bootstrap常用类
别学了,公司不用
一.文本
1)对齐方式
text-left 文本左对齐 =======> text-align:left
text-center 文本居中对齐
text-right 文本右对齐
text-justify 文本两端对齐
text-nowrap 不换行
text-lowercase 小写
text-uppercase 大写
text-capitalize 首字母大写
2)文本颜色
text-muted 灰色
text-primary 主要蓝
text-success 成功绿
text-info 信息蓝
text-warning 警告黄
text-danger 危险红
3)背景颜色
bg-muted 灰色
bg-primary 主要蓝
bg-success 成功绿
bg-info 信息蓝
bg-warning 警告黄
bg-danger 危险红
二.页面排版
1)列表排版
ul的类
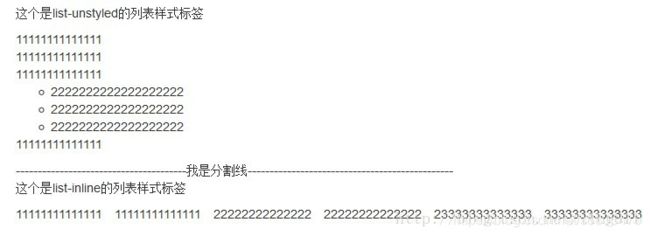
list-unstyled 移除默认样式
list-inline 设置成内联

dl类
dl-horizontal 水平排列描述列表 定义列表
2)table表格 可以给tr加上以下任意一种类实现每一行的颜色不一样 状态类【?】 3)form表单 内联表单 水平排列 form-group 表单成组显示 成组里的表单也可以用栅格系统
https://www.runoob.com/bootstrap/bootstrap-tables.html
table 基本的表格样式
table-striped 条纹状表格(前提必须现有table类)
table-bordered 给表格增加边框(前提必须现有table类)
table-hover 让下的表格悬停鼠标实现背景效果(前提必须现有table类)
样式 说明
active 鼠标悬停在行或单元格上
success 标识成功或积极的动作
info 标识普通的提示信息或动作
warning 标识警告或需要用户注意
danger 表示危险或潜在的带来负面影响的动作 隐藏行
https://www.runoob.com/bootstrap/bootstrap-forms.html
form类
form-inline 让表单左对齐浮动
form-horizontal 让表单内的元素保持水平排列
form-control 可以给表单里的任何标签加
把标签和控件放在一个带有 class .form-group 的
向所有的文本元素 、