less的基础用法介绍(快速上手 )
目录
less介绍
如何使用?
使用less
嵌套写法
使用变量
混合
运算
转义
命名空间
映射
less中的注释
导入
less介绍
less本身是一门向后兼容的CSS扩展语言
相当于就是一种能够用一种更便捷的方式去编写CSS代码
less与css的用途与效果非常相似,如果有过CSS基础会非常容易上手
如何使用?
1. 在 Node.js 环境中使用 less
通过npm命令行安装
npm install less -g-g 参数表示把less安装到全局环境,如果你不想把less安装到全局环境,也可以
npm i less --save-dev2. 在浏览器环境中使用 less
在此之外,如果是使用vs code编辑器的话可以安装easy less插件。
使用步骤
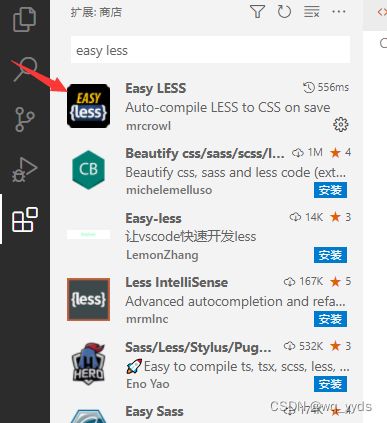
首先在vscode中搜索并安装easy less插件
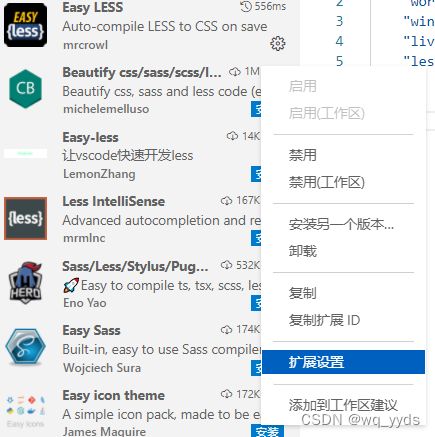
安装完成后点击设置图标中的扩展设置
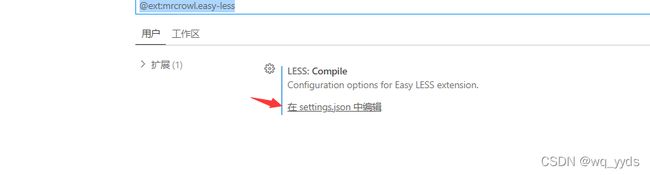
然后点击"在settings.json中编辑"进入settings.json配置文件
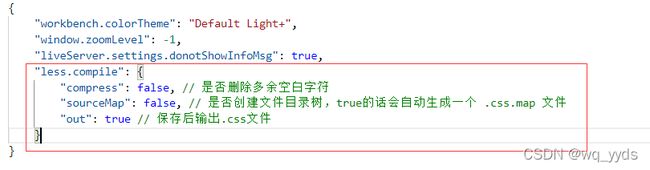
在settings.json文件配置对象中添加如下配置对象:
"less.compile": {
"compress": false, // 是否删除多余空白字符
"sourceMap": false, // 是否创建文件目录树,true的话会自动生成一个 .css.map 文件
"out": true // 保存后输出.css文件
}配置完成后,编写less文件保存会自动在less文件当前目录下生成编译后的css文件。
使用less
嵌套写法
原CSS:
.wrapper{
width: 200px;
height: 200px;
}
.wrapper .box1{
width: 40px;
height: 40px;
background-color: red;
}
.wrapper .box2{
width: 40px;
height: 40px;
background-color: blue;
}less写法:
.wrapper{
width: 200px;
height: 200px;
.box1{
width: 40px;
height: 40px;
background-color: red;
}
.box2{
width: 40px;
height: 40px;
background-color: blue;
}
}
使用变量
less声明变量的方式为
@变量名:值
代码示例:
@ColorA:pink;
@ColorB:yellow;
.box1{
background-color: @ColorA;
}
.box2{
background-color: @ColorB;
}编译为css代码:
.box1 {
background-color: pink;
}
.box2 {
background-color: yellow;
}
混合
如果你想将一组属性样式添加到另外一组属性样式中去,你可以用混合来实现
代码实例:
/* 定义要复用的类 */
.borderA{
border: solid 1px black;
}
.box1{
width: 100px;
.borderA();
}
.box2{
width: 100px;
.borderA();
}编译为css代码:
/* 定义要复用的类 */
.borderA {
border: solid 1px black;
}
.box1 {
width: 100px;
border: solid 1px black;
}
.box2 {
width: 100px;
border: solid 1px black;
}
运算
less支持对任何数字、颜色、变量之间进行加、减、乘、除运算,
@number1: 1cm+2cm; /* 结果为3cm */
@number2: 6cm-1cm; /* 结果为5cm */
@number3: @number2 * 2; /* 结果为10cm */
@number4: @number3 + @number2; /* 结果为15cm */
@color: #224488 + #111; /* 结果为#335599 */ 在进行加、减运算中会自动进行单位的换算,计算结果以左侧的单位类型为准,
@number1: 1cm+10mm; /* 结果为2cm */如果单位换算无效或者无意义,则会忽略单位(无效的单位例如换算例如:px 到 cm 或 rad 到 % 的转换。)
@number: 2cm * 3mm; /* 结果是 6cm */ 注意:乘法和除法不作转换。Less 将按数字的原样进行操作,并将为计算结果指定明确的单位类型。
转义
你可以使用任意字符串作为属性或变量值,转义形式为~'val'或~"val"
代码示例:
@min768: ~'(max-width: 768px)';
@media @min768 {
body{
background-color: yellow;
}
}
编译为css:
@media (max-width: 768px) {
body {
background-color: yellow;
}
}
命名空间
如果想将混合样式规则集进行分组命名,你可以使用命名空间来实现这一需求。
代码示例:
#module(){
.style{
width: 100px;
height: 100px;
}
}
.box1{
#module.style();
}编译为css:
.box1 {
width: 100px;
height: 100px;
}
映射
你可以在命名空间内定义键值对,混合和规则集作为一组值的映射使用,与数组对象类似。
代码示例:
#module(){
color1:pink;
}
.box1{
color: #module[color1];
}编译为css:
.box1 {
color: pink;
}
在外部定义变量可以引用命名空间内部的值
代码示例:
/* 定义命名空间 */
#module(){
w1:100px;
}
/* 定义变量引用命名空间内的值 */
@w: #module[w1];
.box1{
width: @w;
}编译为css:
.box1 {
width: 100px;
}
less中的注释
在less中,可以使用块注释和单行注释
/*
这是
一个
块注释
*/
// 这是一个行注释其中有一个小细节,
在less文件中使用的块注释在编译为css文件后是可见的,
但是在less文件使用的行注释在编译为css文件后是不可见的。
代码示例:
/* 这是大家都看得见的注释 */
// 这是见不得人的注释doge编译为css:
/* 这是大家都看得见的注释 */
导入
你可以在less文件中导入另一个less文件,呃......跟套娃差不多ba...
代码示例:
@import './module.less';
/* less文件中导入的如果也是是less文件,则可以省略后缀名 */
@import './module'导入完成后就可以使用被导入文件中的所有变量
module.less文件:
@num:100px;index.less文件
@import './module';
body{
background-color: red;
columns: @num;
}编译为css代码:
body {
background-color: red;
columns: 100px;
}