- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- CSS特效花样鼠标悬停效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
CSS特效花样鼠标悬停效果鼠标悬停效果概述基本概念与作用示例一:基本的颜色变化代码解释示例二:渐变背景色代码解释示例三:放大与阴影效果代码解释示例四:文字提示代码解释示例五:旋转和翻转代码解释实际工作中的使用技巧在现代Web开发中,良好的用户体验往往意味着不仅仅要有一个功能完备的应用程序,还需要具备吸引人的视觉效果。鼠标悬停效果便是提升网站交互性和吸引力的一种常见方式。本文将探讨如何运用CSS来实
- CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变
Lipn
前端CSScss前端
这里我们实现一个鼠标停留在input框时,使得input和button两个元素的边框都变颜色首先该元素结构如下,HTML是这样的第一步:当鼠标悬停在input上时,使用css伪类选择器,代码如下:这里空格是后代选择器,:hover是伪类选择器.testinput:hover{}第二步:当鼠标悬停在input上时,选中button元素:从html可以看到input和button属于兄弟关系,相邻兄弟
- CSS实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果
Wiktok
css前端
CSS可以实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果。可以通过以下几种方法来实现:1.使用兄弟选择器(AdjacentSiblingSelector)如果两个元素是兄弟关系(即它们有相同的父元素),可以使用+或~选择器来实现。示例代码:.element1:hover+.element2{background-color:yellow;}悬停在我上面另一个元素在这个例子中,当鼠标悬
- 推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计
蓬玮剑
推荐开源项目:FastAPIBestArchitecture—极致的后端架构设计项目地址:https://gitcode.com/gh_mirrors/fa/fastapi_best_architecture项目简介在寻找一款基于FastAPI构建的强大且灵活的后端解决方案吗?那么,你已经找到了——FastAPIBestArchitecture。这是一个遵循前端与后端分离原则的中间件层解决方案,采
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
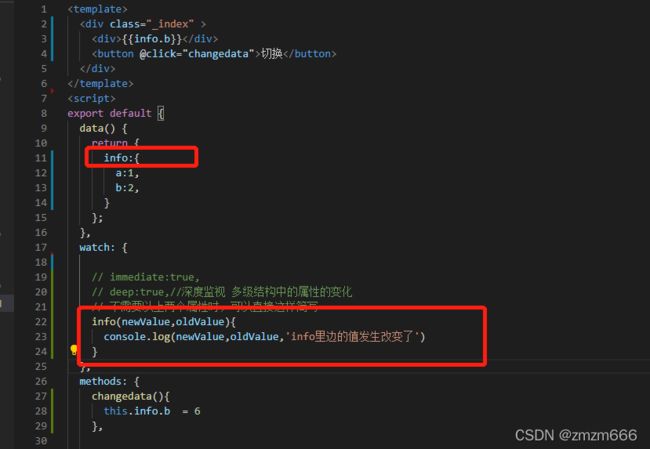
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- 在 Spring Boot 结合 MyBatis 的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现
冷冷清清中的风风火火
笔记springbootspringbootmybatis后端
在SpringBoot结合MyBatis的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现。以下是分步说明和完整代码示例:一、实现方案选择1.方案一:自定义注解+Jackson序列化脱敏适用场景:数据返回给前端时动态脱敏,数据库存储原始数据。优点:无侵入性,通过注解灵活控制脱敏字段,与业务逻辑解耦。核心实现:利用Jackson的JsonSerialize
- Geotrust SSL证书和SymantecSSL证书哪个好?
weixin_34293246
网络
GeoTrust是全球第二大数字证书颁发机构(CA),也是身份认证和信任认证领域的领导者,GeoTrust始终坚持低成本地部署SSL数字证书和实现各种身份认证。其在2001年到2006年占领全球市场25%的市场分额,在全球150多个国家有超过10万个用户在使用GeoTrust的安全产品,为用户的网站信息进行保驾护航。Symantec作为信息安全领域全球领先的解决方案提供商,也是全球最大的信息安全厂
- lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?
沐土Arvin
javascript前端开发语言
写在前面前面是讲解了lrz基础用法,从6开始讲解源码,使用过lrz的可以直接从6开始看,中间也掺杂了一下我自己开发过程中的踩坑和经验分享,欢迎讨论!lrz(LocalResizeIMG)是一个前端图片压缩库,主要用于在浏览器中压缩图片并上传。以下是其主要特点和功能:1.主要功能图片压缩:通过调整图片质量和尺寸来减小文件大小。保持宽高比:压缩时可保持图片原始宽高比。多格式支持:支持常见图片格式如JP
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- 前端面试
请叫我子鱼
编程语言笔试面试程序员webinterview
前端面试之道JS基础知识点及常考面试题原始(Primitive)类型面试题:原始类型有哪几种?null是对象嘛?在JS中,存在着6种原始值,分别是:booleannullundefinednumberstringsymbol首先原始类型存储的都是值,是没有函数可以调用的对象(Object)类型面试题:对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?在JS中,除了原始类型那么其他的都是对
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- Django系列教程(15)——上传文件
l软件定制开发工作室
Django教程djangookhttppython
目录Django文件上传需要考虑的重要事项Django文件上传的3种常见方式项目创建与设置创建模型URLConf配置使用一般表单上传文件使用ModelForm上传文件Django文件上传需要考虑的重要事项文件或图片一般通过表单进行。用户在前端点击文件上传,然后以POST方式将数据和文件提交到服务器。服务器在接收到POST请求后需要将其存储在服务器上的某个地方。Django默认的存储地址是相对于根目
- VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- Sass:深度解析与实战应用
QQ828929QQ
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- CSS的滑动门技术
xiao____ming
html5css3
在制作导航栏等网页元素时,常常需要为其设置特殊形状的背景,为了使各种特殊形状的背景能够自适应元素中文本的多少,即实现自由拉伸滑动,就出现了CSS滑动门技术。微信的导航栏:滑动门简单使用:Documenta{display:inline-block;height:33px;line-height:33px;background:url(to.png)no-repeat;margin:100px;pa
- 自动跳动滑动门html,CSS如何实现滑动门效果_html/css_WEB-ITnose
空谷幽兰月影寒
自动跳动滑动门html
CSS如何实现滑动门效果:所谓的滑动门和tab选项卡其实是一个意思,下面就通过实例介绍一下如何实现此功能,代码实例如下:以上代码实现了最基本的滑动门效果,这也是在引用的网络上的一个例子。下面就简单介绍一下如何实现的此功能:一.在头部使用四个p元素制作导航标题,并且使用左浮动让四个p元素在一行排列,同时设置了后面三个的默认CSS属性。二.在轮换内容方面,直接就是罗列显示了几个span元素而已,大家可
- css+html应用实例1:滑动门技术的简单实现
weixin_30639719
关于滑动门,现在的页面中好多地方都会用到滑动门,一般用作于导航背景,它的官方解释如下:滑动门:根据文本自适应大小,根据背景的层叠性制作,并允许他们在彼此之上进行滑动,以创造出一些特殊的效果。为什么很多人喜欢用滑动门呢,因为有些时候导航的字体长度不一致,长长短短实在不好弄背景图片之类啥的,如果单独根据不同的长度调用不同的背景图片太麻烦不说服务器压力也太大,所以滑动门技术应运而生,它可以根据元素本身的
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方