基于Java+SpringBoot+Vue仓库管理系统的设计与实现 前后端分离【Java毕业设计/课程设计·文档报告·代码讲解·安装调试】
⛄博主介绍:⚡全栈开发工程师,精通Web前后端技术、数据库、架构设计。专注于Java技术领域和小程序领域的开发,毕业设计、课程设计项目中主要包括定制化开发、源代码、代码讲解、文档报告辅导、安装调试等。
✅文末获取联系✅
目录
1 项目介绍
2 技术选型
3 系统总体设计
4 项目效果图
5 代码实现
6 总结
7 源码获取或咨询
1 项目介绍
仓储管理系统的开发不但涉及到页面设计和功能分析,还涉及到数据库系统和计算机语言。针对已经毕业的用户而言,一是夯实有关专业知识;二是让用户懂得如何将基础理论知识用于具体软件的开发全过程;三是让用户明白知识是无边无际的,我们应该时时刻刻了解学无止境的精髓,让用户培养时时刻刻学习的好习惯。与此同时,大家也要相信,通过这些流程的开发,用户对专业知识的理解软件开发水平的提升会有很大帮助 。
仓库管理系统包括管理员、用户、仓库管理员三个角色,主要功能有个人信息管理、仓库管理、物资管理、物资类型管理、公告类型管理、公告管理、用户管理、数据统计等功能模块。
2 技术选型
仓库管理系统采用的是Java语言,使用框架技术有SpringBoot+mybatis/mybatisplus+vue等,数据库使用的是MySQL,采用Maven构建工具,可使用开发软件有 idea/navicat/vscode,都能够正常运行。
3 系统总体设计
3.1系统功能模块设计
3.2 数据库概念结构设计
(1)公告实体属性图
(2)物资实体属性图
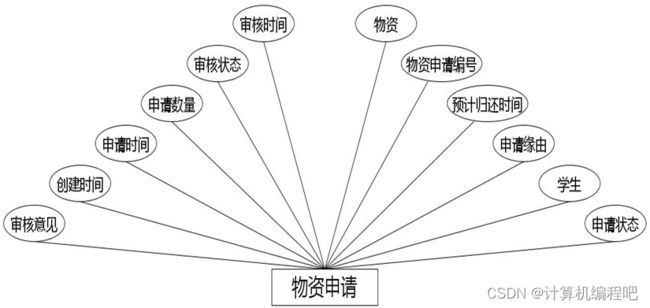
(3) 物资申请实体属性图
3.3 数据库逻辑结构设计
表3.1公告表
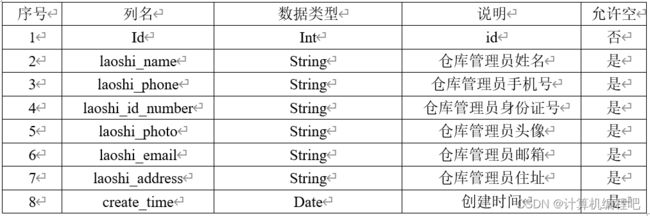
表3.2仓库管理员表
4 项目效果图
(1)用户登录界面 (2)系统首页
5 代码实现
/**
* 物资
* 后端接口
* @author 计算机学姐
*/
@RestController
@Controller
@RequestMapping("/wuzi")
public class WuziController {
private static final Logger logger = LoggerFactory.getLogger(WuziController.class);
private static final String TABLE_NAME = "wuzi";
@Autowired
private WuziService wuziService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;//字典
@Autowired
private GonggaoService gonggaoService;//公告
@Autowired
private LaoshiService laoshiService;//仓库管理员
@Autowired
private WuziShenqingService wuziShenqingService;//物资申请
@Autowired
private XueshengService xueshengService;//用户
@Autowired
private UsersService usersService;//管理员
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("xueshengId",request.getSession().getAttribute("userId"));
else if("仓库管理员".equals(role))
params.put("laoshiId",request.getSession().getAttribute("userId"));
CommonUtil.checkMap(params);
PageUtils page = wuziService.queryPage(params);
//字典表数据转换
List list =(List)page.getList();
for(WuziView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
WuziEntity wuzi = wuziService.selectById(id);
if(wuzi !=null){
//entity转view
WuziView view = new WuziView();
BeanUtils.copyProperties( wuzi , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody WuziEntity wuzi, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,wuzi:{}",this.getClass().getName(),wuzi.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
Wrapper queryWrapper = new EntityWrapper()
.eq("wuzi_name", wuzi.getWuziName())
.eq("wuzi_danwei", wuzi.getWuziDanwei())
.eq("wuzi_types", wuzi.getWuziTypes())
.eq("wuzi_kucun_number", wuzi.getWuziKucunNumber())
.eq("wuzi_yuzhi", wuzi.getWuziYuzhi())
.eq("cangku_types", wuzi.getCangkuTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
WuziEntity wuziEntity = wuziService.selectOne(queryWrapper);
if(wuziEntity==null){
wuzi.setInsertTime(new Date());
wuzi.setCreateTime(new Date());
wuziService.insert(wuzi);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
6 总结
仓库管理系统现已完成了开发,除了基本功能可以符合用户需求外,在页面设计层面上没有融入更多的设计元素,需要从美学角度进行优化,另外在程序的代码层面,也有许多重合部分,需要进行整理归类,让代码变得更加的简洁。实践出真知,但是知识也是通过实践变得更加深刻,这次作品制作,让自己的专业知识水平与解决问题的能力得到了提高。也让自己更加明白活到老学到老的真正含义。
7 源码获取或咨询
关注公众号:计算机编程吧
关注后 会不定时更新学习资源,发放福利哟!
感谢大家能够积极点赞、收藏、关注、评论哦 ,更多推荐:计算机毕业设计
如果大家有任何疑虑,请下方昵称位置详细咨询。