ajax简单使用,上传文件,提交json格式
day71
- 一.上节回顾
- 二.今日内容
-
- 1.ajax介绍
- 2 ajax的简单使用
- 3 ajax上传文件
- 4 ajax提交json格式
- django内置序列化器(了解,不好用,后面有更好的)
一.上节回顾
1 路由匹配从上往下匹配,一旦匹配成功,就不再往下匹配
re_path(r'^$',book.index),
2 反向解析
-用在模板中
-用在视图函数中
3 图片列表之作者显示(for循环中套if),for+empty的使用
<td>
{% for author in book.authors.all %}
{% if forloop.last %}
{{ author.name }}
{% else %}
{{ author.name }} -- |--
{% endif %}
{% empty %}
未知作者
{% endfor %}
</td>
4 图片编辑的连接
-<td><a href="/book_update/{{book.id}}/">编辑</a></td>
-<td><a href="{% url 'bookupdate' book.id %}/">编辑</a></td>
-<td><a href="/book_update/?pk={{book.id}}>编辑</a></td>
5 模板变量可以给js使用
python中
ss='lqz'
<script>
var a='{{sss}}'
var a=lqz
</script>
6 修改,出版社跟图书真正的出版社对应
<select class="form-control" name="publish"
>
{% for publish in publishs %}
{% if book.publish.id == publish.id %}
<option value="{{publish.id}}" selected>{{publish.name}}</option>
{% else %}
<option value="{{publish.id}}" >{{publish.name}}</option>
{% endif %}
{% endfor %}
</select>
7 修改,作者
<select multiple class="form-control" name="authors">
{% with book.authors.all as xxx %}
{% for author in authors %}
{% if author in xxx %}
<option value="{{ author.id }}" selected>{{ author.name }}</option>
{% else %}
<option value="{{ author.id }}">{{ author.name }}</option>
{% endif %}
{% endfor %}
{% endwith %}
</select>
8 修改作者与图书的关系
models.Book.objects.filter(pk=pk).update(name=name,price=price,publish_date=publish_date,publish_id=publish)
book=models.Book.objects.get(pk=pk)
book.authors.set(authors) # 传对象,传id都可以)
# book.authors.clear()
# book.authors.add(*authors)
# django基础部分(没讲)
-choice的用法
-批量插入
-多对多关联关系的三种方式:中介模型(手动创建还是自动创建第三张表)
***************
-related_name,releated_query_name (放在关联关系对象中的参数)ForeignKey(related_name='xx')
二.今日内容
1.ajax介绍
# 1 异步 Javascript 和 XML:
- 异步:跟同步是对应的
- JavaScript:通过JavaScript来操作,发送请求,到服务端
- xml:数据交互使用xml,现在主流使用json格式
- xml:可阅读星比较高,解析复杂,占的空间大
<name>lqz</name>
<age>19</age>
- json:可阅读性比较高,解析简单,占的空间小
{'name':'lqz','age':19}
- 浏览器页面局部刷新(js的dom操作)
- 通过js发送http的请求(go,Java,PHP,request)
# 2 同步和异步
# 3 IAAS,PAAS,SAAS
# 4 同步交互和异步交互
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求.
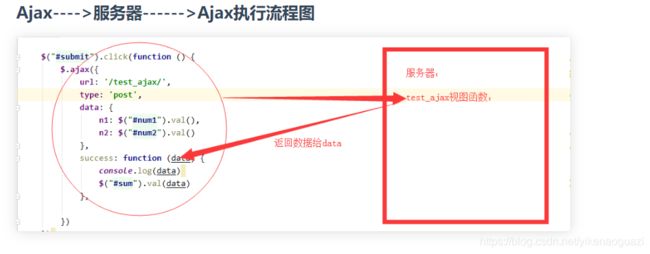
2 ajax的简单使用
1 原生js写ajax请求(写起来很复杂,而且需要考虑浏览器版本)
2 jQuery封装好了一个方法ajax,我们直接调用jQuery的方法,就可以发送ajax的请求
3 后期,前后端分离了,还可以继续使用jQuery的ajax,axios更主流一些
4 现在我们学的jQuery的ajax方法的使用
5 需求:通过ajax,实现前端输入两个数字,服务器做加法,返回到前端页面
6 模板
$.ajax({
url:'/add/',
method:'post',
data:{'a':$("#first").val(),'b':$("#second").val()},
success:function (data) {
// 成功触发
},
error:function (error) {
// 失败,触发
}
})
# 默认情况下ajax会把{'a':$("#first").val(),
'b':$("#second").val()}数据转成
# 预处理数据
a=20&b=30,放到body体中
# 编码默认用urlencoded
index.html
<body>
<input type="text" id="first">+<input type="text" id="second">=<input type="text" id="result">
<button id="btn">点我</button>
<script>
//使用原生js发送ajax请求(不讲,也不用看)
//借助jquery封装好的ajax方法,发送ajax请求
//点击button按钮,触发ajax请求
$("#btn").click(function () {
$.ajax({
url: '/add/', //向哪个地址发送请求
method: 'post', //发送什么请求
//使用jquery,获取输入框内的值
//向后端传输的数据(没有指定编码,默认使用urlencoded)
data: {'a': $("#first").val(), 'b': $("#second").val()},
success: function (data) {
//数据正常返回,就会触发该匿名函数的执行,返回的数据就会复制给data
console.log(data)
//把后端返回的数据,通过dom操作,写到input框中
$('#result').val(data)
},
//请求失败,就会触发error的执行,并且把错误信息给error
error: function (error) {
console.log(error)
}
})
})
</script>
</body>
3 ajax上传文件
1 http请求,body体中放文件内容,ajax本质就是发送http请求,所以它可以上传文件
2 两种上传文件的方式,form表单,ajax
3 固定模板
var fromdata=new FormData()
formdata.append('myfile',$("#id_file")[0].files[0])
# 还可以带数据
$.ajax({
url:'/uploadfile/',
method:'post',
// 上传文件必须写这两句话
processData:false, # 预处理数据,
contentType:false, # 不指定编码,如果不写contentType,默认用urlencoded
data:formdata, # formdata内部指定了编码,并且自行处理数据
success:function (data) {
console.log(data)
}
})
index.html
<body>
<h1>通过form表单上传文件</h1>
<form action="/uploadfile/" method="post" enctype="multipart/form-data">
<p><input type="file" name="myfile"></p>
<p>用户名:<input type="text" name="name" ></p>
<input type="submit" value="提交">
</form>
<hr>
<h1>通过ajax上传文件</h1>
<p><input type="file" id="id_file"></p>
<p>用户名:<input type="text" id="id_name"></p>
<button id="btn_file">提交</button>
</body>
<script>
//ajax上传文件
$("#btn_file").click(function () {
var formdata=new FormData() //实例化得到一个fromdata对象
//把文件放到对象内
//formdata.append('myfile',文件对象)
formdata.append('myfile',$("#id_file")[0].files[0])
//问题:fomdata现在只放了一个文件对象,可不可以放数据?可以
//formdata.append('name','lqz')
formdata.append('name',$("#id_name").val())
$.ajax({
url:'/uploadfile/',
method: 'post',
//上传文件必须写这两句话
processData:false,
contentType:false,
data:formdata,
success:function (data) {
alert(data)
//console.log(data)
//location.href='http://www.baidu.com'
}
})
})
</script>
4 ajax提交json格式
$.ajax({
url:'/uploadjson/', //写全,是什么样就写什么样
method:'post',
contentType:'application/json',
//data要是json格式字符串
//data:'{"name":"","password":""}'
//把字典转成json格式字符串
//JSON.stringify(dic)
//把json格式字符串转成对象
//JSON.parse(data)
data:JSON.stringify({name:$("#id_name1").val(),password:$("#id_password1").val()}),
success:function (data) {
//返回字符串类型,需要转成js的对象,字典
//1 如果:django返回的是HttpResponse,data是json格式字符串,需要自行转成字典
//2 如果:django 返回的是JsonResponse,data就是字典
})
// ajax这个方法做的是,如果响应数据是json格式,自动反序列化
console.log(typeof data)
var res=JSON.parse(data)
console.log(typeof res)
console.log(res.status)
console.log(res.msg)
}
})
index.py
<body>
<h1>通过ajax提交json格式数据</h1>
<p>用户名:<input type="text" id="id_name1"></p>
<p>密码:<input type="text" id="id_password1"></p>
<p><button id="btn_json">提交</button></p>
</body>
<script>
//ajax提交json格式数据
$("#btn_json").click(function () {
$.ajax({
url:'/uploajson/', //写全,是什么样就写什么样
method:'post',
contentType: 'application/json',
//data要是json格式字符串
//data:'{"name":"","password":""}',
//把字典转成json格式字符串
//JSON.stringify(dic)
//把json格式字符串转成对象
//JSON.parse(data)
data:JSON.stringify({name:$("#id_name1").val(),password:$("#id_password1").val()}),
success:function (data) {
//返回字符串类型,需要转成js的对象,字典
//1 如果:django 返回的是HttpResponse,data是json格式字符串,需要自行转成字典
//2 如果:django 返回的是JsonResponse,data是就是字典
//ajax这个方法做的是,如果响应数据是json格式,自动反序列化
console.log(typeof data)
var res=JSON.parse(data)
console.log(typeof res)
console.log(res.status)
console.log(res.msg)
}
})
})
</script>
django内置序列化器(了解,不好用,后面有更好的)
1 把对象转成json格式,json.dumps实现不了
2 django内置了一个东西,可以把对象转成json格式
from django.core import serializers
book_list=Book.objects.all()
ret=serializers.serialize("json",book_list) # ret就是json格式字符串
ll=[]
for book in book_list:
ll.append({'name':book.name,'price':book.price})
import json
ret=json.dumps(ll)
return HttpResponse(ret)