vue+tinymce 实现上传图片和自定义插件
选择富文本插件的时候 还是选择了这个 所见即所得的富文本编辑器 tinymce
1.安装tinymce
npm install tinymce -S
npm install @tinymce/tinymce-vue -S
如果安装失败,或者报一个 Obj…啥的错误 也许是icon文件没引入,也许是版本不对。
在package.json中加上一下的代码 然后npm install
"@tinymce/tinymce-vue": "^2.0.0",
"tinymce": "^5.0.3",
至于tinymce文件的引入 、汉化之类的 度娘吧
2.创建tinymce.vue组件 以便在更多的地方使用,以下是组件的代码
<template>
<div class="tinymce-editor">
<editor
v-model="myValue"
:init="init"
:disabled="disabled"
@onClick="onClick"
>
</editor>
<!-- 图片插件 -->
<unique-img
:showImg="showImg"
@showImgEvent="showImgEvent"
@getImg="getImg"
v-if="showImg"
></unique-img>
</div>
</template>
<script>
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/themes/silver";
import "tinymce/icons/default/icons";
// 编辑器插件plugins
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import "tinymce/plugins/image"; // 插入上传图片插件
import "tinymce/plugins/media"; // 插入视频插件
// import "tinymce/plugins/table"; // 插入表格插件
import "tinymce/plugins/lists"; // 列表插件
// import "tinymce/plugins/wordcount"; // 字数统计插件
import "tinymce/plugins/autolink"; //自动连接
import "tinymce/plugins/paste"; //粘贴插件
import 'tinymce/plugins/charmap' //特殊字符
import uniqueImg from "./UniqueImg"; //自定义表情插件
import { saveFileManual } from "@/api/clients/clients";
export default {
components: {
Editor,
uniqueImg,
},
props: {
value: {
type: String,
default: "",
},
// 基本路径,默认为空根目录,如果你的项目发布后的地址为目录形式,
// 即abc.com/tinymce,baseUrl需要配置成tinymce,不然发布后资源会找不到
baseUrl: {
type: String,
default: "",
},
disabled: {
type: Boolean,
default: false,
},
plugins: {
type: [String, Array],
default:
"lists image axupimgs media preview autolink imagetools charmap ",
},
toolbar: {
type: [String, Array],
default:
"undo redo | bold italic forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | lists image | removeformat | preview | imgList",
},
},
data() {
return {
showImg: false,
init: {},
myValue: this.value,
editor: null,
};
},
created() {
const that = this;
this.init = {
// language_url: `${this.baseUrl}/tinymce/langs/zh_CN.js`,
language: "zh_CN",
// skin_url: `${this.baseUrl}/tinymce/skins/ui/oxide`,
// content_css: `${this.baseUrl}/tinymce/skins/content/default/content.css`,
// skin_url: `${this.baseUrl}/tinymce/skins/ui/oxide-dark`, // 暗色系
// content_css: `${this.baseUrl}/tinymce/skins/content/dark/content.css`, // 暗色系
width: 1266,
height: 520,
statusbar: false, //最下方的元素路径和字数统计那一栏是否显示
// draggable_modal: true, //模态窗口允许拖动
elementpath: false, //隐藏底栏的元素路径
// resize: "both", //允许拖动编辑器
plugins: that.plugins,
toolbar: that.toolbar,
setup: function (editor) {
// 注册一个自定义的按钮
editor.ui.registry.addButton("imgList", {
icon: "emoji",
onAction: function (_) {
that.showImg = true;
that.editor = editor;
},
});
},
branding: false,
menubar: false,
table_default_styles: {
width: "100%",
borderCollapse: "collapse",
},
paste_data_images: true, //图片是否可粘贴
image_description: false,
image_title: false, // 是否开启图片标题设置的选择,这里设置否
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
if (blobInfo.blob().size / 1024 / 1024 > 2) {
failure("上传失败,图片大小请控制在 2M 以内");
} else {
// 本地base64图片显示
// const img = "data:image/jpeg;base64," + blobInfo.base64();
// success(img);
let params = new FormData();
params.append("file", blobInfo.blob());
params.append("sourceTable",'harmonize_knowledge_article')
//自己后台的上传接口
saveFileManual(params).then(res=>{
const imgUrl = '上传图片接口 上传成功后返回图片地址,用于显示在富文本中'
success(imgUrl);
})
}
},
};
},
mounted() {
tinymce.init({});// 不这样写 会报错
},
methods: {
// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available events
// 需要什么事件可以自己增加
onClick(e) {
this.$emit("onClick", e, tinymce);
},
// 可以添加一些自己的自定义事件,如清空内容
clear() {
this.myValue = "";
},
showImgEvent(v) {
this.showImg = v;
},
// 接收图片插件传过来的图片URl
getImg(data) {
const editor = this.editor;
// 采用editor.insertContent方法插入传过来的表情图片
editor.insertContent(` `);
},
},
watch: {
value(newValue) {
this.myValue = newValue;
},
myValue(newValue) {
this.$emit("input", newValue);
},
},
};
</script>
<style>
</style>
`);
},
},
watch: {
value(newValue) {
this.myValue = newValue;
},
myValue(newValue) {
this.$emit("input", newValue);
},
},
};
</script>
<style>
</style>
上面的一些配置及插件可以看看TinyMCE中文文档:TinyMCE中文文档
介绍的很详细
这里重点说下 整个 富文本实现 图片上传及我们自定义插件
1.图片上传,自定义上传 使用到的就是一个函数 images_upload_handler
上面代码已经很清楚啦,已经写了注释,也不难
2.图片跟随富文本一起提交,图片在富文本中就是一个base64格式的img,这个文件太大了。。。不建议这样,图片单独上传
这里有个问题,因为图片是单独上传,如果在富文本中删除了 后台服务器还是存在。存在数据飘了。。。。
项目只有一个人在弄,,,后期优化下,,有好的建议 也可以指教一二。
3.自定义插件,有几种方法
(1).中文文档 中的如何制作一个插件
就是内置的方法和api都要深入熟悉。。。。不熟悉的话 建议使用下面的一种
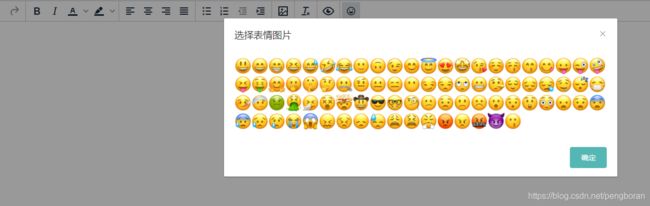
(2)自定义vue组件
上面代码中 有一个![]()
这个,项目用的表情图片,
重点是这里

imgList为自定义插件的名字
引入注册组件—将组件配置到TinyMCE的init中 使用setup—自定义组件选定事件将数据返回给tinymce.vue父组件—将数据填入富文本
逻辑就是这样,将数据填入富文本用到:editor.insertContent

效果

按照自身需求,封装tinymce插件。
这是我在实际项目中用到的方法,毕竟刚接触这个富文本,有更好的建议,可以讨论下。