Vue 2.0/3.0
vue核心
vue官网
1、 英文官网: https://vuejs.org/
2、中文官网: https://cn.vuejs.org/
模板语法
- 插值语法(双大括号表达式)
- 指令语法(以 v-开头)
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-???,此处我们只是拿v-bind举个例子。
mvvm
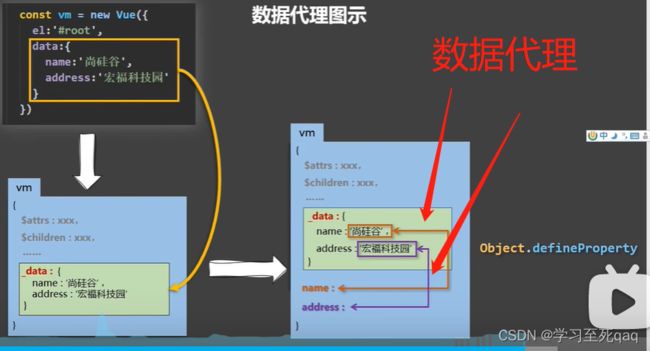
数据代理
把data中的数据放到了vm中
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
只有配置在data中的数据才会做数据代理
计算属性和侦听器的区别

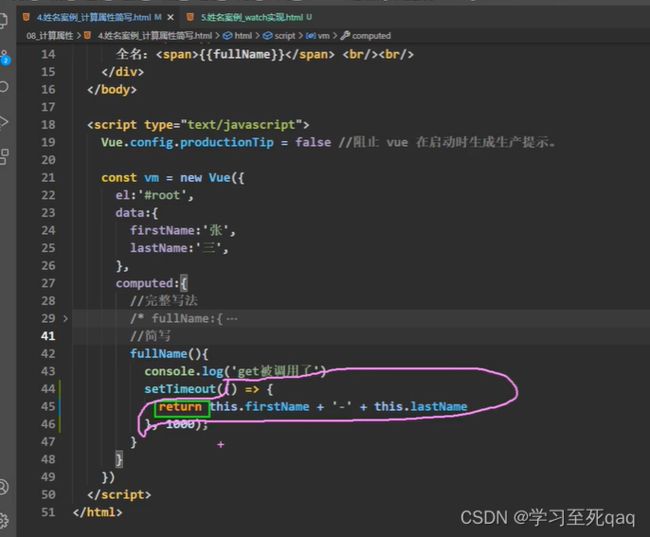
计算属性:箭头函数中的return把返回值交给箭头函数了,fullName没有返回值,也就是undefine
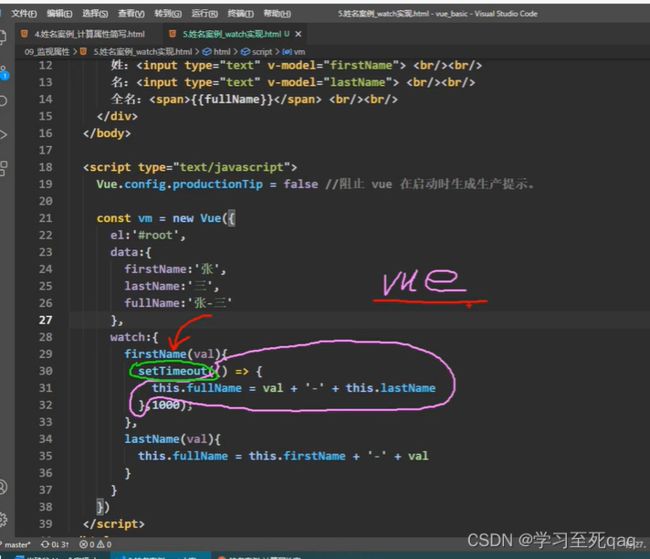
计算属性不能开启异步任务去维护数据,侦听器可以


定时器指定的回调是js引擎调的,this指向window,但如果是箭头函数,也是js引擎调的,但是没有了自己的this,往外找,找到firstname的this,而firstName的this就是vm
总结:
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作,computed不能延时修改。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,
这样this的指向才是vm 或 组件实例对象。
条件渲染
div和template区别
div破坏结构,template生效后自动脱离,但是template只能和v-if使用,不能和v-show使用
v-if和v-show
v-if会操作DOm树,所以适用于切换频率较低的场景
v-show适用于切换频率较高的场景,不展示的DOM元素未被移除,仅仅是被隐藏
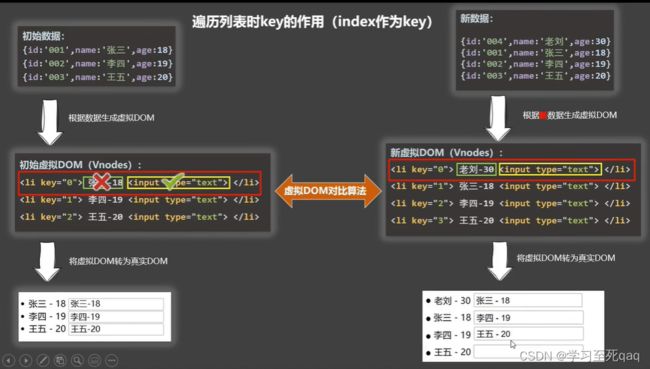
列表渲染-key的原理
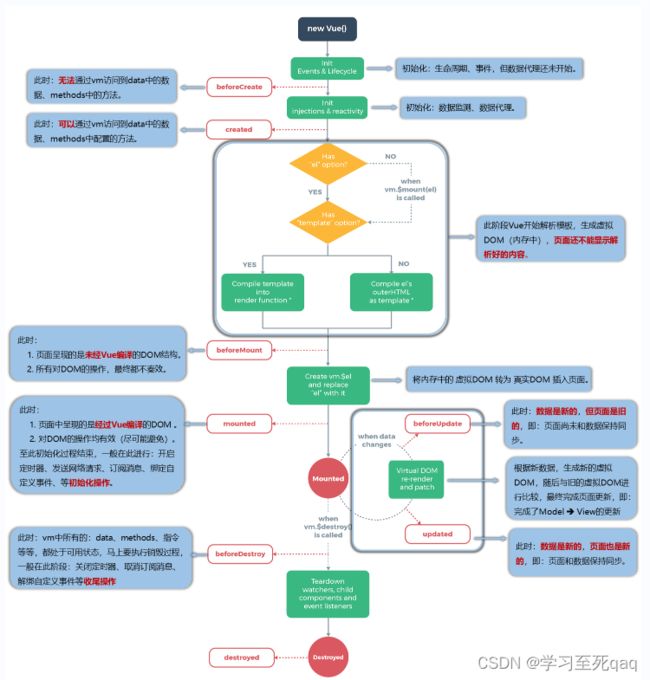
生命周期
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
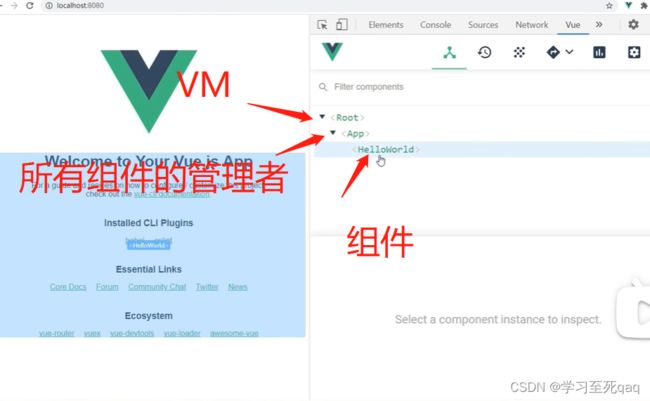
组件
理解:用来实现局部功能效果的代码集合
作用: 复用编码, 简化项目编码, 提高运行效率
红色区域是组件,紫色是js的模块化
非单文件组件
vc有的功能vm都有,vm可以根据el决定为哪个 容器服务
组件实例对象(vc)与vm比data必须写成函数,且不能写el配置项
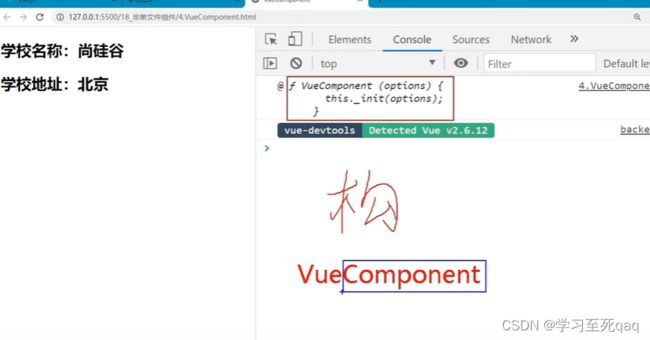
VueComponent
vc和vm的区别:Vm可以通过el指定为哪个容器服务
分析Vue和VueComponnet的关系
单文件组件
es6三种暴露方式
https://blog.csdn.net/m0_63779088/article/details/125858361
1.分别暴露
export let a = 1
export function A(){
console.log("你好")
}
2.统一暴露
let a = 1
function A (){
console.log("你好")
}
export { a , A }
注意: 以上两种向外暴露方式在主文件引入时必须使用对象的解构赋值引用, 不能使用变量接收的方式来映入
( 即上两方式和默认暴露的区别)
3.默认暴露
一个js文件中只能有一个默认暴露,默认暴露的可以是一个常量,函数,对象等。
//默认暴露一个函数
export default function A(){
console.log("你好")
}
//默认暴露一个对象
let a = 1
function A (){
console.log("你好")
}
export default { a , fun }
引入方式
1.解构赋值引入
向外暴露方式在主文件引入时必须使用对象的解构赋值引用
import { a , A } from "文件路径"
//此时当前模块便含有 a 变量,和fun函数
console.log(a)// 1
fun()// 你好
2.直接引入
对于默认暴露,直接引入即可
//如果要引入的j默认暴露的是一个函数
import f from "文件路径" //此处引入的就是一个函数
f() // 你好
vue脚手架
.vue文件没有脚手架帮助转换、翻译是无法运行的
vue脚手架
步骤
cli command line interface 命令行接口工具

npm run serve实际上执行的是红色框里的命令
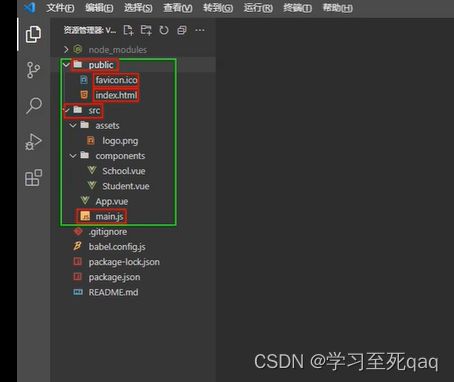
模板项目结构
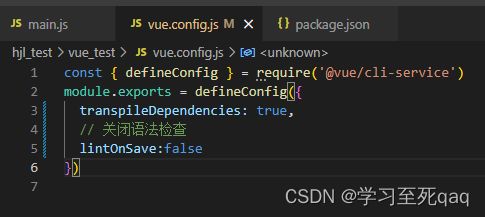
修改默认配置
默认5个文件/文件夹不能改

修改默认的vue入口js

关闭语法检查


render函数
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置, 请执行
vue inspect > output.js
todoList
1、从资源文件中拿到html、css文件,复制到App.vue,分别拆分到各个vue文件中
2、App中配置默认todos数据,通过props配置项将数据传输到下属组件list和item
(为什么不是一开始的在List中配置todos,因为header组件中添加数据传不到List中(就当前阶段不能传 全局事件总线、消息订阅发布、vuex都可以实现),我们这里使用最基本的传输,所以只能在App(他们共同的父亲App)中配置todos)


3、在list和item中遍历,配置checked
4、勾选
5、删除
6、底部计算
7、底部交互
8、本地存储
自定义事件
js事件:click、keyup…内置事件,给html用的
自定义事件是给组件用的
配置代理
axios:promise风格
同源策略:请求协议、请求路径、请求端口要一致
解决跨域
1、cros 后端解决

2、jsonp
前后端一起配置,且只能针对get请求
3、配置代理服务器
同源策略管不到服务器之间的通信

localhost:8080/xxx
会先请求public文件夹下的资源,如果没有再去请求代理服务器
github案例
数据驱动着页面的展示
挂载在vue上的数据没有get、set就不是响应式的,不要直接操作_data,比如:_data=info
一般引入第三方静态资源文件是在index.html中引入,不会严格检查
如果是在src中简历assets/css文件夹,再在App.vue中引入,vue会进行严格的检查,检查bootstrap.css中引入的文件存在与否,如果没有则报错
vue 插件库, vue1.x 使用广泛,官方已不维护。
安装
npm i vue-resource
//使用插件
Vue.use(vueResource)
作用:将axios换成了this.$http.get,不推荐使用
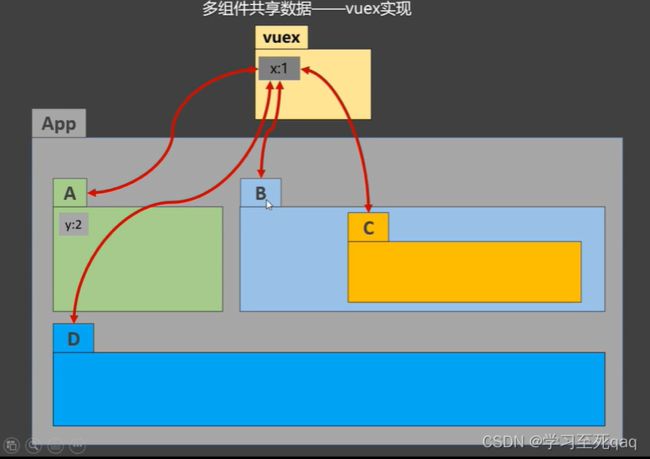
vuex
全局事件总线传递数据、修改数据的实现方式(很多组件共享时,比较麻烦)
vuex实现
什么时候使用 Vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
工作原理图
安装:npm i vuex安装的是4版本
npm i vuex@3
vue2中只能用vuex3版本,vue3中只能用vuex的4版本
Vue.use(Vuex)
store
vc ==> store
路由
npm i vue-router@3
vue-router3才能在vue-router2中使用
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置
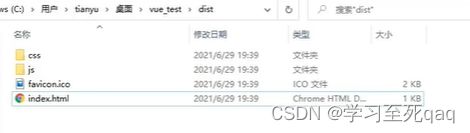
打包
单页面应用
npm run build
本地搭建node用express框架测试服务器
1、新建文件夹,vscode打开
2、npm init 起名字然后一路默认
3、npm i express
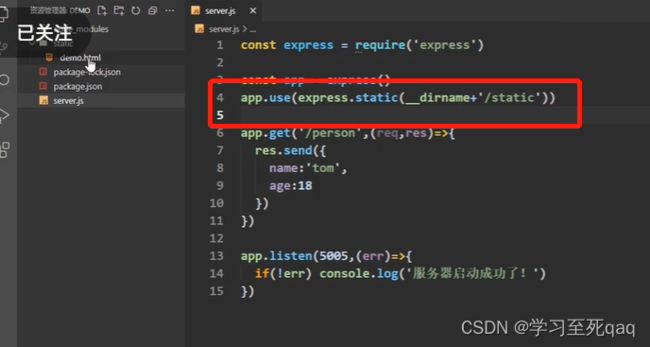
4、新建服务器主文件server.js
5、启动服务:node server
6、访问localhost:5005/person
7、新建static或public文件夹
8、配置中间件
9、将打包后的html、js、css文件放进文件夹
10、访问
问题:一刷新就出错,因为是向服务器发送请求了,服务器没有该路径,但是使用hash模式就不会报错
使用history解决404问题 java有库
ElementUI组件库
https://element.eleme.cn/#/zh-CN/component/quickstart
完整引入
按需引入
npm install babel-plugin-component -D D是开发版的意思
我们用的是最新版的vue-cli,.babelrc在里面显示为babel.config.js