unocss使用&问题记录
1.安装与配置
- 安装:npm add -D unocss
- 在入口文件导入unocss和重置样式
//main.ts文件
//引入unocss编译的样式
import ‘uno.css’
//重置浏览器默认样式
import ‘@unocss/reset/tailwind.css’
- 配置参考
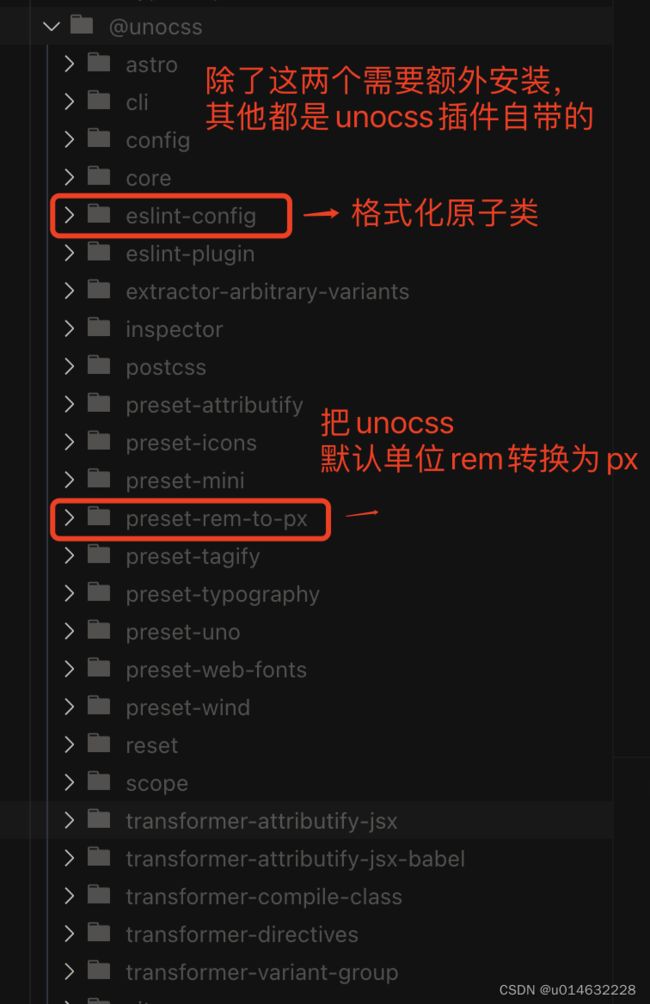
请注意:安装完unocss(当前版本:v0.53.5)后,有些插件已经自带,例如preset和transformer,在安装unocss其他插件之前,可以检查看看已经安装没有。
//uno.config.ts文件
import { resolve } from 'path'
import {
defineConfig,
// 属性化模式,属性冲突时,可以通过默认un-前缀来解决:代替class
presetAttributify,
// 可以自定义图标转换
presetIcons,
presetTypography,
// 预设,必须的
presetUno,
// 使用你自己的函数来获取字体来源
presetWebFonts,
// 有多少个别名,默认启用
transformerDirectives,
/**
* 组合,方便书写
* 前缀组合:class="hover:(bg-gray-400 font-medium) font-(light mono)"
* class="hover:bg-gray-400 hover:font-medium font-light font-mono"
*/
transformerVariantGroup,
} from 'unocss'
console.log('unocss.config.ts')
import { FileSystemIconLoader } from '@iconify/utils/lib/loader/node-loaders'
// 开发的时候检查样式:http://localhost:5173/__unocss
export default defineConfig({
// 预设的别名,可以进行一些组合使用
shortcuts: [
['center', 'flex items-center justify-center'],
['btn', 'px-2 py-1 rounded inline-block bg-teal-700 text-white cursor-pointer !outline-none hover:bg-teal-800 disabled:cursor-default disabled:bg-gray-600 disabled:opacity-50'],
['icon-btn', 'inline-block cursor-pointer select-none opacity-75 transition duration-200 ease-in-out hover:opacity-100 hover:text-teal-600'],
],
presets: [
presetUno(),
presetAttributify(),
presetIcons({
collections: {
//把自己的svg文件转换为class,这里的my-icon名称随便取,使用的时候通过i-my-icon-[filename]。
'my-icon': FileSystemIconLoader(
'./src/assets/svg',
svg => svg.replace(/#FFF/, 'currentColor'),
),
},
scale: 1.2,
warn: true,
}),
presetTypography(),
presetWebFonts({
fonts: {
sans: 'DM Sans',
serif: 'DM Serif Display',
mono: 'DM Mono',
},
}),
],
transformers: [
// 指令:@apply等
transformerDirectives(),
transformerVariantGroup(),
],
safelist: 'prose m-auto text-left'.split(' '),
})
//vite.config.ts文件
import {defineConfig} from 'vite'
import UnoCSS from 'unocss/vite'
export default defineConfig({
plugins: [
//先执行这个,然后在执行unocss.config.ts。
UnoCSS(),
],
})
2.svg文件转换为class
在unocss.config.ts中,通过import { FileSystemIconLoader } from '@iconify/utils/lib/loader/node-loaders’来处理我们的svg文件,这里需要指定一个文件目录,我这边指定文件目录为src/assets/svg,把你的svg文件放在里面,它会帮我转换生成对应的class。
//unocss.config.ts文件,详细的配置参考上面的
presets: [
presetUno(),
presetAttributify(),
presetIcons({
collections: {
//把自己的svg文件转换为class,这里的my-icon名称随便取,使用的时候通过i-my-icon-[filename]。
'my-icon': FileSystemIconLoader(
'./src/assets/svg',
svg => svg.replace(/#FFF/, 'currentColor'),
),
},
scale: 1.2,
warn: true,
}),
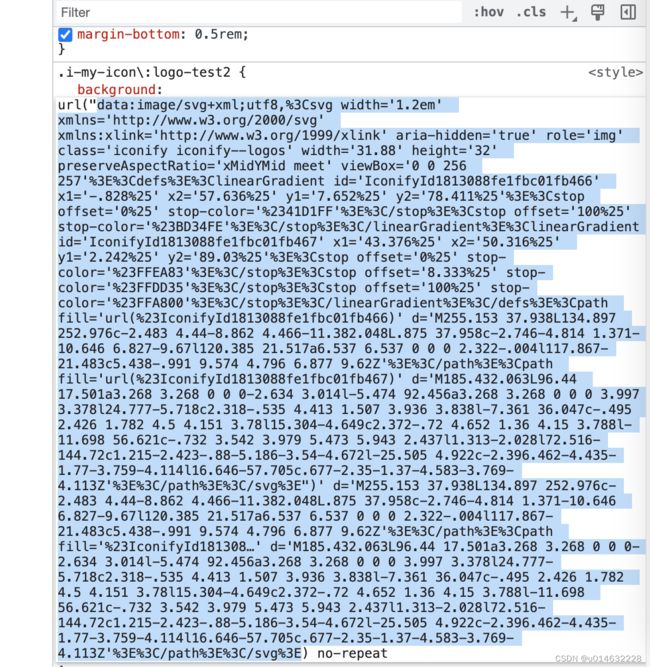
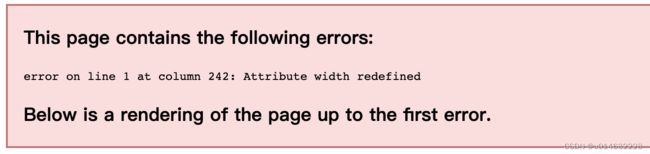
这里我遇到个问题,svg文件有帮我们生成class,但是显示不出来。复制url里面的信息,直接浏览器打开,根据提示解决问题。


ok,提示我们width已经定义,我们进入到svg文件,删除所有的width与height信息。问题解决!
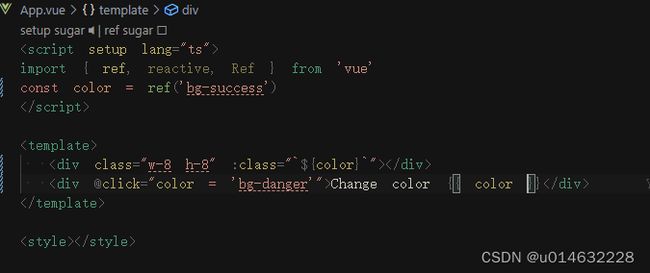
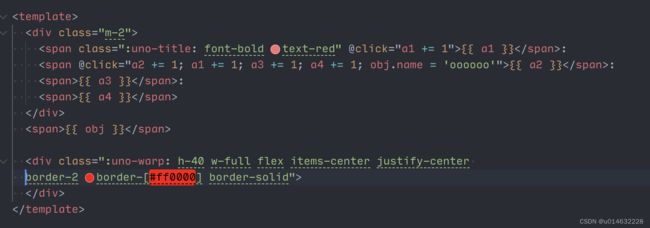
3.vue动态绑定值
4.如何给模板字符串进行提取编译
默认的话是不提取js、ts里面的class属性,我们需要自己去指定目录,这里推荐指定一个目录或多个目录,不要太多,不然扫描编译的文件太多了,比较耗时。官方文档
//unocss.config.ts
export default defineConfig({
content:{
pipeline:{
include: [
// the default
/\.(vue|svelte|[jt]sx|mdx?|astro|elm|php|phtml|html)($|\?)/,
// include js/ts files
'src/*.{js,ts}',//不推荐
'src/**/*.{js,ts}',//不推荐
'src/views/*.{js,ts}',//推荐
],
}
},
})
5.unocss不适合团队开发?不利于维护?
通过使用transformerCompileClass插件,可以帮我们生产class类。与传统的做法一样,我们需要命名一个类名,但是省了一个步骤,那就是来回切换,因为我们可以直接在class中书写你的类名。这里需要注意是,这里必须要加一个前缀,默认的是:uno:,这个前缀可以通过配置修改。
//安装:npm install -D @unocss/transformer-compile-class
//unocss.config.ts
import transformerCompileClass from '@unocss/transformer-compile-class'
transformers: [
// 指令:@apply等
transformerDirectives(),//非必须
transformerCompileClass(),//必须,这个是编译class的,要放在这之前
transformerVariantGroup(),//非必须
],
通过以上步骤,transformerCompileClass插件才会自动帮我们生成class类。官方文档参考
编译前:

http://localhost:5173/__unocss查看 编译后的css:

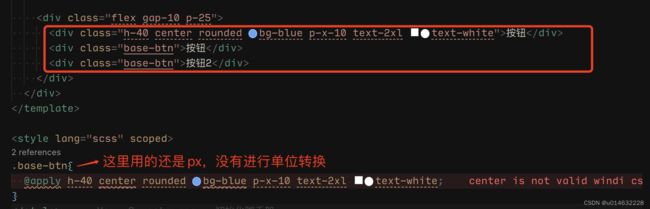
6.实现设计稿的尺寸,类似rpx
其他实现方式参考链接
除了以上方式,其实还有一个方式,我们可以直接使用postprocess来转换默认单位大小
//vite.config.ts
export default defineConfig({
postprocess(util) {
let baseFontSize = 4 //默认16
const remRE = /(-?[\.\d]+)rem/g;//转换默认单位rem为px|rpx
util.entries.forEach((i) => {
const value = i[1];
if (typeof value === "string" && remRE.test(value))
i[1] = value.replace(remRE, (_, p1) => `${p1 * baseFontSize}rpx`);//根据需要,像素单位改为px或者rpx
});
},
})
7.规范unocss书写
我们书写采用一定的规范,阅读起来会比较一目了然的。当然,我们书写的时候可以随意书写,可以让插件帮我们自动格式化我们的原子类class的顺序。统一的好处,可以方便我们更好的阅读和维护代码
举个例子
//我们书写的,这样杂乱
//格式化后的代码:当我们保存后,会自动进行eslint格式化,它会按照默认的配置(可以自定义)进行排列,所有写的原子类按照同一个风格,我们看起来就比较方便了,
222
需要安装插件:参考文档
- 安装插件:npm install -D @unocss/eslint-config
- 安装eslint:npm install D eslint
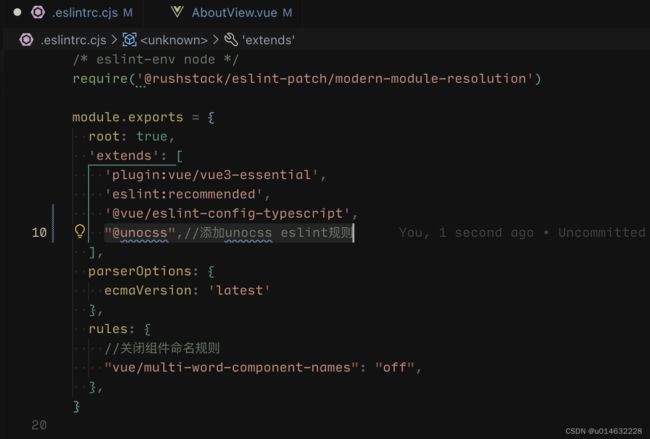
- .eslintrc.cjs中添加"@unocss",//添加unocss eslint规则

- vscode eslint插件配置,前提是你要有安装vscode中eslint插件,没有则需要安装。
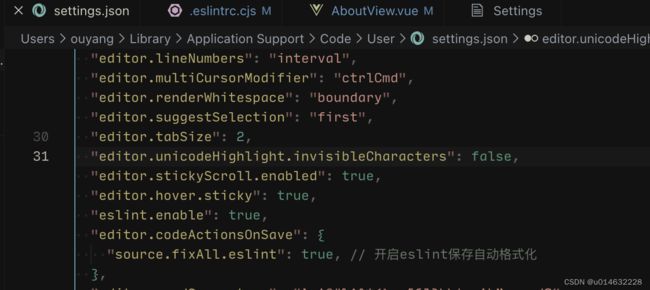
vscode setting.json 配置:
"eslint.enable": true,//eslint开启
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true, // 开启eslint保存自动格式化
},
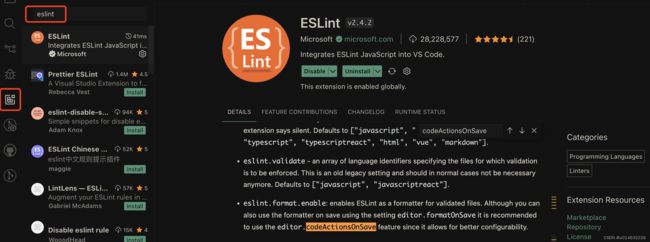
vscode eslint 插件:
它是怎么知道如何去格式化我们的代码呢,这里就用到我们安装的第一个插件了,@unocss/eslint-config,二者缺一不可。
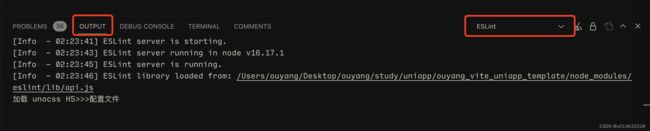
一定要注意控制台中,eslint启动有没有报错。如果我们用的是vue 官方脚手架,一般不会有啥问题,像这些eslint、@rushstack/eslint-patch、@vue/eslint-config-typescript都在package.json中,我们只需要npm install即可。
我之前使用了一个uniapp官方的一个vite+vue3模板,这些都没有配置,还需要自己去一个个安装进去,要不是看了eslint的控制台输出,我还不知道原因出现在哪里,它只有个.eslintrc.cjs文件,但是package.json中没有所需要的哪些插件信息。

请注意:这里提到了两个eslint。不要混淆了,一个vscode中的eslint,一个是npm 下的eslint,关于他们的区别请百度。当我们配置完之后,不起作用的情况下,请重启项目,然后检查上面截图的输出日志,根据日志去排查解决问题。