flask入门
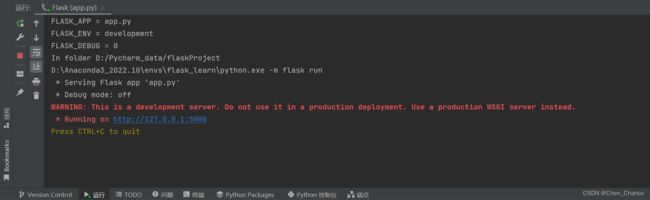
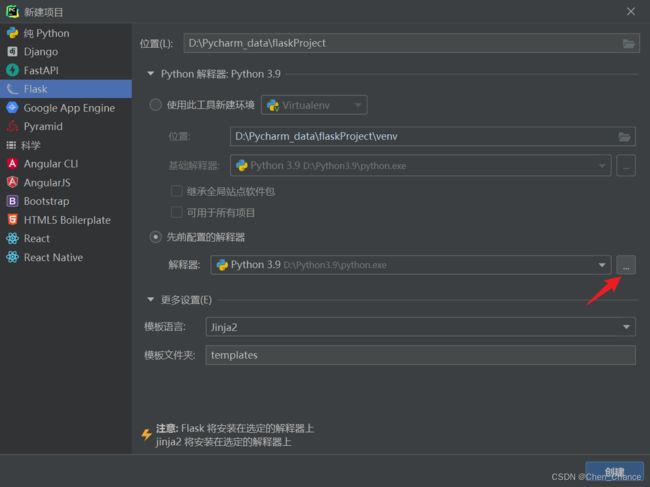
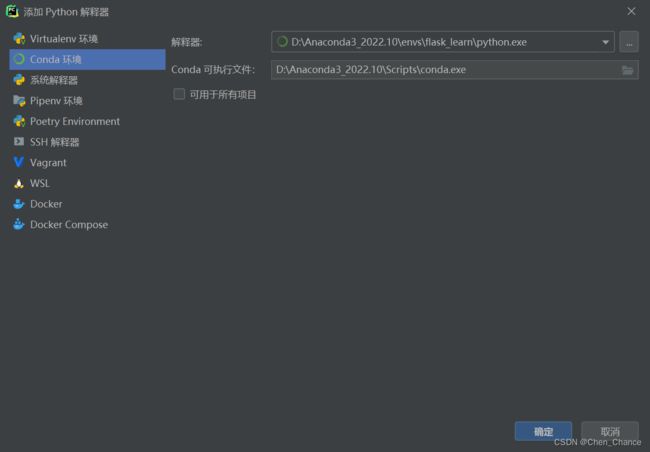
第一个Flask项目


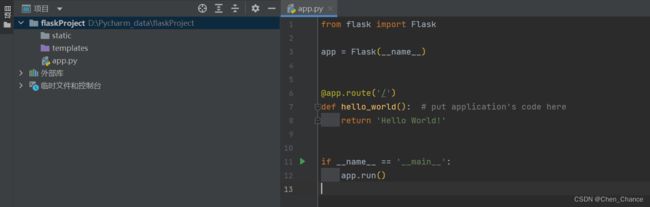
创建后项目如下图

static存放静态文件,templates存放Jinja2模板,app.py是整个项目的入口文件
我们略微理解下app.py这里的代码
# 从flask这个包中导入Flask类
from flask import Flask
#使用Flask类创建一个app对象
#__name__:代表当前这个app.py模板
#1.以后出现bug,可以帮助我们快速定位
#2.对于寻找模板文件,有一个相对路径
app = Flask(__name__)
#创建一个路由和视图函数的映射
#https://www.baidu.com
#/home/user/。。。。
#这里单独一个/表示根路由
@app.route('/')
def hello_world(): # put application's code here
return 'Hello World!'
if __name__ == '__main__':
app.run()
debug、host和port的配置
-
debug模式
- 开启debug模式后,只要修改代码后保存,就会自动重新加载,不需要手动重启项目
- 如果开发的时候,出现bug,如果开启了debug模式,在浏览器上就可以看到出错信息
-
修改host
- 主要作用:就是让其他电脑(包括任何可以联网的电子设备,比如手机,平板)能访问到我电脑上的flask项目
-
修改端口号
- 主要作用:如果5000端口被其他程序占用了,那么可以通过修改port来监听的端口号
URL与视图的映射
无参url
from flask import Flask
app = Flask(__name__)
# url:http[80]/https[443]//www.baidu.com:443/path
#url与视图:其实可以理解为path与视图
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/demo')
def china():
return 'Hello 中国'
if __name__ == '__main__':
app.run()
有参url
带参数的url,将参数固定到了path中
@app.route('/demo2/' )
def demo2(id):
return '您携带的id是%s' % id

如果去掉int:,则传入什么都行,加入后只能传入int类型,否则会报错
查询字符串的方式传参
用这种方式需要用到request,先在开头引入
from flask import Flask,request
#/book/list:会给我返回第一页的数据
#/book/list?page=2:获取第二页的数据
@app.route('/book/list')
def book_list():
#arguments:参数
#request.args:类字典类型
page = request.args.get("page",default=1,type=int)
return f"你得到的是第{page}的信息"
Jinja2
模板渲染
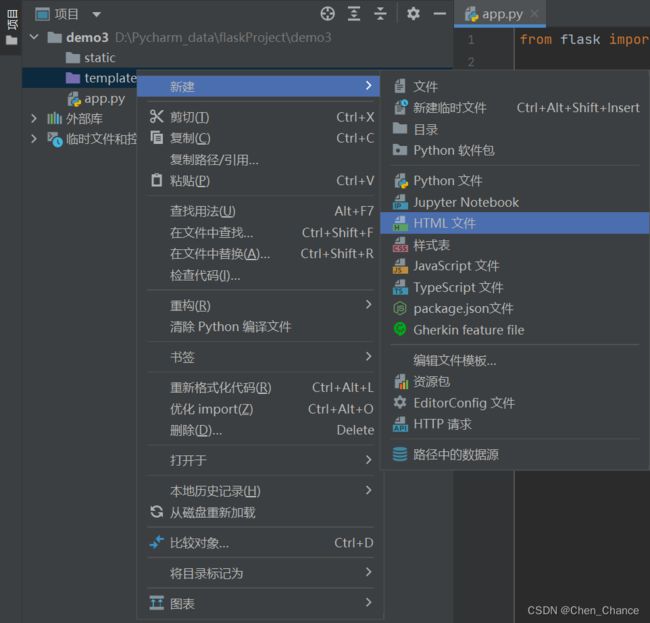
现在template里新建html文件


在body里填入内容就可以显示在页面上
比如在body里写个你好,运行代码

那么我们如何把页面渲染给前端,用render_template
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_world(): # put application's code here
# return 'Hello World!'
return render_template("index.html")
if __name__ == '__main__':
app.run()
模板访问对象属性
通过类传入数据
# app.py
class User:
def __init__(self,username,email):
self.username = username
self.email = email
@app.route('/')
def hello_world():
user=User(username="李四",email="[email protected]")
person={
"username":"张三",
"email":"[email protected]"
}
return render_template("index.html",user=user,person=person)
#index.html
<body>
这是传入的名字:{{ user.username }}
这是传入的邮箱:{{ user.email }}
<br>
{{ person['username'] }}
{{ person.username }}
{{ person['email'] }}
{{ person.email }}
</body>
过滤器的使用
通过管道符号|
我们在下例中写了两种形式,一种是用现有的比如length,还有一种是我们自定义的,比如这里的dformat
#app.py
def datetime_format(value,format="%Y年%m月%d日 %H时%M分%S秒"):
return value.strftime(format)
app.add_template_filter(datetime_format,"dformat")
@app.route('/filter')
def filter():
user=User(username="filter",email="[email protected]")
mytime=datetime.now()
return render_template("filter.html",user=user,mytime=mytime)
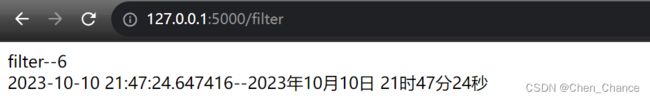
#filter.html
<body>
{{ user.username }}--{{ user.username|length }}
<br>
{{ mytime }}--{{ mytime|dformat }}
</body>

(注:由于使用了datetime,在一开始要通过from datetime import datetime引入)
控制语句
#app.py
@app.route("/control")
def control_statement():
age=10
book=[{
"name":"红楼梦",
"author":"曹雪芹",
},{
"name":"西游记",
"author":"吴承恩",
}]
return render_template("control.html",age=age,book=book)
#control.html
<body>
{% if age>18 %}
<div>你大于18岁</div>
{% elif age==18 %}
<div>你等于18岁</div>
{% else %}
<div>你小于18岁</div>
{% endif %}
{% for a in book %}
<div>name:{{ a.name }},author:{{ a.author }}</div>
{% endfor %}
</body>
模板继承
#app.py
@app.route("/son")
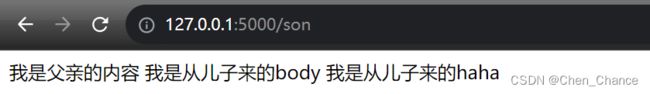
def son():
return render_template("children.html")
#father.html
<body>
我是父亲的内容
{% block body %}
{% endblock %}
{% block haha %}
{% endblock %}
</body>
#children.html(此处没有省略内容,就是全部内容,不是像上面只在body区域)
{% extends "father.html" %}
{% block haha %}
我是从儿子来的haha
{% endblock %}
{% block body %}
我是从儿子来的body
{% endblock %}
jinjia2中加载静态文件
#app.py
@app.route('/static')
def static_demo():
return render_template("static.html")
#static.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
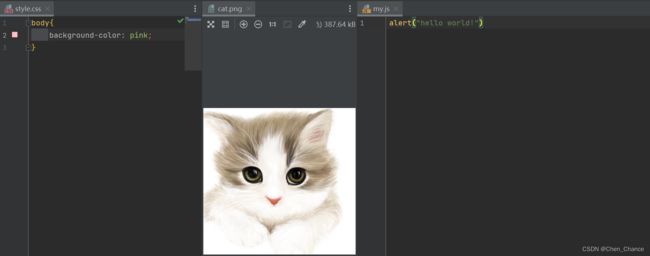
<link rel="stylesheet" href="{{ url_for('static',filename='css/style.css') }}">
<script src="{{ url_for('static',filename='js/my.js') }}"></script>
</head>
<body>
<img src="{{ url_for('static',filename='images/cat.png') }}" alt="">
</body>
</html>