Vuex
Vuex
课程目标
1、了解vuex中的各个js文件的用途
2、利用vuex存值
3、利用vuex取值
4、Vuex的异步加载问题
1、Vuex中的各个js文件的用途
变量传值的演变形式

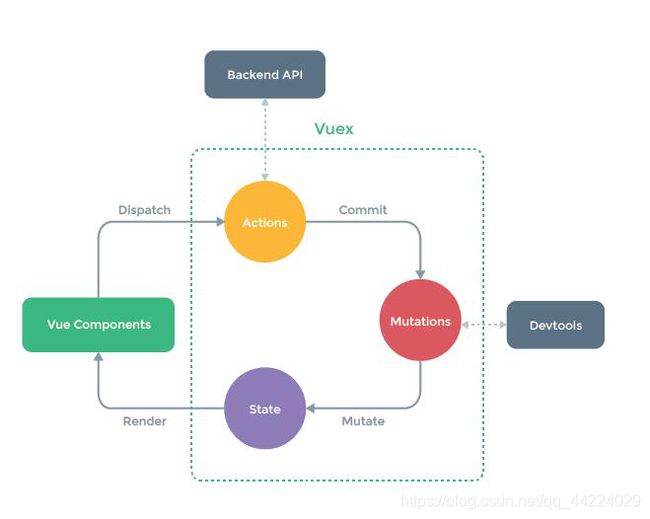
图解Vuex各组件

官方图解Vuex

1. vue中各个组件之间传值
1.父子组件 父组件–>子组件,通过子组件的自定义属性:props 子组件–>父组件,通过自定义事件:this.$emit(‘事件名’,参数1,参数2,…);
2.非父子组件或父子组件 通过数据总数Bus,this. r o o t . root. root.emit(‘事件名’,参数1,参数2,…)
3.非父子组件或父子组件 更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。 方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
2. Vuex
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块
3. vuex使用步骤
3.1 安装
npm install vuex -S
3.2 创建store模块,分别维护state/actions/mutations/getters
store
index.js
state.js
actions.js
mutations.js
getters.js
3.3 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
3.4 在main.js中导入并使用store实例
import store from './store'
定义属性:
store, //在main.js中导入store实例
4. vuex的核心概念:store、state、getters、mutations、actions
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
const store = new Vuex.Store({
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
})
Vuex存值
处理数据的唯一途径,state的改变或赋值只能在这里
export default {
// type(事件类型): 其值为setResturantName
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
}
}
注1:mutations中方法的调用方式
不能直接调用this.$store.mutations.setResturantName('KFC'),必须使用如下方式调用:
this.$store.commit(type,payload);
// 1、把载荷和type分开提交
store.commit('setResturantName',{
resturantName:'KFC'
})
// 2、载荷和type写到一起
store.commit({
type: 'setResturantName',
resturantName: 'KFC'
})
注2:一定要记住,Mutation 必须是同步函数。为什么呢?异步方法,我们不知道什么时候状态会发生改变,所以也就无法追踪了
如果我们需要异步操作,Mutations就不能满足我们需求了,这时候我们就需要Actions了
mutations: {
someMutation (state) {
api.callAsyncMethod(() => {
state.count++
})
}
}
Vuex取值
配置属性
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import store from './store'
import ElementUI from 'element-ui'
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(ElementUI)
Vue.use(VueAxios,axios)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
data(){
return{
Bus:new Vue({
})
}
},
router,
store,//在main.js中导入store实例
components: { App },
template: 'index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import Articles from '@/views/sys/Articles'
import VuexPage1 from '@/views/sys/VuexPage1'
import VuexPage2 from '@/views/sys/VuexPage2'
import Login from '@/views/Login'
import Reg from '@/views/Reg'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
}, {
path: '/Login',
name: 'Login',
component: Login
}, {
path: '/Reg',
name: 'Reg',
component: Reg
}, {
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [{
path: '/sys/Articles',
name: 'Articles',
component: Articles
}, {
path: '/sys/VuexPage1',
name: 'VuexPage1',
component: VuexPage1
}, {
path: '/sys/VuexPage2',
name: 'VuexPage2',
component: VuexPage2
}]
}
]
})
操作代码
State.js
export default{
resturantName:'asd',
}
Getters.js
export default{
getResturanName:(state)=>{
return state.resturantName;
}
}
Mutations.js
export default {
setResturantName: (state, payload) => {
state.resturantName = payload.resturantName;
}
}
Actions.js
export default{
setResturantNameAsync: (context, payload) => {
console.log('aaa');
setTimeout(()=>{
console.log('bbb');
//调用同步函数
context.commit('setResturantName',{
resturantName:payload.resturantName
})
},6000);
console.log('ccc');
},
doAjax:(context, payload)=>{
let _this =payload._this;
let url = _this.axios.urls.SYSTEM_MENU_TREE;
_this.axios.post(url, {}).then((response) => {
console.log(response);
}).catch(function(error) {
console.log(error);
});
}
}
sys下的页面
VuexPage1.vue
- 第一张页面: {{msg}}
-
- 你撒旦
VuexPage2.vue
- 第二张页面


