Vuex的使用,详细易懂
目录
一.前言
二.Vuex的简介
三.vuex的使用
3.1 安装Vuex
3.2 使用Vuex的步骤:
四.vuex的存值取值(改变值)
五.vuex的异步请求
好啦,今天的分享就到这啦!!!
一.前言
今天我们继续前面的Element讲解Vuex的使用,相关文章:
http://t.csdnimg.cn/3hnpN![]() http://t.csdnimg.cn/3hnpN
http://t.csdnimg.cn/3hnpN
二.Vuex的简介
Vuex是Vue.js的官方状态管理模式。它被设计为更好地管理应用程序的状态,并且可以轻松地与Vue.js应用程序集成。
Vuex的核心概念包括state(状态),mutations(变化),actions(动作)和getters(获取器)。
-
State:即存储数据的地方。它保存着整个应用程序的状态,并且可以在不同的组件中共享。通过在Vue组件中使用
this.$store.state来访问状态。 -
Mutation : 是改变状态的唯一方式,类似于组件的methods属性。它是同步的,用于修改state中的数据。
-
Actions:Actions用于处理异步操作和提交Mutations。它们可以包含任意异步操作,例如异步请求、定时器等。Actions通过
store.dispatch方法来触发。 -
Getters:Getters用于从State中派生出一些状态,类似于计算属性。它们可以通过
store.getters方法来获取。
---------用图片的方式理解:
三.vuex的使用
3.1 安装Vuex
如果node.js的版本是10那么就用 npm install vuex -S
如果node.js的版本是18或者10以上就用 npm i -S [email protected]
在设置中环境变量中可以查看:
查看结果:
3.2 使用Vuex的步骤:
创建store:在src目录下创建store.js文件,引入Vue和Vuex,并创建一个新的Vuex.Store实例。
定义state:在store.js文件中定义一个state对象,用于存储数据。
定义mutations:在store.js文件中定义mutations对象,包含一些用于修改state的方法。
定义actions:在store.js文件中定义actions对象,包含一些用于触发mutations的方法。
在组件中使用Vuex:在需要使用state的组件中,通过this.$store.state来获取state中的数据。
在组件中触发mutations和actions:在需要修改state的组件中,通过this.$store.commit来触发mutations,通过this.$store.dispatch来触发actions。
四.vuex的存值取值(改变值)
先在src下面创建一个store目录,创建state(状态),mutations(变化),actions(动作)和getters(获取器)这四个js文件
在state.js里面定义默认值:
export default {
eduName: '默认值~~'
}在mutations.js 里面设置改变值:
export default {
// type(事件类型): 其值为setEduName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
setEduName: (state, payload) => {
state.eduName = payload.eduName;
}
}在getters.js里面获取值:
export default {
getEduName: (state) => {
return state.eduName;
}
}
在store目录下在创建一个index.js文件:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store接着在mian.js里面挂载:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import Vuex from 'vuex'
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
//添加vuex
import store from './store'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data() {
return {
// 定义总线
Bus: new Vue()
}
},
components: {
App
},
template: '最后测试:
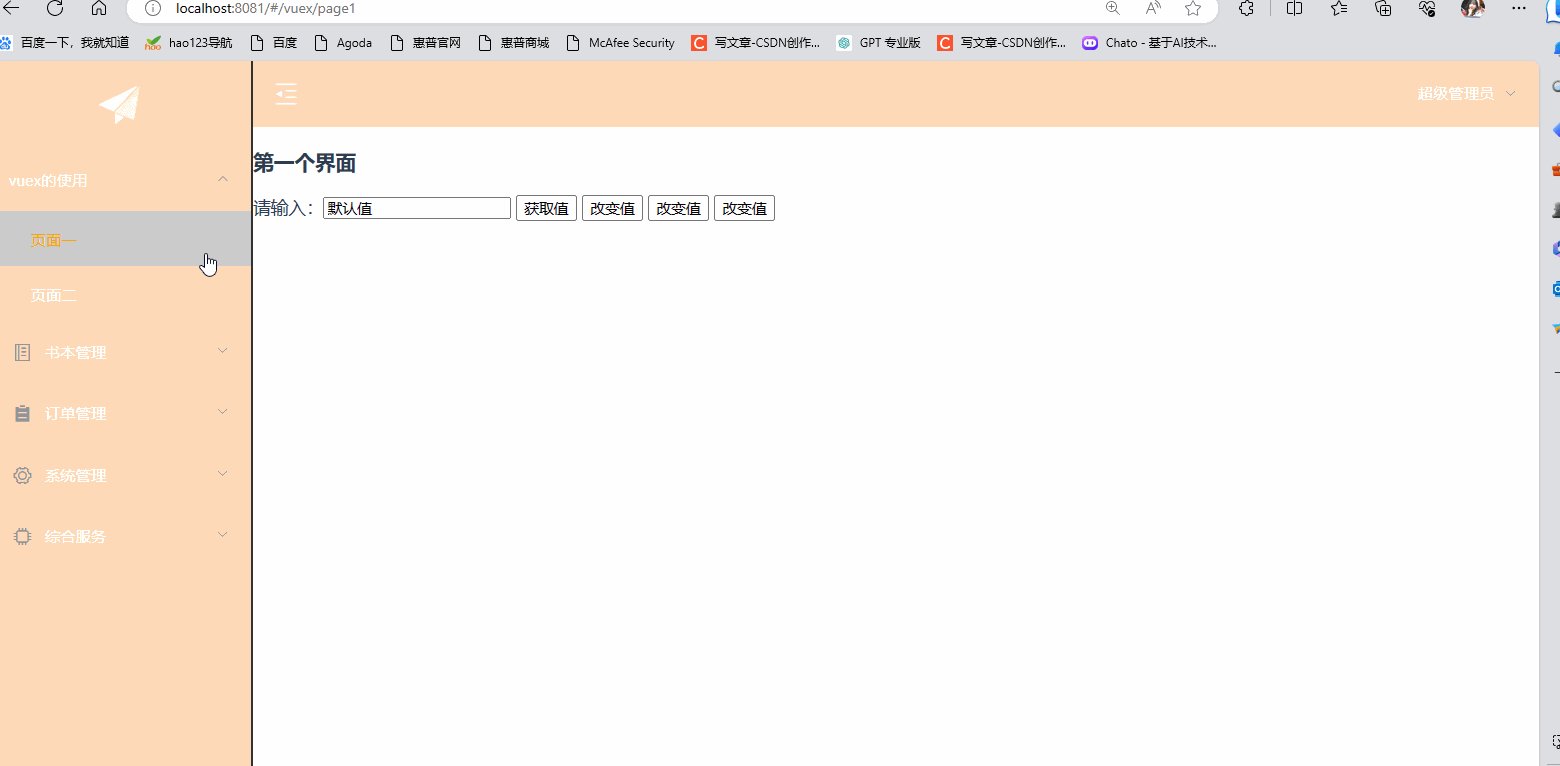
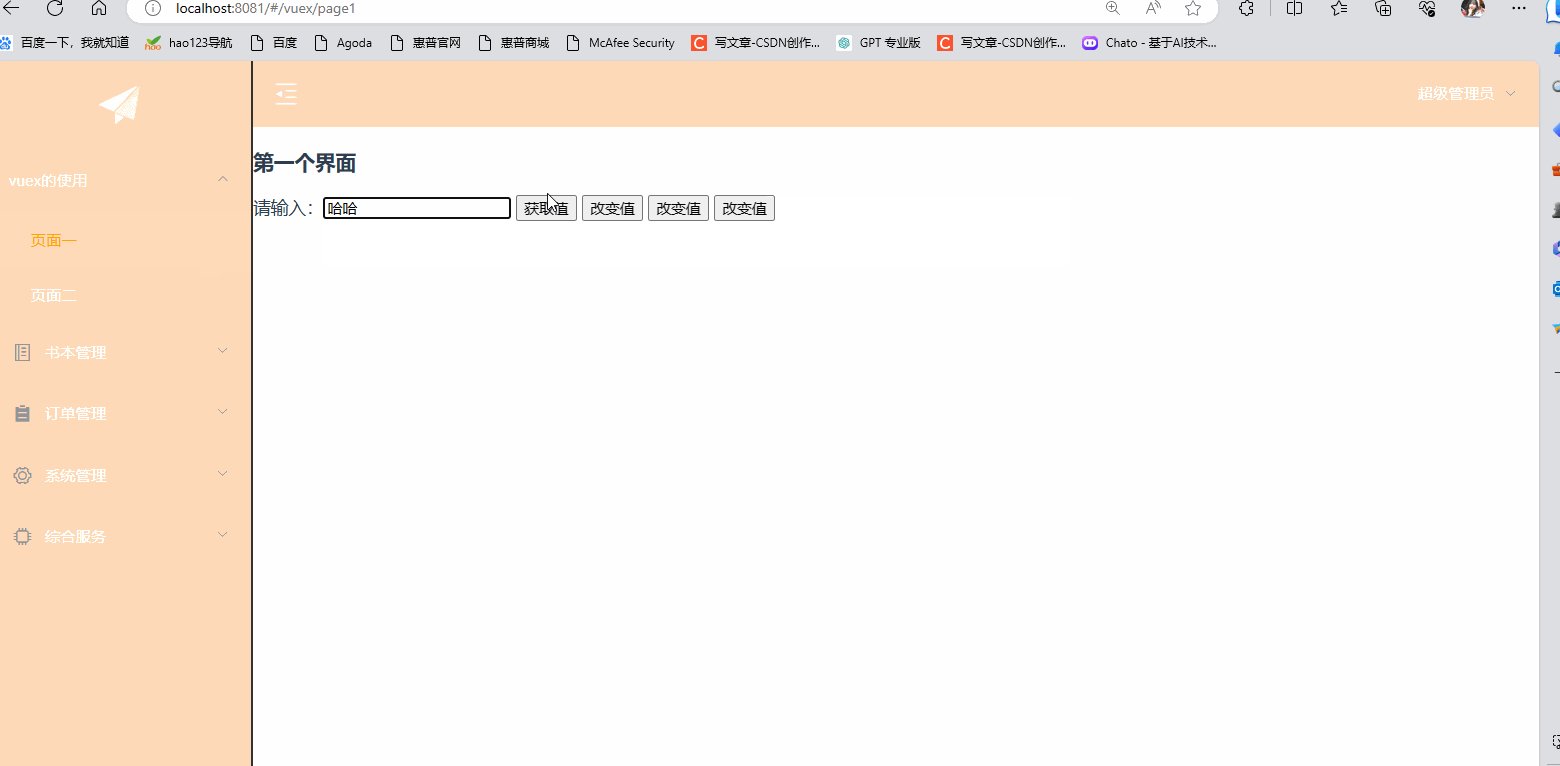
page1.vue:
第一个界面
请输入:
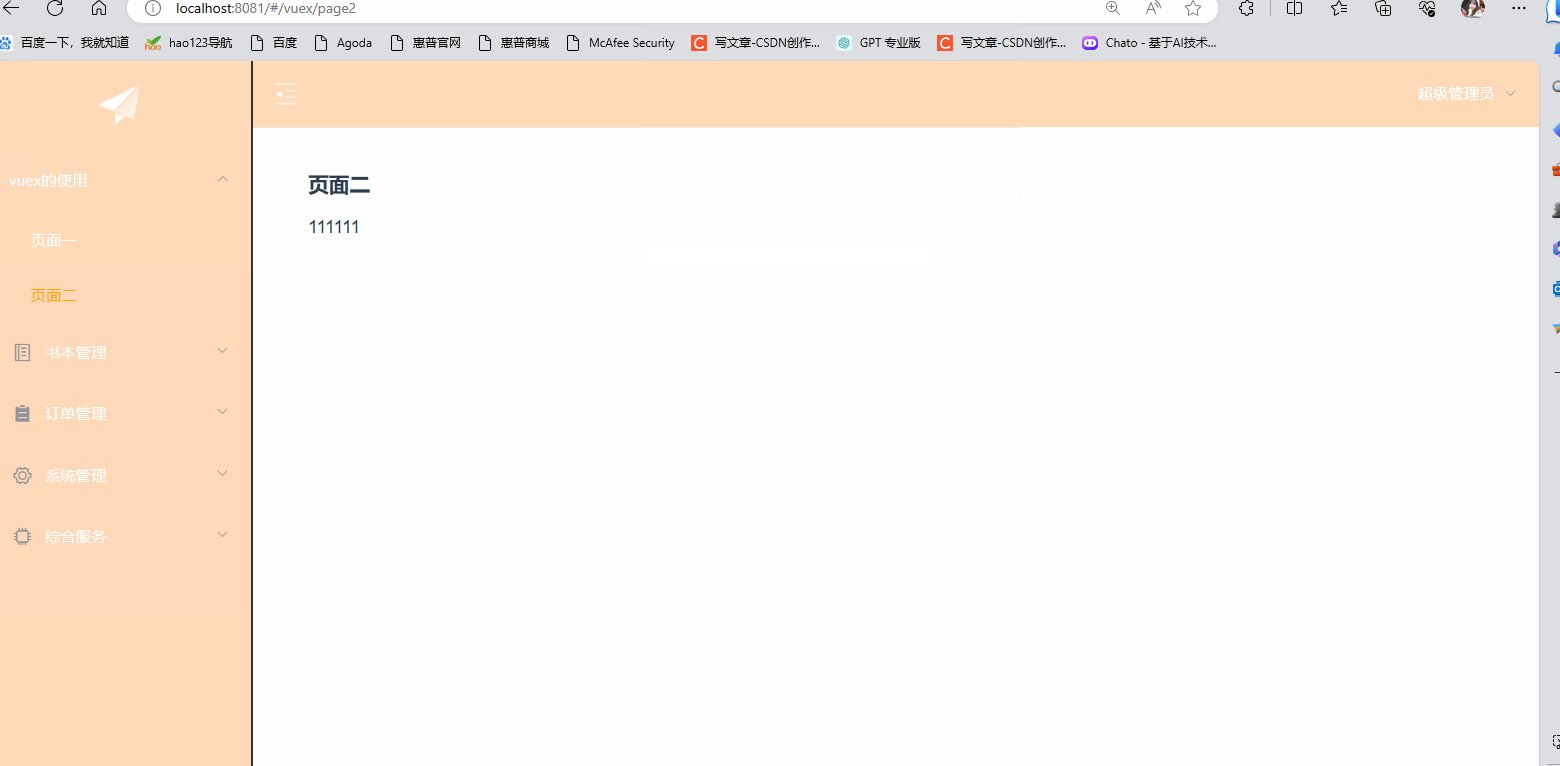
page2.vue:
页面二
{{eduName}}
结果:
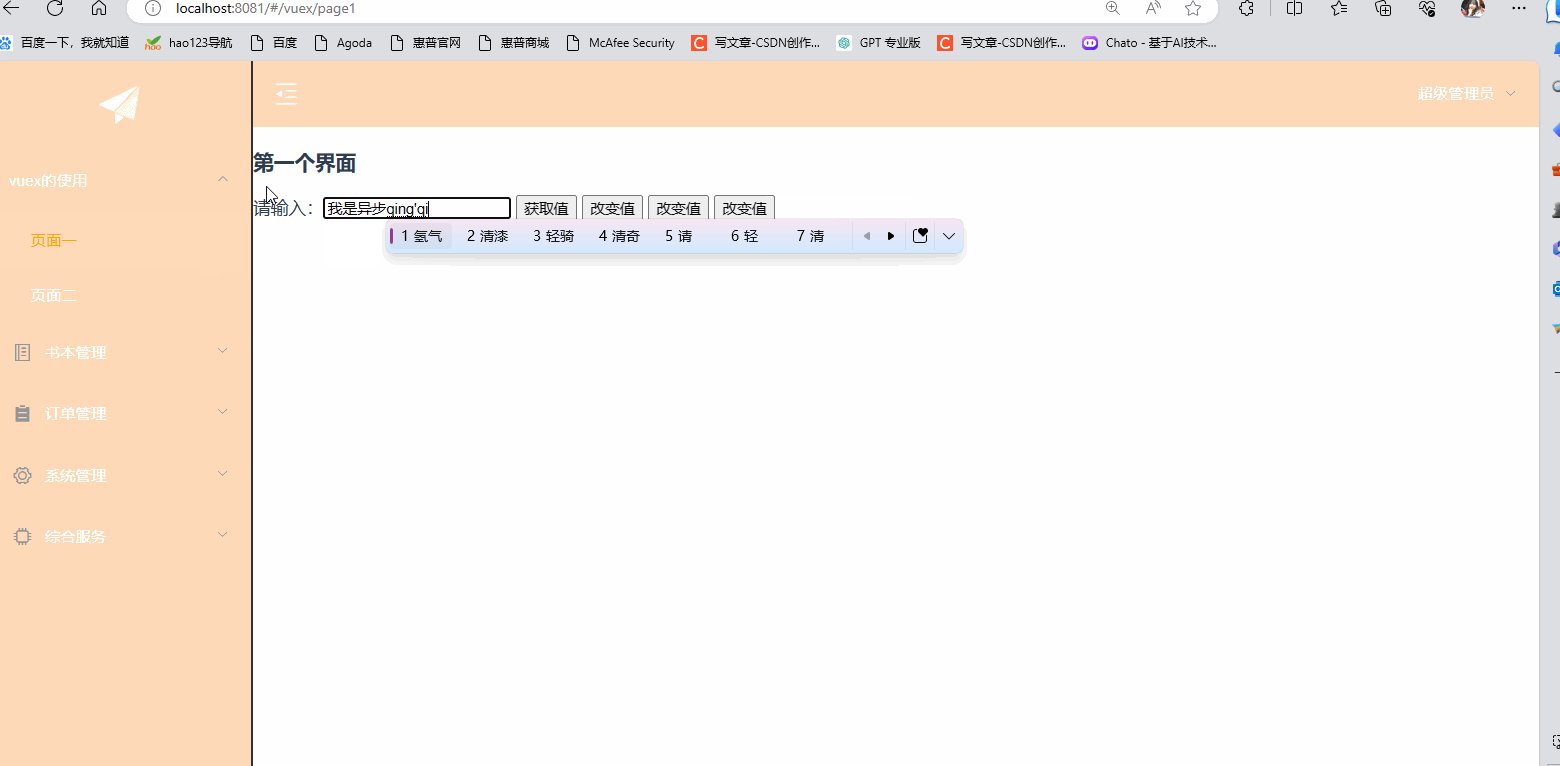
五.vuex的异步请求
在page1里面:
fun3(){
this.$store.dispatch("setEduNameByAsync",{
eduName:this.msg
})
},在action.js里面:
export default {
setEduNameByAsync: function(context, payload) {
setTimeout(() => {
//这里的setEduName(事件类型)是指mutations.js中的setEduName事件
context.commit('setEduName', payload);
}, 7000);
//7000是指7秒之后执行这个事件
},
setEduNameByAjax: function(context, payload) {
let _this=payload._this;
//定义后端都请求地址
let url = _this.axios.urls.VUEX;
let params = {
resturantName: payload.eduName
}
_this.axios.post(url, params).then(r => {
console.log(r);
}).catch(e => {
console.log(e);
});
}
}
结果: