1.为什么要使用Vuex?
(1)方便所有组件共享信息,方便不同组件共享信息。
(2)某个组件需要修改状态和需求。
2.状态有哪些?
(1)组件内部定义的data状态(通过组件内部修改)
(2)组件外部来的props(通过组件外部修改)
(3)Vuex里的state(组件内部和外部都可以修改)
3.安装Vuex
方法一:官网的安装处有网址,点开存储为成文件,引入你要写的项目就可以。 此方法需要在项目中用script引入。
方法二:npm install vuex --save
yarn add vuex
4.引入
Vue.use(Vuex)
const vm =new Vue({
el:"root"
})
在浏览器中输入window.Vuex有打印的,表示引入成功。
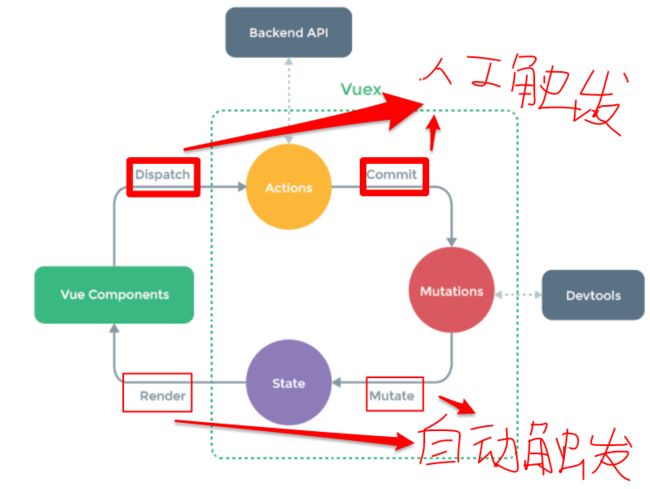
5.Vuex的流程图
组件根据state状态渲染,多个组件可以共享state。不能再组件内部直接修改状态。
State状态的修改必需通过Mutations,Mutations里面存的是函数。
Actions通过Commit操作来调用异步数据,如果你的项目里没有调用异步数据的需求,你可以直接从组件调用Mutations。
Actions里面也是函数,通过Dispatch触发。
Mutatins可以跟踪所有的修改,保存修改的过程。意义是做时间穿梭,记录历史。而Actions没有此功能。
5.使用
Vue.use(Vuex)
var store = new Vuex.Store({ //全局定义store
state:{
count:0
},
actions:{
},
mutations:{
increment(state,){ //写一个函数,用来修改状态,需要调用一下。
state.count++ //是响应式的,可以直接修改值。
}
}
})
cosnt AddButton = {
template:"' //如果没有在自定义属性赋值,则在模板中写{{$store.state.count}}
}
const vm =new Vue({
el:"root",
store //把定义好的store注入到组件中。此时你在浏览器后台就可以通过写window.store来查看了
components:{
AddButton
},
computed:{
count(){
return $store.state.count //通过计算属性把state里的值保存在count里,再调用就会很方便。
}
},
methods:{
increment(){
this.$store.commit("increment")
}
}
})
{{$store.state.count}} //此时在页面中就可以读到0了
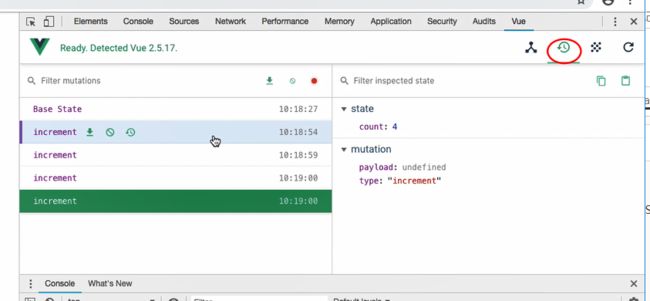
时间旅行:每次通过 mutations 改变值都会在浏览器的vue中记录下来,点击那个小圆圈。