Vue路由
路由:接口和服务的映射关系,设备和ip的映射关系,路径和组件的映射关系.
从字面上:路径由来。
功能:在一个页面里, 切换业务场景,所有功能在一个html页面上实现
优点:
-
整体不刷新页面,用户体验更好
-
数据传递容易, 开发效率高
缺点:
-
开发成本高(需要学习专门知识)
-
首次加载会比较慢一点。不利于seo
组件分类 :页面组件 - 页面展示 - 配合路由用 复用组件 - 展示数据/常用于复用
views下的页面组件, 配合路由切换, components下的一般引入到views下的vue中复用展示数据
使用:yarn add [email protected] 下载包
import VueRouter from 'vue-router' main.js中引入。
Vue.use(VueRouter)。在vue中,使用vue的插件,都需要调用Vue.use()
创建路由规则数组
最好起名为routes,因为后续可以简写。
const routes = [
{
path: "/find", //跳转时的地址,可以看作是一个变量
component: Find //组件在文件中的地址,此属性值必须是组件的模板对象,不能是组件名称
},
{
path: "/my",
component: My
},
{
path: "/part",
component: Part
}
]创建路由对象 - 传入规则
最好起名为router,因为后续可以简写。
const router = new VueRouter({
//routes(固定写法):routes(规则数组名)。这里简写了
routes
})关联到vue实例
new Vue({
//关联到vue实例。router(固定写法):router(路由对象名)。 这里简写了
router
})components换成router-view
声明式导航
基础使用
用全局组件router-link来替代a标签。是vue-router提供的一个全局组件。
router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
router-link提供了声明式导航高亮的功能(自带类名)
router-link默认是push模式,有历史记录,能前进后退。
可以在标签内设置 replace(简写),表示替换当前地址,没有记录。:replace="true"
发现音乐
我的音乐
朋友
为router-link自带的类名,修改即可。选中时的样式。
.footer_wrap .router-link-active{
color: white;
background: black;
}跳转传参
在跳转路由时, 可以给路由对应的组件内传值
1. ?key=value 用$route.query.key 取值。 会显示在地址后。
2. /值 提前在路由规则/path/:key 用$route.params.key 取值
3. props的方式又叫路由解耦。
1. 在地址后面跟数据。 params
朋友
2.在地址后面直接跟参数,变量名在配置中设置。 params
朋友
3.用path,query(参数在地址后面显示)
朋友
4.在路由规则里设置props,
接收: $route.query.id //可以this.$route查看里面的参数
第四种方法的接收:props:['id']
main.js要配置,与上面两种方法对应。
{
path: "/part",
component: Part
},
{
path: "/part/:uname", //有:的路径代表要接收具体的值
component: Part
props:{id:345} // 但传递的都是死数据。
props:true。 //将params传的值,在子路由里可以用props一次性接收。
props(){return {id:666}} //将query传的值,在子路由里可以用props接收。 死数据
props($route){return {id: $route.query.id}}
props({query}){return {id: query.id}} es6语法,解构,简化语法
props({query:{id}}){return {id}} 连续解构
}命名路由
当路由嵌套很深时,要写的跳转路径很长,就可以起一个名字代替。
朋友
//命名路由
朋友
{
path: "/part",
component: Part
children:[ {
name: 'test' //给路由器一个名字
path: "test",
component: Text
}]
},
重定向
在我们首次打开页面时,因为还没有选择页面,所以没有页面显示。
网页默认打开, 匹配路由"/", 强制切换到"/find"上。(就是让页面首次打开时,显示find模块。)
{
path: "/", // 默认hash值路径
redirect: "/find" // 重定向到/find
// 浏览器url中#后的路径被改变成/find-重新匹配数组规则
}404页面
如果路由未命中任何规则, 给出一个兜底的404页面
import NotFound from '@/views/NotFound'
如果访问的页面没有对应的,要设置一个404页面
const routes = [
// 404在最后(规则是从前往后逐个比较path)
{
path: "*",
component: NotFound
}
]模式设置
修改路由在地址栏的模式
“hash模式:原理: 在 url中的 # 之后对应的是 hash 值, 其原理是通过hashChange() 事件监听hash值的变化, 根据路由表对应的hash值来判断加载对应的路由加载对应的组件”
history是使用了 H5 提供的pushState() 和 replaceState(),允许开发者直接更改前端路由,即更新浏览器 URL 地址而不重新发起请求(将url替换并且不刷新页面)。
const router = new VueRouter({
routes,
如果不设置,默认是hash路径,地址里会有#。
设置后,开发没问题,但上线后会有BUG,需要后端解决。
// mode: "history"
})编程式导航
基础使用
用JS代码来进行跳转
最好使用name跳转,因为name可以随意起,而path可以在地址里看到,所以要符合规范。
虽然用name跳转, 但是url的hash值还是切换path路径值
this.router.forward()前进,back()后退, go()负值后退,正值前进。
路由缓存:在router-view标签外面嵌套keep-alive标签。还可以设置include="组件名",表示单独缓存某个组件;include="['组件名','组件名']"。 注意缓存后的激活和未激活钩子函数。
(路径,路径名),代表两种跳转方式,根据路径,根据路径名
发现音乐
我的音乐
朋友
methods: {
btn(targetPath, targetName) {
// 方式1: path跳转
this.$router.push({
// path: targetPath,
name: targetName,
});
},
},
根据路径名跳转,要在main.js里设置路径名。
{
path: "/find",
name: "Find",
component: Find
},
main.js里给
{
path: "/find",
component: Find,
name: 'Find222'
},
{
path: "/my",
component: My,
name: 'My222'
},
{
path: "/part",
component: Part,
name: 'Part222'跳转传参
// 传参也有两种方式,一般使用name+query组合
// 使用path会忽略params的内容,
// 而且path还会在网址上显示,修改麻烦。name不会显示,随便设置
//注意点:params刷新 会 丢失 params里面的数据。
btn(targetPath, targetName) {
// 方式1: path跳转
this.$router.push({
// path: targetPath,
name: targetName,
query: {
name: "mnmnmn",
},
params: {
uname: "bnbnbnb",
},
});
},嵌套和守卫
路由嵌套
在现有的一级路由下, 再嵌套二级路由
引入二级路由
import Ranking from '@/views/Second/Ranking'
import Recommend from '@/views/Second/Recommend'
import SongList from '@/views/Second/SongList'
{
path: "/find",
component: Find,
name: 'Find222',
在对应路由里,嵌套二级路由
children: [{
path: "ranking",
component: Ranking,
},
{
path: "recommend",
component: Recommend,
},
{
path: "songList",
component: SongList,
}]
},
对应页面,写入嵌套
声明导航 - 类名区别
在精确选中一个路径时,那其他有相似路径的就会模糊匹配。
router-link-exact-active (精确匹配)
url中hash值路径, 与href属性值完全相同, 设置此类名。例如/user/name
router-link-active (模糊匹配)
url中hash值, 包含href属性值这个路径. 例如/user。当上者精确匹配时,/user模糊匹配。
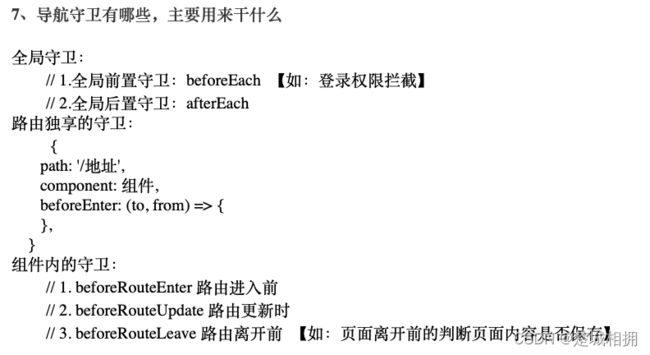
全局前置守卫
在main.js里设置,给路由一个显示条件。
路由跳转之前, 先执行一次前置守卫函数, 判断是否可以正常跳转
const isLogin = true; // 登录状态(未登录)
// to 要跳转到的路由 (路由对象信息) 目标
// from 参数2: 从哪里跳转的路由 (路由对象信息) 来源
// next() 为false阻止跳转。
//路由跳转"之前"先执行这里, 决定是否跳转
router.beforeEach((to, from, next) => {
if (to.path === "/my" && isLogin === false) {
alert("请登录")
next(false) // 阻止路由跳转
} else {
next() // 正常放行
}
})