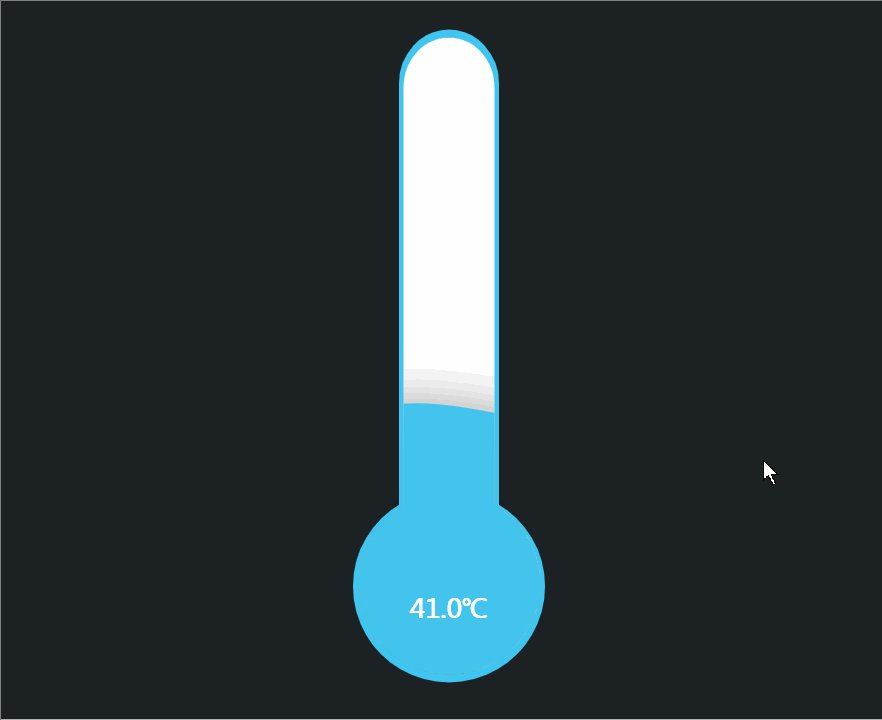
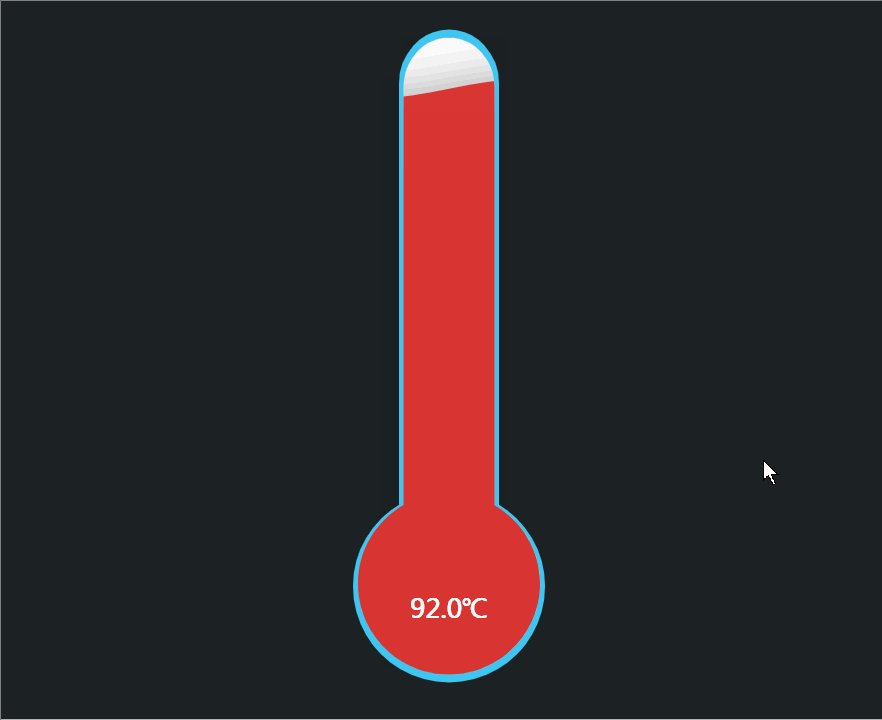
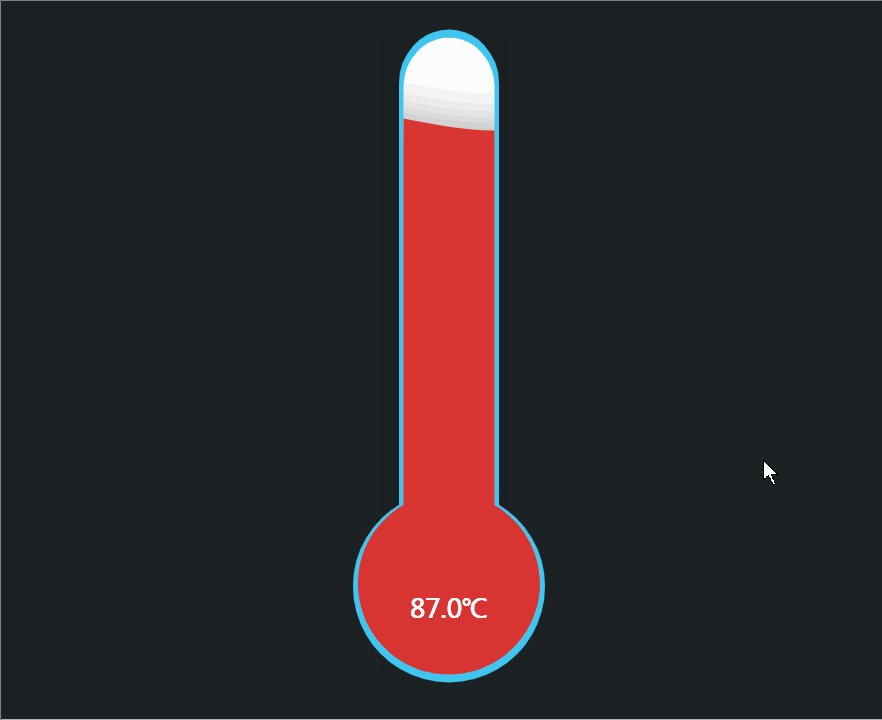
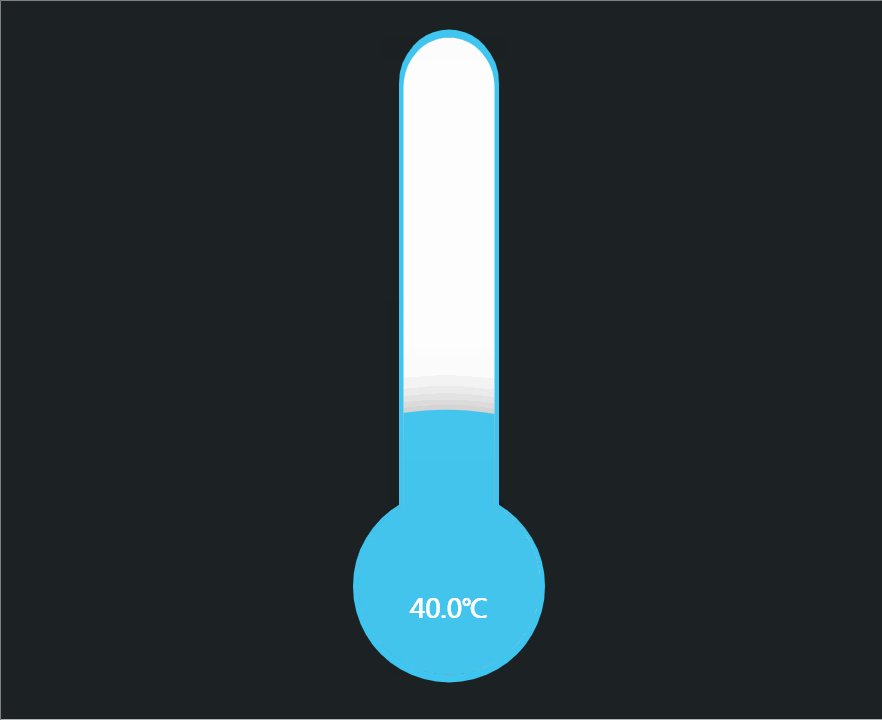
漏刻有时数据可视化Echarts组件开发(43)水球图svg温度计动画

SVG是一种用XML定义的语言,用来描述二维矢量及矢量/栅格图形。具体来说,SVG图形是可伸缩的矢量图形,其图像质量不会因放大或改变尺寸而损失。
在SVG中,可以创建和修改图像、对图像进行搜索和索引、对其进行脚本化或压缩。此外,SVG图形是可交互的和动态的,可以在SVG文件中嵌入动画元素或通过脚本来定义动画。
在创建SVG图形的过程中,可以使用各种方法来绘制路径、框、圆、文本和图形图像。例如,通过使用 标签,可以创建具有不同属性(如填充颜色、描边颜色、描边宽度等)的矩形。
引入文件
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js">script>
<script src="https://iot.qiaodu.net/js/echarts-liquidfill.min.js">script>
HTML容器
<div id="temp">div>
配置选项
//构建DOM容器;
function getTemp(data, id) {
var myChart = echarts.init(document.getElementById(id));
var unit = '℃';
var svgPath = 'path://M570,729.5V86.4c0-42.2-31.4-76.4-70-76.4s-70,34.2-70,76.4v643c-41.7,24.3-70,68.9-70,120.6c0,77.3,62.7,140,140,140s140-62.7,140-140C640,798.3,611.7,753.7,570,729.5z';//温度计SVG路径
var option = {
backgroundColor: '#1d2225',
tooltip: {
transitionDuration: 0.8,
formatter: function (params) {
return "当前温度:" + params.data.value * 100 + unit;
}
},
series: [{
type: 'liquidFill',
radius: '80%',
center: ['50%', '50%'],
//shape: 'rect', //矩形
shape: svgPath,
amplitude: '10', //振幅
waveLength: '50%',
data: data,
label: {
fontSize: 26,
fontWeight: 400,
color: '#fff',
position: ["50%", "90%"],
formatter: function (params) {
//console.log(params.data);
return parseFloat(params.data.value * 100).toFixed(1) + unit;
}
},
backgroundStyle: {
color: 'rgba(255, 255, 255, 1)',
},
itemStyle: {},
outline: {
borderDistance: 0, // 边框线与图表的距离 数字
itemStyle: {
borderWidth: 8, // 边框的宽度
borderColor: '#3EC6F0' // 边框颜色
}
},
}]
};
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
告警配色
//获取背景色;
function getBgColor(num) {
var min = '50', max = '65';
if (num > max) {
return '#DB2F2C'
}
if (num >= min && num <= max) {
return '#438a7a'
}
if (num < min) {
return '#3EC6F0'
}
}
函数调用
var timerKpi;
var data = [{
value: '0.50',
itemStyle: {
color: '#ff0033'
}
}];
getTemp(data, "temp");
clearInterval(timerKpi);
setInterval(function () {
var tem = parseFloat(Math.random().toFixed(2));
var color = getBgColor(tem * 100);
var data = [{
value: tem,
itemStyle: {
color: color
}
}];
getTemp(data, "temp");
}, 2000);
@漏刻有时