Vue基础语法1(v-once,v-text,v-html,v-pre,v-cloak)
文章目录
- Vue基础语法1(v-once,v-text,v-html,v-pre,v-cloak)
- 一、v-once
- 二、v-text
- 三、v-html
- 四、v-pre
- 五、v-cloak
- 总结
Vue基础语法1(v-once,v-text,v-html,v-pre,v-cloak)
主要总结v-once,v-text,v-html,v-cloak的使用
一、v-once
v-once能让标签只改变一次
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-once</title>
</head>
<body>
<div id="app">
<p>v-once能让标签只改变一次</p>
<h2>会变化:{{msg}}</h2>
<h2 v-once>不会变化:{{msg}}</h2>
</div>
<script src="js/vue.js"></script>
<script>
const app = Vue.createApp({
data(){
return{
msg:'看看会不会变化'
}
}
}).mount("#app");
</script>
</body>
</html>
二、v-text
v-text="msg"的作用和双括号语法{{msg}}的作用差不多,但是没有双括号语法灵活
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-text</title>
</head>
<body>
<div id="app">
<p>---一般推荐使用双括号---</p>
<h1>{{msg}}</h1>
<p>---v-text会把标签内的内容覆盖---</p>
<h1 v-text="msg">其他内容</h1>
</div>
<script src="js/vue.js"></script>
<script>
const app = Vue.createApp({
data(){
return{
msg:'v-text测试'
}
}
}).mount("#app");
</script>
</body>
</html>
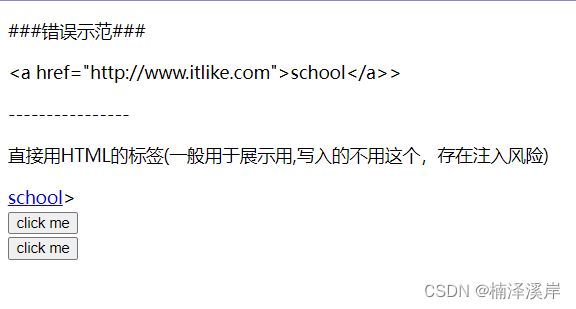
三、v-html
直接用HTML的标签(一般用于展示用,写入的不用这个,存在注入风险)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-html</title>
</head>
<body>
<div id="app">
<p>###错误示范###</p>
{{site}}
<p>----------------</p>
<p>直接用HTML的标签(一般用于展示用,写入的不用这个,存在注入风险)</p>
<div v-html="site"></div>
<div v-html="intro"></div>
<button v-on:click="AA">click me</button>
</div>
<script src="js/vue.js"></script>
<script>
const app = Vue.createApp({
data(){
return{
site:'school>',
intro:''
}
},
methods:{
AA(){
alert('你点到我了!!');
}
}
}).mount("#app");
</script>
</body>
</html>
四、v-pre
没有使用v-pre会产生编译
使用v-pre不编译,保留原始内容
可以理解为:
不使用时,把{{msg}}认为变量显示内容
使用时,把{{msg}}认为字符串显示字符串{{msg}}
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-pre</title>
</head>
<body>
<div id="app">
<p>##没有使用v-pre会产生编译</p>
<h2>编译:{{msg}}</h2>
<p>##使用v-pre不编译,保留原始内容</p>
<h2 v-pre="msg">没有编译:{{msg}}</h2>
</div>
<script src="js/vue.js"></script>
<script>
const app = Vue.createApp({
data(){
return{
msg:'基础模板'
}
}
}).mount("#app");
</script>
</body>
</html>
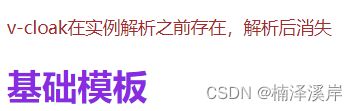
五、v-cloak
v-clock的作用:
在内容没有加载出来时,先把[v-cloak]{}中的样式显示出来,待内容显示出来后,就消失
一般用于在网络条件不好时,隐藏源码的显示
即:
写时:
用时:
{{msg}}
例:(这里为了方便演示,把display:none;换为background-color: pink;)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-cloak</title>
<style>
[v-cloak]{
/*display: none;*/
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<p style="color: brown">v-cloak在实例解析之前存在,解析后消失</p>
<h1 v-cloak style="color: blueviolet">{{msg}}</h1>
</div>
<script src="js/vue.js"></script>
<script>
setTimeout(()=>{
const app = Vue.createApp({
data(){
return{
msg:'基础模板'
}
}
}).mount("#app");
},1000);
</script>
</body>
</html>
总结
主要总结v-once,v-text,v-html,v-cloak的使用