VScode的设置操作
VScode的设置操作
-
- vscode 快捷键
- 在vscode中添加template
- 代码缩进几个空格
- vscode插件
- 文件缩进问题设置
- setting.json的设置
- 设置打开默认浏览器
vscode 快捷键
关闭华硕电脑的 f1—f12电脑功能键 先按住 fn 不动 再 按住 esc
文件之间切换 ——Ctrl+Tab
打开集成终端 —— Ctrl + `
放大/缩小 Zoom in/out —— Ctrl - 或 Ctrl +
在当前行下边插入一行 —— Ctrl+Enter
在当前行上方插入一行 —— Ctrl+Shift+Enter
上下移动一行 —— Alt+Up 或 Alt+Down
向上向下复制一行 —— Shift+Alt+Up 或 Shift+Alt+Down
多光标选取 —— Alt + 鼠标单击
扩展/缩小选取范围 —— Shift+Alt+Left 和 Shift+Alt+Right
查找 —— Ctrl+F
查找替换 —— Ctrl+H
侧边栏显 / 隐 —— Ctrl+B
显示 Git —— Ctrl+Shift+G
转到上一个错误或警告—— Shift + F8
转到行首 —— Home
转到行尾 —— End
切换到代码片段末尾 —— Ctrl + 右键头 / 左键头
选中词 —— Ctrl + Shift + 右键头 / 左键头
复制光标向上或者向上批量添加内容 —— Ctrl + Alt + Up/Down
删除光标右侧的所有字 —— Ctrl+Delete
跳转某一行 输入行号 —— Ctrl + g
删除上一个词 —— Ctrl + backspace
重新打开一个关闭的页面—— Ctrl + Shift + T
返回上一步 前进下一步 —— Ctrl + z / Ctrl + y
搜索文件 —— Ctrl + p
注意:下面的默认vscode没有,需要自己配置
文件 ——> 首选项——> 键盘快捷方式 然后输入 转换为大写/小写 配置快捷键 即可
转换为大写—— Shift+u
转换为小写 —— Shift+L
选择要变成一行的所有行,然后右键 ,选择命令面板 (或者Ctrl+shift + p) 输入join Lines
选中以下部分代码变量 —— shift + Ctrl + 右箭头

在vscode中添加template
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
//上面默认打开模板文件就已经存在,下面是添加vue模板代码
// 必要代码的解释:
// 为了防止更改模板时出现不必要的错误,所以简单说一下模板中的内容,
// 开头写的:"Print to console",是一个模板名字。
// "prefix": ""这里规定的是触发模板的关键词,我这里规定触发词为vue,可自行设置。
// 模板都是在"body":[]中编写的。
// 每一行模板代码都要用双引号""来包括。
// 如果双引号包括的代码中间也出现了双引号,那么需要用转义字符 \ 转义。
// \n 意味着换行,\t 是制表符,这两个用于生成时模板的缩进,让生成出来的模板便于阅读。
// 模板中出现的 $1 代表着光标,它的位置即光标的默认位置,可以有多个光标:$2,$3,$4 等。
// "description":""双引号包括的是对模板描述,同时也是你在.html页面输入触发词后,智能提示中出现的对触发词的解释。
// 记得不要把Vscode中html.json文件自带的{}覆盖,只需覆盖注释部分,或直接写到注释下面。
"Print to console": {
"prefix": "vue",
"body": [
"",
"\t{{message}}$1",
"\n",
"",
""
],
"description": "A vue file template"
}
}
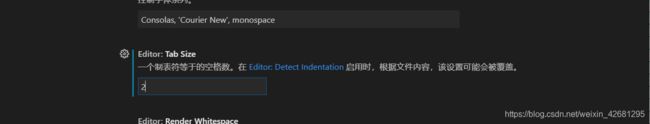
代码缩进几个空格
打开vscode
文件——首选项——设置;找到下面两处地方,先是修改缩进几个空格,这边是缩进2个空格,选择完点击 Editor :Delect Indentation,不要打钩Delect Indentation,保存后重新打开即可。


vscode插件
插件列表
名称 简述
Auto Close Tag 自动闭合HTML标签
Auto Import Typescript 自动import提示
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
Beautify css/sass/scss/less css/sass/less格式化
Better Comments 编写更加人性化的注释
Bookmarks 添加行书签
Can I Use HTML5、CSS3、SVG的浏览器兼容性检查
Code Runner 运行选中代码段(支持大量语言,包括Node)
Code Spellchecker 单词拼写检查
CodeBing 在VSCode中弹出浏览器并搜索,可编辑搜索引擎
Color Highlight 颜色值在代码中高亮显示
Color Info 小窗口显示颜色值,rgb,hsl,cmyk,hex等等
Color Picker 拾色器
Document This 注释文档生成
ESLint ESLint插件,高亮提示
EditorConfig for VS Code EditorConfig插件
Emoji 在代码中输入emoji
File Peek 根据路径字符串,快速定位到文件
Font-awesome codes for html FontAwesome提示代码段
Git Blame 在状态栏显示当前行的Git信息
Git History(git log) 查看git log
GitLens 显示文件最近的commit和作者,显示当前行commit信息
Guides 高亮缩进基准线
Gulp Snippets Gulp代码段
HTML CSS Class Completion CSS class提示
HTML CSS Support css提示(支持vue)
HTMLHint HTML格式提示
Indenticator 缩进高亮
IntelliSense for css class names css class输入提示
JavaScript (ES6) code snippets ES6语法代码段
JavaScript Standard Style Standard风格
Less IntelliSense less变量与混合提示
Lodash Lodash代码段
MochaSnippets Mocha代码段
Node modules resolve 快速导航到Node模块
Code Outline 展示代码结构树
Output Colorizer 彩色输出信息
Partial Diff 对比两段代码或文件
Path Autocomplete 路径完成提示
Path Intellisense 另一个路径完成提示
PostCss Sorting css排序
Prettify JSON 格式化JSON
Project Manager 快速切换项目
Quokka.js 不需要手动运行,行内显示变量结果
REST Client 发送REST风格的HTTP请求
React Native Storybooks storybook预览插件,支持react
React Playground 为编辑器提供一个react组件运行环境,方便调试
React Standard Style code snippets react standar风格代码块
Sass sass插件
Settings Sync VSCode设置同步到Gist
Sort Typescript Imports typescript的import排序
Sort lines 排序选中行
String Manipulation 字符串转换处理(驼峰、大写开头、下划线等等)
Syncing vscode设置同步到gist
TODO Parser Todo管理
TS/JS postfix completion ts/js前缀提示
TSLint TypeScript语法检查
Test Spec Generator 测试用例生成(支持chai、should、jasmine)
TypeScript Import TS自动import
TypeSearch TS声明文件搜索
Types auto installer 自动安装@types声明依赖
VSCode Great Icons 文件图标拓展
Version Lens package.json文件显示模块当前版本和最新版本
View Node Package 快速打开选中模块的主页和代码仓库
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
filesize 状态栏显示当前文件大小
ftp-sync 同步文件到ftp
gitignore .gitignore文件语法
htmltagwrap 快捷包裹html标签
language-stylus Stylus语法高亮和提示
markdownlint Markdown格式提示
npm Intellisense 导入模块时,提示已安装模块名称
npm 运行npm命令
stylelint css/sass/less代码风格
vetur 目前比较好的Vue语法高亮
vscode-database 操作数据库,支持mysql和postgres
vscode-icons 文件图标,方便定位文件
vscode-random 随机字符串生成器
vscode-styled-components styled-components高亮支持
vscode-styled-jsx styled-jsx高亮支持
文件缩进问题设置
setting.json的设置
{
"workbench.startupEditor": "none", // 不显示vscode启动欢迎页
"workbench.editor.enablePreview": false, // 打开文件不覆盖
"workbench.colorTheme": "One Monokai", // 主题
"workbench.iconTheme": "vscode-great-icons", // 图标
"security.workspace.trust.untrustedFiles": "open", //始终允许不受信任的文件引入受信任的工作区,而不显示提示
"terminal.integrated.tabs.enabled": true, // 控制终端选项卡显示为侧边列表
"liveServer.settings.donotShowInfoMsg": true, // 底部显示live serve操作信息,需安装live serve才生效
"editor.tabSize": 2,
"editor.fontLigatures": true, // 使用变体连体字
"editor.fontSize": 16,
"editor.fontWeight": 400,
"editor.formatOnSave": true, // 保存的时候是否格式化
"editor.formatOnType": false, // 在键入一行后是否格式化
"editor.formatOnPaste": false, // 在粘贴时是否格式化
"javascript.format.semicolons": "remove", // 去除js的分号
"javascript.format.insertSpaceBeforeFunctionParenthesis": false, // 让函数(名)和后面的括号之间加个空格
"typescript.format.semicolons": "remove", // 处理ts的分号
"typescript.format.insertSpaceBeforeFunctionParenthesis": false, // 让函数(名)和后面的括号之间加个空格
/*
* 在不受支持的语言与Emmet支持的语言之间添加映射,表示按映射的语言处理不受支持的语言
*/
"emmet.includeLanguages": {
"vue": "html",
"vue-html": "html",
"wxml": "html"
},
/*
* vetur格式化
*/
"vetur.format.defaultFormatter.html": "prettier",
"vetur.format.defaultFormatter.css": "prettier",
"vetur.format.defaultFormatter.postcss": "prettier",
"vetur.format.defaultFormatter.scss": "prettier",
"vetur.format.defaultFormatter.less": "prettier",
"vetur.format.defaultFormatter.stylus": "stylus-supremacy",
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatter.ts": "prettier",
"vetur.format.defaultFormatter.sass": "sass-formatter",
"vetur.format.defaultFormatterOptions": {
"prettier": {
"singleQuote": true, // 单引号
"semi": false, // 句尾不加;
"arrowParens": "avoid", // allow paren-less arrow functions 箭头函数的参数使用圆括号
"htmlWhitespaceSensitivity": "ignore", //忽略自闭合标签
"trailingComma": "none", // 对象最后一个属性是否加 (,) 逗号
// "eslintIntegration": true,
// "end_with_newline": false, //是否允许以换行符结尾
}
}
}
/*
* eslint的配置,当eslint格式化与vscode和vetur格式化冲突时启用
* 需在项目根路径建立.vscode/settings.json,并添加如下配置
{
"editor.formatOnSave": false, // 取消保存的时候自动格式化
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue",
"typescript",
"typescriptreact"
],
//每次保存的时候按照eslint格式进行修复
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
*/
设置打开默认浏览器
安装完 open in browser插件
在安装完 open in browser 插件后,在打开的html文件代码中右键鼠标可以看到多了两个打开选择
1、Open in Default Browsers:使用默认浏览器打开 快捷键:alt+b ;
2、Open in Other Browsers:使用其他浏览器打开 快捷键:alt+shift+b;
然后如下设置默认浏览器






