Selenium IDE Chrome浏览器录制UI自动化脚本

selenium IDE Chrome插件下载地址:
我的软件测试资源小站:www.qabujiaban.com
SeleniumIDE谷歌浏览器的插件下载-互联网文档类资源-CSDN下载
-
引言
前面已经讲过selenium的家族成员,其中一个成员就是这篇文章要讲的——selenium IDE。
-
Selenium IDE介绍
selenium IDE结合浏览器提供脚本的录制,回放以及编辑脚本功能,以及元素的定位,可以使用selenium IDE将录制的脚本生成相应的带单元测试框架的自动化测试脚本。
selenium具有录制功能,可以web回放,录制的脚本可以转换为java、python、ruby、php等多种脚本语言。selenium IDE是Firefox的一个插件(xpi文件),依附于Firefox。所以需要先安装Firefox浏览器。
当然后面selenium IDE也支持Chrome浏览器,时间好像是2017年12月,第一个版本selenium IDE1.0.Crx,这个需要在谷歌商店搜索,由于selenium服务器在美国,所以下载很慢,甚至经常失败。
-
Selenium IDE 下载Chrome插件
这篇文章主要介绍谷歌浏览器的插件下载与安装使用。
1、官方下载地址:Selenium IDE · Open source record and playback test automation for the web,这个不是下不了的,这里不演示步骤。
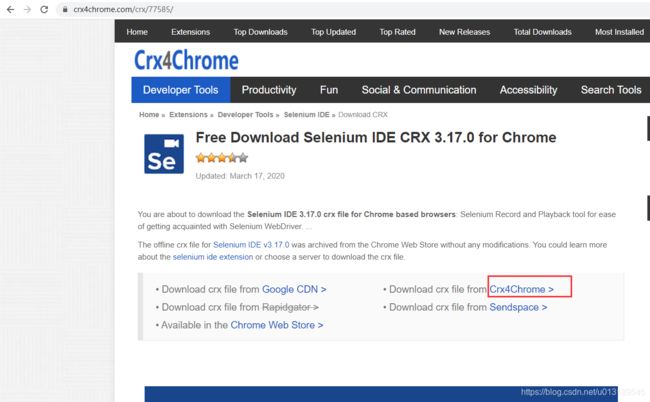
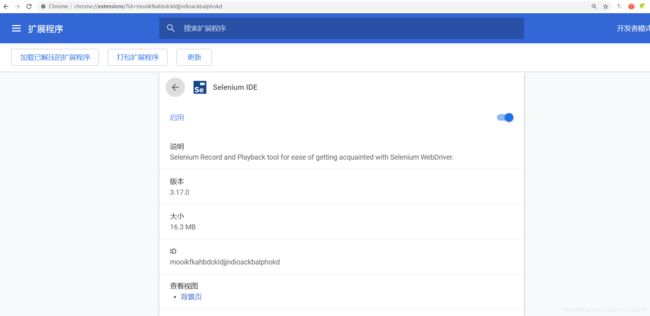
点击Crx4Chrome下载。下载后的文件名称是:mooikfkahbdckldjjndioackbalphokd-3.17.0-Crx4Chrome.com.crx,直接打开谷歌浏览器,打开扩展程序,手动拖到页面上,如图:
在浏览器右上角,找到selenium IDE的图标,单击打开。如图所示:
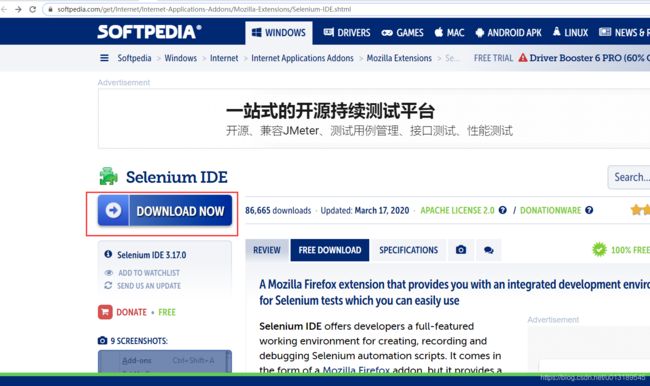
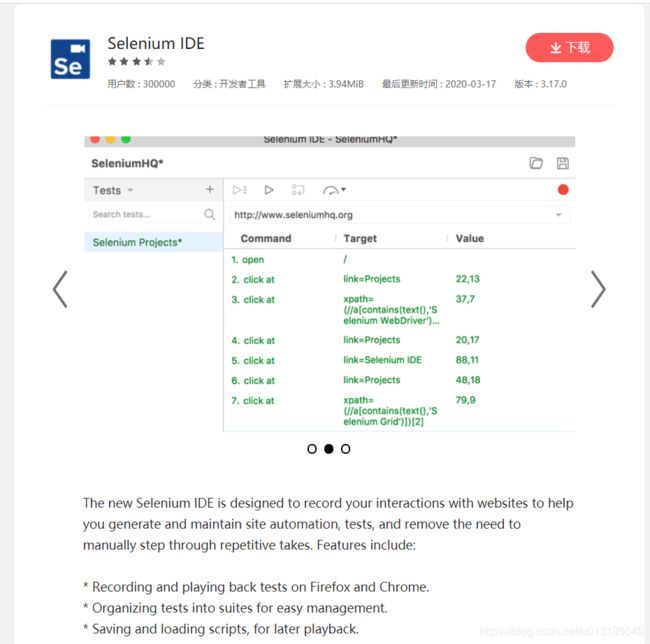
3、其他地址:https://www.softpedia.com/get/Internet/Internet-Applications-Addons/Mozilla-Extensions/Selenium-IDE.shtml ,直接点击下载crx文件,如图:
4、谷歌插件下载:扩展迷-Chrome插件/扩展,谷歌浏览器插件,谷歌应用商店插件推荐与下载 ,也可以进入谷歌插件下载。这个是国内的网站,还是很方便。如图:
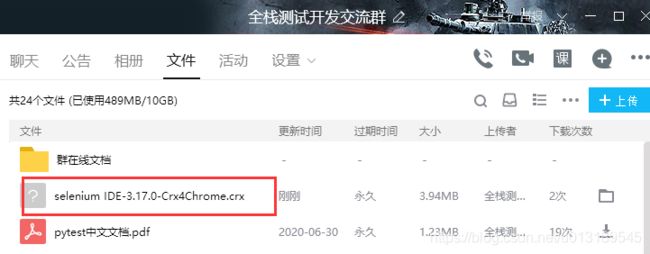
5、其他下载方式:进入群文件下载,如图:
这里介绍的是CRX文件的使用,也就是谷歌浏览器上如何使用selelnium IDE录制与回放脚本。
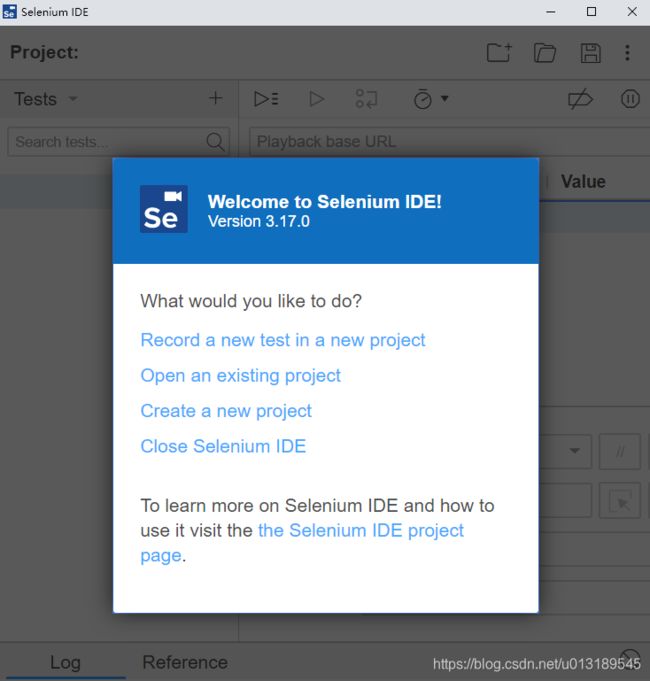
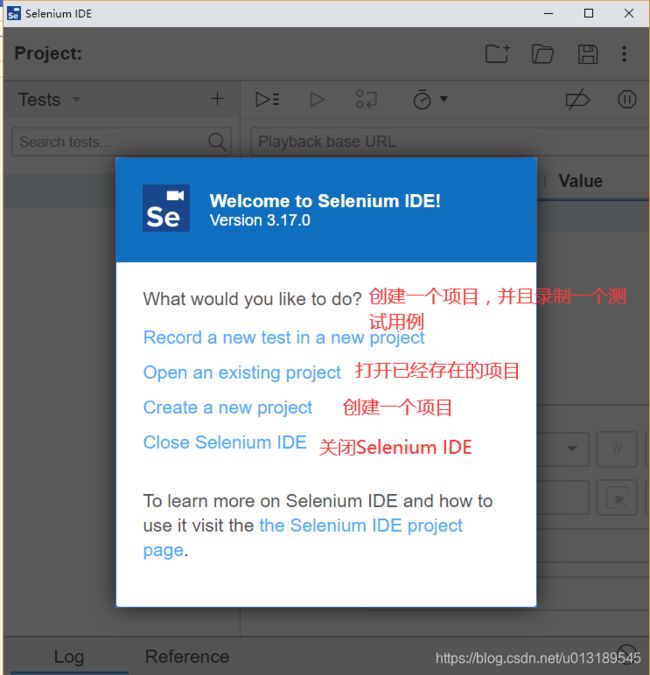
1、打开IDE,初始化界面如图
2、我们就选择第一种方式来讲,如图:
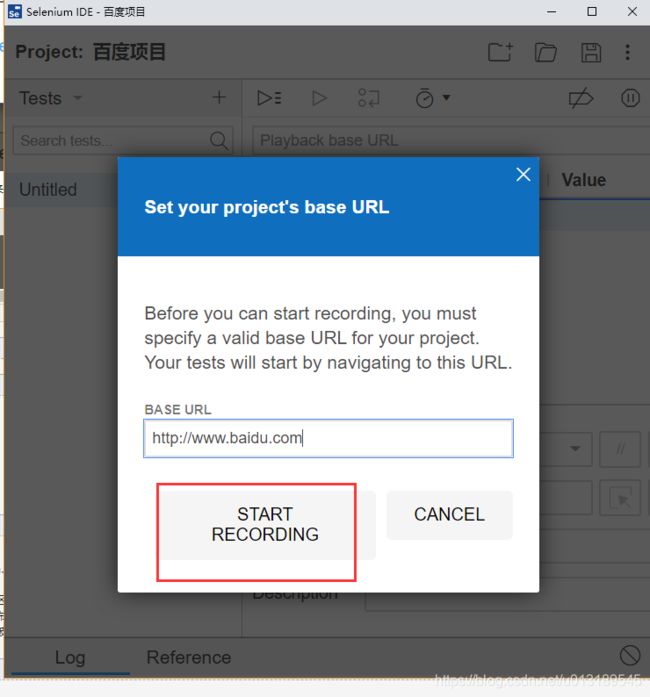
输入要录制Web的地址,我这里输入的是百度,如图:
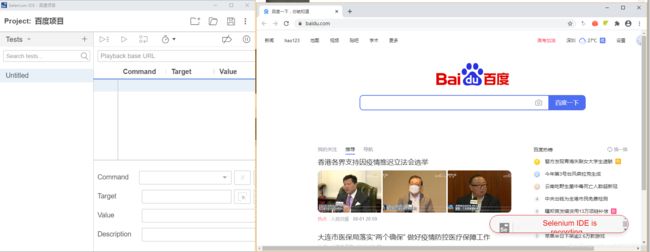
点击开始录制,插件会直接启动一个谷歌浏览器的页面,并且打开你输入的百度地址,如图:
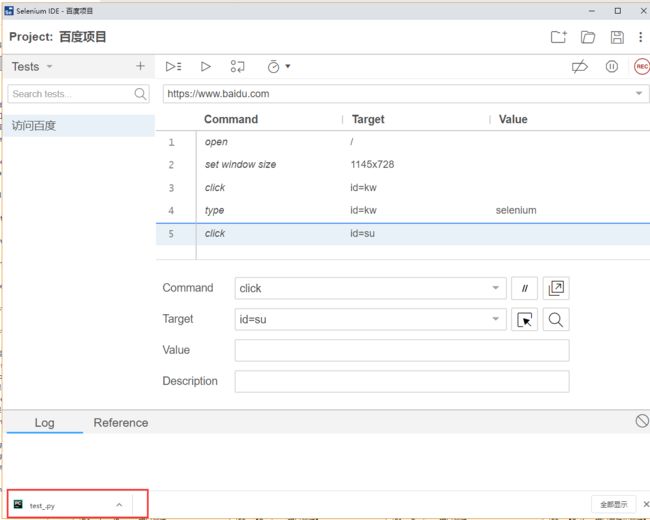
简单的录制一下百度一下的功能,如图:
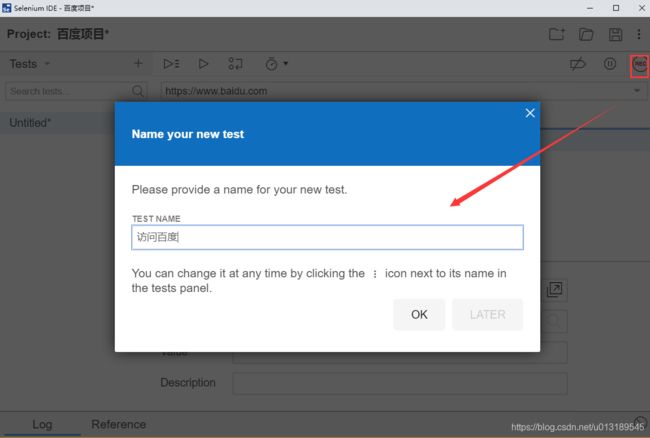
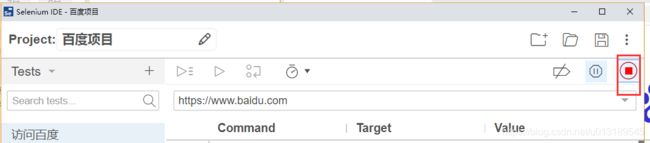
这样就录制完成了,点击右上角的红色圆点,然后输入测试用例名称,如图:
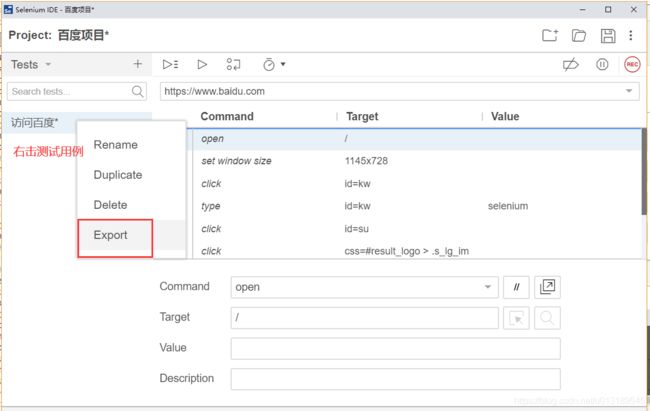
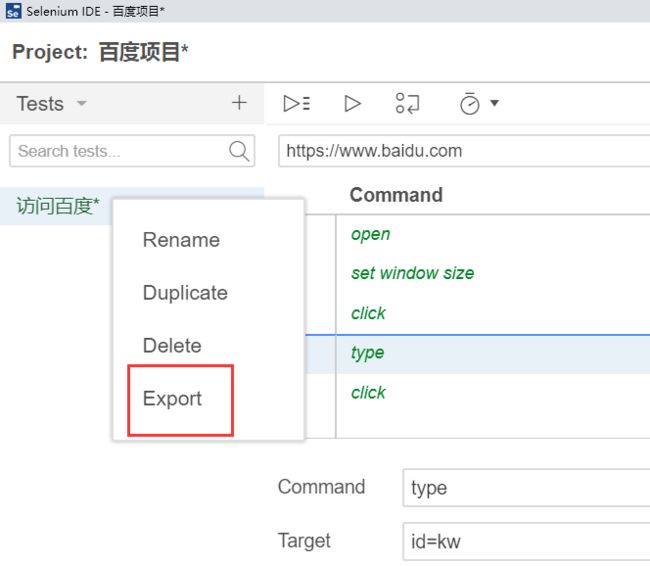
右击测试用例,选择导出按钮,如图:
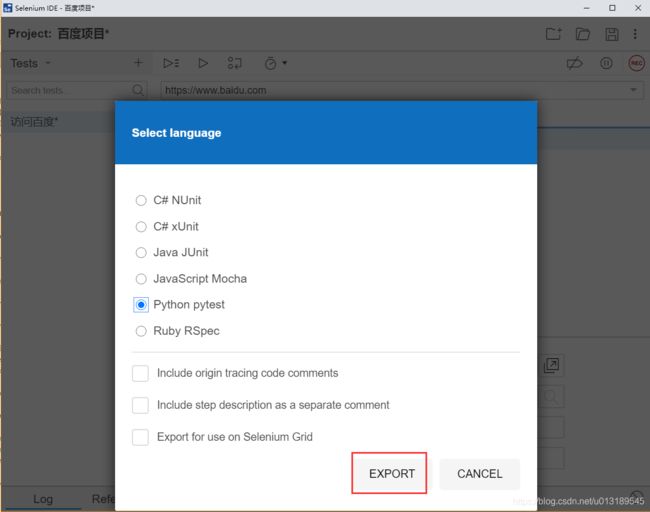
选择你喜欢的语言,单机导出按钮,如图:
选择python的话,导出的脚本是py文件,打开文件查看:
文件代码:
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
class Test():
def setup_method(self, method):
self.driver = webdriver.Chrome()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def test_(self):
self.driver.get("https://www.baidu.com/")
self.driver.set_window_size(1145, 728)
self.driver.find_element(By.ID, "kw").click()
self.driver.find_element(By.ID, "kw").send_keys("selenium")
self.driver.find_element(By.ID, "su").click()这是导出测试用例,也可以将整个测试套件导出来,方法类似。
接下来介绍一下界面上的功能。
-
UI界面说明
1.工具栏(Toolbar)
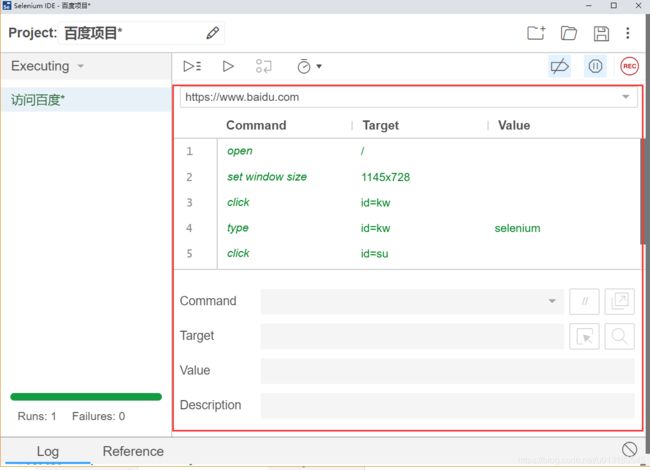
工具栏(Toolbar)最右侧的红色原点就是录制按钮。用来录制用户在浏览器上的操作脚本。
速度控制:用来控制用例执行速度
run all tests 运行所有test; 全部执行:如果当前工程有多个测试用例,使用该按钮就会将用例全部执行
run current test 运行当前test; 单个执行:使用该按钮只会自行当前选中的用例。如果当前工程只有一个用例,那么这个按钮和“全部执行”按钮效果相同。
暂停/重新开始:可以用来暂停或者重新开始一个正在执行的用例。
停止:停止当前正在执行的用例。
step over current command 跨过当然命令,逐步执行:用来逐步逐步执行一个用例。主要用来调试用例。
录制:用来录制用户在浏览器上的操作脚本。
异常时暂停 : pause on exceptions
禁用断点:
2.测试用例面板(Case Panel)
测试用例面板
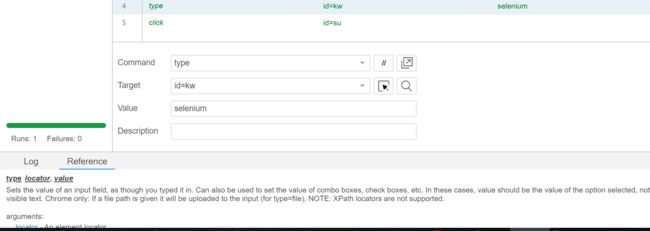
Command、Target和Value输入字段显示当前选择的命令及其参数。这些是可以修改当前选择的命令的输入字段。在底部窗格的Reference选项卡中指定用于命令的第一个参数总是位于Target字段中。如果第二个参数由Reference选项卡指定,则它总是位于Value字段中。注释字段(Comment)允许您给当前命令添加注释,方便日后阅读。
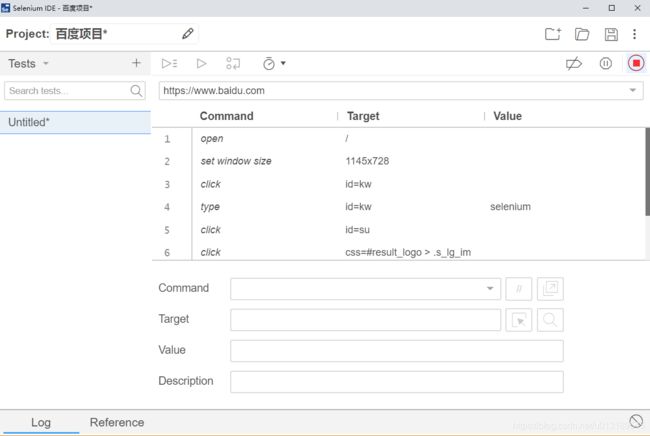
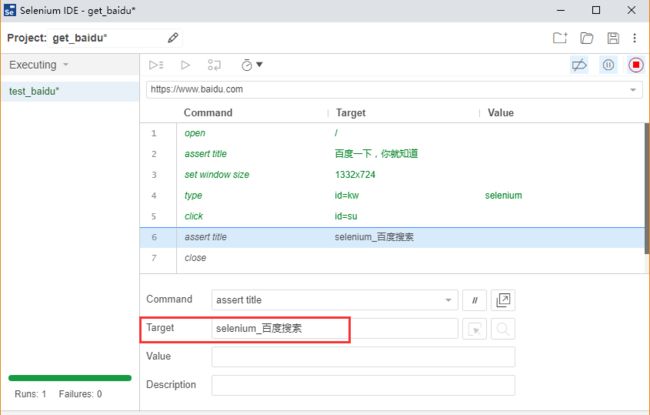
测试用例录制的脚本都在这里显示,如图:
命令配置
备注:Reference 选项卡是一个很有用的功能,这里用来显示当前选中 Command 的功能说明,包括该 Command 所需要的参数(不是所有的 Command 都必须具备 Target 和 Value 两个值),便于快速了解 Command 用法。我查看了其他的文档发现之前的版本是有的。现在被官方暂时隐藏了,不久的将来会再次开放。
3.导航面版(Navigation Panel)
这里有个重要的功能,就是导出脚本了,选择你的测试用例或测试套件,右击导出,如图:
4.控制台面板(Console Panel)
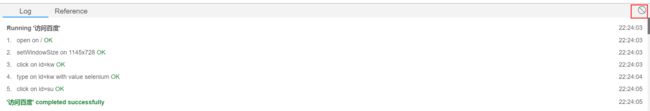
当您运行测试用例时,显示进度的错误消息和信息消息会自动显示在这个窗格中,即使您不首先选择Log选项卡。这些消息通常用于测试用例调试
注意清除日志的清除按钮【下图右上角那个圆圈+斜杠就是】
5.菜单栏(Menu Bar )
从左至右,创建一个新项目,打开一个项目,保存脚本。
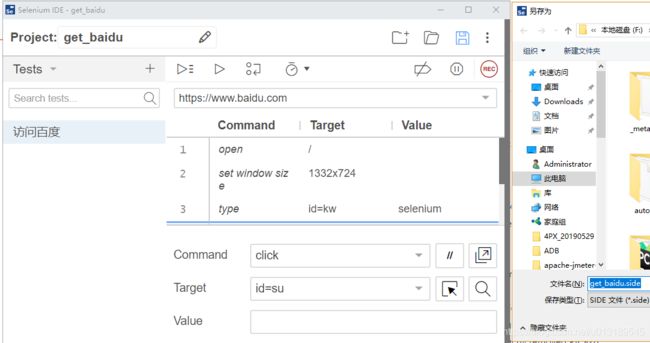
Selenium-IDE 保存的文件都是.side文件,如图:
打开文件查看:
{
"id": "6027f8a9-1b6b-4600-88a3-f2ae0a3cbaa2",
"version": "2.0",
"name": "get_baidu",
"url": "https://www.baidu.com",
"tests": [{
"id": "a11f11e4-c08a-4fc7-bf97-e89e19ffdf0b",
"name": "访问百度",
"commands": [{
"id": "6633231f-3b59-4cd8-9b76-b96eb062864d",
"comment": "",
"command": "open",
"target": "/",
"targets": [],
"value": ""
}, {
"id": "dc308428-bd13-4e8f-afd5-43e61bd2b230",
"comment": "",
"command": "setWindowSize",
"target": "1332x724",
"targets": [],
"value": ""
}, {
"id": "a994ba6e-7e8c-45eb-a8a5-a6ccf95e72a0",
"comment": "",
"command": "type",
"target": "id=kw",
"targets": [
["id=kw", "id"],
["name=wd", "name"],
["css=#kw", "css:finder"],
["xpath=//input[@id='kw']", "xpath:attributes"],
["xpath=//span[@id='s_kw_wrap']/input", "xpath:idRelative"],
["xpath=//input", "xpath:position"]
],
"value": "selenium"
}, {
"id": "8cf27024-0bc3-483c-8ef4-5da0a21e8dce",
"comment": "",
"command": "click",
"target": "id=su",
"targets": [
["id=su", "id"],
["css=#su", "css:finder"],
["xpath=//input[@id='su']", "xpath:attributes"],
["xpath=//span[@id='s_btn_wr']/input", "xpath:idRelative"],
["xpath=//span[2]/input", "xpath:position"]
],
"value": ""
}, {
"id": "d8891b92-c145-4e99-86b8-97cd0bba4649",
"comment": "",
"command": "close",
"target": "",
"targets": [],
"value": ""
}]
}],
"suites": [{
"id": "a5191391-a445-4088-b275-926e0883a365",
"name": "Default Suite",
"persistSession": false,
"parallel": false,
"timeout": 300,
"tests": ["a11f11e4-c08a-4fc7-bf97-e89e19ffdf0b"]
}],
"urls": ["https://www.baidu.com/"],
"plugins": []
}备注:项目名称和用例名称尽量用英文,用中文的话,可能出现各种不适。并且项目名称是中文,保存的时候没有任何反应!
-
命令使用
1、断言
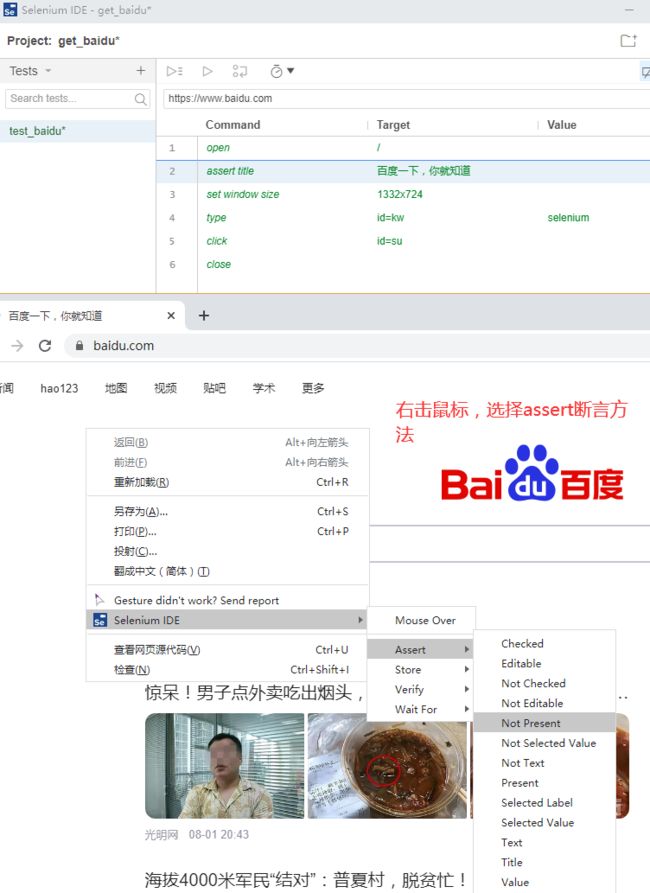
通过使用上下文菜单添加验证和断言。(Adding Verifications and Asserts With the Context Menu)
如何添加断言呢?在你录制脚本的时候(红色原点变成红色正方形),在页面上的任何地方单击鼠标右键。您将看到一个显示验证和/或断言命令的上下文菜单。
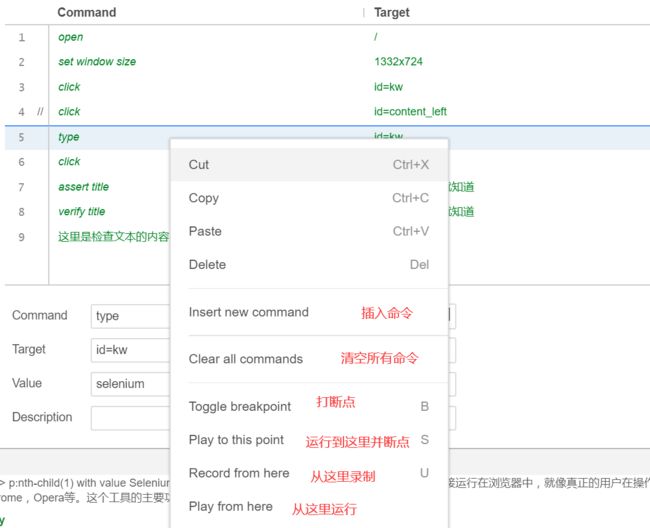
2.插入命令(Insert Command)
上面那种断言是在录制中的时候使用,你也可以录制后,手动添加断言,这样使用的插入命令方式进行,如图:
我们新增一个文本断言,如图:
将需要的内容放进来
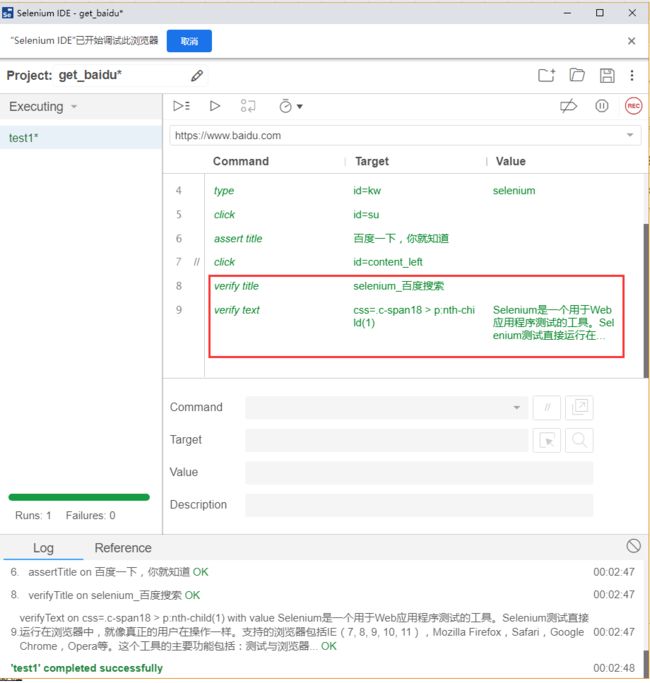
断言还有一种方式verify,如图:
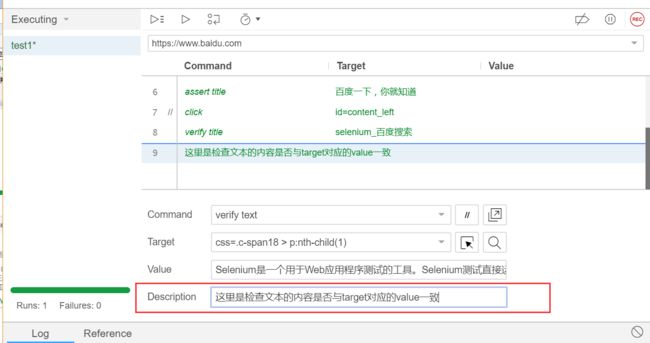
3.插入评论(Insert Comment)
我们可以给每一条 command 添加评论,提高脚本可读性。这里评论指描述。
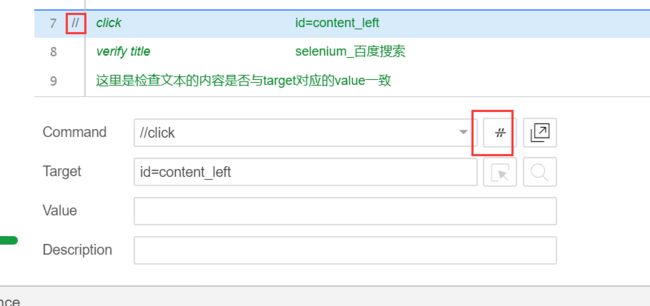
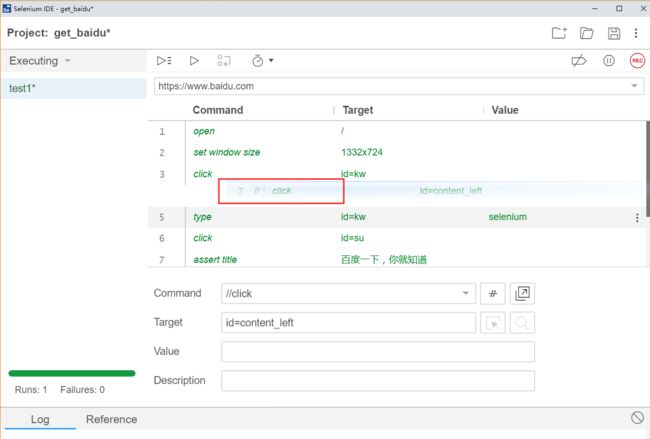
4.注释命令(Comment Line)
如果不想运行某条代码的时候,可以使用注释功能,如图:
5.测试步骤(Test Step)
录制好的步骤发现需要调整,这个时候我们直接按住某个步骤上下拖动来改变其执行顺序即可。
6.脚本调试(Debug)
-
pycharm运行py脚本
我们将刚才导出来的脚本用pycharm打开后,稍微改一下,也是可以运行的,如图:
# Generated by Selenium IDE
import pytest
import time
import json
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
import unittest
class Test(unittest.TestCase):
def setup_method(self, method):
self.driver = webdriver.Firefox()
self.vars = {}
def teardown_method(self, method):
self.driver.quit()
def test_(self):
self.setup_method('')
self.driver.get("https://www.baidu.com/")
self.driver.set_window_size(1145, 728)
self.driver.find_element(By.ID, "kw").click()
self.driver.find_element(By.ID, "kw").send_keys("selenium")
self.driver.find_element(By.ID, "su").click()
self.teardown_method('')
if __name__ == '__main__':
unittest.main()运行结果:
.
----------------------------------------------------------------------
Ran 1 test in 4.534s
OK-
总结
上面就是selenium IDE针对谷歌浏览器录制与回放脚本的基本使用方法,还有很多功能及命令没有讲到,有兴趣的朋友可以关注吧主深入研究一下。
原帖连接:Selenium IDE录制脚本——Chrome浏览器使用介绍 - 全栈测试开发日记 - 博客园