vue自定义组件库发布到npm
vue组件做成npm包发布
项目新建
创建新项目cuttle:vue create cuttle
修改项目结构及配置文件:
修改src文件为examples,根目录下新建配置文件vue.config.js,并重写配置vue.config.js文件内容如下:
module.exports = {
// 重新配置入口
pages: {
index: {
// page 的入口
entry: 'examples/main.js',//默认是src/main.js
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
}
}
新建packages文件夹,用于存放组件,该目录新建的不被webpack编译,但vue-cli3.x提供vue.config.js配置文件可对项目及webpack进行配置,因此,可以修改配置文件中的chainWebpack 。
chainWebpack 是一个函数,会接收一个基于 webpack-chain 的 ChainableConfig 实例。允许对内部的 webpack 配置进行更细粒度的修改。配置如下所示:
module.exports = {
// 修改 src 为 examples
pages: {
index: {
entry: "examples/main.js",
template: "public/index.html",
filename: "index.html"
}
},
// 扩展 webpack 配置,使 packages 加入编译
chainWebpack: config => {
config.module
.rule('js')
.include
.add('/packages/')
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的选项...
return options
})
}
};
开发组件
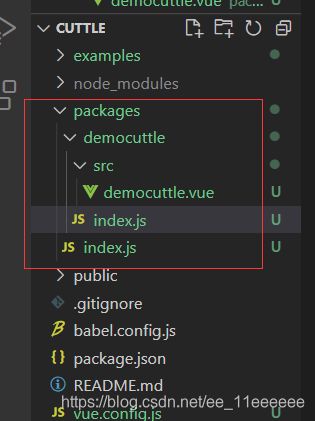
在packages目录中创建组件文件,每个组件都需要单独创建文件夹,并添加index.js及src文件夹,便于对外导出每个组件。具体结构如下:
- packages/democuttle/src/democuttle.vue是组件开发文件,需要注意是,组件必须声明name,因为name是该组件标签。
- packages/democuttle/index是导出单个组件
// src/index.js 导入组件,组件必须声明 name
import democuttle from './src/democuttle.vue'
// 为组件添加 install 方法,用于按需引入
democuttle.install = function (Vue) {
Vue.component(democuttle.name, democuttle)
}
export default democuttle
- packages/index.js是整合并导出组件,实现组件全局注册
import democuttle from "./democuttle/index.js";
// 存储组件列表
const components = [democuttle];
// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,则所有的组件都将被注册
const install = function(Vue) {
// 判断是否安装
if (install.installed) return;
// 遍历注册全局组件
components.forEach(component => {
Vue.component(component.name, component)
});
};
// 判断是否是直接引入文件
if (typeof window !== "undefined" && window.Vue) {
install(window.Vue);
}
export default {
// 导出的对象必须具有 install,才能被 Vue.use() 方法安装
install,
// 以下是具体的组件列表
democuttle
}
测试组件是否运行正常
在examples/main.js中导入该组件
import democuttle from '../packages/index'
vue.use(democuttle)
在组件中使用democuttle的组件
<democuttle/>
这时候可以 npm run serve 启动项目测试是否运行正常。
打包组件
在package.json的里的 scripts 添加一个 lib 命令:
"name": "cuttle", //包名,该名不能和已有的名称冲突;
"version": "0.1.0", //版本号,不能和历史版本号相同;
"private": false, //是否私有,需要修改为 false 才能发布到 npm;
"description": "测试",
"keywords": ["test","democuttle"], //项目关键词,供搜索
"license": "ISC", //包遵循的开源协议,默认是ISC
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"lib": "vue-cli-service build --target lib --name vcolorpicker --dest lib packages/index.js"
},
主要需要四个参数:
-
target: 默认为构建应用,改为 lib 即可启用构建库模式
-
name: 输出文件名
-
dest: 输出目录,默认为 dist,这里我们改为 lib
-
entry: 入口文件路径,默认为 src/App.vue,这里改为 packages/index.js
执行编译库命令:
npm run lib
然后执行 npm run lib 命令,编译组件
配置package.json
配置package.json 文件中信息发布到 npm上。
name: 包名,该名不能和已有的名称冲突;
version: 版本号,不能和历史版本号相同;
description: 简介;
main: 入口文件,应指向编译后的包文件;
keyword:关键字,以空格分割;
author:作者;
private:是否私有,需要修改为 false 才能发布到 npm;
license:开源协议。
添加忽略文件
项目根目录创建 .npmignore 文件,设置忽略文件,因为只有编译后的lib目录,package.json.readme.md才需要被发布到npm上,其他文件都可忽略。
.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
登录npm执行npm publish发布
需要先注册npm账户后才可以发布。本人已注册过无需注册,具体发布如下
npm login//回车后依照提示输入密码用户名及邮箱。
$ npm config set registry http://registry.npmjs.org
在此输入npm login之后即可不报错。这时再输入npm publish发布组件包即可成功。
删除npm已发布的包:
若已经成功将包发布到npm上,这时想删掉,可以执行如下命令:
npm unpublish --force//强制删除,可撤销24小时发布的包,若过久则失效
还有一个语句可以撤销,但未尝试。
npx force-unpublish package-name '原因描述' //是删除已经发布好的包
删除包后重新发布报错
403 403 Forbidden - PUT https://registry.npmjs.org/tcollespe - tcollespe cannot be republished until 24 hours have passed.
原因:删除npm市场的包24小时后才能重新发布相同名称的包。需要更改package.json文件中的报名

参考:https://blog.csdn.net/xingchen678/article/details/102718614
https://www.cnblogs.com/wisewrong/p/10186611.html