css学习12:过渡、变化、动画、响应式布局
元素的动效
二十二、过渡
transition 在英文中是过渡的意思,过渡可以为一个元素在不同状态之间切换不同的过渡效果。它由四个部分构成,分别是:过渡属性的名称,过渡需要的时间,过渡的方式和过渡的延迟时间。
1.过渡属性的名称
- `transition-property` 过渡样式
过渡一定是有变化都,在 css 中变化都是样式,比如我们需要过渡一个颜色,那么你要过渡的属性名称就是`background-color`
- 当过渡多个样式的时候可以写 all
2.过渡需要的时间
- `transition-duration`如果让过渡的感觉柔和一下,那就是需要过渡的时间不是一瞬间的而是慢慢的。
- 过渡的时间直接是以秒 s 或者 ms 为单位,默认 0s
3.过渡的方式
- `transition-timing-function`过渡方式,过渡方式的不同而在运动中改变速度
- 贝塞尔曲线函数是非常复杂`http://www.css3beziercurve.net/` 函数是非常复杂的,但是在
- css 中为我们封装了 5 种
- 默认值,先慢再快最后慢`transition-timing-function:ease;`
- 先慢,后越来越快`transition-timing-function:ease-in;`
- 速度在开始和结束时都很慢,中间不加速`transition-timing-function:ease-in-out;`
- 先快,后越来越慢`transition-timing-function:ease-out;`
- 匀速`transition-timing-function:linear;`
div {
transition-property: all;
transition-duration: 1s;
/*默认值,先慢再快最后慢*/
transition-timing-function: ease;
/*先慢,后越来越快*/
transition-timing-function: ease-in;
/*速度在开始和结束时都很慢,中间不加速*/
transition-timing-function: ease-in-out;
/*先快,后越来越慢*/
transition-timing-function: ease-out;
/*匀速*/
transition-timing-function: linear;
}4.过渡的延迟时间
- 过渡的延迟时间 `transition-delay`在过渡效果开始作用之前需要等待的时间,值以秒(s)或毫秒(ms)为单位。
- 取值为正时会延迟一段时间来响应过渡效果;取值为负时会导致过渡立即开始。
5.简化写法
- 顺序是 transition:过渡时间 延迟时间 过渡方式 过渡样式
- 注意“执行时间和延迟时间的顺序”不能改变
- 最简写法:transition:过渡时间;
CSS3 过渡动画模板、CSS3 Transition 动画模板 http://web.chacuo.net/css3transition
6.多重样式过渡
使用 transition 进行多个样式并且不同时过渡样式时,每一个不同时间的过渡样式需要用逗号分隔。
div {
width: 100px;
height: 100px;
position: relative;
background-color: red;
left: 0;
/* 注意第二个的延迟时间 */
transition: 1s linear background-color, 1s 1s left;
}
body:hover div {
left: 400px;
background-color: blue;
}二十六、变化
CSS 里变化这个属性属于 css 的一个精彩的革新,transform 属性允许多种变化效果的函数对元素进行改变。
变换分为两种:2D(重点)和 3D,需要知道三个轴 xyz。
1.transform 变化属性
四个最常用的变化函数,分别是:
- translate 位移
- scale 缩放
- rotate 旋转
- skew 扭曲
2.translate()位移函数
translate()在变换中位移可以有 X 轴、 Y 轴、Z轴的位移方向,参数可以使用长度单位,百分比对应的是自己的宽度和高度,正直或者负值均可。Z轴的位移只有在父元素具有透视的效果下才可以看到。
- `transform: translateX(x); ` 沿 X 轴方向平移 正值右移 负值左移
- `transform: translateY(y);` 沿 Y 轴方向平移 正值下移 负值上移
- `transform: translate(x, y);` 沿 X 轴和 Y 轴同时平移
- 注意:位移和固定定为不同,它并没有脱离文档流,也不会影响其他元素的布局
元素居中,之前 margin 负值是需要知道元素的宽度和高度,使用 translate 百分比值则不需要
.box div {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}3.rotate()旋转函数
- rotate()函数在 2d 变换中旋转只能以 Z 轴进行旋转,所以 rotate()函数默认为 Z 轴旋转函数。
- 参数为旋转角度,deg 单位为旋转角度。角度可以为正值或负值。
- 旋转中心点,是元素最中心的点
4.scale()缩放函数
- scale()缩放函数中的参数是以倍数为基础的,1 代表当前大小
- 1 以上的“正数”为当前大小的倍数。
- 1 以下 0 以上的“正数”为缩小的倍数。
- 0 倍为消失
- 当参数值为负值的时候,元素进行镜面翻转,同样倍数会起作用
5.skew()倾斜扭曲函数
- skew()在 2d 变换中倾斜可以有 X 轴和 Y 轴的倾斜角度
- 填写旋转角度,deg 单位为旋转角度,角度可以为正值或负值。
- skew()默认为 X 轴倾斜函数
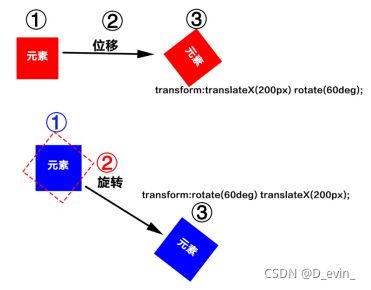
7.变换函数的执行顺序
当变换属性需要叠加使用时,不可以生明多个 transform 属性,而是需要把所有要使用的变换函数添加在一个 transform 属性中,用空格分隔。但存在前后顺序问题。
| 用控制台改变旋转角度看效果 div:nth-child(1):hover { transform: translateX(200px) rotate(60deg); } 用控制台改变旋转角度看效果 div:nth-child(2):hover { transform: rotate(60deg) translateX(200px); } |
8.基点
transform-origin 属性是可以改变元素变化时的原点,默认情况下,元素的中心原点位于 x 轴和 y 轴的 50%处。
- 在变化中,任何元素都有一个中心原点。默认情况下,元素的中心原点位于 x 轴和 y 轴的 50%处。
- transform-origin 属性取值有两种:一种是“长度值”;另外一种是“关键字”。
- 当取值为长度值时,单位可以为 px、em 和百分比等。
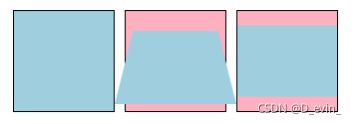
9.透视效果
(1)透视
在 css 变换中如果想作出 3d 效果,一定要关注透视距离 perspective 属性。
perspective 属性值越大,元素的变形就越小。
perspective 属性值越小,元素的变形就越大。
- perspective 属性定义透视距离,距离为长度单位
- 模拟人眼睛到 3D 变化元素之间的距离
- 【重点】透视距离只能定义在 3D 变化的父元素上
(2) transform-style
3D元素构建是指某个图形是由多个元素构成的,可以给这些元素的父元素设置transform-style: preserve-3d来使其变成一个真正的3D图形。
- 让盒子位于三维空间里transform-style: preserve-3d;
- 让子盒子位于此元素所在的平面内(默认)transform-style: flat;
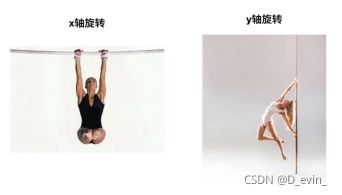
(3)旋转函数 x 轴和 y 轴
2d 中旋转是 z 轴旋转,而想要感受 3d 效果,需要旋转的 x 轴和 y 轴。
- `transform:rotateX(deg);`x 轴旋转
- `transform:rotateY(deg);`y 轴旋转
(4)位移函数 z 轴
3d变换中的移动,z中的正方向面向用户,值越大,越靠近用户。
- transform: translateZ(正值) 沿z轴向前(接近模拟视觉的距离)
- transform: translateZ(负值) 沿z轴向前(远离模拟视觉的距离)
【练习】
让扑克牌旋转起来具有正反两个面
二十四、动画
动画就是指定一组或多组成套的动作,按照指定时间,指定的方式自动完成。h5 中动画的运用效率要高于使用 js 来体现动画效果,因为动画是渲染式的。
1.关键帧
`@keyframes` 是 css 中的@规则,通过在动画序列中定义关键帧的样式,来控制 CSS 动画序列中的步骤。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,应该始终定义 0% 和 100% 选择器。
| @keyframes move { 0% {transform: translate(0);} 100% {transform: translate(600px);} } |
2.动画名称
`animation-name`属性就是指定动画要使用哪一个关键帧。
div {
width: 100px;
height: 100px;
background-color: red;
/*这个元素使用关键帧*/
animation-name: move;
}
@keyframes move {
0% {
transform: translate(0);
}
100% {
transform: translate(600px);
}
}3.动画持续时间
`animation-duration`属性代表一个动画周期的时长,单位为秒(s)或者毫秒(ms),默认值 0 秒。
div {
/*这个元素使用关键帧*/
animation-name: move;
/* 动画时长 */
animation-duration: 1s;
}
@keyframes move {
0% {
transform: translate(0);
}
100% {
transform: translate(600px);
}
}4.动画的运动方式
`animation-timing-function`属性跟`transition-timing-function`属性就是过渡的运动方式类似。同样也具有封装好的方式和贝塞尔曲线的方式。
- ease;默认
- ease-in;
- ease-out;
- ease-in-out;
- linear;
- steps(数值, 定位) 定位:start/end 默认 end 指逐步运动
【练习】
> 使用 steps()函数完成,逐帧完成动画效果
> loding 图标分为四段和八段完成帧动画
![]()
![]()
div {
width: 30px;
height: 30px;
margin: 20px auto;
animation-name: zhuan;
animation-duration: 1s;
}
@keyframes zhuan {
0% { transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}
.a1 {
animation-timing-function: linear;
} /*平滑的旋转*/
.b1 {
animation-timing-function: linear;
} /*平滑的旋转*/
.a2 {
animation-timing-function: steps(4);
} /*断续旋转分4段*/
.b2 {
animation-timing-function: steps(8);
} /*断续旋转分8段*/5.动画的延迟时间
`animation-delay`属性动画的延迟时间和之前过渡的延迟时间一样使用
div {
/*这个元素使用关键帧*/
animation-name: move;
/* 动画时长 */
animation-duration: 1s;
/* 运动方式 */
animation-timing-function: linear;
/* 动画延迟时间 */
animation-delay: 2s;
}6.结束状态
在动画运行到某个位置的时候,动画停止,元素默认会迅速回到起始位置
- `animation-fill-mode`:设置动画结束时盒子的状态
- 属性值:`forwards`保持动画结束后的状态
- 属性值:`backwards`动画结束后回到最初的状态
7.动画化执行顺序
animation-direction 属性是动画的执行顺序
- 属性值:normal 正向,默认值
- 属性值:reverse 反向
8.动画循环次数
- `animation-iteration-count`属性主要用来定义动画的播放次数。
- 其值通常为整数,但也可以使用带有小数的数字,其默认值为 1,这意味着动画将从开始到结束只播放一次。
- 如果取值为`infinite`,动画将会无限次的播放。
9.简写方式
- animation: 动画执行时间 延迟时间 执行关键帧名称 运动方式 运动次数 结束状态;
- 最简方式 animation: 动画执行时间 执行关键帧名称;
- 执行时间和延迟时间顺序不可调整
- `animation: 2s 3s move linear 1 forwards reverse;`
10.动画停止
- animation-play-state 属性规定动画是否正在运行或暂停。
- 属性值:running 运动的,默认值
- 属性值:paused 暂停的
| .box:hover .hsl { animation-play-state: running; animation-play-state: paused; background-color: blue; } |
【练习】
> 商城滚动态
> 使用商城的图片,文字尽量写两行以内,保持一致行数
> 鼠标移入滚动区域是停止滚动,移开恢复滚动
animation
-

联想xzp9886
-

联想xzp9886
-

联想xzp9886
-

联想xzp9886
-

联想xzp9886
-

联想xzp9886
-

联想xzp9886
-

联想xzp9886
11.开源 CSS 动画库
- animate.css 下载下载:http://www.animate.net.cn/
- 元素加入需要的类名
- 当前元素使用 animate 属性,属性值为类名和运行时间
- 需要在元素先加上 `animate__animated` 类,之后在加入其他类
元素
自动调用
二十五、响应式布局
1.多终端开发
- 现今需求从 pc 增加到移动端,移动端的发展迅速
- 多种规格的终端产生 pad,各种手机,手表,三维立体影像
- 用户在操作时的便捷,比如手机很小按钮的大小比例
2.响应式布局的产生
意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式。通过响应式设计能使网站在多种终端上有更好的浏览阅读体验。(参考站长素材 https://sc.chinaz.com/moban/)
- 响应式也叫自适应网页,可以根据“浏览设备”的不同改变布局样式和文本及图片的效果。
- 同时要考虑,设备的屏幕横置等因素。
3.视口的设置
- 视口(viewport)可以理解为浏览器窗口,不包含浏览器的内容。使用视口约束浏览器大小,让内容区域完全展示在用户面前。
- 响应式和移动端页面必须设置视口,pc 看不出效果
``视口的设置通过 content 属性设置需要的值,如果 content 后面有多个属性,则属性与属性之间用英文逗号隔开
- width=device-width 视口宽度为设备宽度(device 设备)
- initial-scale=1.0 初始化视口不缩放
- maximum-scale=1.0 最大是缩放倍率(不缩放)
- user-scalable=0 用户不能缩放
- 简写方式``
4.注意事项
- 多用流式布局(文档流+浮动)和弹性布局,少用定位
- 文本,图片,尺寸尽量写相对单位,少用绝对单位
- 复杂页面不适和使用适应响应式
5.媒体查询
- media 媒体类型,浏览网页的设备
- screen:pc/pad/phone
- TV
- print: 打印机,部分手表,冰箱的显示屏等
- all: 所有设别
- 屏幕尺寸(从 bootstrap 中遍历出来的,min-width)
- 超小屏幕 (max-width:576px)
- 小屏幕 (min-width: 576px) and (max-width: 768px)
- 中屏幕 (min-width: 768px) and (max-width: 992px)
- 大屏幕 (min-width: 992px) and (max-width: 1200px)
- 超大屏幕 (min-width: 1200px)
总结语法:
```css
@media 媒体类型 and (尺寸范围) {
样式列表1
样式列表2
样式列表n
样式列表……
}
或者
@media (尺寸范围) {
样式列表1
样式列表2
样式列表n
样式列表……
}
```
根据以上的屏幕尺寸,改变 body 的颜色
| /* 注意空格 注意and */ @media screen and (min-width: 576px) and (max-width: 768px) { body { background-color: red; } } |
6.Viewport Width 和 Viewport Height
(1)vw 和 vh
- vw(Viewport Width)、vh(Viewport Height)是基于视图窗口的单位。
- “视区”所指为浏览器内部的可视区域大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
- vw:1vw 等于视口宽度的 1%
- vh:1vh 等于视口高度的 1%
(2)兼容性
- chrome 20
- firefox 19
- IE 9.0
- opera 20.0
- safari 6.0
(3)优势
- % 是相对于父元素的大小设定的比率, vw、 vh 是视窗大小决定的。
- vw、 vh 优势在于能够直接获取高度,而用 % 在没有设置 body 高度的情况下,是无法正确获得可视区域的高度的。
- 元素会根据视口的大小设定宽高,切换手机型号查看效果