【web前端】js代码时间格式化系列(二):获取当前时间几种方法 函数封装及调用方法
时间格式化 在大大小小的项目中都非常常见 在这里也给大家带来几种获取当前时间的几种方式的函数封装供大家参考学习
获取当前时间
- 方法一(获取当前时间)
//获取当前时间
function getTodayBegin() {
var date = new Date();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if(month >= 1 && month <= 9) {
month = "0" + month;
}
if(strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + "-" + month + "-" + strDate + " 00:00:00";
return currentdate;
}
//使用方法(直接调用函数)
getTodayBegin()
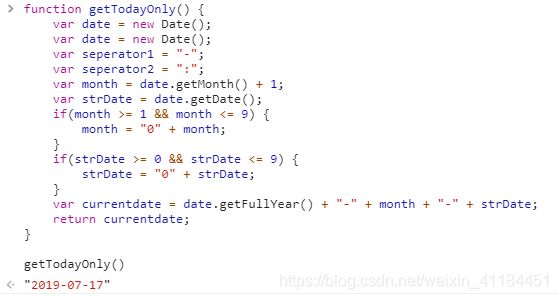
- 方法二(获取当天日期 不带时分秒)
//获取当天日期 不带时分秒
function getTodayOnly() {
var date = new Date();
var date = new Date();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if(month >= 1 && month <= 9) {
month = "0" + month;
}
if(strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + "-" + month + "-" + strDate;
return currentdate;
}
//调用方法
//getTodayOnly()
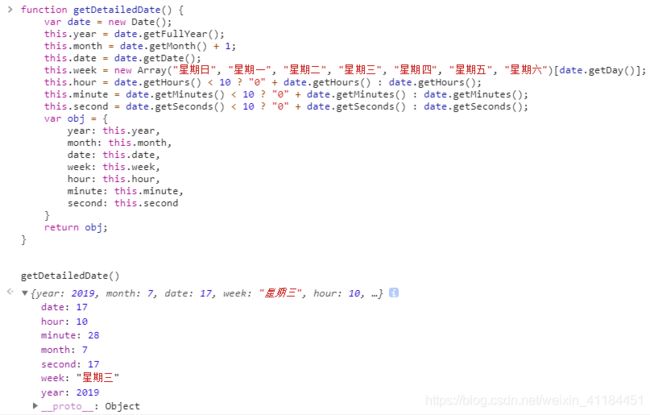
- 方法三(获取当天日期 时分秒)
这里需要说明一下 此函数封装返回的是一个对象 下面会放置vue的使用案例
function getDetailedDate() {
var date = new Date();
this.year = date.getFullYear();
this.month = date.getMonth() + 1;
this.date = date.getDate();
this.week = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()];
this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
var obj = {
year: this.year,
month: this.month,
date: this.date,
week: this.week,
hour: this.hour,
minute: this.minute,
second: this.second
}
return obj;
}
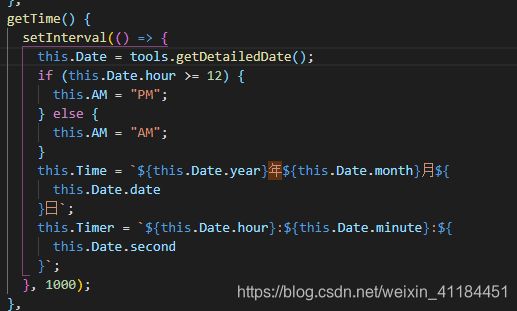
实际场景(vue)
首先封装代码及使用ES6语法导出
export default {
//当前时间 时分秒,日期
getDetailedDate: function() {
var date = new Date();
this.year = date.getFullYear();
this.month = date.getMonth() + 1;
//this.month = new Array('一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月')[this.month-1];
this.date = date.getDate();
this.week = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()];
this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
var obj = {
year: this.year,
month: this.month,
date: this.date,
week: this.week,
hour: this.hour,
minute: this.minute,
second: this.second
}
return obj;
}
}
在vue中使用函数调用 需要使用哪个函数 直接调用即可 最下面会放置完整版所有封装代码

完整版所有代码(整合所有的封装)
export default {
getDateSpan: function(action) {
var star_time, end_time;
if(action == "today") {
star_time = this.getDateBefore(0) + " 00:00:00"
end_time = this.getDateBefore(0) + " 23:59:59"
}
if(action == "yesterday") {
star_time = this.getDateBefore(1) + " 00:00:00"
end_time = this.getDateBefore(1) + " 23:59:59"
}
if(action == "lastweek") {
star_time = this.getDateBefore(7) + " 00:00:00"
end_time = this.getDateBefore(0) + " 23:59:59"
}
if(action == "lastmonth") {
star_time = this.getDateBefore(30) + " 00:00:00"
end_time = this.getDateBefore(0) + " 23:59:59"
}
//console.log({star_time:star_time,end_time:end_time});
return {
star_time: star_time,
end_time: end_time
};
},
//获取几天前的日期
getDateBefore: function(n) {
var uom = new Date(new Date() - 0 - n * 86400000);
if(uom.getDate() >= 0 && uom.getDate() <= 9) {
uom = uom.getFullYear() + "-" + (uom.getMonth() + 1) + "-0" + uom.getDate();
} else {
uom = uom.getFullYear() + "-" + (uom.getMonth() + 1) + "-" + uom.getDate();
}
return uom;
},
//获取当前时间
getTodayBegin: function() {
var date = new Date();
var month = date.getMonth() + 1;
var strDate = date.getDate();
if(month >= 1 && month <= 9) {
month = "0" + month;
}
if(strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + "-" + month + "-" + strDate + " 00:00:00";
return currentdate;
},
//获取当前时间
getTodayEnd: function() {
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if(month >= 1 && month <= 9) {
month = "0" + month;
}
if(strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + "-" + month + "-" + strDate + " 23:59:59";
return currentdate;
},
AddHours:function() {
var date = new Date();
var month = date.getMonth() ;
var strDate = date.getDate();
if(month >= 1 && month <= 9) {
month = "0" + month;
}
if(strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + "-" + month + "-" + strDate + "00:00:00";
return currentdate;
},
//获取当天日期 不带时分秒
getTodayOnly: function() {
var date = new Date();
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if(month >= 1 && month <= 9) {
month = "0" + month;
}
if(strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + "-" + month + "-" + strDate;
return currentdate;
},
//当前时间 时分秒,日期
getDetailedDate: function() {
var date = new Date();
this.year = date.getFullYear();
this.month = date.getMonth() + 1;
//this.month = new Array('一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月')[this.month-1];
this.date = date.getDate();
this.week = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六")[date.getDay()];
this.hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
this.minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
this.second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
var obj = {
year: this.year,
month: this.month,
date: this.date,
week: this.week,
hour: this.hour,
minute: this.minute,
second: this.second
}
return obj;
},
//小数位取整 保留两位
mathRound:function(x, num) {
return Math.round(x * Math.pow(10, num)) / Math.pow(10, num);
}
};