前端程序员如何快速开发小程序项目(原生微信和uniapp)
前言:快速获取项目经验
前端程序员拿到新电脑第一天,该做些什么?_成为前端大牛的博客-CSDN博客
稳定版 Stable Build | 微信开放文档
HBuilderX-高效极客技巧
uniapp基础掌握及面试题整理(2022持续更新...)_老古懂的博客-CSDN博客_uniapp面试题
uni.navigateTo(OBJECT) | uni-app官网
微信开放文档
微信开发者工具配置:
机型改为iphone6
设置里面做调整
编辑器右上角的详情很重要
左上角工具里面有构建npm选项
微信小程序代码结构
微信小程序页面代码结构:
微信小程序协同远端代码:
上传 =》 审核 =》 发布
微信小程序基础知识:
新建页面:
只需在app.json里面pages数组里面新增就行了,第一个就是首页
前端程序员需要了解的原生微信小程序-基础知识_成为前端大牛的博客-CSDN博客_前端学什么小程序
页面组件:
视图容器 | 微信开放文档
uniapp开发编译器设置:
hb配置微信小程序的appid
hb配置 微信开发者工具路径 以及微信开发者工具配置端口开启
git项目本地
微信开发者工具左下角可以查看页面参数
在编译模式那里可以添加编译模式,不同页面就选不同路劲,还可以自己配参数
右侧窗口可以直接看appdata
uniapp基础知识:
生命周期:
小程序/uni-app: pages里面的
1. onLoad:首次进入页面加载时触发,可以在 onLoad 的参数中获取打开当前页面路径中的参数。
2. onShow:加载完成后、后台切到前台或重新进入页面时触发
3. onReady:页面首次渲染完成时触发
4. onHide:从前台切到后台或进入其他页面触发
5. onUnload:页面卸载时触发
6. onPullDownRefresh:监听用户下拉动作
7. onReachBottom:页面上拉触底事件的处理函数
8. onShareAppMessage:用户点击右上角转发
组件components里的就是vue里面的
页面携带的参数可以在onload(){},生命周期里 通过options 形参拿到
例子:onload(options){
clog(options)//页面跳转获取的路由参数
}
常用组件:
导航组件navigator | uni-app官网
常用api:
uni-app官网
消息提示 showtoast
路由跳转 路劲携带参数
浏览器缓存存储
大图预览 uni.previewImage(OBJECT)
设备信息:
系统信息的概念 | uni-app官网 windowHeight 可使用界面高度 (高度这些都要加像素单位)
性能优化:
tabbars分包加载 小程序快速渲染
- 根目录创建分包文件夹
- page.json里面配置同级目录
- 在分包文件夹内新建页面
uniapp微信小程序开启分包配置、分包预加载、按需注入 - 资深if-else侠 - 博客园
功能开发:
搜索框
布局:首页假输入框 跳转 到搜索界面 吸顶效果:定位sticky + 方向距离(top)+ z-index层级
功能:
跳转过去 输入框自动获得焦点
输入框输入设置防抖 防抖思路(打断回城):在data里面先设置一个timer属性 点击时 先清除这个this.timer 然后写一个定时器的值赋值给timer 在定时器里写回调函数
判断输入框是否为空
输入框的值存入浏览器缓存中 读写操作 包含数组去重 数组排序 操作
上拉加载功能:
1:配置page.json里面的配置项 在页面数组下 配置上拉加载距离顶部的距离
2:在页面组件里,与methods平级的位置 声明一个上拉加载的生命周期函数 onReachBottom
其实就是一个周期函数,在函数里面做请求数据的操作
编码思路:在这个周期函数内 让请求对象的页码值++,然后发送更改后的请求对象给后端,将新请求回来的res.data解构拼接到原来的数组上面。
优化:设置节流阀 避免众多请求 节流思路(水龙头放水) 定义一个开关变量 通过先改变变量的值再改回来,然后判断该变量的正反
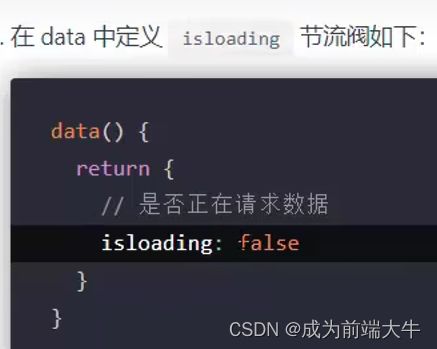
1:
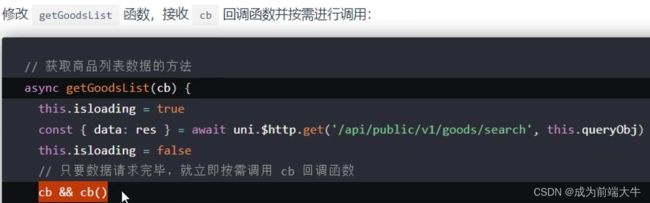
2:在请求函数里面打开节流阀,,拿到数据后(异步操作)关掉节流阀
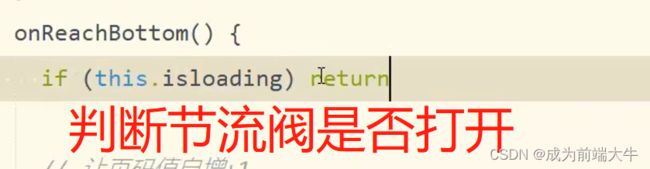
3:在上拉加载生命周期内判断节流阀是否打开 打开就return 出去
4:触底数据优化,判断数据加载完
根据页码和页数的乘积》=总条数 就没有下一页数据了 弹窗显示数据加载完毕
下拉 加载:
相当于重新加载一次初始数据,刷新本页面,相当于电脑端浏览器的刷新
1:开启本页面下拉加载功能
2:监听onPullDownRefresh周期函数
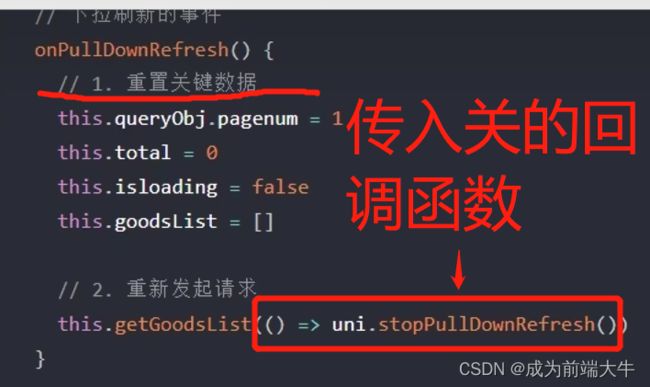
3;在请求函数内操作
git知识:
查看状态:git status
查看分支:git branch
修改后的代码暂存: git add .
本地提交: git commit -m ‘完成开发’
本地推送远程分支: git push -u origin 分支名
本地创分支 git checkout -b 分支名
切换为主分支: git checkout master
合并分支到主分支(想要合并到哪个分支先切换到那个分支,比如切换到主分支在合并其他分支): git merge 分支名
合并之后记得推送
推送主分支: git push
删除本地分支 git branch -d 分支名
vue知识:
filter过滤器其实和计算属性差不多 就是在模板字符串后面加个 |