xterm使用
xterm使用
- 前言
- 1. xterm介绍
- 2. xterm使用
-
- 2.1 xterm简单示例
- 2.2 xterm监听输入并在终端中实时显示
-
- 方式1:onKey监听
- 方式2:onData监听
- onData和onKey什么区别
- 2.3 xterm与vue整合
- 2.3 xterm + vue + websocket
- 附录
-
- 配置说明
前言
vue与xterm整合记录
1. xterm介绍
xterm 是一个基于 Web 技术的终端模拟器,它可以在浏览器中创建交互式终端界面。xterm 提供了一种强大的方式来将终端功能集成到 Web 应用程序中,使用户能够在浏览器中与远程服务器或本地命令行进行交互
2. xterm使用
2.1 xterm简单示例
DOCTYPE html>
<html>
<head>
<title>xterm-01title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/css/xterm.css">
head>
<body>
<h1>xterm 简单示例h1>
<div id="terminal">div>
<script src="https://unpkg.com/[email protected]/lib/xterm.js">script>
<script>
// 创建一个 xterm 组件并将其连接到容器
const xterm = new Terminal();
xterm.open(document.getElementById('terminal'));
// 向终端写入消息
xterm.writeln('欢迎使用 xterm!');
script>
body>
html>
效果:

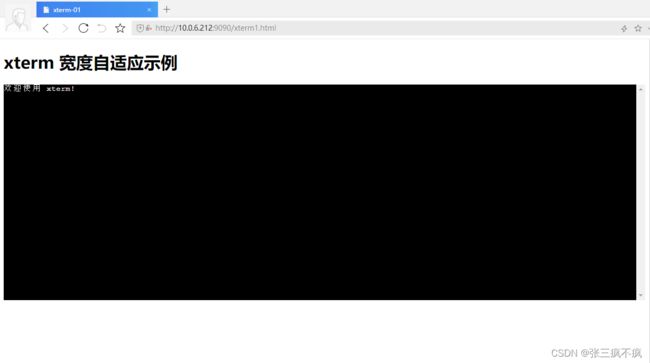
默认宽度不会自适应,可以通过xterm-addon-fit.js实现宽度适配
https://unpkg.com/[email protected]/lib/xterm-addon-fit.js
DOCTYPE html>
<html>
<head>
<title>xterm-01title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/css/xterm.css">
head>
<body>
<h1>xterm 宽度自适应示例h1>
<div id="terminal">div>
<script src="https://unpkg.com/[email protected]/lib/xterm.js">script>
<script src="https://unpkg.com/[email protected]/lib/xterm-addon-fit.js">script>
<script>
// 创建一个 xterm 组件并将其连接到容器
const xterm = new Terminal();
const fitAddon = new FitAddon.FitAddon();
xterm.loadAddon(fitAddon)
xterm.open(document.getElementById('terminal'));
//黑窗口适应实际div宽高
fitAddon.fit()
// 向终端写入消息
xterm.writeln('欢迎使用 xterm!');
script>
body>
html>
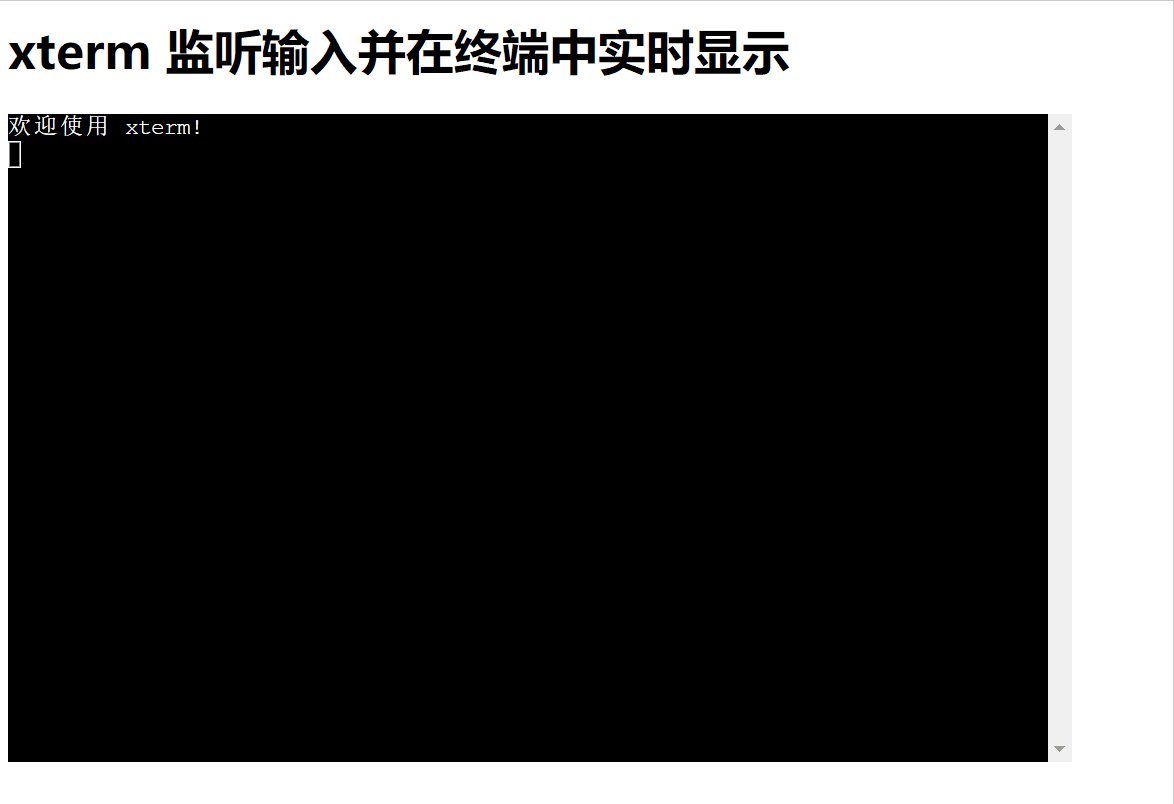
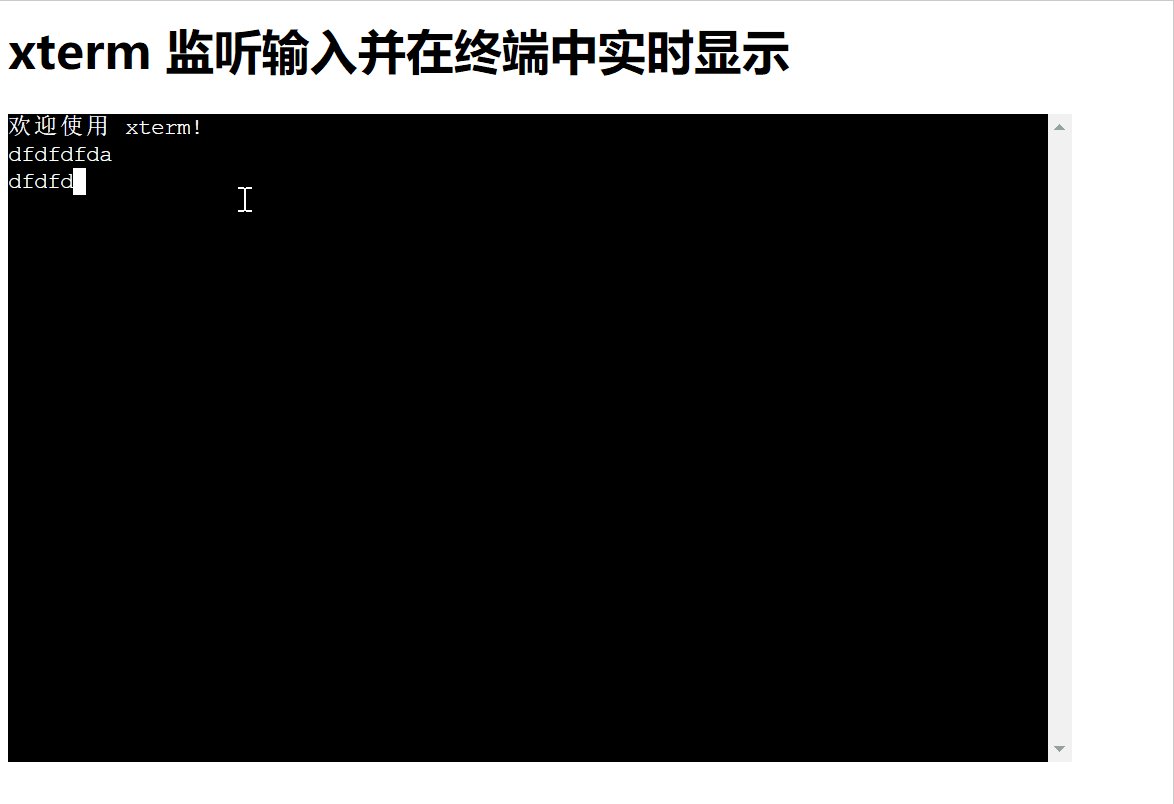
2.2 xterm监听输入并在终端中实时显示
方式1:onKey监听
DOCTYPE html>
<html>
<head>
<title>xterm-02title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/css/xterm.css">
head>
<body>
<h1>xterm 监听输入并在终端中实时显示h1>
<div id="terminal">div>
<script src="https://unpkg.com/[email protected]/lib/xterm.js">script>
<script>
// 创建一个 xterm 组件并将其连接到容器
const xterm = new Terminal();
xterm.open(document.getElementById('terminal'));
// 向终端写入消息
xterm.writeln('欢迎使用 xterm!');
// 监听输入并在终端中实时显示
xterm.onKey((e) => {
const printable = !e.domEvent.altKey && !e.domEvent.ctrlKey && !e.domEvent.metaKey;
if (e.domEvent.keyCode === 13) {
// 处理回车键,添加换行
xterm.writeln('');
} else if (e.domEvent.keyCode === 8) {
// 处理退格键,删除最后一个字符
xterm.write('\b \b');
} else if (printable) {
// 处理可打印字符
xterm.write(e.key);
}
});
script>
body>
html>
方式2:onData监听
DOCTYPE html>
<html>
<head>
<title>xterm-02title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/css/xterm.css">
head>
<body>
<h1>xterm 监听输入并在终端中实时显示h1>
<div id="terminal">div>
<script src="https://unpkg.com/[email protected]/lib/xterm.js">script>
<script>
// 创建一个 xterm 组件并将其连接到容器
const xterm = new Terminal();
xterm.open(document.getElementById('terminal'));
// 向终端写入消息
xterm.writeln('欢迎使用 xterm!');
// 监听输入并在终端中实时显示
xterm.onData((data) => {
const printable = data.match(/[\x20-\x7E]/); // 匹配可打印字符的正则表达式
if (data === '\r' || data === '\x0D') {
// 处理回车键,添加换行
xterm.writeln('');
} else if (data === '\x08' || data === '\x7F') {
// 处理退格键,删除最后一个字符
xterm.write('\b \b');
} else if (printable) {
// 处理可打印字符
xterm.write(data);
}
});
script>
body>
html>
onData和onKey什么区别
xterm.onData: 用于捕获用户在终端中输入的所有数据,包括不可见字符(例如回车、换行等)。它不区分特殊键和可打印字符,而是将用户输入的所有字符都视为数据
xterm.onData((data) => {
// 处理用户输入的数据,包括特殊字符
console.log(data);
});
xterm.onKey: 用于捕获用户在终端中按下的键盘事件,但它通常用于处理可打印字符(即可见字符,例如字母、数字、符号等)。它区分特殊键和可打印字符,以便你可以根据需要对它们进行处理。
xterm.onKey((e) => {
if (e.domEvent.key === 'Enter') {
// 处理回车键事件
} else if (e.domEvent.key === 'Backspace') {
// 处理退格键事件
} else {
// 处理可打印字符事件
console.log(e.key);
}
});
场景推荐
- xterm.onData 获取所有数据(onKey就没法复制后粘贴数据)适合和后端websocket持续交互传输
- xterm.onKey 可以做成快捷键,和xterm.onData 结合使用
DOCTYPE html>
<html>
<head>
<title>xterm-02title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/css/xterm.css">
head>
<body>
<h1>xterm 监听输入并在终端中实时显示h1>
<div id="terminal">div>
<div>
<h2>快捷键命令列表h2>
<ul id="shortcut-list">ul>
<form id="shortcut-form">
<label for="shortcut">快捷键:label>
<input type="text" id="shortcut" name="shortcut">
<label for="command">命令:label>
<input type="text" id="command" name="command">
<button type="button" onclick="addShortcut()">添加button>
form>
div>
<script src="https://unpkg.com/[email protected]/lib/xterm.js">script>
<script>
// 创建一个 xterm 组件并将其连接到容器
const xterm = new Terminal();
xterm.open(document.getElementById('terminal'));
// 向终端写入消息
xterm.writeln('欢迎使用 xterm!');
// 监听输入并在终端中实时显示
xterm.onData((data) => {
const printable = data.match(/[\x20-\x7E]/); // 匹配可打印字符的正则表达式
if (data === '\r' || data === '\x0D') {
// 处理回车键,添加换行
xterm.writeln('');
} else if (data === '\x08' || data === '\x7F') {
// 处理退格键,删除最后一个字符
xterm.write('\b \b');
} else if (printable) {
// 处理可打印字符
xterm.write(data);
}
});
// 快捷键与命令的映射
const shortcutMap = {};
// 在快捷键命令列表中展示
const shortcutList = document.getElementById('shortcut-list');
function updateShortcutList() {
shortcutList.innerHTML = '';
for (const shortcut in shortcutMap) {
const command = shortcutMap[shortcut];
const listItem = document.createElement('li');
listItem.textContent = `${shortcut}: ${command}`;
shortcutList.appendChild(listItem);
}
}
// 添加快捷键与命令的关系
function addShortcut() {
const shortcutInput = document.getElementById('shortcut');
const commandInput = document.getElementById('command');
const shortcut = shortcutInput.value;
const command = commandInput.value;
if (shortcut && command) {
shortcutMap[shortcut] = command;
shortcutInput.value = '';
commandInput.value = '';
updateShortcutList();
}
}
// 在 xterm 组件上监听键盘事件,在终端中输入相应的命令
xterm.onKey((e) => {
const shortcut = getShortcutKey(e.domEvent);
if (shortcut && shortcutMap[shortcut]) {
const command = shortcutMap[shortcut];
xterm.write(command);
}
});
// 获取组合键的字符串表示(Ctrl+A)
function getShortcutKey(event) {
const isMac = navigator.platform.toUpperCase().indexOf('MAC') >= 0;
const ctrlKey = isMac ? event.metaKey : event.ctrlKey;
if (ctrlKey) {
return `Ctrl+${String.fromCharCode(event.keyCode)}`;
}
return null;
}
script>
body>
html>
2.3 xterm与vue整合
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>iView Tabs with xterm.jstitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/styles/iview.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/iview.min.js">script>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/css/xterm.css">
<script src="https://unpkg.com/[email protected]/lib/xterm.js">script>
head>
<body>
<div id="app">
<tabs v-model="activeTabName" @on-click="handleTabClick">
<tab-pane v-for="tab in tabs" :name="tab.name" :label="tab.label">
<div :ref="'xterm_' + tab.name">div>
tab-pane>
tabs>
div>
<script>
new Vue({
el: '#app',
data() {
return {
activeTabName: '', // 当前激活的标签页名称
tabs: [ // 标签页数据,可以根据需要进行动态添加
{ name: 'tab1', label: 'Tab 1' },
{ name: 'tab2', label: 'Tab 2' },
// 添加更多标签页...
],
xtermInstances: {},
};
},
methods: {
handleTabClick(tabName) {
// 处理标签页点击事件
this.activeTabName = tabName;
if (!this.xtermInstances[tabName]) {
this.initializeXterm(this.activeTabName);
}
},
initializeXterm(tabName) {
// 初始化 xterm 终端
const xterm = new Terminal({
convertEol: true,//控制终端是否自动将 \n 转换为 \r\n。
cursorBlink: true,//指定光标是否闪烁
screenKeys: true
});
xterm.open(this.$refs['xterm_' + tabName][0]);
// 写入数据
xterm.write(tabName + " xterm created \r\n")
// 监听键盘数据
xterm.onData((data) => {
// console.log(tabName + ':'+ data)
// if (data =='\r') {
// data = '\r\n'
// }
xterm.write(data)
})
this.xtermInstances[tabName] = xterm;
}
},
mounted() {
// 初始化第一个标签页的 xterm 终端
this.activeTabName = this.tabs[0].name;
this.initializeXterm(this.activeTabName);
}
});
script>
body>
html>
2.3 xterm + vue + websocket
附录
配置说明
| 配置选项 | 作用 | 默认值 |
|---|---|---|
cols 和 rows |
指定终端的列数和行数,控制终端的大小。 | cols: 80,rows: 24 |
cursorBlink |
指定光标是否闪烁。 | cursorBlink: false |
cursorStyle |
指定光标的样式,可以是 "block"、"underline" 或 "bar"。 |
cursorStyle: "block" |
bellStyle |
指定响铃(Bell)的样式,可以是 "none"、"sound" 或 "visual"。 |
bellStyle: "none" |
theme |
定义终端的主题,可以通过设置不同的颜色和样式来自定义终端的外观。 | theme: { foreground: "#ffffff", background: "#000000" } |
fontFamily |
指定终端的字体族(font family)。 | fontFamily: "Menlo, Monaco, Consolas, "Courier New", monospace" |
fontSize |
指定终端的字体大小。 | fontSize: 12 |
fontWeight |
指定终端字体的粗细。 | fontWeight: "normal" |
lineHeight |
指定行高。 | lineHeight: 1.0 |
fontSmoothing |
字体平滑设置,可以是 "antialiased"、"subpixel-antialiased" 或 "none"。 |
fontSmoothing: "antialiased" |
convertEol |
控制终端是否自动将 \n 转换为 \r\n。 |
convertEol: true |
scrollback |
指定滚动缓冲区的行数,用于在终端中查看历史输出。 | scrollback: 1000 |
screenReaderMode |
启用屏幕阅读器模式,以支持可访问性。 | screenReaderMode: false |
tabStopWidth |
指定制表符的宽度,以控制文本缩进。 | tabStopWidth: 8 |
rendererType |
指定绘图渲染器的类型,可以是 "canvas" 或 "dom"。 |
rendererType: "canvas" |
rightClickSelectsWord |
控制右键单击是否选择整个单词。 | rightClickSelectsWord: false |