Springboot+Vue+MongoDB项目总结
Springboot是什么?
Spring Boot为开发提供一个具有最小功能的Spring应用程序, 开发Spring Boot的主要动机是简化配置和部署spring应用程序的过程。它使用全新的开发模型,避免了一些繁琐的开发步骤和样板代码和配置。就像 Maven 整合了所有的 Jar 包,Spring Boot 整合了所有的框架。
Spring Boot的主要特点
- 创建独立的Spring应用程序直接嵌入Tomcat,Jetty或Undertow(无需部署WAR文件)提供“初始”的POM文件内容,以简化Maven配置尽可能时自动配置Spring提供生产就绪的功能,如指标,健康检查和外部化配置绝对无代码生成,也不需要XML配置
- Spring Boot核心和限制Spring Boot不是编写应用程序的框架,它可以帮助我们以最少的配置或零配置开发和构建,打包和部署应用程序。
3.它不是应用程序服务器。但是它是提供应用程序服务器功能的嵌入式servlet容器,而不是Spring Boot本身。类似地,Spring Boot不实现任何企业Java规范,例如JPA或JMS。 例如,Spring Boot不实现JPA,但它通过为JPA实现(例如Hibernate)自动配置适当的bean来支持JPA。最后,Spring Boot不使用任何形式的代码生成来完成它的功能。它是利用Spring 4的条件配置功能,以及Maven和Gradle提供的传递依赖关系解析,以在Spring应用程序上下文中自动配置bean。
简而言之,Spring Boot它的核心就是Spring。
创建Springboot项目的三种方法
Rest控制器
@RestController 注释用于定义RESTful Web服务。它提供JSON,XML和自定义响应。其语法如下所示 -
@RestController
public class UserController {
}
@RestController和@Controller的区别:
使用@RestController注解的方法表示一个控制器,返回json。原来返回一个json需要@Controller和@RequestBody配合使用。@Controller 只是定义了一个控制器类,而使用@RequestMapping 注解的方法才是真正处理请求的处理器。而他返回的不是Json数据,而是页面类数据(html/jsp)。
请求映射
@RequestMapping 注释用于定义访问REST端点的Request URI。可以定义Request方法来使用和生成对象。默认请求方法是:GET。
//访问首页
@RequestMapping(value="/")
public String index() {
return "index";
}
请求主体 (响应主体 @ResponseBody)
@RequestBody 该注解用于读取Request请求的body部分数据,使用系统默认配置的HttpMessageConverter进行解析,然后把相应的数据绑定到要返回的对象上; 再把HttpMessageConverter返回的对象数据绑定到 controller中方法的参数上。
@ResponseBody
@RequestMapping(value="/save")
public String save(@RequestBody User user) {
int id=user.getId();
String name=user.getName();
String phone=user.getPhone();
String address=user.getAddress();
System.out.println("save:"+id+" "+name+" "+phone+" "+address);
userService.save(user);
return "新建成功";
}
路径变量
@PathVariable 批注用于定义自定义或动态请求URI。 请求URI中的Path变量定义为花括号{},如下所示 -
public ResponseEntity<Object> updateProduct(@PathVariable("id") String id) {
}
请求参数
@RequestParam 注释用于从请求URL中读取请求参数。默认情况下,它是必需参数。还可以为请求参数设置默认值,如下所示 -
public ResponseEntity<Object> getProduct(
@RequestParam(value = "name", required = false, defaultValue = "honey") String name) {
}
GET API
默认的HTTP请求方法是GET。此方法不需要任何请求主体。可以发送请求参数 和路径变量 来自定义或动态URL
POST API
HTTP POST请求用于创建资源。 此方法包含请求正文。可以发送请求参数和路径变量来定义自定义或动态URL。
使用方法:
@RequestBody
[A] GET、POST方式提交时, 根据request header Content-Type的值来判断:
- application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的数据@RequestParam, @ModelAttribute也可以处理,当然@RequestBody也能处理);
- multipart/form-data, 不能使用@RequestBody来处理这种格式的数据);
- 其他格式如:application/json, application/xml等, 必须使用@RequestBody来处理
[B] PUT方式提交时, 根据request header Content-Type的值来判断:
- application/x-www-form-urlencoded, 必须;
- multipart/form-data, 不能处理;
- 其他格式, 必须;
说明:request的body部分的数据编码格式由header部分的Content-Type指定;
ResponseBody
该注解用于将Controller的方法返回的对象,通过适当的HttpMessageConverter转换为指定格式后,写入到Response对象的body数据区。返回的数据不是html标签的页面,而是其他某种格式的数据时(如json、xml等)使用;
@RequestMapping和@GetMapping
@RequestMapping可以作用在类上,也可以作用在方法上。
@GetMapping其实就是@RequestMapping和Get的集合:
@GetMapping(value = “hello”) 等价于@RequestMapping(value = “hello”, method = RequestMethod.GET)
.@RequestParam、@PathVaribale与@RequestBody的区别
@RequestParam注解
获取参数,即是获取url传送过来的参数;例如获取下面链接的id参数值:
//链接(注意链接格式区别)
//http://localhost:8090/hello?id=2
//使用@RequestParam注解获取id
public String Demo1(@RequestParam String id){
System.out.println("链接中请求参数的id:"+id);
return null;
}
@PathVariable注解
//链接(注意比较上面一条链接)
//http://localhost:8090/hello/2
//使用@PathVariable注解获取id
@RequestMapping(value = "/getBook/{id}", method = RequestMethod.GET)
public String getBook(@PathVariable Integer id) {
try {
system.out.println("路径上的id:"+id);
} catch (ParseException e) {
e.printStackTrace();
}
return null;
}
此时@PathVariable的作用是将路径上的id获取进来传递给方法体里面的形参id,但是变量名称必须一样,比如这里:value = "/getBook/{id}"和@PathVariable Integer id;两个都要是id,如果不同则报错;
@RequestBody注解
首先说下,@RequestBody注解一般主要是用来处理content-type:"application/json charset=utf-8"或者content-type:"application/xml charset=utf-8"两种请求数据,一般是异步请求用的比较多些,例如:
axios({
headers:{
'Content-Type':'application/json'
},
method:'post',
url:'http://localhost:8080/login',
data:{"username":username,"password":password}
}).then(function(res){
alert(res.data);
//登录成功访问主页
_this.$emit('hide');
window.location.href='/home';
}).catch(function(){
alert("访问失败");
})
@RequestBody注解获取数据代码
@RequestMapping("/login")
public String login(@requestBody String name,@requestBody String password){
System.out.println("name:"+name+";"+"password:"+password);
}
此时@RequestBody注解就可以获取到请求中的各个参数然后赋值到相对应的方法形参上,另外,当有一个实体类User包含了name和password的元素的话,在方法里面直接可以写@requestBody User user就会自动封装好给我们使用的了,不用麻烦像这样(@RequestBody String name,@requestBody String password)一个一个的封装,像这样
//登录验证
public String login(@RequestBody User user) {
String name=user.getName();
String password=user.getPassword();
System.out.println("获取到name="+name+" 获取到pwd="+password);
if(username.equals("root")&&password.equals("123456")) {
return "登录成功!";
}else {
return "登录失败";
}
}
mongodb简介
MongoDB(来自于英文单词“Humongous”,中文含义为“庞大”)是可以应用于各种规模的企业、各个行业以及各类应用程序的开源数据库。基于分布式文件存储的数据库。由C++语言编写。旨在为WEB应用提供可扩展的高性能数据存储解决方案。MongoDB是一个高性能,开源,无模式的文档型数据库,是当前NoSql数据库中比较热门的一种。
MongoDB是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。他支持的数据结构非常松散,是类似json的bjson格式,因此可以存储比较复杂的数据类型。Mongo最大的特点是他支持的查询语言非常强大,其语法有点类似于面向对象的查询语言,几乎可以实现类似关系数据库单表查询的绝大部分功能,而且还支持对数据建立索引。
传统的关系数据库一般由数据库(database)、表(table)、记录(record)三个层次概念组成,MongoDB是由数据库(database)、集合(collection)、文档对象(document)三个层次组成。MongoDB对于关系型数据库里的表,但是集合中没有列、行和关系概念,这体现了模式自由的特点。
MongoDB中的一条记录就是一个文档,是一个数据结构,由字段和值对组成。MongoDB文档与JSON对象类似。字段的值有可能包括其它文档、数组以及文档数组。MongoDB支持OS X、Linux及Windows等操作系统,并提供了Python,PHP,Ruby,Java及C++语言的驱动程序,社区中也提供了对Erlang及.NET等平台的驱动程序。
MongoDB的适合对大量或者无固定格式的数据进行存储,比如:日志、缓存等。对事物支持较弱,不适用复杂的多文档(多表)的级联查询。
点此学习mongodb
MongoDB的官方网站
Springboot中整合MongoDB的两种方法:MongoRepository和MongoTemplate。
MongoRepository和MongoTemplate。
一.MongoRepository
继承 MongoRepository 这种方式比较简单。MongoRepository内部继承了部分curd操作。如果内部方法能满足需求的话,就是要继承它就可以。如果不可以的话,可以在接口中写自己的方法。MongoRepository内部的方法有:
public abstract List save(Iterable paramIterable);
public abstract List findAll();
public abstract List findAll(Sort paramSort);
public abstract S insert(S paramS);
public abstract List insert(Iterable paramIterable);
public abstract List findAll(Example paramExample);
二.MongoTemplate
- 1. MongoTemplate 的保存方法.insert 和save 方法
先介绍一下insert和save的区别:
首先:insert你可以理解成跟mysql一样的insert,如果id重复了就会报错org.springframework.dao.DuplicateKeyException,主键重复。但是save方法你可以理解成insert+update,如果没有这条数据就直接插入,如果已经有了这条数据,就会更新这条数据。 其次:在批量插入的时候,insert 可以一次性插入整个列表,不需要遍历,save批量插入需要便利后才可逐个插入
在MongoDb里要求每个文档都需要有_id 字段,java类中有如下情况会被映射为_id字段
- 如果1个字段加上了 @Id (导的包是org.springframework.data.annotation.Id)注解,那么将bean保存到数据库时就会把该字段映射为文档中的_id字段
- 如果java对象中没有 @Id 注解,名字为id 的字段将会被映射为文档中的_id字段
映射到文档中的_id字段,通过get方法获取id是获取不到的,如果想获取自定义的id字段,可以在属性上加 @Field(“id”)
- 1.1 MongoTemplate 的批量插入方法
public void insertAllUser() {
ArrayList<User> Users = new ArrayList<>();
User user1 = new User();
user1.setName("wwze03");
user1.setUsername("wwze03");
user1.setPassword("1234");
Users.add(user1);
User user2 = new User();
user2.setName("wwze04");
user2.setUsername("wwze04");
user2.setPassword("12345");
Users.add(user2);
mongoTemplate.insertAll(Users);
}
1.2 插入嵌套文档
/**
* 这种复杂的数据结构如果直接使用javabean是比较麻烦的,这种比较复杂的数据结构,
* 只需要拿到json字符串,并将其转换成json对象,即可直接插入到mongodb中
* */
public void insertNestTest(){
String classStr = "{'classId':'1','Students':[{'studentId':'1','name':'zhangsan'}]}";
JSONObject parseObject = JSON.parseObject(classStr);
mongoTemplate.insert(parseObject,"class");//class为collection
}
1.3 添加嵌套文档中的数据
addToSet方法:如果要插入的数据已经存在,则不进行任何操作;
push方法:即使要插入的数据已存在,但仍要插入一条一样的数据。
public void addNestTest() {
Query query = Query.query(Criteria.where("classId").is("1"));
User user = new User("1","wwze05","wwze05","123");
Update update = new Update();
update.push("Students",user);
//update.addToSet("Students", user);
mongoTemplate.upsert(query, update, "fuzui");
}
1.4 修改内嵌文档中的数据
* 使用.$.连接,只更新第一条
public void updateNestTest() {
Query query = Query.query(Criteria.where("classId").is("1").and("Students.name").is("wwze05"));
Update update = Update.update("Students.$.password", "456");
//User user = new User("1","wwze05","wwze05","123");
//update.pull("students", user);
mongoTemplate.upsert(query, update, "fuzui");
}
1.5 删除内嵌文档中的数据
/**
* 只删除第一条
* 不能彻底删除,会把符合条件的数据修改为空;
* 如需彻底删除,需使用pull方法,pull方法中的实体对象数据应与被删除的完全一样。
* */
@Test
public void deleteNestTest() {
Query query = Query.query(Criteria.where("classId").is("1").and("Students.name").is("wwze05"));
Update update = new Update();
update.unset("Students.$");
mongoTemplate.upsert(query, update, "fuzui");
}
2. MongoTemplate的删除方法remove
//先查询到删除对象再remove
public void delete(name) {
//where("字段名").is(依据条件)
Query query = Query.query(Criteria.where("name").is(name));
mongoTemplate.remove(query,"fuzui");
}
3. MongoTemplate查询全部
public void queryAll(){
List<User> userList = mongoTemplate.find(new Query(),User.class);
System.out.println(mongoTemplate.find(new Query(),User.class));
}
3.1 排序
Query query=new Query();
query.with(new Sort(Sort.Direction.ASC, "age"));
List<User> users=mongoTemplate.find(query, User.class);
3.2 精确查询
Query query = new Query();
query.addCriteria(Criteria.where("sex").is("male"));
3.3模糊查询
Pattern pattern=Pattern.compile("^.*"+dateTime+".*$", Pattern.CASE_INSENSITIVE);
Query query = new Query();
query.addCriteria(Criteria.where("date").regex(pattern));
3.4范围查询
Query query = new Query();
query.addCriteria(Criteria.where("date").gt("2019-01-11 14:05:01").lte("2019-01-11 14:09:53"));
List<Map> data = mongoTemplate.find(query,Map.class,"why");
4. MongoTemplate更新数据upsert和updateFirst、updateMulti
updateFirst(更新第一个匹配的), updateMulti(更新所有匹配的)
public void update() {
Query query = new Query();
//Criteria.where(属性名).后可跟lt lte gt gte等
query.addCriteria(Criteria.where("classId").is("1"));
Update update = new Update();
update = Update.update("teacher","WANGZE");
mongoTemplate.upsert(query, update, "fuzui");
/*
* upsert方法时如果query条件没有筛选出对应的数据,那么upsert会插入一条新的数据,而update什么都不会做
* 等同于关系型数据库中的merge和update。
mongoTemplate.updateFirst(query, update, "class");
mongoTemplate.updateMulti(query, update, "class");
*/
}
下面是Springboot+Vue+MongoDB的一个实战小项目
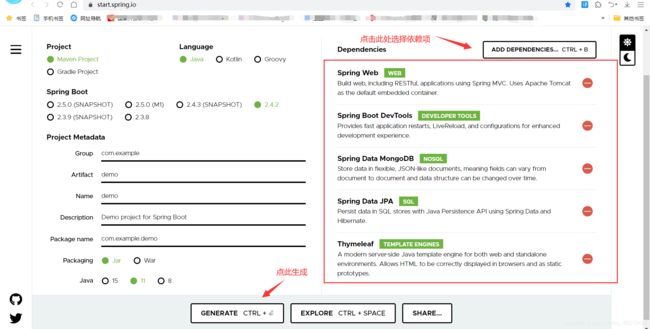
1.访问https://start.spring.io/快速构建Springboot项目

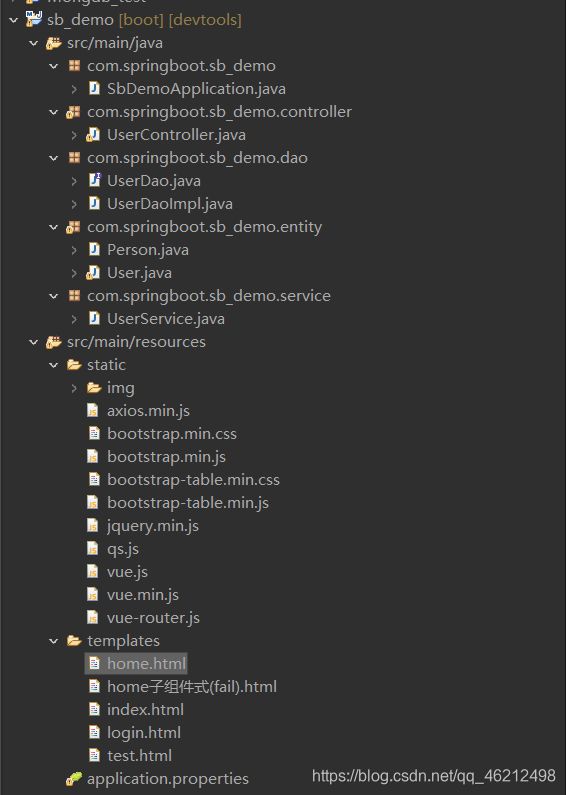
2.eclipse导入解压出来的项目文件
3.application.properties配置数据库连接
//#properties配置格式(好像说yml配置和properties配置是有区别的): mongodb://账号:密码@ip:端口/数据库?认证的数据库
spring.data.mongodb.uri=mongodb://mong:123456@localhost:27017/AddressBook?authSource=AddressBook
//#配置MongoTemplate的执行日志,logging.level.root.core=debug所有目录下
server.port=8080
//#访问静态资源
spring.resource.static-location=classpath:/static/`
4.新建实体类User
package com.springboot.sb_demo.entity;
import java.io.Serializable;
import javax.persistence.Entity;
import org.bson.types.ObjectId;
import org.springframework.data.annotation.Id;
//在MongoDb里要求每个文档都需要有_id 字段,java类中有如下情况会被映射为_id字段
//1.如果1个字段加上了 @Id (org.springframework.data.annotation.Id)注解,那么将bean保存到数据库时就会把该字段映射为文档中的_id字段
//2.如果java对象中没有 @Id 注解,名字为id 的字段将会被映射为文档中的_id字段
//映射到文档中的_id字段,id是获取不到的,所以应该
//import org.springframework.data.annotation.Id;
import org.springframework.data.mongodb.core.mapping.Document;
import org.springframework.data.mongodb.core.mapping.Field;
@Entity
@Document(collection = "User")
public class User implements Serializable {
@Id
private ObjectId _id;
@Field("id")
private int id;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
private String name;
private String phone;
private String address;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
Person类(用于登录验证时)
package com.springboot.sb_demo.entity;
public class Person {
String username;
String password;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
UserDao类
package com.springboot.sb_demo.dao;
import java.util.List;
import org.springframework.stereotype.Component;
import com.springboot.sb_demo.entity.User;
@Component
public interface UserDao {
void save(User user);
void update(User user);
List<User> findAll();
List<User> findOne(String name);
void delete(int id);
}
UserDaoImpl类
package com.springboot.sb_demo.dao;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.mongodb.core.MongoTemplate;
import org.springframework.data.mongodb.core.query.Criteria;
import org.springframework.data.mongodb.core.query.Query;
import org.springframework.data.mongodb.core.query.Update;
import org.springframework.stereotype.Component;
import com.springboot.sb_demo.entity.User;
@Component
public class UserDaoImpl implements UserDao{
@Autowired
private MongoTemplate mongoTemplate;
@Override
public void save(User user) {
mongoTemplate.save(user);
}
@Override
public void update(User user) {
//query是更新对象
Query query = new Query(Criteria.where("id").is(user.getId()));
//修改的内容
Update update = new Update();
update.set("name",user.getName());
update.set("phone",user.getPhone());
update.set("address",user.getAddress());
mongoTemplate.updateFirst(query,update,User.class);
}
@Override
public List<User> findAll() {
return mongoTemplate.findAll(User.class);
}
@Override
public void delete(int id) {
Query query=Query.query(Criteria.where("id").is(id));
//查询到符合条件的所有结果并将其全部删除
mongoTemplate.findAllAndRemove(query,User.class);
//删除符合条件的第一条数据mongoTemplate.findAndRemove(user,User.class);
}
@Override
public List<User> findOne(String name) {
//精确查询用is,模糊查询用regex
Query query=Query.query(Criteria.where("name").regex(name));
List<User>users=mongoTemplate.find(query, User.class);
return users;
}
}
UserService类
package com.springboot.sb_demo.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.springboot.sb_demo.dao.UserDaoImpl;
import com.springboot.sb_demo.entity.User;
@Service
public class UserService {
// @Autowired
// MongoTenmplate mongoTemplate;
@Autowired
UserDaoImpl userDao=new UserDaoImpl();
public void save(User user) {
userDao.save(user);
}
public void update(User user) {
userDao.update(user);
}
public List<User> findAll(){
List<User>userlist=userDao.findAll();
return userlist;
}
public void delete(int id) {
userDao.delete(id);
}
public List<User> findOne(String name) {
List<User>user=userDao.findOne(name);
return user;
}
}
UserController类
package com.springboot.sb_demo.controller;
import java.util.List;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestBody;
//import org.springframework.beans.factory.BeanFactory;
//import org.springframework.beans.factory.NoSuchBeanDefinitionException;
//import org.springframework.beans.factory.annotation.Autowired;
//import org.springframework.context.annotation.Bean;
//import org.springframework.data.mongodb.MongoDbFactory;
//import org.springframework.data.mongodb.core.MongoTemplate;
//import org.springframework.data.mongodb.core.convert.CustomConversions;
//import org.springframework.data.mongodb.core.convert.DbRefResolver;
//import org.springframework.data.mongodb.core.convert.DefaultDbRefResolver;
//import org.springframework.data.mongodb.core.convert.DefaultMongoTypeMapper;
//import org.springframework.data.mongodb.core.convert.MappingMongoConverter;
//import org.springframework.data.mongodb.core.mapping.MongoMappingContext;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
//import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RestController;
import com.springboot.sb_demo.dao.UserDaoImpl;
import com.springboot.sb_demo.entity.Person;
import com.springboot.sb_demo.entity.User;
import com.springboot.sb_demo.service.UserService;
//@RestController
@Controller
//@CrossOrigin
public class UserController {
// @Autowired
// private UserMongoRepository userMongoRepositor;
// @Autowired
// private MongoTemplate mongoTemplate;
// 如果不加上该方法的话,插入mongodb collection中的数据会多出“_class”字段
// @Bean
// public MappingMongoConverter mappingMongoConverter(MongoDbFactory factory, MongoMappingContext context, BeanFactory beanFactory) {
// DbRefResolver dbRefResolver = new DefaultDbRefResolver(factory);
// MappingMongoConverter mappingConverter = new MappingMongoConverter(dbRefResolver, context);
// try {
// mappingConverter.setCustomConversions(beanFactory.getBean(CustomConversions.class));
// } catch (NoSuchBeanDefinitionException ignore) {
// }
//
// // Don't save _class to mongo
// mappingConverter.setTypeMapper(new DefaultMongoTypeMapper(null));
// return mappingConverter;
// }
@Autowired
UserService userService;
@ResponseBody
@RequestMapping(value="/findAll")
public List<User> getAllUser(){
return userService.findAll();
}
@ResponseBody
@RequestMapping(value="/save")
public String save(@RequestBody User user) {
int id=user.getId();
String name=user.getName();
String phone=user.getPhone();
String address=user.getAddress();
System.out.println("save:"+id+" "+name+" "+phone+" "+address);
userService.save(user);
return "新建成功";
}
@ResponseBody
@RequestMapping(value="/findOne")
public List<User> findOne(@RequestBody User user) {
String name=user.getName();
System.out.println("find:"+name);
List<User>one=userService.findOne(name);
return one;
}
@ResponseBody
@RequestMapping(value="/delete")
public String delete(@RequestBody User user) {
int id=user.getId();
System.out.println("deleted:"+id);
userService.delete(id);
return "删除成功";
}
@ResponseBody
@RequestMapping(value="/update")
public String update(@RequestBody User user) {
int id=user.getId();
String name=user.getName();
System.out.println("deleted:"+id+" "+name);
userService.update(user);
return "编辑成功";
}
@ResponseBody
@RequestMapping(value="/login")
//@RequestParam:URL格式+Qs.stringfy()+get/Content-Type:"application/x-www-form-urlencoded"
//@RequestParam("name") String name,@RequestParam("pwd") String pwd
//@RequestBody:json格式+post/Content-Type:"application/json"
//@RequestBody String name,@RequestBody String pwd
/*@RequestBody Person person
String name=person.getUsername();
String pwd=person.getPassword();*/
//登录验证
public String login(@RequestBody Person person) {
String username=person.getUsername();
String password=person.getPassword();
System.out.println("获取到name="+username+" 获取到pwd="+password);
if(username.equals("mong")&&password.equals("123")) {
return "登录成功!";
}else {
return "登录失败";
}
}
//访问首页
@RequestMapping(value="/")
public String login() {
return "index";
}
@RequestMapping(value="/index")
public String index() {
return "index";
}
//访问主页
@RequestMapping(value= "/home")
public String home() {
return "home";
}
}
<html>
<head>
<meta charset="UTF-8">
<title>用户登录title>
<script src="vue.min.js">script>
<script src="axios.min.js">script>
<script src="vue-router.js">script>
<script src="jquery.min.js">script>
<link href="bootstrap.min.css" rel="stylesheet">
<link href="bootstrap-table.min.css" rel="stylesheet">
<script src="bootstrap.min.js">script>
<script src="bootstrap-table.min.js">script>
<style>
style>
head>
<body>
<div id="index">
<nav class="navbar navbar-default">
<div class="contain-fluid">
<a class="navbar-brand" href="#">通讯录a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">{{msg}}{{name}}a>li>
ul>
div>
nav>
<div class="ShowArea">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div v-if="isLogin">
<login @hide="hidelogin">login>
div>
div>
div>
div>
div>
<template id="login">
<div class="loginArea">
<div class="jumbotron">
<div class="container" align="center">
<h2 class="text-info" style="font-family:宋体;font-weight:bold;font-size:49px">通讯录h2>
<br>
<div class="text-muted">即时创建通讯,沟通无限脉动div>
<br>
<br>
<div class="container" align="center">
<div class="col-md-4 col-md-offset-4">
<input type="text" class="form-control" v-model="user.name" placeholder="用户名">
<br/>
<input type="password" class="form-control" v-model="user.password" placeholder="密码">
div>
div>
<br/>
<p><button class="btn btn-info" @click="login()">登录button>
<a role="button" href="#" class="btn btn-success">注册a>p>
div>
div>
div>
template>
<template id="register">
<div>
<h1>设置h1>
div>
template>
<template id="navigation">
<div>
div>
template>
<template id="home">
<div>
<div class="jumbotron">
<h1>Hello,Worldh1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn morea>p>
div>
div>
template>
<template id="user">
<div>
<h1>设置h1>
div>
template>
<template id="setting">
<div>
<h1>设置h1>
div>
template>
<script>
//login组件注册
const login={
template:"#login",
data(){
return{
user:{},
}
},
methods:{
login(){
var username=this.user.name;
var password=this.user.password;
var _this=this;
axios({
headers:{
'Content-Type':'application/json'
//'Content-Type':'application/x-www-form-urlencoded'
},
method:'post',
url:'http://localhost:8080/login',
data:{"username":username,"password":password}
}).then(function(res){
alert(res.data);
//登录成功访问主页
_this.$emit('hide');
window.location.href='/home';
}).catch(function(){
alert("访问失败");
})
},
},
create(){
}
}
//register组件注册
const register={
template:"#register",
data(){
return{
}
},
methods:{
},
create(){
}
}
//navigation组件注册
const navigation={
template:"#navigation",
data(){
return{
}
},
methods:{
},
create(){
}
}
//home组件注册
const home={
template:"#home",
data(){
return{
}
},
methods:{
},
create(){
}
}
//用户组件组件注册
const user={
template:"#user",
data(){
return{
}
},
methods:{
},
create(){
}
}
//设置组件注册
const setting={
template:"#setting",
data(){
return{
}
},
methods:{
},
create(){
}
}
//使用路由
const router=new VueRouter({
routes:[
//{path:'/',redirect:'/login'},
{path:'/home',component:home},
{path:'/user',component:user},
{path:'/setting',component:setting}
]
});
const index=new Vue({
el: '#index',
data:{
isLogin:true,
msg: "欢迎你" ,
name:this.username,
},
methods: {
hidelogin(){
this.isLogin=false;
console.log(this.isLogin);
}
},
components:{
login:login,
register:register,
user:user,
home:home,
navigation:navigation
},
router:router,
created() {
//alert("中")
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
//alert("后")
},
beforeCreate() {
//alert("前")
}, //生命周期 - 创建之前
beforeMount() {
//alert("末")
}, //生命周期 - 挂载之前
});
script>
body>
html>
home.html
<html>
<head>
<meta charset="UTF-8">
<title>通讯录管理系统title>
<script src="vue.min.js">script>
<script src="axios.min.js">script>
<script src="vue-router.js">script>
<script src="jquery.min.js">script>
<link href="bootstrap.min.css" rel="stylesheet">
<link href="bootstrap-table.min.css" rel="stylesheet">
<script src="bootstrap.min.js">script>
<script src="bootstrap-table.min.js">script>
head>
<body>
<div id="home">
<nav class="navbar navbar-default">
<div class="contain-fluid">
<a class="navbar-brand" href="#">通讯录a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">{{name}}a>li>
ul>
div>
nav>
<div class="container">
<div class="row">
<div class="col-md-10 col-md-offset-1">
<ul class="nav nav-pills nav-justified">
<li role="presentation" :class="showActive=='main'?'active':''"><a href="#/main" @click="changeActive('main')">主页a>li>
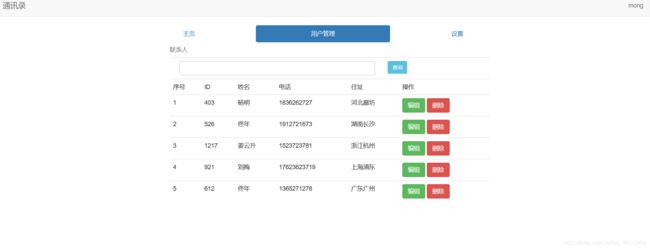
<li role="presentation" :class="showActive=='user'?'active':''"><a href="#/user" @click="changeActive('user')">用户管理a>li>
<li role="presentation" :class="showActive=='setting'?'active':''"><a href="#/setting" @click="changeActive('setting')">设置a>li>
ul>
div>
div>
<div class="row">
<div class="col-md-8 col-md-offset-1">
<router-view>router-view>
div>
div>
div>
div>
div>
div>
div>
div>
<template id="main">
<div>
<div class="jumbotron">
<h1>Hello,Worldh1>
<p>This is a simple addressbook, Add his or her contact information to speak freely!p>
<p><input type="button" class="btn btn-info btn-lg Add" data-toggle="modal" data-target="#addModal" value="新建联系人"/>p>
div>
<div class="modal fade addmd" tabindex="-1" role="dialog" id="addModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
<h4 class="modal-title">新建h4>
div>
<div class="modal-body">
<form action="Add" method="post">
<div class="form-group">
<input type="text" placeholder="ID" id="addID" name="addID" class="form-control" />
div>
<div class="form-group">
<input type="text" placeholder="名字" id="addname" name="addname" class="form-control" />
div>
<div class="form-group">
<input type="text" placeholder="电话" class="form-control" name="addphone" id="addphone"/>
div>
<div class="form-group">
<input type="text" placeholder="住址" class="form-control" name="addaddress" id="addaddress"/>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default cancel" data-dismiss="modal">取消button>
<button type="button" class="btn btn-primary que_add" @click="Add()">添加button>
div>
div>
div>
div>
template>
<template id="user">
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-1">
<table class="table table-hover table-strip">
<caption text-align="center">联系人caption>
<tr>
<tr>
<td colspan="8">
<div class="form-group">
<div>
<div class="col-md-8">
<input type="text" id="secName" v-model="secName" class="form-control secbox">
div>
<div class="col-md-3">
<input type="button" class="btn btn-info btn-sm query" value="查询" @click="Query()">
div>
div>
div>
td>
tr>
tr>
<tr>
<td>序号td>
<td>IDtd>
<td>姓名td>
<td>电话td>
<td>住址td>
<td>操作td>
tr>
<tr v-for="(user,i) in users">
<td>{{(i+1)}}td>
<td>{{user.id}}td>
<td>{{user.name}}td>
<td>{{user.phone}}td>
<td>{{user.address}}td>
<td>
<input type="button" class="btn btn-success update" data-toggle="modal" data-target="#updateModal" @click="getId(user)" value="编辑"/>
<button class="btn btn-danger" @click="delete_(user.id)">删除button>
td>
tr>
table>
div>
div>
<div class="modal fade edit" tabindex="-1" role="dialog" id="updateModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×span>button>
<h4 class="modal-title">编辑h4>
div>
<div class="modal-body">
<form>
<div class="form-group">
<input type="text" disabled="disabled" v-model="edit_user.id" placeholder="ID" id="edit_ID" class="form-control" />
div>
<div class="form-group">
<input type="text" placeholder="名字" v-model="edit_user.name" id="edit_name" class="form-control" />
div>
<div class="form-group">
<input type="text" placeholder="电话" v-model="edit_user.phone" class="form-control" id="edit_phone"/>
div>
<div class="form-group">
<input type="text" placeholder="住址" v-model="edit_user.address" class="form-control" id="edit_address"/>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消button>
<button type="button" class="btn btn-primary que_update" @click="edit()">保存button>
div>
div>
div>
div>
template>
<template id="setting">
<div>
<h1>设置h1>
<div class="jumbotron">
<h1>设置h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.p>
<p><input type="button" class="btn btn-primary btn-lg" value="联系我们"/>p>
div>
div>
template>
<script type="text/javascript">
//main组件注册
const main={
template:"#main",
data(){
return{
//v-modal取不到值,待解决
/* addname:'',
addphone:'',
addaddress:'', */
//已解决获取到的是HTML object,可使用addname.value获取该值
}
},
methods:{
Add(){
var id=$("#addID").val();
var name=$("#addname").val();
var phone=$("#addphone").val();
var address=$("#addaddress").val();
alert("新建"+id+name+phone+address);
axios({
headers:{
'Content-Type':'application/json'
//'Content-Type':'application/x-www-form-urlencoded'
},
method:'post',
url:'http://localhost:8080/save',
data:{"id":id,"name":name,"phone":phone,"address":address}
}).then(function(res){
alert(res.data);
//添加成功
$(".addmd").modal("hide");
}).catch(function(){
alert("访问失败");
})
}//Add()
},//methods{}
create(){
alert("main");
}
}
//用户组件注册
const user={
template:"#user",
data(){
return{
users:[],
edit_user:{},
secName:'',
}
},
methods:{
delete_(id){
alert("确定删除?"+id);
axios({
headers:{
'Content-Type':'application/json'
//'Content-Type':'application/x-www-form-urlencoded'
},
method:'post',
url:'http://localhost:8080/delete',
data:{"id":id}
}).then(function(res){
alert(res.data);
}).catch(function(){
alert("访问失败");
})
}, //delete_()
Query(name){
var this_=this;
var name=secName.value;
//不知道input属性v-model到secName后alert(secName)怎么变成了object htmlinputelement
alert("查询"+name);
axios({
headers:{
'Content-Type':'application/json'
//'Content-Type':'application/x-www-form-urlencoded'
},
method:'post',
url:'http://localhost:8080/findOne',
data:{"name":name}
}).then(function(res){
// alert("查询到"+res.data.name);
this_.users=res.data;
// alert(this_.user.id);
}).catch(function(){
alert("访问失败");
})
},
getId(user){
this.edit_user=user;
},
edit(){
alert("编辑"+this.edit_user.name);
var id=this.edit_user.id;
var name=this.edit_user.name;
var phone=this.edit_user.phone;
var address=this.edit_user.address;
console.log("edit_user:"+id+" "+name+" "+phone+" "+address);
axios({
headers:{
'Content-Type':'application/json'
//'Content-Type':'application/x-www-form-urlencoded'
},
method:'post',
url:'http://localhost:8080/update',
data:{"id":id,"name":name,"phone":phone,"address":address}
}).then(function(res){
alert(res.data);
$(".addmd").modal("hide");
location.reload();
}).catch(function(){
alert("访问失败");
})
}
},
create(){
},//create()
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
//alert("后")
var _this=this;
axios({
headers:{
'Content-Type':'application/json'
//'Content-Type':'application/x-www-form-urlencoded'
},
method:'post',
url:'http://localhost:8080/findAll',
data:{}
}).then(function(res){
//console.log(res.data);
_this.users=res.data;
}).catch(function(){
alert("访问失败");
})
},
beforeCreate() {
//alert("前")
}, //生命周期 - 创建之前
beforeMount() {
//alert("末")
}, //生命周期 - 挂载之前
}
//设置组件注册
const setting={
template:"#setting",
data(){
return{
}
},
methods:{
},
create(){
}
}
//使用路由
const router=new VueRouter({
routes:[
{ path:'/',redirect:'/main'},
{ path:'/main',component:main},
{ path:'/user',component:user},
{ path:'/setting',component:setting},
]
});
const home=new Vue({
el: '#home',
data:{
name:"mong" ,
showActive:"home",
},
methods: {
changeActive(value){
this.showActive=value;
}
},
/* components:{
main:main,
user:user,
setting:setting,
Void:Void
}, */
router:router,
created() {
//alert("中")
},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {
//alert("后")
},
beforeCreate() {
//alert("前")
}, //生命周期 - 创建之前
beforeMount() {
//alert("末")
}, //生命周期 - 挂载之前
});
script>
body>
html>