web前端常见的面试题汇总(一)
< script type= "text/javascript" >
function downloadJSAtOnload ( ) {
var element = document. createElement ( "script" ) ;
element. src = "defer.js" ;
document. body. appendChild ( element) ;
}
if ( window. addEventListener)
window. addEventListener ( "load" , downloadJSAtOnload, false ) ;
else if ( window. attachEvent)
window. attachEvent ( "onload" , downloadJSAtOnload) ;
else
window. onload = downloadJSAtOnload;
< / script>
6.2.6 使用定时器setTimeout的方式
代码如下:
< script type= "text/javascript" >
function A ( ) {
$. post ( "/lord/login" , { name: username, pwd: password} , function ( ) {
alert ( "Hello World!" ) ;
} )
}
$ ( function ( ) {
setTimeout ( "A()" , 1000 ) ;
} )
< / script>
6.2.7 使用jQuery中的getscript函数
getScript() 方法通过 HTTP GET 请求载入并执行 JavaScript 文件。
$. getScript ( "test.js" ) ;
$. getScript ( "test.js" , function ( ) {
alert ( "Script loaded and executed." ) ;
} ) ;
延迟js加载的6中方式
7. Ajax是什么?如何创建一个Ajax?
详细解析看我写的写篇文章:深入了解XMLHttpRequest对象
我的理解时Ajax是一种进行异步通信的方法,Ajax的核心是XMLHttpRequest对象。使用Ajax方法请求数据,可以使得页面不重新刷新或者跳转的情况下加载更新数据。
其通过直接由js脚本向服务器发送http请求,然后服务器返回响应数据,更新网页相应的部分
怎么创建:
创建:
const xhr = new XMLHttpRequest ( ) ;
xhr. open ( 'get' , '/server' , true ) ;
xhr. responseType = 'json'
xhr. setRequestHeader ( 'MyHeader' , 'MyValue' ) ;
xhr. onload = function ( ) {
console. log ( '请求失败了...' )
}
xhr. onreadystatechange = function ( ) {
if ( this . readyState !== 4 ) {
return ;
}
if ( this . status >= 200 && this . status < 300 ) {
console. log ( this . responseText)
} else {
console. log ( this . statusText)
}
}
xhr. send ( null ) ;
8.解决Ajax中浏览器缓存问题
说明:
Ajax能提高页面的加载速度主要原因是通过Ajax减少了重复数据的载入,也即在载入数据的同时将数据缓存到内存中,一旦数据被加载,只要没有刷新页面,这些数据就会一直被缓存在内存中。
当提交的URL与历史的URL一致时,就不需要提交给服务器,即不需要从服务器中获取数据,这样虽然降低了服务器的负载,提高了用户的的体验,但不能及时更新数据。
为了保证读取的数据是最新的,需要禁止其缓存功能
解决思路:
解决:
anyAjaxObj. setRequestHeader ( "If-Modified-Since" , "0" ) ;
2)在ajax发送请求前加上
anyAjaxObj. setRequestHeader ( "Cache-Control" , "no-cache" ) ;
3)在URL上加上一个随机数,
"fresh" = Math. random ( )
4)在URL上加上时间戳
"nowtime" = + new Date ( ) . getTime ( ) ;
5)如果是使用jQuery,直接适应$.ajacSetuo({cache:false})。这样页面的所有ajax就会执行这条语句就不需要保存缓存记录;
9.同步和异步的区别
同步就是值当一个进程在执行某个请求的时候,当这个请求需要等待一定的时间才能返回数据,那么这个进程就会一直处于等待状态,直到这个请求返回信息才继需往下执行
异步是指当在一个进程中执行某个请求时,且这个请求也需要等待一定的时间才能返回,而此时这个进程会继续往下执行,即不会堵塞等待信息的返回,
通俗的讲,同步是值客户端向服务端发送请求,在等待客户端响应请求时,客户端不能进行其他操作,直到服务器返回请求;
10. 如何解决跨域问题
详细解析可以参看我写的这篇文章:前端常见的跨域解决方法
11.简单谈一下cookie?
详细解析可以查看我写的这篇文章:聊一聊cookie
在这里主要描述一下面试时应该如何回答:
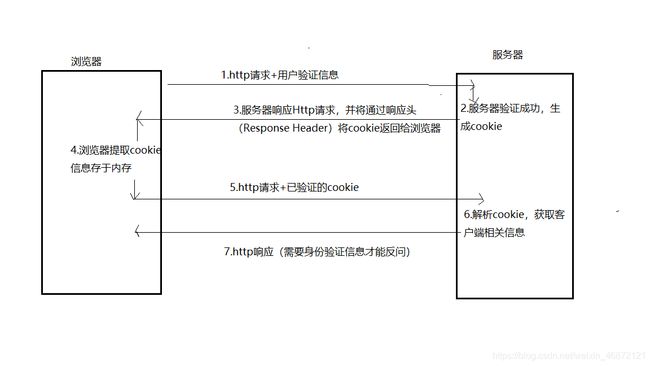
我的理解是,cookie是服务端用来维护会话状态信息的数据。当浏览器向服务器发送带有验证的请求时,服务器进行验证,生成cookie;然后服务器响应请求,并通过响应头的set-Cookie字段将生成的cookie返回给浏览器,那次浏览器提取cookie,然会将其保存在本地内存中。当下次再请求时,则将已经验证的cookie发送至服务器,服务器验证通过便响应请求;这样一来便可以实现一些用户登录状态等功能;
cookie的大小一般为4kb,并且只能够被同源的页面共享访问
服务器可以适应set-Cookie的相应头来配置cookie信息,一个cookie包括了5个属性。分别为expires、domain、path、secure、HttpOnly。其中expries定义的cookie的期限,domain是域名、path是路径,domain和path共同约束了cookie可以被哪些url访问。secure定义cookie是否在安全协议下发送,HttpOnly规定cookie只能被服务器反问,浏览器的js不能访问cookie。
在发送xhr跨域请求时,cookie不会自动添加到请求头部(Request Header),但是可以通过服务器和客户端进行限行设置
12.JS中几种模块化规范
对于CommonJS、AMD、CMD以及ES6 Module模块规范详细解析可以参考我写的这篇文章:JS中的几种模块化规范
第一种是Commonjs模块化规范:CommonJS模块化规范,它通过Require 来引入模块,通过module.exports 来定义模块的输出接口。其主要在服务端使用(比如Nodejs),因为其原理是同步加载,再服务端js代码都是存储在本地内存的,所以读取较快。而在浏览器中的模块的加载往往是需要通过网络请求,往往是需要通过异步加载的方式实现;
第二种是AMD方案:AMD方案使用的原理是异步加载模块,且其遵循的是依赖前置,即在定义模块时就要定义相关的依赖,并且这些模块会在加载完成之后直接执行,require.js实现了AMD规范
第三种是CMD模块,CMD模块加载模块的原理也是异步加载的,其遵循的是就近原则,对于需要加载的模块使用reqire path引入即可,并且模块的执行也是遇到requie才执行。
第四种是ES6 Module模块,其使用export形式定义模块,使用import的方式导入模块,ES6模块的加载时在编译时加载
13 Require.js的核心原理是什么?
概念
原理
特点
总:requireJS的核心原理是通过动态创建script脚本来异步引入模块,然后对每个脚本的load事件进行监听,如果每个脚本都加载完成了,再调用回调函数执行模块!
14.ECMScript6中怎样写class,为什么会出现class?
1.class的基本语法
class Point {
constrctor ( ) { }
}
let p= new Point ( ) ;
2.class是ES6新增的语法,我的理解是为了补充js中缺少的一些面向对象语言的特性。通过class可以有利于我们更好的组织代码,但class还是具有原型继承的思想,比如class中属性和方法可以添加在原型上,为所有类的实例对象所共享;
再详细一点关于ES6中class的说明可以参考我写的这篇文章:
15. document.write和innerHTML的区别
使用document.write的内容会替代掉整个文档的内容,即会重写整个页面
使用innerHTML只是替代指定元素的内容,只会重写页面中部分内容
使用
16.javascript中类数组对象的定义
1)类对象:拥有length属性和若干索引属性的对象都可以被称为类数组;
17.类数组对象转换为数组对象的常见的方法
Array.prototype.slice.call(类数组);
[].slice.call(类数组);
Array.from(类数组)
[…类数组]----扩展运算符
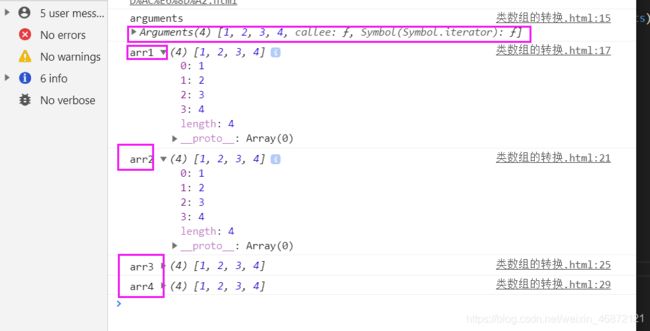
function fun ( ) {
console. log ( 'arguments' , arguments) ;
const arr1 = Array. prototype. slice. call ( arguments)
console. log ( 'arr1' , arr1)
const arr2 = [ ] . slice. call ( arguments)
console. log ( 'arr2' , arr2)
const arr3 = Array. from ( arguments)
console. log ( 'arr3' , arr3)
const arr4 = [ ... arguments]
console. log ( 'arr4' , arr4)
}
fun ( 1 , 2 , 3 , 4 )
18.数组中有哪些原生的方法,举例以下?
数组和字符串的转换方法:toString(),join(),其中join可以接收特定字符串参数,将作为将数组转换为字符串时的分割符
数组尾部操作的方法:pop(),push()
数组首部操作方法:unshift(),shift()
数组重排序的方法:reverse(),sort(),其中sort几首一个函数作为参数,该函数规定了排序的方式
数组中的迭代方法:every(),forEach(),filter(),map()
数组中查找特定索引的方法:indexOf(),indexLastOd()
数组链接方法:concat(),返回的是拼接好的数组,不影响原数组
数组中截取方法:slice(),用于截取数组的一部分返回,不影响原数组
数组插入方法:splice(),影响原数组
19. 哪些操作会造成内存泄漏
19.1意外的全部变量的使用
即当我们使用一个未声明的变量时,实质上意外的创建了一个全局变量,而这个变量会一直留在内存中无法被收回
示例1:
function foo ( arg) {
bar = "this is a hidden global variable" ;
}
真相是:
function foo ( arg) {
window. bar = "this is an explicit global variable" ;
}
函数foo内部忘记使用var,意外创建了一个全局变量,而使这个变量一直保存在内存中;
示例2:
function foo ( ) {
this . variable = "potential accidental global" ;
}
foo ( ) ;
如何避免这种情况呢?
在javascript文件头部加上’use strict‘,可以避免此类错误的发生。使用严格模式解析javascript,避免意外的全局变量
19.2被遗忘的定时器或回调函数
即当我们设置了定时器如setInterval,而忘记取消它的时候,如果循环函数有对外局部变量的引用的话,那么这个变量会一直保存再保存着
19.3脱离DOM的引用
即是当我们获取一个DOM元素的引用的时候,而后面这个DOM元素被删除,我由于我们一直保留着这个元素的引用,所以它也无法被回收
19.4闭包
闭包的不合理使用,从而导致某些变量一直被留在内存中
20. 如何判断当前脚本运行在浏览器(browser)还是在node环境种?
if ( typeof window !== 'undefined' ) {
console. log ( 'browser' ) ;
}
if ( typeof global !== 'undefined' ) {
console. log ( 'node' ) ;
}
或者
this === window? console. log ( 'browser' ) : console. log ( 'node' ) ;
通过判断Global对象是否未window,使window则允许再浏览器种,如果为undefined,则当前脚本运行再node环境下
21.移动端的点击事件有延迟,时间 是多少,为什么会有?怎么解决这个问题?
移动端的点击延迟
移动端的点击延迟时间是300ms,因为移动端有默认的双击缩放操作,浏览器通过判断用户第一个此点击与第二次点击的时间,来确认用户是否是需要进行双击缩放的操作。(即浏览器点击后要等待300ms,看用户有没有下一次点击,来判断是不是双击)
怎么解决点击延迟
1)使用meta标签来禁用页面的缩放
< meta name= "viewport" content= "user-scalable=no" >
< meta name= "viewport" content= "initial-scale=1,maximum-scale=1" >
2)调用FastClick库 会通过DOM自定义事件立即触发模拟一个click事件 ,并把浏览器在300ms之后的click事件阻止掉,实现如下:
< script src= "js/fastclick.min.js" > < / script>
if ( 'addEventListener' in document) {
document. addEventListener ( 'DOMContentLoaded' , function ( ) {
FastClick. attach ( document. body) ;
} , false ) ;
}
总:使用FastClick是最好的方案,不存在点击创投现象(对于点击穿透不熟悉的可以自行查一下资料)
22. 什么是“前端路由”?什么时候适合使用”前端路由”?“前端路由”有哪些优缺点?
1.前端路由:前端路由就是把路由对应的内容或者页面的任务交给前端来做,以前是通过服务器根据url的不同返回不同的页面实现的。
优点:用户体验好,不需要每次都从服务器获取,快速展现给用户
缺点:单页面无法记住之前滚动的位置,无法在前进、后退的时候记住滚动的位置
23.检测浏览器版本有哪些方式?
有两种方式:
24. 什么是Ployfill
Ployfill的作用是为了解决API的兼容问题,比如在不同的浏览器中,支持的API有所差异,但是若想在不支持某API的浏览器中实现这个功能,则需要引入Ployfill(当然也可以自己写)
if ( ! Number. isNaN) {
Number. isNaN = function ( num) {
return ( num!= num)
}
}
25.使用JS实现获取文件扩展名
< head> < scripttype = " text/javascript" >
function fnGetExtension ( ) {
var fileInput = document. getElementById ( 'myFile' ) ;
var fileName = fileInput. files[ 0 ] . name;
var fileExtension = fileName. split ( '.' ) . pop ( ) ;
alert ( fileExtension) ;
}
script > head > < body> < formaction = " /uploadFile" onsubmit = " return false;" > < inputid = " myFile" type = " file" name = " file" > < buttononclick = " fnGetExtension()" > button > form > body > html > ###Vue部分
26. 介绍以下js中的节流和防抖
26.1 节流(通过设置perTime与nowTime)
节流技术是用于设定在固定事件内,执行特定的功能代码,如果同一单位事件内某事件被多次触发,那么只有一次生效 (节流可以用在scroll函数的事件监听上,通过事件节流来降低事件调用的频率)
26.2 防抖(通过定时器)
在时间触发n秒后再执行回调,如果这n秒内事件又被触发,则重新计时
比如在搜索功能时,用户输入关键字搜索,不用每次输入都发送请求显示数据,只有等待用户停止输入后等待一定的时间(确保用户不再输入),再执行特定功能的代码。
1.防抖的实现
function debounce ( fun, wait) {
let timer = null ;
return function ( ) {
clearInterval ( timer)
timer = setInterval ( ( ) => {
fun. apply ( this )
} , wait)
}
}
var result = debounce ( fun1, 1000 )
result ( )
2.节流的实现
function limtfun ( fun, wait) {
var perTime = 0 ;
return function ( ) {
var nowTime = new Date ( )
if ( nowTime - perTime > wait) {
fun. call ( this )
perTime = nowTime
}
}
}
27. Object.is()与原来的比较操作符“===” 与“==”的区别
“==”两等号在进行比较时,若两边的类型不一致,则会进行隐式的类型转换 (比如‘1’->1、true->1,false->0、{}->[Object Object]
三等号比较时不进行隐式类型转换,类型和值有一不同则会返回false
而Object.is()则是在三等好的判别基础上做了特殊的处理,使得-0和+0不再相当,而NaN与NaN会返回true
Object.is()被认为具有特殊用途,但不能说时Object.is()比其他的相等对比更加严格或者宽松
28.浏览器中的事件循环机制(Event Looping)
JS在执行的过程中会产生一个执行环境,js的代码在这个执行环境中按顺序执行,当遇到异步代码时,会被挂起到事件队列中(Task),对于这个队列中的任务则会涉及到微任务和宏任务,当执行栈的为空时,由于事件循环机制,就会从事件队列中拿出需要执行的代码到执行栈中执行,此时执行的循序时先执行微任务,当微任务执行完毕之后,再执行宏任务。
29.instanceof的原理
instanceof可以正确判断对象的类型
用于判断某个实例是否属于某个构造函数
在继承关系中用来判断一个实例是否属于它的父类型或者祖先类型的实例;
实现原理是通过判断实例对象的原型属性__proto__和构造函数或者父类的原型对象prototype是否相等,循环遍历,相等则返回true;(简单的说就是只要左边的变量原型链上有右边变量的prototype属性即可)
1)语法
var obj= new Object ( )
obj instanceof Object
2)底层原理
function myInstanceof ( left, right) {
left = left. __proto__;
right = right. prototype;
while ( true ) {
if ( left === null || left === undefined) {
return false
}
if ( left === right) {
return true
}
left = left. __proto__;
}
}
参考文章:https://zhuanlan.zhihu.com/p/105487552
30. 手写封装一个jsonp
function jsonp ( url, data, callback) {
var funcName = 'jsonp_' + Date. now ( ) + Math. random ( ) . toString ( ) . substr ( 2 , 5 ) ;
if ( typeof data === 'object' ) {
var tempArr = [ ] ;
for ( var key in data) {
var value = data[ key] ;
tempArr. push ( key + '=' + value)
}
data = tempArr. join ( '&' )
}
var script = document. createElement ( 'script' )
script. src = url + '?' + data + 'callback=' + funcName
document. body. appendChild ( script) ;
window[ funcName] = function ( data) {
callback ( data)
}
}
jsonp ( 'http:127.0.0.1:3000/api' , { } , function ( res) {
console. log ( res)
} )
参考文章:
31.有几种方式可以实现存储功能?分别有什么有优缺点?什么是Service Worker?
31.1 实现的存储功能
实现存储功能:Cookie、localStorage、sessionStorage、indexDB
特性
Cookie
localStroage
sessionStorage
indexDB
数据生命周期
一般由服务器生成,可以设置过期事件
除非被清理,否则一直存在
页面关闭时就被清理
除非被清理,否则一直存在
数据存储大小
4kb
5mb
5mb
无限
与服务端的通信
会一直携带在请求头
不参与下
不参与
不参与
PS:没有大量的数据需求的话,可以使用localStorage和sessionStorage,对于不怎么改变的数据,尽量使用localStorage。
31.2 什么是Service Worker
Service Worker是运行在浏览器背后的独立线程,一般可以用来实现缓存功能,使用Service Worker的话,传输协议必须使用HTTPS。
使用Service Worker实现缓存一般分为三个步骤:
32.浏览器中的缓存机制
缓存可以是性能优化中简单高效的一种方式
对于一个数据请求,分为3个阶段,分为网络请求、后端处理、浏览器响应。浏览器缓存可以帮助我们在第一和第三步中优化性能。比如直接使用缓存而不发请求,或者发请求但后端的数据与前端一致,那么就没有必要再将数据回传回来,这样就减少可数据响应。
接下来我们将通过以下几个方面来探讨浏览器的缓存机制
32.1 缓存位置
我知道的浏览器的缓存位置有Service Worker、网络请求,并且有各自的优先级,当一次查找缓存并且都没有命中的时候,才会请求网络。
32.2 缓存策略
通常浏览器的缓存策略可以分为两种:强缓存和协商缓存。并且这两种缓存策略都是通过设置 HTTP Header 来实现的
1)强缓存(有两种设置方式)
2)协商缓存(两种设置方式)
32.3 实际场景应用缓存策略
一般来说,现在都会使用工具来打包代码,那么我们可以对文件名进行哈希处理,只有当代码修改之后生产新的文件名 。基于此,我们就可以给代码设置缓存有效期一年Cache-Control:max-age=3153600,这样只有html文件中引入的文件名发生了改变,才回去下载新的代码,否则就一直使用缓存。
33. 插入几万个DOM,如何实现页面不卡顿?
使用分页技术
若不分页,则使用虚拟滚动 技术(比如elment-ui中的scrollbar可以实现)
虚拟滚动:原理时只渲染可视区域内的内容,非可视区的则不渲染,当用户在滚动的时候就实时去替换渲染的内容。
34.什么情况下会产生渲染堵塞?
我们知道,在浏览器的渲染线程和JS引擎线程时互斥的,因此在渲染时,若遇到script标签时,则此时会渲染会停止下来,等待script代码加载完毕,再从暂停的地方重新渲染。也就是说,当你想首屏渲染越快,那么就不应该再首屏加载js文件,也就是建议将script标签放在body标签底部的原因。当然,你也可以给script标签添加defer或者async属性,那么此时的script可以放在任意位置,因为此时js文件会并行下载,若时defer,会等待页面渲染结束才执行,而async会在加载完毕之后立即执行。
35. 重绘和回流
重绘是节点更改了外观而不影响布局,比如更改元素的color属性
回流是改变了节点的布局或者几何属性,比如改变元素的宽高等属性
回流必然发生重绘,重绘不一定引发回流。
36. 减少重绘和回流
1.使用transform替换top
37. 什么是XSS攻击?如何防止XSS攻击?
1.XSS攻击
2. 如何防止
由于问题的源头是js代码的注入,那么我们便想办法不让js生效方式1:使用转义字符
你可能感兴趣的:(Web前端面试题,JavaScript)
WebAssembly 与 JavaScript:高性能 Web 开发的未来
vvilkim
JavaScript 现代WEB技术 wasm javascript 开发语言
在现代Web开发中,性能始终是一个关键问题。随着Web应用变得越来越复杂,开发者需要更高效的工具和技术来满足用户对速度和响应能力的需求。WebAssembly(简称Wasm)正是为此而生。它是一种低级的二进制指令格式,旨在为Web提供接近原生代码的执行性能。与此同时,它与JavaScript的关系也备受关注。本文将深入探讨WebAssembly是什么,以及它与JavaScript如何协同工作。什么
详细说明脚本评估和耗时较长的任务
混血哲谈
性能优化
在网页性能优化中,脚本评估和耗时较长的任务是两大关键性能瓶颈。它们直接影响页面的加载速度、交互响应以及用户体验。以下是对这两个概念的详细说明及优化策略:一、脚本评估(ScriptEvaluation)1.定义脚本评估指浏览器解析(Parsing)、编译(Compiling)和执行(Executing)JavaScript代码的全过程。这一过程通常包括:解析:将文本形式的JavaScript代码转换
JavaScript(JS)单线程影响速度
ok060
javascript 开发语言 ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
react native react.js javascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
分享:Javascript开源桌面环境-Puter
ac-er8888
javascript 开发语言 ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
babel 埋点插件
小猫儿
工具 环境配置等 javascript 开发语言 ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具 开源 前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscode ide 编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习ts typescript 前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.js npm 前端 node.js vscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
包管理工具
她的双马尾
JS javascript 包管理工具 npm yarn pnpm
JavaScript包管理工具对比:npm、yarn和pnpm1.npm1.1历史与背景npm(NodePackageManager)是Node.js的默认包管理工具,首次发布于2010年。它是JavaScript生态系统中最早的包管理工具,主要用于管理和共享JavaScript模块。目前,npm拥有全球最大的JavaScript包注册中心(npmregistry),包含数百万个开源包。1.2核心
前端实例:轮播图效果
2301_81535770
前端
利用HTML、CSS和JavaScript实现轮播图效果。一、轮播图原理:通过给窗口设置position属性和overflow属性,使得超出窗口范围的部分被隐藏,表面可见范围只包含窗口,但实际上其内部空间很大;调整胶卷相对于窗口的位置,使得整个胶卷向左移动;调用JS中的定时器,实现轮播效果。流程图如下:二、实现自动切换效果1、HTML搭建基础框架分为图片展示窗口和上下页切换按键两部分>2、CSS设
Vue——Vue-cli脚手架+前端路由
pdsu_zhao
Vue Vue学习之旅 vue v-router v-resource vue-cli ES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识 开发语言 开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electron javascript 前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
JavaScript基础-事件对象
難釋懷
javascript 开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南 javascript three.js 3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
JavaScript基础-DOM的一些基本常用语法
Southern Wind
JavaScript javascript
总结了一下JS一直到DOM中所用的单词的用法输入方式:window.prompt('请输入数据');输出方式:1、window.alert('HelloJavaScript');2、console.log输出到控制台3、输出数据到页面document.write('hello')JavaScript数据类型1、基本类型string:字符型number:数值型boolean:布尔型2、特殊类型und
JavaScript基础-删除事件(解绑事件)
難釋懷
javascript 前端 开发语言
在现代Web开发中,动态地添加和移除事件处理器是构建交互式网页的关键技能之一。虽然添加事件处理器相对直观,但了解如何有效地移除或“解绑”这些处理器同样重要。这不仅有助于优化性能,还能防止潜在的内存泄漏问题。本文将介绍几种方法来删除JavaScript中的事件处理器,并探讨它们的应用场景及最佳实践。一、为什么需要删除事件?随着页面复杂度的增加,不恰当地管理事件处理器可能会导致性能下降或出现意外行为。
JavaScript 性能优化实战:优化循环结构提升效率
deying0865423
javascript 开发语言
目录一、理解循环的性能损耗二、减少循环迭代次数(一)缓存数组长度(二)提前终止循环三、优化循环内部操作(一)避免在循环内执行复杂计算(二)减少DOM操作四、选择合适的循环类型(一)for循环与while循环的选择(二)for...in与for...of的使用场景在JavaScript编程中,循环结构是实现重复执行任务的基础工具。然而,不当的循环使用常常会导致性能瓶颈,特别是在处理大量数据时,循环的
COMP 315: Cloud Computing for E-Commerce
W_X_99515681
开发语言
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
编程内容简述!
恶霸不委屈
开发语言 青少年编程 汇编 java python
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析 spring sql java 大数据 课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
AJAX(Asynchronous JavaScript and XML)详解与应用
风亦辰739
javascript ajax xml
一、什么是AJAX?AJAX(AsynchronousJavaScriptandXML,异步JavaScript和XML)是一种用于创建异步Web应用程序的技术。它可以在不重新加载整个网页的情况下,与服务器进行数据交换,从而提供更好的用户体验。1.1AJAX的核心特点异步通信:数据请求不会阻塞页面,提升用户体验。减少服务器负担:只获取需要的数据,减少流量。提升用户体验:网页响应速度更快,减少页面刷
Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南 unity javascript 3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
JavaScript反爬技术解析与应对
不做超级小白
web逆向知识碎片 web前端 javascript 开发语言 ecmascript
JavaScript反爬技术解析与应对前言在当今Web爬虫与数据抓取的生态环境中,网站运营方日益关注数据安全与隐私保护,因此逐步采用多种反爬技术来限制非授权访问。本文从JavaScript角度出发,深入剖析主流反爬策略的技术原理,并探讨相应的绕过方案,以期为研究者和开发者提供系统性的理解与实践指导。1.JavaScript反爬技术概述1.1右键禁用与开发者工具防护部分网站采用JavaScript拦
GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript 开发语言 ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列 面试宝典 大前端 javascript websocket 开发语言 前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
vscode设置console.log的快捷输出方式
活宝小娜
vscode vscode ide 编辑器
vscode设置console.log的快捷输出方式编辑器中输入clg回车,可以直接输出console.log,并且同步输出变量的字符串和值1、打开vscode点击左上角的文件2、找到首选项3、点击用户代码配置4、在顶部输入框种输入javas,选择JavaScript选项5、打开里面注释的代码,写入如下内容{//Placeyoursnippetsforjavascripthere."Printto
手写promise ,实现 then ,catch,finally,resolve,reject,all,allSettled
会飞的鱼先生
前端 javascript 开发语言
完整代码原生Promise的用法1.Promise是JavaScript中用于处理异步操作的重要工具。它代表了一个异步操作的最终完成或失败,并且使异步方法可以像同步方法那样返回值。resolve:当异步操作成功时调用的函数,用于将Promise的状态改为fulfilled,并将结果值传递给后续的.then()方法。reject:当异步操作失败时调用的函数,用于将Promise的状态改为reject
统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
Joda Time使用笔记
bylijinnan
java joda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
FileUtils API
eksliang
FileUtils FileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
js json编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
JUnit使用的设计模式
bijian1013
java 设计模式 JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
Linux常用命令(摘录)
sunjing
crond chkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
[网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
oracle 创建视图 with check option
daizj
视图 view oralce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
C语言22个系统函数
dcj3sjt126com
c function
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
Spring Security(11)——匿名认证
234390216
Spring Security ROLE_ANNOYMOUS 匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajax nodejs express
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
java html struts checkbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
003.Kafka基本概念
nweiren
hadoop kafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
Linux环境下安装JDK
roadrunners
jdk linux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonp jquery 框架 UI html5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p