- JSON 与 AJAX
Auscy
jsonajax前端
一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 深入剖析OpenJDK 18 GA源码:Java平台最新发展
想法臃肿
本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型
- Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)
Java大厂面试实录:谢飞机的电商场景技术问答(SpringCloud、MyBatis、Redis、Kafka、AI等)本文模拟知名互联网大厂Java后端岗位面试流程,以电商业务为主线,由严肃面试官与“水货”程序员谢飞机展开有趣的对话,涵盖SpringCloud、MyBatis、Redis、Kafka、SpringSecurity、AI等热门技术栈,并附详细解析,助力求职者备战大厂面试。故事设定谢
- 【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行
HeapDump性能社区
java开发语言后端jvm
本文由HeapDump性能社区首席讲师鸠摩(马智)授权整理发布第1篇-关于Java虚拟机HotSpot,开篇说的简单点开讲Java运行时,这一篇讲一些简单的内容。我们写的主类中的main()方法是如何被Java虚拟机调用到的?在Java类中的一些方法会被由C/C++编写的HotSpot虚拟机的C/C++函数调用,不过由于Java方法与C/C++函数的调用约定不同,所以并不能直接调用,需要JavaC
- 算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题
在计算机科学和数学领域,蒙特卡洛算法(MonteCarloAlgorithm)以其独特的随机抽样思想,成为解决复杂问题的有力工具。从圆周率的计算到金融风险评估,从物理模拟到人工智能,蒙特卡洛算法都发挥着不可替代的作用。本文将深入剖析蒙特卡洛算法的思想、解题思路,结合实际应用场景与Java代码实现,并融入考研408的相关考点,穿插图片辅助理解,帮助你全面掌握这一重要算法。蒙特卡洛算法的基本概念蒙特卡
- Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)
来旺
Java场景面试宝典JavaSpringBootMyBatisKafkaRedis微服务AI
Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(SpringBoot、MyBatis、Kafka、Redis、AI等)互联网大厂技术面试不仅考察技术深度,更注重业务场景与系统设计能力。本篇以严肃面试官与“水货”程序员谢飞机的对话,带你体验音视频业务场景下的Java面试全过程,涵盖主流技术栈,并附详细答案解析,助你面试无忧。故事场景设定谢飞机是一名有趣但技术基础略显薄弱的程序员,这次应
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
- MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来
引言:为什么Explain是SQL优化的“照妖镜”?在Java开发中,我们常常会遇到数据库性能瓶颈的问题。一条看似简单的SQL语句,在数据量增长到一定规模后,可能会从毫秒级响应变成秒级甚至分钟级响应,直接拖慢整个应用的性能。此时,你是否曾困惑于:为什么这条SQL突然变慢了?索引明明建了,为什么没生效?到底是哪里出了问题?答案就藏在MySQL的EXPLAIN命令里。EXPLAIN就像一面“照妖镜”,
- Java特性之设计模式【责任链模式】
Naijia_OvO
Java特性java设计模式责任链模式
一、责任链模式概述顾名思义,责任链模式(ChainofResponsibilityPattern)为请求创建了一个接收者对象的链。这种模式给予请求的类型,对请求的发送者和接收者进行解耦。这种类型的设计模式属于行为型模式在这种模式中,通常每个接收者都包含对另一个接收者的引用。如果一个对象不能处理该请求,那么它会把相同的请求传给下一个接收者,依此类推主要解决:职责链上的处理者负责处理请求,客户只需要将
- 日历插件-FullCalendar的详细使用
老马聊技术
JavaScript前端javascript
一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900
- react-native android 环境搭建
环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep
- Java 调用 HTTP 接口的 7 种方式:全网最全指南
Java调用HTTP接口的7种方式:全网最全指南在开发过程中,调用HTTP接口是最常见的需求之一。本文将详细介绍Java中7种主流的调用HTTP接口的方式,包括每种工具的优缺点和完整代码实现。1.使用RestTemplateRestTemplate是Spring提供的同步HTTP客户端,适用于传统项目。尽管从Spring5开始被标记为过时,它仍然是许多开发者的首选。示例代码importorg.sp
- Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java前端架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
- javascript高级程序设计第3版——第12章 DOM2与DOM3
weixin_30687587
javascript数据结构与算法ViewUI
12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()
- Java设计模式实战:高频场景解析与避坑指南
mckim_
笔记学习java设计模式
引言设计模式是软件开发的基石,但许多开发者面对23种模式时容易陷入“学完就忘”或“滥用模式”的困境。本文从工业级项目视角出发,精选10种高频设计模式,结合真实代码案例与主流框架应用,帮你建立模式思维,拒绝纸上谈兵。一、创建型模式:告别new的暴力美学1.工厂方法模式(FactoryMethod)核心痛点:对象创建逻辑散落各处,难以统一管理。场景案例:电商平台需要支持多种支付方式(支付宝、微信、银联
- JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScriptjavascript前端开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- javaSE面试题---语法基础、面向对象、常用类、集合、多线程、文件和IO
yang_xiao_wu_
java面试开发语言javasejava基础多线程文件和IO
目录语法基础1.jdkjrejvm区别2.基本数据类型3.引用数据类型4.自动类型转换、强制类型转换5.常见的运算符6.&和&&区别7.++--在前和在后的区别8.+=有什么作用9.switch..case中switch支持哪些数据类型10.break和continue区别11.while和dowhile区别12.如何生成一个取值范围在[min,max]之间的随机数13.数组的长度如何获取?数组下
- JAVA 高频八股文 Day03
Conqueror675
java开发语言
12.TCP和Http的区别是什么TCP是传输层协议,负责建立可靠的点对点连接,确保数据有序、完整地传输(如铁路轨道);HTTP是应用层协议,基于TCP构建,定义了Web服务交互的报文格式和规则(如货运订单)。TCP关注数据如何可靠送达,通过三次握手建立连接、流量控制等机制保证传输;HTTP关注传输内容的意义,提供请求/响应语义(GET/POST等)和无状态通信。补充:说一下什么是三次握手四次挥手
- JVM字节码加载与存储中的细节
问题引出:为什么Java定义int型变量为32767时使用的是bipush32767,而定义int型变量为32768时使用的是ldc#4?在Java中,如果这样定义int型变量:publicclassTest{publicstaticvoidmain(String[]args){inti=0;intj=5;intk=6;intm=32768;intn=32767;}}变量对应的字节码文件内容是这样
- JVM与Spring Boot核心解析
AIHacksCash
Java场景面试宝典JavaJVMSpringBoot
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- HashMap的Get(),Put()源码解析
Ttang23
哈希算法散列表算法
1、什么是HashMap?HashMap是Java中用于存储键值对(Key-Value)的集合类,它实现了Map接口。其核心特点是:无序性:不保证元素的存储顺序,也不保证顺序恒定不变。唯一性:键(Key)不能重复,若插入重复键会覆盖原有值。允许null:允许一个null键和任意数量的null值。非线程安全:相比HashTable,HashMap不支持同步,性能更高。2.核心数据结构:哈希表(Has
- Java中的Tomcat,开启Web应用腾飞【基础版】
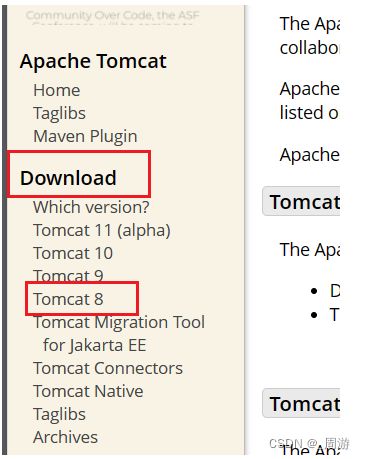
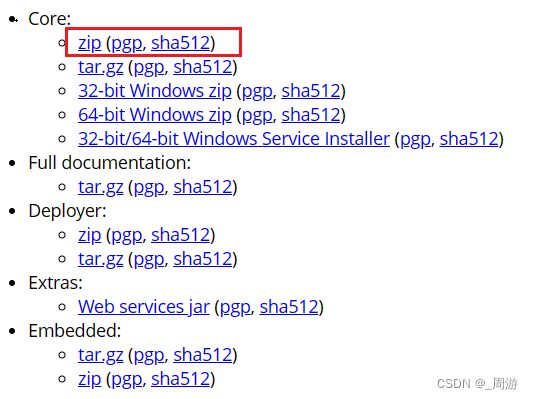
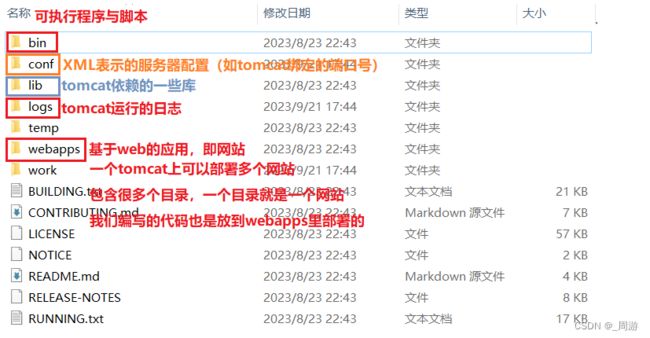
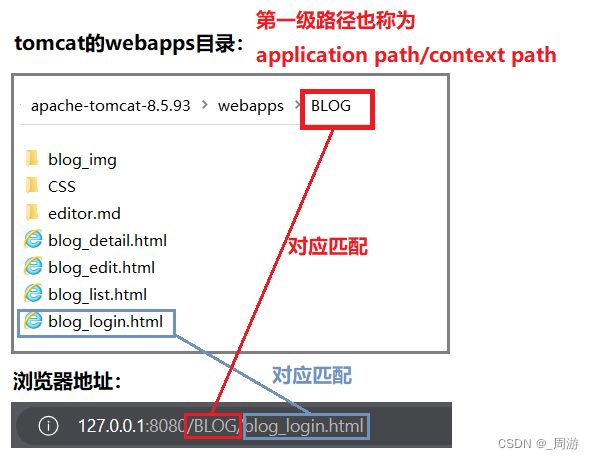
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- 老系统改造增加初始化,自动化数据源配置(tomcat+jsp+springmvc)
老系统改造增加初始化,自动化数据源配置一、前言二、改造描述1、环境说明2、实现步骤简要思考三、开始改造1、准备sql初始化文件2、启动时自动读取jdbc文件,创建数据源,如未配置,需要一个默认的临时数据源2.1去掉spingmvc原本配置的固定dataSource,改为动态dataSource2.2代码类,这里是示例,我就不管规范了,放到一起2.2.1DynamicDataSourceConfig
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- V少JS基础班之第五弹
V少在逆向
JS基础班javascript开发语言ecmascript
文章目录一、前言二、本节涉及知识点三、重点内容1-函数的定义2-函数的构成1.函数参数详解1)参数个数不固定2)默认参数3)arguments对象(类数组)4)剩余参数(Rest参数)5)函数参数是按值传递的6)解构参数传递7)参数校验技巧(JavaScript没有类型限制,需要手动校验)2.函数返回值详解3-函数的分类1-函数声明式:2-函数表达式:3-箭头函数:4-构造函数:5-IIFE:6-
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少