Vue3+TS中引入ECharts(按需引入,简单教程)
目录
前言
npm 安装 ECharts
在 TypeScript 中使用
版本一
1.创建一个echart.ts文件
2.在需要的页面使用
版本二
改进1:echarts.ts文件
改进2:运用文件内的改进
前言
大家在项目中添加ECharts时可能很多东西都看不懂,但是没关系只需要知道关键的信息就可以了,知道部分代码的作用就可以运用ECharts库啦,注意看一下我在代码中写的注释。
我自己学的也比较浅,如有哪里不对请大家指正!!!
npm 安装 ECharts
npm install echarts --S在 TypeScript 中使用
版本一
说明:此版本同样实现了功能,但是会提示一下语法不规范。
1.创建一个echart.ts文件
// 引入 echarts 核心模块。
import * as echarts from 'echarts/core';
//引入柱状图和折线图组件。
import { BarChart,ineChart } from 'echarts/charts';
// 引入标题、提示框、网格、数据集和数据转换器组件。
import {
TitleComponent,
TooltipComponent,
GridComponent,
// 数据集组件
DatasetComponent,
// 内置数据转换器组件 (filter, sort)
TransformComponent
} from 'echarts/components';
//引入标签布局和通用过渡动画特性。
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器。
import { CanvasRenderer } from 'echarts/renderers';
import type {
// 系列类型的定义后缀都为 SeriesOption
BarSeriesOption,
LineSeriesOption
} from 'echarts/charts';
import type {
// 组件类型的定义后缀都为 ComponentOption
TitleComponentOption,
TooltipComponentOption,
GridComponentOption,
DatasetComponentOption
} from 'echarts/components';
import type {
ComposeOption,
} from 'echarts/core';
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
type ECOption = ComposeOption<
| BarSeriesOption
| LineSeriesOption
| TitleComponentOption
| TooltipComponentOption
| GridComponentOption
| DatasetComponentOption
>;
/**
注册必须的组件,包括标题、提示框、网格、数据集、数据转换器,
以及柱状图、折线图、标签布局、通用过渡动画和 Canvas 渲染器。
*/
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LineChart,
LabelLayout,
UniversalTransition,
CanvasRenderer
]);
// 导出
export default echarts;
2.在需要的页面使用
版本二
说明:此版本是在后来的研究后改进的,不会再提示语法不规范等问题,此版本不会再给全部代码,会说明改进的地方,希望大家能够自己思考一下共同进步!!!
改进1:echarts.ts文件
// 通过 ComposeOption 来组合出一个只有必须组件和图表的 Option 类型
export type EChartsOption = ComposeOption<
| BarSeriesOption
| LineSeriesOption
| TitleComponentOption
| TooltipComponentOption
| GridComponentOption
| DatasetComponentOption
>;
//使用 export 导出了 EChartsOption,以便在其他文件中运用
/**
ComposeOption 接口是 echarts 库中定义的通用图表配置选项的类型。
它允许将多个配置选项类型进行组合,以创建一个包含多个组件和系列类型的图表配置。
*/改进2:运用文件内的改进
- 引入部分:再引入导出的EChartsOption
import echarts from "../store/echarts";
//导入一个EChartsOption,一会直接运用
import { EChartsOption } from "../store/echarts";- 使用部分:
1.图标配置项的修改
var option: EChartsOption = {
title: {
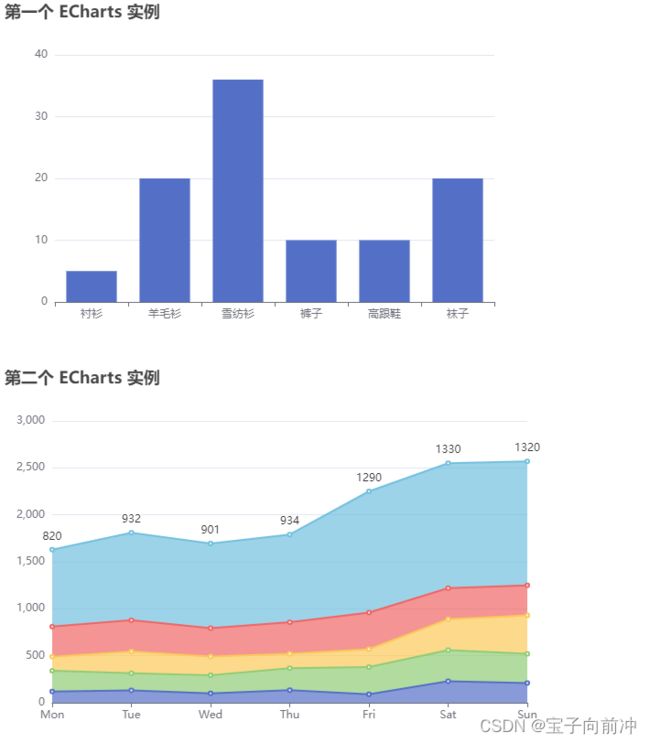
text: "第一个 ECharts 实例",
},
tooltip: {},
legend: {
data: ["销量"],
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
},
yAxis: {},
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
},
],
};
//使用 EChartsOption 规范数据类型2.非空断言运算符!的抛弃
var chartDom = document.getElementById("main");
//不再使用 !,改为 if 判断
if (chartDom) {
var myChart = echarts.init(chartDom);
// 使用刚指定的配置项和数据显示图表。// “option && ” 避免option为空时出错
option && myChart.setOption(option);
} else {
// 处理无法找到元素的情况
console.error("无法找到 ID 为 'main' 的元素");
}