Vuex详解
目录
1.变量传值的演变形式
2.vuex中的各个js文件的用途
2.1.vuex组件
3.Vuex使用
3.1 vuex安装
3.2 创建store模块,分别维护state/actions/mutations/getters
3.3 在main.js中导入并使用store实例
4.Vuex取值
5.Vuex存值
5.1 mutations同步传值
6.Vuex异步加载(action.js)
7. Action与 mutation 区别
8.vuex与后台交互
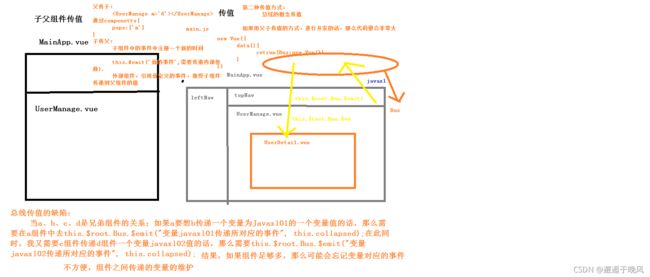
1.变量传值的演变形式
1. vue中各个组件之间传值
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit('事件名',参数1,参数2,...);
2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit('事件名',参数1,参数2,...)
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据
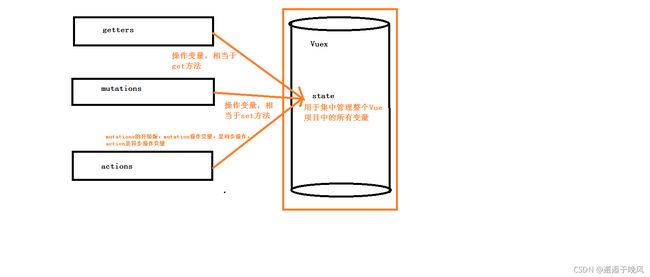
2.vuex中的各个js文件的用途
vuex用于集中管理前端vue项目中的所有变量,就好比一个数据库。
2.1.vuex组件
各个组件介绍
1、state:单一状态树
state为单一状态树,在state中需要定义我们所需要管理的数组、对象、字符串等等,只有在这里定义了,在vue.js的组件中才能获取你定义的这个对象的状态。
2、getter:状态获取
getter有点类似vue.js的计算属性,当我们需要从store的state中派生出一些状态,那么我们就需要使用getter,getter会接收state作为第一个参数,而且getter的返回值会根据它的依赖被缓存起来,只有getter中的依赖值(state中的某个需要派生状态的值)发生改变的时候才会被重新计算。
3、mutation:触发同步事件
更改store中state状态的唯一方法就是提交mutation,就很类似事件。每个mutation都有一个字符串类型的事件类型和一个回调函数,我们需要改变state的值就要在回调函数中改变。我们要执行这个回调函数,那么我们需要执行一个相应的调用方法:store.commit。
4、action:提交mutation,可以包含异步操作
action可以提交mutation,在action中可以执行store.commit,而且action中可以有任何的异步操作。在页面中如果我们要嗲用这个action,则需要执行store.dispatch
5、module:将vuex进行分模块
module其实只是解决了当state中很复杂臃肿的时候,module可以将store分割成模块,每个模块中拥有自己的state、mutation、action和getter。
3.Vuex使用
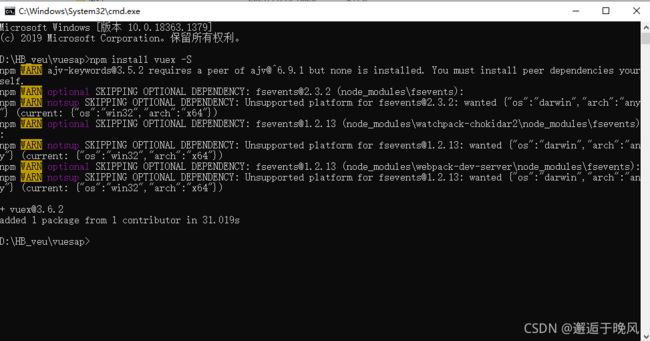
3.1 vuex安装
npm install vuex -S
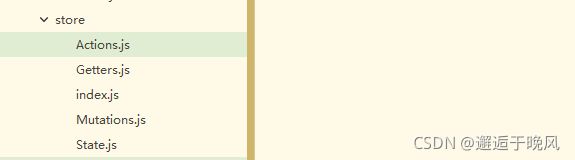
3.2 创建store模块,分别维护state/actions/mutations/getters
3.2.1 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './State.js'
import getters from './Getters.js'
import actions from './Actions.js'
import mutations from './Mutations.js'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store3.3 在main.js中导入并使用store实例
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import axios from '@/api/http'
import VueAxios from 'vue-axios'
import store from './store'
Vue.use(VueAxios,axios)
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
data() {
return {
/* 总线定义 */
bus:new Vue({
})
}
},
router,
// 在main.js中导入store实例
store,
components: { App },
template: '4.Vuex取值
4.1定义变量(State.js)
export default{
resturantName:'法外狂徒张三课堂'
}4.2 操作变量(Getters.js)
export default{
// 获取数据并渲染
getResturantName: (state) => {
return state.resturantName;
}
}4.3 getters取值
调用getters的获取变量的方法
computed:{
msg(){
return this.$store.getters.getResturantName;
}
},5.Vuex存值
5.1 mutations同步传值
mutations.js
export default{
// payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器
//state :state对象
setResturantName:(state,payload)=>{
state.resturantName=payload.resturantName
}
}存值使用
onbut(){
//参数:事件名 参数
this.$store.commit('setResturantName',{
resturantName:'狂徒张三'
})
}6.Vuex异步加载(action.js)
export default{
setResturantNameAsync:(centext,payload)=>{
//centext等价于this.$store 代表了vue上下文
setTimeout(() => {
//Action提交的是mutation
centext.commit("setResturantName",payload);
}, 3000)
}
}调用异步方法
onbutAsync(){
this.$store.dispatch("setResturantNameAsync",{
resturantName:'狂徒李四'
})
}7. Action与 mutation 区别
Action类似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接修改变量
2.Action可以包含任意异步操作
3.Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
但是他们并不是同一个实例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五个属性
所以在这里可以使用 context.commit 来提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
8.vuex与后台交互
现象:vuex 的 actions 中无法获取到 this 对象
解决方法:如果要在actions 或者 mutations 中使用this对象。可以在调用的时候把this对象传过去
xpath(){
this.$store.commit('doAjax',{
_this:this
})
}Mutations.js
doAjax: (state, payload) => {
let _this = payload._this;
let url = _this.axios.urls.SYSTEM_ARTICLE_DEL;
_this.axios.post(url, {}).then((response) => {
console.log(response);
}).catch(function(error) {
console.log(error);
});
}每天一个小技巧,今天你学废了嘛!!!