前端学习| 第一章
HTML 学习 | 第一章
- 前言
- 一、概述
- 二、HTML 语法
-
- 1. 基本语法概述
- 2. 标签关系
- 3. 基本结构标签
- 4. 常用标签
-
- 4.1 标题标签
- 4.2 段落标签
- 4.3 换行标签
- 4.4 文本格式化标签
- 4.5 容器标签
- 4.6 图像标签
- 4.7 超链接标签
- 4.8 注释标签
- 4.9 表格标签
- 4.10 列表标签
- 4.11 表单标签
- 5. 特殊字符
- 6. 综合案例
- 7. 查阅文档
前言
小白开始干前端
生命不息,学习不止~~
以下内容源于黑马前端教程,纯属搬运工了
一、概述
相关概念:
网站:指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页:是网站中的 “一页”,通常是 HTML 格式的文件,它要通过游览器来阅读。网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 html 文件。
HTML:指的是 超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言。所谓超文本,是因为该语言可以加入图片、声音、动画、多媒体等内容(超越了文本限制),其次是它还可以从一个文件跳转到另一个文件,与世界各地主机的文件链接(超级链接文本)。
网页时通过游览器来展示的,常用的游览器有 IE、火狐、谷歌、Safari 和 Opera 等,游览器内核(渲染引擎)能够读取网页内容,整理讯息,计算页面的显示方式并显示页面。同一个 html 文件在不同的游览器中展示的效果不一样,就是跟游览器的内核有关。
Web标准:是由 W3C 组织和其他标准化组织指定的一系列标准的集合。
遵循 Web标准 除了可以让不同的开发人员写出的页面更标准,更统一外,还有以下优点:
- 让 Web 的发展前景更广阔
- 内容能被更广泛的设备访问
- 更容易被搜索引擎搜索
- 降低网站流量费用
- 使网站更易于维护
- 提高页面游览速度
Web标准主要包括 结构、表现 和 行为 三个方面:
- 结构:结构用于对网页元素进行整理和分类,主要指 HTML
- 表现:表现用于设置网页元素的版式、颜色、大小等外观样式,主要指 CSS
- 行为:行为是指网页模型的定义及交互的编写,主要指 Javascript、vue 等
Web标准提出的最佳体验方案:结构写道 HTML 文件中,表现写道 CSS 文件中,行为写到 JavaScript 文件中。
示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
二、HTML 语法
1. 基本语法概述
- HTML 标签使由
尖括号包围的关键词,例如 - HTML 标签通常是成对出现的,例如
和,称为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签,例如:
单标签
2. 标签关系
双标签关系可分为两类:包含关系 和 并列关系
包含关系:
<html>
<title>title>
html>
并列关系:
<head>head>
<body>body>
3. 基本结构标签
每个网页都会有一个结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写的。
| 标签名 | 定义 | 说明 |
|---|---|---|
|
HTML标签 | 页面中最大的标签,又称为 根标签 |
|
文档的头部 | 注意在 head 标签中必须要设置的标签是 title |
|
文档的标题 | 让页面有一个属于自己的网页标题 |
|
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到 body 里面的 |
第一个页面编写:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个页面title>
head>
<body>
众里寻他千百度,蓦然回首那人却在灯火阑珊处
body>
html>
文档类型声明,作用就是告诉游览器使用哪种 HTML 版本来显示网页。
DOCTYPE html>
上面的代码表示:当前页面采取的是 HTML5 版本来显示网页。
注意:
声明位于文档中的最前面的位置,处于标签之前不是一个 HTML 标签,它就是文档类型声明标签
lang 语言种类
用来定义当前文档显示的语言
- en 定义语言为英语
- zh-CN 定义语言为中文
简单来说,定义为 en 就是英文网页,定义为 zh-CN 就是中文网页,但是其实不管你定义的是中文网页还是英语网页,都可以去写其他语言内容的。这个属性对游览器和搜索引擎还是有作用的。在国内建议使用 zh-CN。
字符集
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字。
在 标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码:
<meta charset="UTF-8">
charset 常用的值有:GB2312、BIG5、GBK 和 UTF-8,其中 UTF-8 也被称为 万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况,一般情况下,统一使用 UTF-8 编码,尽量统一写成标准的 UTF-8,而不是 utf8 或者 UTF8。
4. 常用标签
4.1 标题标签
为了使网页更具有语义化,我们经常会在页面中用到 标题标签,HTML 提供了 6 个等级的网页标签,即 -
h 为单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变得加粗,字号也会依次变大。
- 一个标题独占一行。
语法:
<h1>一级标题h1>
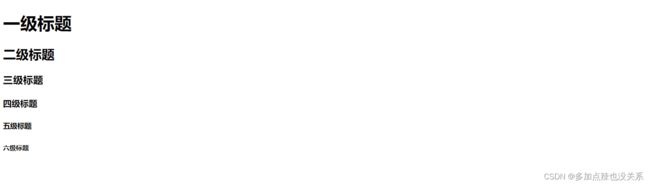
示例:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题标签title>
head>
<body>
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
body>
html>
4.2 段落标签
在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示,在 HTML 标签中, 标签用于定义段落,它可以将整个网页分为若干个段落,p 为单词 paragraph 的缩写,意为段落。
标签语义:可以把 HTML 文档分割为若干段落。
特点:
- 文本在一个段落中会根据游览器窗口的大小自动换行。
- 段落和段落之间保有空隙。
语法:
<p>一段内容p>
示例:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>段落标签title>
head>
<body>
<p>燕子去了,有再来的时候;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:如今又到了哪里呢?p>
<p>我不知道他们给了我多少日子,但我的手确乎是渐渐空虚了。在默默里算着,八千多日子已经从我手中溜去,像针尖上一滴水滴在大海里,我的日子滴在时间的流里,没有声音,也没有影子。我不禁头涔涔而泪潸潸了。p>
body>
保存,打开游览器,效果如下所示:
4.3 换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到游览器窗口的右端,然后才自动换行,如果希望某段文本强制换行显示,就需要使用换行标签 b 对应单词 break 的缩写,意为打断、换行。
标签语义:强制换行。
特点:
- 它是一个
单标签。
语法:
<br />
示例:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行标签title>
head>
<body>
山客龙钟不解耕,开轩危坐看阴晴。<br />
前江后岭通云气,万壑千林送雨声。<br />
海压竹枝低复举,风吹山角晦还明。<br />
不嫌屋漏无乾处,正要群龙洗甲兵。<br />
body>
保存,打开游览器,效果如下所示:
4.4 文本格式化标签
在网页中,有时需要为文字设置 粗体、斜体 或 下划线 等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
加粗 |
|
更推荐使用 |
倾斜 |
|
更推荐使用 |
| 删除线 | |
更推荐使用 |
| 下划线 | |
更推荐使用 |
语法:
<strong>加粗strong>
...
示例:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本格式化标签title>
head>
<body>
我是<strong>加粗strong>文字<br />
我是<em>倾斜em>文字<br />
我是<del>删除线del>文字<br />
我是<ins>下划线ins>文字<br />
body>
保存,打开游览器,效果如下所示:
4.5 容器标签
特点: 语法: 示例: 保存,打开游览器,效果如下所示: 在 HTML 标签中, 属性:简单理解就是属于这个图像标签的特性。 图像标签的其他属性: 图像标签属性注意点: 语法: 示例: 保存,打开游览器,效果如下所示: 图像标签有一个很重要的知识点就是 (1)目录文件夹和根目录 实际工作中,我们的文件不能随便乱放,否则用起来很难快速找到他们,因此我们需要一个文件夹管理他们。 (2)路径 页面中的图片会非常多,通常我们会新建一个文件夹存放这些图像文件(images),这时再查找图像,就需要采用 “ 路径 ” 的方式来指定图像文件的位置。 路径可以分为: 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。简单来说,就是图片相对于 HTML 页面的位置。 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而这里所说的上一级、下一级和同一级就是图片相对于 HTML 页面的位置。 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。例如: 在 HTML 标签中, 两个属性的作用如下: 外部链接:例如 内部链接:网站内部页面之间的相互链接,直接连接内部页面名称即可,例如 空链接:如果当时没有确定链接目标时, 下载链接:地址链接是文件 .exe 或者是 .zip 等压缩形式文件时,会下载这个文件。 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。 锚点链接:点击链接可以快速定位到页面中的某个位置。 示例: 保存,打开游览器,效果如下所示: 如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要在页面中的注释文字,就需要使用注释标签,HTML 中注释以 注释标签中的内容是给程序员看的,这个代码是不执行不显示到页面中的。 添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。 语法: 表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 表格不是用来布局页面的,而是用来展示数据的。 表格属性: 语法: 表头单元格标签 表头单元格也是单元格,一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示,常用于表格第一行突出重要性, 示例: 保存,打开游览器,效果如下所示: 表格结构标签 因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分。在表格标签中,分别用: 示例: 合并单元格 合并单元格的方式: 基本步骤: 示例: 保存,打开游览器,效果如下所示: 列表是用来布局的,列表最大的特点就是整齐、整洁、有序,所以它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类: 无序列表 语法: 有序列表 有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。在 HTML 标签中, 语法: 自定义列表 自定义列表的使用场景:自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。在 HTML 标签中, 语法: 示例: 保存,打开游览器,效果如下所示: 使用表单目的是为了收集用户信息。在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。在 HTML 中,一个完整的表单通常由 表单域 表单域是一个包含表单元素的区域。在 HTML 标签中, 常用属性: 语法: 表单控件 (1)input 输入表单元素 在英文单词中, 常用属性: type 属性的属性值及其描述如下: 语法: label 标签 语法: 核心: (2)select 下拉表单元素 使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用 语法: (1)textarea 文本域元素 使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 都是容器标签,它们是没有语义的,就是一个盒子,用来装内容的,div 是 division 的缩写,表示分割、分区,span 意为跨度、跨距。
标签用来布局,一行可以有多个 ,小盒子。<div>这是头部div>
<div>今日价格div>
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行标签title>
head>
<body>
<div>div独占一行div>
<div>div独占一行div>
<span>百度span>
<span>新浪span>
<span>搜狐span>
body>
4.6 图像标签
img 为单词 image 的缩写,意为图像,src 是 必须属性,它用于指定图像文件的路径和文件名。
属性
标签
说明
src
图片路径
必须属性
alt
文本
替换文本,图像不能显示的文字
title
文本
提示文本,鼠标放到图像上,显示的文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
width 或者 height,会自动进行等比缩放<img src="图像url" />
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签title>
head>
<body>
<h4>替换文本:当图片显示不出来的时候显示的文字h4>
<img src="2.png" alt="图片加载失败">
<h4>提示文本:鼠标放在图片上提示的文字h4>
<img src="1.png" title="海贼王">
<h4>设置图片长宽、边框h4>
<span>
<img src="1.png" width="180px" height="120px">
span>
<span>
<img src="1.png" width="180px" border="12">
span>
body>
路径目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html 文件、图片等。根目录:打开目录文件夹的第一层就是根目录。
相对路径分类
符号
说明
同一级路径
图像文件位于 HTML 文件同一级,如
下一级路径
/
图像文件位于 HTML 文件下一级,如
上一级路径
…/
图像文件位于 HTML 文件上一级,如
D:\web\img\logo.gif 或完整的网络地址 https://img-blog.csdnimg.cn/55.png
4.7 超链接标签
标签用于定义超链接,作用是从一个页面链接到另一个页面。a 是单词 anchor 的缩写,意为:锚。
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像a>
属性
作用
href
用于指定链接目标 url 地址,(必须属性)当为标签应用 href 属性时,他就有个超越链接的功能
target
用于指定链接页面的打开方式,其中 _self 为默认值,_blank 为新窗口中打开方式
百度 ,链接地址需要以 http:// 开头。首页 。首页 。
#名字 的形式,如 第2集第2集介绍
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接标签标签title>
head>
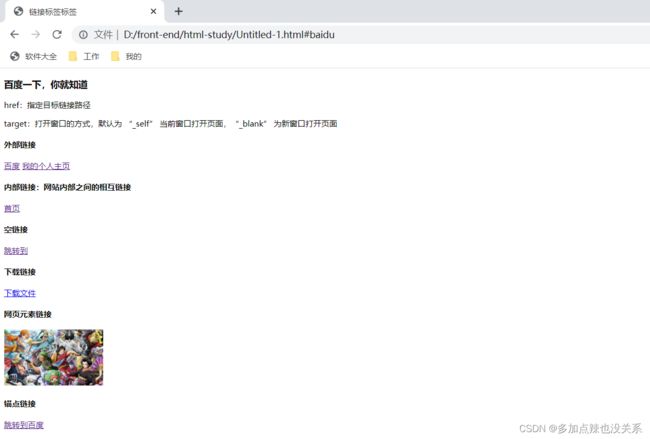
<body>
<h3 id="baidu">百度一下,你就知道h3>
<p>href:指定目标链接路径p>
<p>target:打开窗口的方式,默认为 “_self” 当前窗口打开页面,“_blank” 为新窗口打开页面p>
<h4>外部链接h4>
<a href="http://www.baidu.com" target="_self">百度a>
<a href="https://blog.csdn.net/xhmico?spm=1011.2124.3001.5343" target="_blank">我的个人主页a>
<h4>内部链接:网站内部之间的相互链接h4>
<a href="Untitled-2.html" target="_self">首页a>
<h4>空链接h4>
<a href="#" target="_blank">跳转到a>
<h4>下载链接h4>
<a href="1.zip">下载文件a>
<h4>网页元素链接h4>
<a href="http://www.baidu.com" target="_self">
<img src="1.png" width="200" />
a>
<h4>锚点链接h4>
<a href="#baidu">跳转到百度a>
body>
4.8 注释标签
结束。
4.9 表格标签
属性名
属性值
描述
align
left、center、right
规定表格相对周围元素的对齐方式
border
1或 “ ”
规定表格单元是否有边框,默认为 “ ” ,表示没有边框
cellpadding
像素值
规定单元边沿与内容之间的空白,默认1像素
cellspacing
像素值
规定单元格之间的空白,默认2像素
width
像素值或百分比
规定表格的宽度
<table>
<tr>
<td>单元格内的文字td>
...
tr>
...
table>
标签表示 HTML 表格的表头部分 (table head 的缩写)
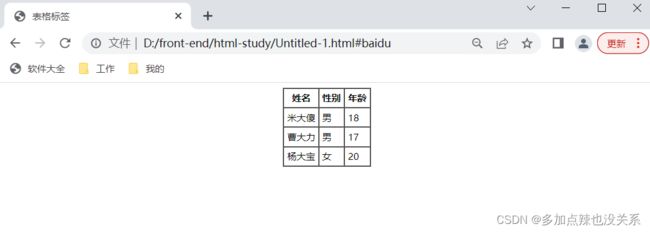
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签title>
head>
<body>
<table align="center" cellspacing="0" cellpadding="5" width="200" border="1">
<tr>
<th>姓名th><th>性别th><th>年龄th>
tr>
<tr>
<td>米大傻td><td>男td><td>18td>
tr>
<tr>
<td>曹大力td><td>男td><td>17td>
tr>
<tr>
<td>杨大宝td><td>女td><td>20td>
tr>
table>
body>
标签 表格的头部区域、标签 表格的主体区域,这样可以更好的分清表格结构。
:用于定义表格的头部。 内部必须拥有 标签。 一般是位于第一行。
:用于定义表格的主体,主要用于放数据本体。DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格结构标签title>
head>
<body>
<table align="center" cellspacing="0" cellpadding="5" with="200" border="1">
<thead>
<tr>
<th>姓名th><th>性别th><th>年龄th>
tr>
thead>
<tbody>
<tr>
<td>米大傻td><td>男td><td>18td>
tr>
<tr>
<td>曹大力td><td>男td><td>17td>
tr>
<tr>
<td>杨大宝td><td>女td><td>20td>
tr>
tbody>
table>
body>
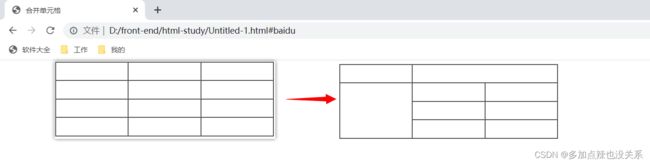
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>合并单元格title>
head>
<body>
<table align="center" cellspacing="0" cellpadding="20" width="500" border="1">
<thead>
<tr>
<th>th>
<th colspan="2">th>
tr>
thead>
<tbody>
<tr>
<td rowspan="3">td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
tr>
tbody>
table>
body>
4.10 列表标签
无序列表、有序列表和自定义列表。 标签定义。无序列表的基本语法格式如下: <ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
<li>列表项4li>
...
ul>
,直接在 与 标签来定义列表项。有序列表的基本语法格式如下: <ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
<li>列表项4li>
...
ol>
,直接在 与 (定义项目/名字)和 (描述每一个项目/名字)一起使用。语法如下: <dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
<dd>名词1解释3dd>
...
<dt>名词2dt>
<dd>名词2解释1dd>
<dd>名词2解释2dd>
<dd>名词2解释3dd>
...
dl>
和 。 和 个数没有限制,经常是一个 对应多个 。DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表标签title>
head>
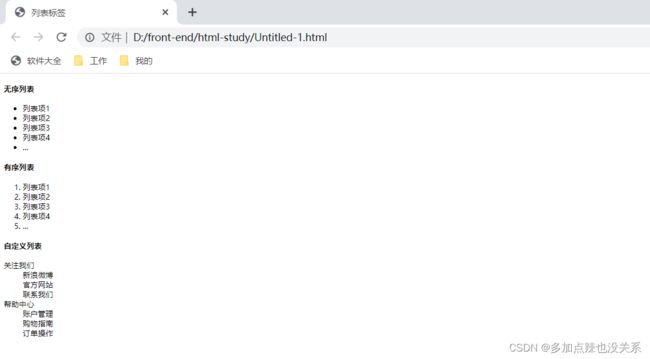
<body>
<h4>无序列表h4>
<ul>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
<li>列表项4li>
<li>...li>
ul>
<h4>有序列表h4>
<ol>
<li>列表项1li>
<li>列表项2li>
<li>列表项3li>
<li>列表项4li>
<li>...li>
ol>
<h4>自定义列表h4>
<dl>
<dt>关注我们dt>
<dd>新浪微博dd>
<dd>官方网站dd>
<dd>联系我们dd>
<dt>帮助中心dt>
<dd>账户管理dd>
<dd>购物指南dd>
<dd>订单操作dd>
dl>
body>
4.11 表单标签
表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。 标签用于定义表单域,以实现用户信息的收集和传递。。
属性
属性值
作用
action
url地址
用于指定接收并处理表单数据的服务器程序的 url 地址
method
get/post
用于设置表单数据的提交方式,其取值为 get 或者 post
name
名称
用于指定表单的名称,以区分同一个页面的多个表单域
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
form>
input 是输入的意思,而在表单元素中 标签用于收集用户信息。在 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
标签为单标签。
属性
属性值
type
可参见以下 type 属性值
描述
name
由用户自定义
定义 input 元素名称
value
由用户自定义
规定 input 元素的值
checked
checked
规定此 input 元素首次加载时应当被选中
maxlength
正整数
规定输入字段中的字符的最大长度
单选按钮和复选框要有相同的 name 值
属性值
描述
button
定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)
checkbox
定义复选框
file
定义输入字段和 “游览” 按钮,供文件上传
hidden
定义隐藏的输入字段
image
定义图像形式的提交按钮
password
定义密码字段。该字段中的字符被掩码
radio
定义单选按钮
reset
定义重置按钮,重置按钮会清除表单中的所有数据
submit
定义提交按钮,提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符
<input type="属性值" />
标签为 input 元素定义标注(标签)。 标签用于绑定一个表单元素,当点击标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。<label for="sex">男label>
<input type="radio" name="sex" id="sex" />
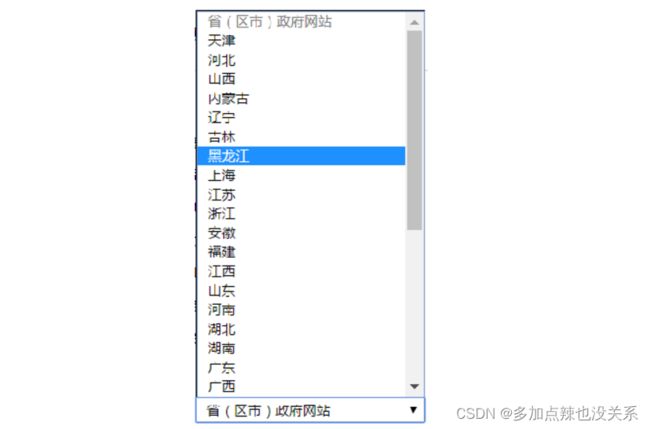
标签的 for 属性应当与相关元素的 id 属性相同。标签控件定义下拉列表。
中至少包含一对 。 中定义 selected = “selected” 时,当前项即为默认选中项。<select>
<option>选项1option>
<option>选项2option>
<option>选项3option>
...
select>