name和address的一组getter和setter。此即为数据代理。
通过vm读写name和address,就是读写data中的name和address,示意图如下。
数据代理图示
vm数据代理,方便编码。
- 总结
- Vue中的数据代理
- 通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处
- 方便操作data中的数据
- 基本原理
- 通过Object.defineProperty()将data对象中所有属性添加到vm上
- 为每一个添加到vm上的属性,都指定一个getter/setter
- 在getter/setter内部去操作(读/写)data中对应的属性
- Vue中的数据代理
1.8 事件处理
欢迎来到{{name}}学习
1.8.1 事件的基本使用
- 要求:点击按钮,出现弹窗,“同学你好”
- 实现:
- 注意问题
- 问题1:showInfo可以有参数吗
- 可以,参数就是event,即事件对象。有target属性。
-
showInfo(event) { console.log(event.target.innerText) //点我提示信息 // alert("同学你好") }
- 问题2:showInfo()里的this是什么
- Vue实例对象,即vm。
- 注意:如果showInfo()写为箭头函数,此时函数内的this是window对象
- 建议:所有Vue管理的函数都写为普通函数
- 问题3:简写形式
- v-on:click="showInfo"→@click="showInfo"
- 问题4:函数传值
- 问题1:showInfo可以有参数吗
总结:
- 使用v-on:xxx 或 @xxx 绑定事件,其实xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数,否则函数内的this就不是vm;
- methods中配置的函数,都是被Vue所管理的函数,this的执行是vm或组件实例对象;
- @click="demo" 和@click="demo($event)"效果一致,但后者可以传参。
1.8.2 事件修饰符
案例
点我提示信息showInfo函数
methods: {
showInfo(e) {
e.preventDefault()
alert("同学你好")
}
}因为点击的是a标签,在弹出弹框点击确定后,会跳转到href网址,因此在showInfo里添加e.preventDefault()可以阻止跳转。
方案2
也可以阻止这个默认事件。
此处@click后面的prevent就是事件修饰符。
- 总结
- 1 prevent:阻止默认事件(常用);
- 2 stop:阻止事件冒泡(常用);
- 3 once:事件只触发一次(常用);
- 4 capture:使用事件的捕获模式;
- 5 self:只有event.target是当前操作的元素时才触发事件;
- 6 passive:事件的默认行为立即执行,无需等待事件回调执行完毕。
p15 后面的没怎么听
1.8.3 键盘事件
- keydown,按下按键,不用抬起来就可以触发事件
- keyup,按下按键松手后触发事件,常用
案例
一个input框
showInfo事件
showInfo(e) {
// 按下回车才打印输入的值,回车的keyCode是13
if(e.keyCode !== 13) return
console.log(e.target.value)
}效果
只有按下回车才在控制台打印输入值,if(e.keyCode !== 13) return。
然后只需要在键盘事件后加一个修饰,就代表回车了。
- 总结:Vue常用的按键别名
- 回车 enter
- 删除 delete (捕获“退格” 和“删除”键)
- 退出 esc
- 空格 space
- 换行 tab
- 特殊,必须配合keydown
- 上 up
- 下 down
- 左 left
- 右 right
- Vue未提供别名的按键,可以使用按键原始的key值去绑定,但要注意要转为kebab-case(短横线命名)
- 键盘上的按键都有自己的名字和编码,比如回车,名字:Enter,编码:13
- 切换大小写的键,CabsLock,转为短横线为cabs-lock
- 系统修饰键(用法特殊):ctrl、alt、shift、meta(win键)
- 配合keyup使用(@keyup-ctrl):按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发(即按下 ctrl后再按下随便一个y键,然后释放y键,此时事件才会被触发);
- 配合keydown使用:正常触发事件。
- 也可以使用keyCode去触发事件(不建议使用)
- Vue.config.keyCodes,自定义键名 = 编码,可以去定制按键名(不建议,一般提供的就够用了)。
1.8.4 事件总结
- 需要既阻止冒泡,又阻止默认行为,即需要两个修饰符
- @click.stop.prevent=“xxx”——先阻止冒泡,后阻止默认行为
- @click.prevent.stop=“xxx”——先阻止默认行为,后阻止冒泡
- 注意:上面两个的结果其实是一样的
- 1.6.3里说到ctrl必须和一个键连用,这里我要求必须是ctri+y,那么就写为@keyup.ctrl.y
1.9 计算属性与监视
1.9.1 姓名案例
1.9.1.1 插值语法实现
姓
名
全名:{{firstName.slice(0,3)}}-{{lastName}}
效果
但是,这里对于firstName的截取,在{{}}内有点复杂了,下面用methods实现。
1.9.1.2 methods实现
data中的数据发生改变,那么Vue就会重新解析模板。
接下来就是计算属性,见1.7.2。
1.9.2 计算属性
- 计算属性
- 对data中已有的属性进行加工,得到的就是计算属性。
- 计算属性是vm的属性,所以可以写在{{}}内,使用插值语法读fullName。
- get什么时候被调用
- 1 初次读取fullName时
- 2 所依赖的数据发生变化时。例如,firstName发生变化,get就会被调用。
- 计算属性相比较methods而言,所依赖的数据不变化,多次访问只执行一次get,而methods是执行几次就调用几次methods。
计算属性的setter,可以不写,如果计算属性以后会被修改,那么加上setter
set(value) {
const arr=value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}计算属性总结:
- 定义:要用的属性不存在,要通过已有属性计算得来;
- 原理:底层截止了Object.defineProperty()提供的getter和setter。
- get函数什么时候被执行
- 1 初次读取时会被执行一次
- 当计算属性依赖的数据发生改变时会被再次调用
- 优势:与methods实现相比,计算属性内部有缓存机制(复用),效率更高,调试方便
- 备注
- 计算属性最终会出现在vm上,直接读取使用即可
- 如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化。
1.9.3 计算属性_简写
- 什么时候可以简写
- 确定计算属性只有getter没有setter时。
完整形式
computed:{
// 完整形式
fullName:{
get(){
return this.firstName + '-' + this.lastName
},
set(value) {
const arr=value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}简写
如图所示,绿色其实就是getter。红色就是计算属性的名。
1.9.4 天气案例
代码
今天天气很{{info}}
结果
点击按钮,切换天气。
进一步简化代码,不用methods的函数了,直接在模板里面实现逻辑。因为切换天气,功能很单一,所以可以这样写。
1.9.5 监视属性 官网改名叫侦听属性
- 监视属性
- 监视某个属性的变化
- 写在watch里
- 当要监视的属性发生变化的时候,handler()就会被调用
- immediate为true,初始化时让handler调用一下
- 代码
watch: { isHot: { immediate: false, handler (newValue, oldValue) { } } } - 是否可以监视计算属性呢?
- 可以,直接将isHot改为计算属性,比如info
- 配置的另外一种方法
- 创建完Vue实例以后,另外对vm设置监视
- 代码
vm.$watch('isHot', { handler (newValue, oldValue) { } })
- 监视属性总结
- 当被监视的属性变化时,回调函数(handler())自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视!
- 监视的两种写法
- 1 new Vue()时传入watch配置
- 2 通过vm.$watch监视
1.9.6 深度监视
跳过 p23
1.9.7 监视的简写形式
当watch配置项里只有handler()时才可以简写。
完整形式
watch: {
isHot: {
handler (newValue, oldValue) {
}
}
}或者写法2
vm.$watch('isHot', {
handler (newValue, oldValue) {
}
})简写形式
watch: {
isHot(newValue, oldValue) {
}
}或者
vm.$watch('isHot', function (newValue, oldValue) {
})- Vue管理的函数总结
- 配置在methods里的函数
- 计算属性里的getter和setter,包括简写形式的函数
- 监视属性里的handler(),以及简写形式的handler()
1.9.8 watch对比computed
p25 跳过。
将前面的姓名案例,用监视属性实现。
监视姓和名。
看了一半,没有记笔记。
1.10 class与style绑定
1.10.1 绑定class样式
- 绑定class样式
- 字符串写法
- 适用于样式的类名不确定,需要动态指定
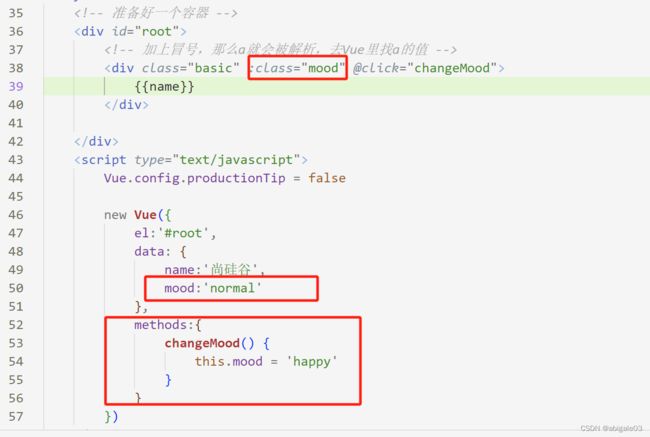
- 字符串写法
{{name}}
解读
从上向下就是123
1 代码就是动态地指定class,class的值需要读取mood,mood在Vue里。点击事件触发后,mood的值会变为happy,即class会变为happy。
案例升级——mood随机
changeMood() {
// this.mood = 'happy'
const arr = ['happy', 'sad', 'normal']
const index = Math.floor(Math.random()) //生成[0,1)的随机数
this.mood = arr[index]
}案例继续升级——添加多个类名
- 绑定class样式
- 数组写法
- 适用于要绑定的样式个数不确定,名字也不确定
- 数组写法
{{name}}
new Vue({
el:'#root',
data: {
name:'尚硅谷',
mood:'normal',
classArr:['atguigu1', 'atguigu2','atguigu3']
},案例继续升级——要添加的类名个数确定
- 绑定class样式
- 对象写法
- 适用于要绑定的样式个数确定,名字也确定,但要动态决定要不要某个样式
- 对象写法
{{name}}
new Vue({
el:'#root',
data: {
name:'尚硅谷',
mood:'normal',
classObj: {
atguigu1: false,
atguigu2: true
}
},1.10.2 绑定style样式
样式的绑定除了用class,还可以用style内联样式。
- 绑定style样式
- 对象写法
代码
注意:style里的字体大小是font-size,在Vue里要写成fontSize,即驼峰式
{{name}}
new Vue({
el:'#root',
data: {
name:'尚硅谷',
mood:'normal',
styleObj: {
fontSize:'40px'
},
}
}像color等style,在Vue直接写color,但是像短横线的,就要改成驼峰式的。
- 绑定style样式
- 数组写法
{{name}}
el:'#root',
data: {
name:'尚硅谷',
mood:'normal',
styleArr: [
{
fontSize:'40px'
},
{
color:'40px'
}
],数组里面放的就是样式的对象。
- 绑定样式总结
- 1 class 样式
- 写法是:class ="xxx",xxx可以是字符串,对象,数组
- 字符串写法适用于:类名不确定,要动态获取
- 数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 对象写法适用于:要绑定多个样式,个数确定,名字确定,但不确定用不用
- 写法是:class ="xxx",xxx可以是字符串,对象,数组
- 2 style样式
- 写法是:style="{fontSize:xxx}",其中xxx是动态值
- :style="[a,b]",其中a和b是样式对象。
- 1 class 样式
- 最常用的还是class样式。
1.11 条件渲染
顾名思义:符合了某些条件,然后给你渲染某些东西。主要就是几个指令的使用。
1.11.1 使用v-show做条件渲染
要div时而显示时而隐藏。
如果用原生去实现,可以display:none或者透明度为0或者visibility为hidden。
但是Vue中指令v-show,底层实现就是调整display属性。
代码
欢迎来到{{name}}
v-show里是个表达式也可以,比如v-show=" 1=== 3".
1.11.2 v-if
v-if为false,这个节点本身也就不存在,这是与v-show的不同之处。v-show只是控制节点不显示,本质还是存在的。
欢迎来到{{name}}
如果切换频率高,建议使用v-show。v-if涉及到在DOM添加/删除节点,因此不适用于切换频率高的操作。
1.11.3 v-else-if
比三个if效率要高一些。
欢迎来到{{name}}
欢迎来到{{name}}
欢迎来到{{name}}
1.11.4 v-else
v-else就是最后if elseif else里的else作用。
欢迎来到{{name}}
欢迎来到{{name}}
欢迎来到{{name}}
欢迎来到{{name}}
v-if v-else-if v-else中间不允许被打断,也就是不允许被插入其他语句。
1.11.5 v-if与template标签配合使用
欢迎来到{{name}}
欢迎来到{{name}}
欢迎来到{{name}}
欢迎来到{{name}}
本来只是四个h2,但是为了将他们包在一起,所以多了个div。
更好的办法,使用template,模板,最大的特点是hi不影响结构。最终渲染的时候,红色框里的东西会消掉。
注意: template只能配合v-if使用,不能与v-show使用。
下面的xxx是表达式
- 条件渲染总结
- v-if
- 写法
- v-if="xxx"
- v-else-if="xxx"
- v-else="xxx"
- 适用于切换频率较低的场景
- 特点:不展示的DOM元素直接被移除
- 注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被打断
- 写法
- v-show
- 写法
- v-show=“xxx”
- 适用于切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是display样式设为none
- 写法
- 备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到。
- v-if为false,导致元素不存在,所以可能存在无法获取到的情况。
- v-if
配置hosts文件
Windows 系统添加和修改 hosts 绑定的方法-阿里云开发者社区 (aliyun.com)