SpringBoot个人博客项目搭建—前端页面功能介绍(一)
SpringBoot个人博客—前端页面功能介绍(一)
项目首页地址:https://blog.csdn.net/weixin_45019350/article/details/108869025
一、前端框架Semantic UI
Semintic UI官网:https://semantic-ui.com/
前端页面主要采用了Semantic前端开发框架对页面骨架进行快速搭建。
Semantic作为一款开发框架,能够帮助开发者使用对人类友好的HTML语言构建优雅的响应式布局更加快速设计出漂亮的网站。具体使用细节可以访问官网查看官方文档。
Semintic UI提供了一系列第三方组件和模板供我们使用,使我们可以更加方便、快捷的搭建出前端模板。
二、前端模板引擎themleaf
themleaf官网:https://www.thymeleaf.org/
Thymeleaf是适用于Web和独立环境的现代服务器端Java模板引擎。
- Thymeleaf的主要目标是为开发工作流程带来优雅的自然模板-HTML可以在浏览器中正确显示,也可以作为静态原型工作,从而可以在开发团队中加强协作。
- Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
- Themleaf模板引擎具有开箱即用的特性,是SpringBoot官方推荐的前端模板引擎。它可以完全替代JSP,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、该jstl、改标签的困扰。
使用介绍:《Themleaf模板基础语法使用介绍》
三、第三方插件引用实现雪花效果
同时在前端页面我引入了雪花动态效果可以很直观的看到细雪纷飞的景色,使前端页面极具观赏性。代码直接引入到前端页面中即可。
1、唯美浪漫雪花飘落jquery特效代码。演示页面:http://www.lmlblog.com/winter/。代码添加如下:
<script src="http://www.lmlblog.com/winter/templets/xq/js/snowy.js"></script>
<style type="text/css">
.snow-container{position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;}</style>
<div class="snow-container"></div>
2、冬季HTML5 3D雪花斜着飘落动画场景特效
演示页面:
http://www.lmlblog.com/blog/12/
http://www.lmlblog.com/blog/xue2/
代码添加如下:
<script src="http://www.lmlblog.com/winter/templets/xq/js/snowy.js"></script>
<script src="http://www.lmlblog.com/blog/12/js/Snow.js"></script>
<style type="text/css">
.snow-container{position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;}
</style>
<div class="snow-container"></div>
3、html5 canvas制作3D逼真冬天雪景雪花飘场景
演示页面:
http://www.lmlblog.com/blog/14/
http://www.lmlblog.com/blog/xue1/
代码添加如下:
<script src="http://www.lmlblog.com/winter/templets/xq/js/snowy.js"></script>
<script src="http://www.lmlblog.com/blog/14/js/Snow.js"></script>
<style type="text/css">
.snow-container{position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;}
</style>
<div class="snow-container"></div>
以上是使用javascript实现雪花飘落的效果代码,可以根据个人喜爱修改,更多好看网页雪花特效代码欢迎分享。
四、第三方插件引用实现Live2D 看板娘
在左下角我们可以发现一个动漫式的人物,也是引入的一个第三方插件,叫Live2D看板娘,是一个比较经典的博客互动模型,支持换装,换人物,信息互动等功能。也可自定义功能。集成也非常简单网上一找一大堆。而我采用的是一个最简便的方式,直接通过js代码直接引用,无需写更多的代码即可在我们的页面上出现一个活波可爱的看板娘了。当然它的弊端就是我们不可以对他进行自定义人物布局,换装等功能,只能使用已经提供好的一些功能。
下面我提供三种适合小白的引用方式:
第一种:功能比较简单只有一个人物,可自定义宽高,位置等。
如何安装看板娘:只需在网页中引入这几行代码即可
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget.init({
"display": {
"position": "right", // 定位位置("left"/"right"/"top"/"bottom")
"width": 105, // 宽度
"height": 170, // 高度
"hOffset": 0,
"vOffset": 0
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 1, // 透明度
"opacityOnHover": 0.8
},
"dialog":{
enable:true,
script:{
'tap body':'2',
'tap face':'3',
}
}
});
第二种:功能多一点,可以换装和换人物,出现在页面的左下角不可调整位置。。
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/>
<script src="https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/autoload.js"></script>
第三种
以下代码粘贴后,你可以在网页上看见一个大大的初音未来,如果你还行更换为其它模型,则需要将上面的代码稍微改动一下,将init函数中的jsonPath中的地址更换为你喜欢的模型名称即可
其代码含义为:jsonPath:“https://unpkg.com/2D模型名称@1.0.5/assets/模型名称.model.json”
例如:初音未来的2D模型名称为live2d-widget-model-miku,则将以上代码的“2D模型名称”更换为“live2d-widget-model-miku”,将“模型名称”更换为“miku”即可。

<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<script>
L2Dwidget.init({
"model": {
jsonPath: "https://unpkg.com/[email protected]/assets/miku.model.json",
"scale": 1
},
"display": {
"position": "left",
"width": 150,
"height": 300,
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.3,
"opacityOnHover": 0.2
}
});
</script>
部分2D模型名称
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
注:部分动画效果可以到https://huaji8.top/post/live2d-plugin-2.0/查看
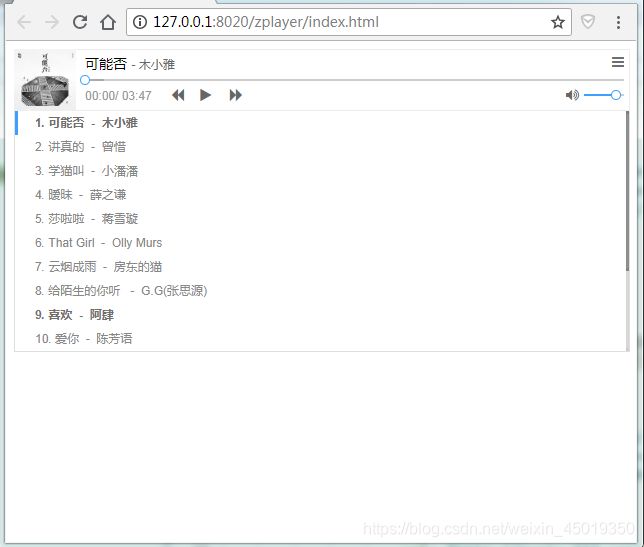
五、第三方插件引用实现音乐盒
史上最精简的音乐播放器!300多行js!你想要的功能zplayer都有!


想要了解的可以访问该博主的github:https://gitee.com/mnb/zplayer
1、down下来本项目后,在页面内引入 css/zplayer.min.css和js/zplayer.min.js
2、使用方法以及参数说明
(autoplay,showlrc,fixed,listFolded,listMaxHeight五个参数可以不传,则走默认值,具体见以下代码示例)。

