SPA项目之主页面--数据表格的增删改查
SPA项目之主页面--数据表格的增删改查
- 一.增删改查
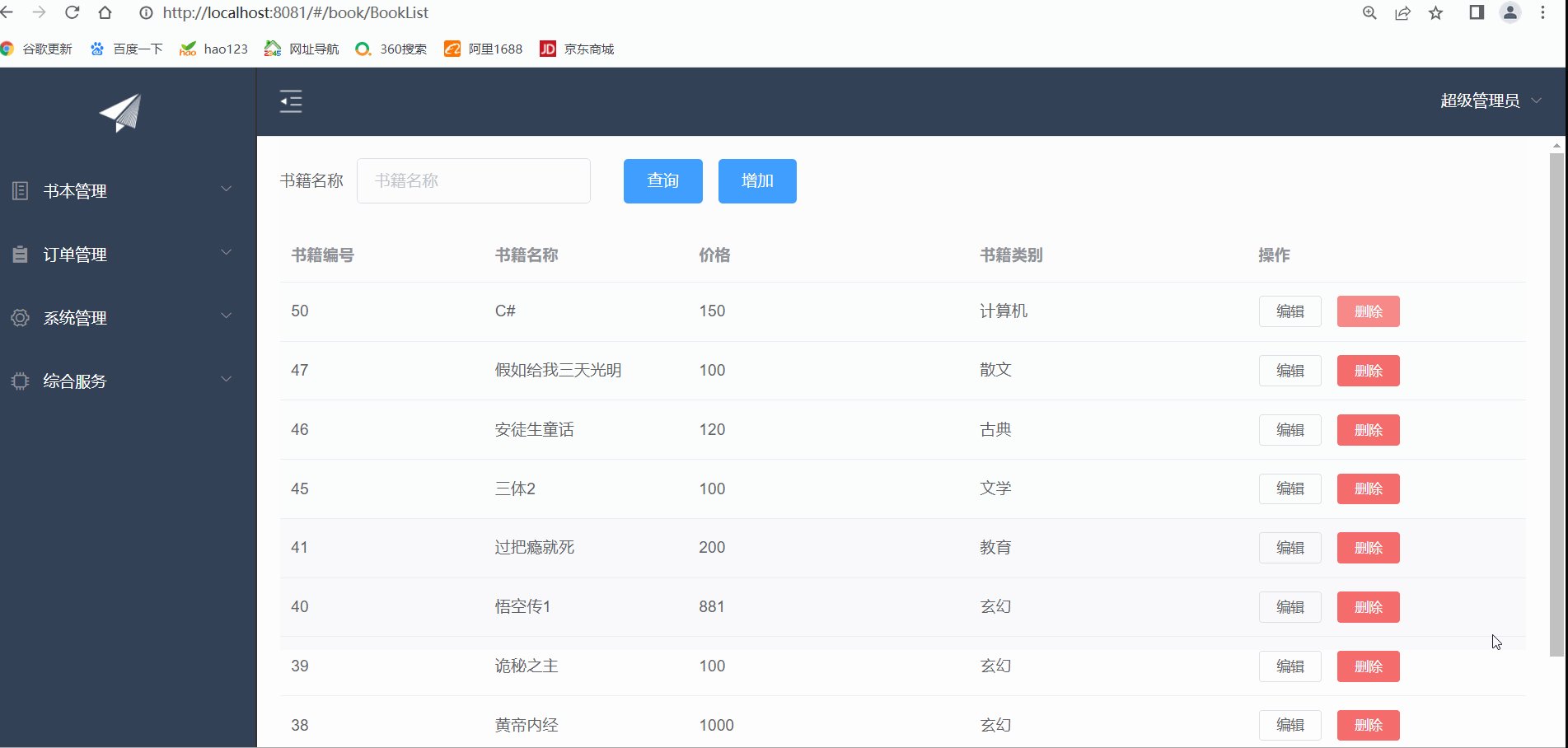
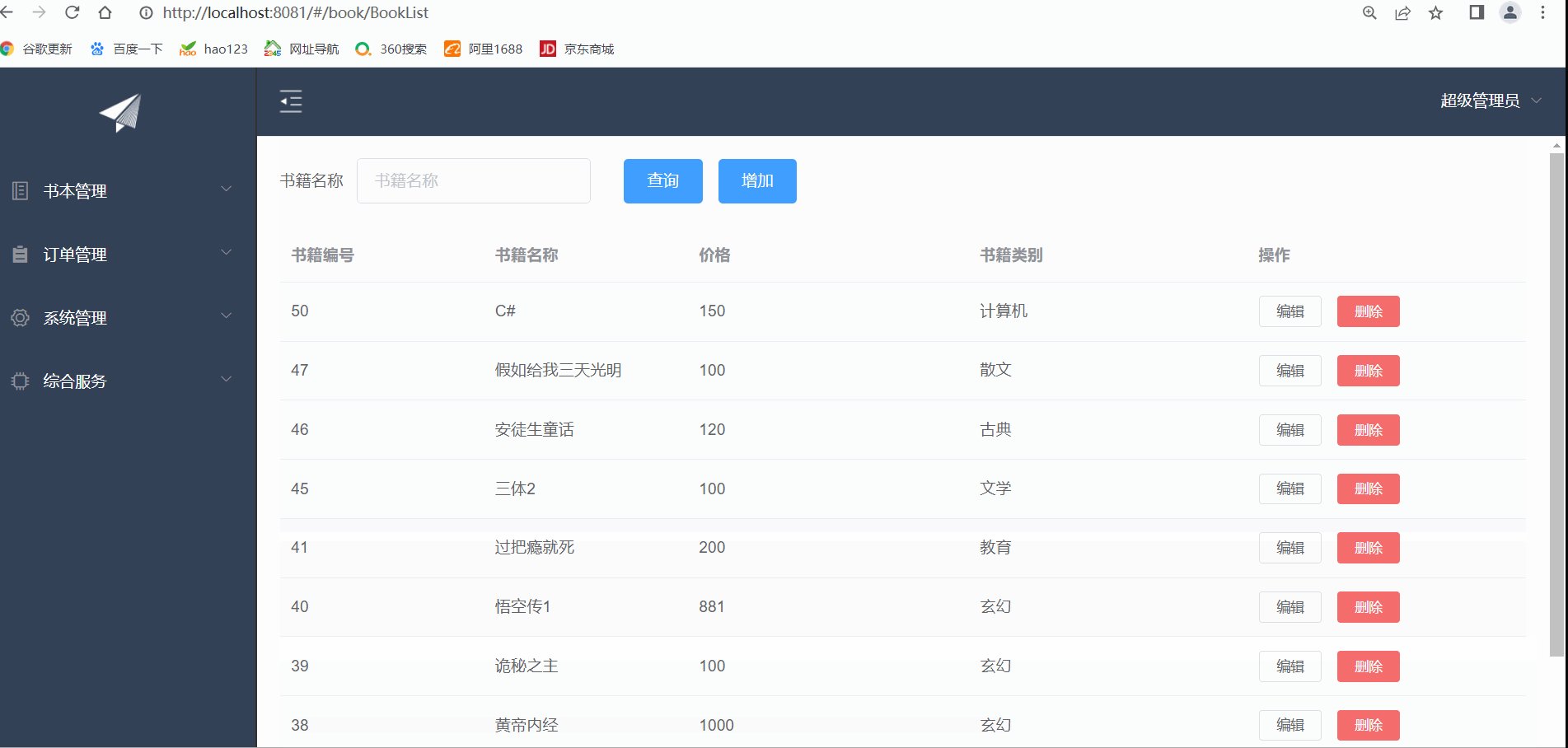
- 1.样式准备
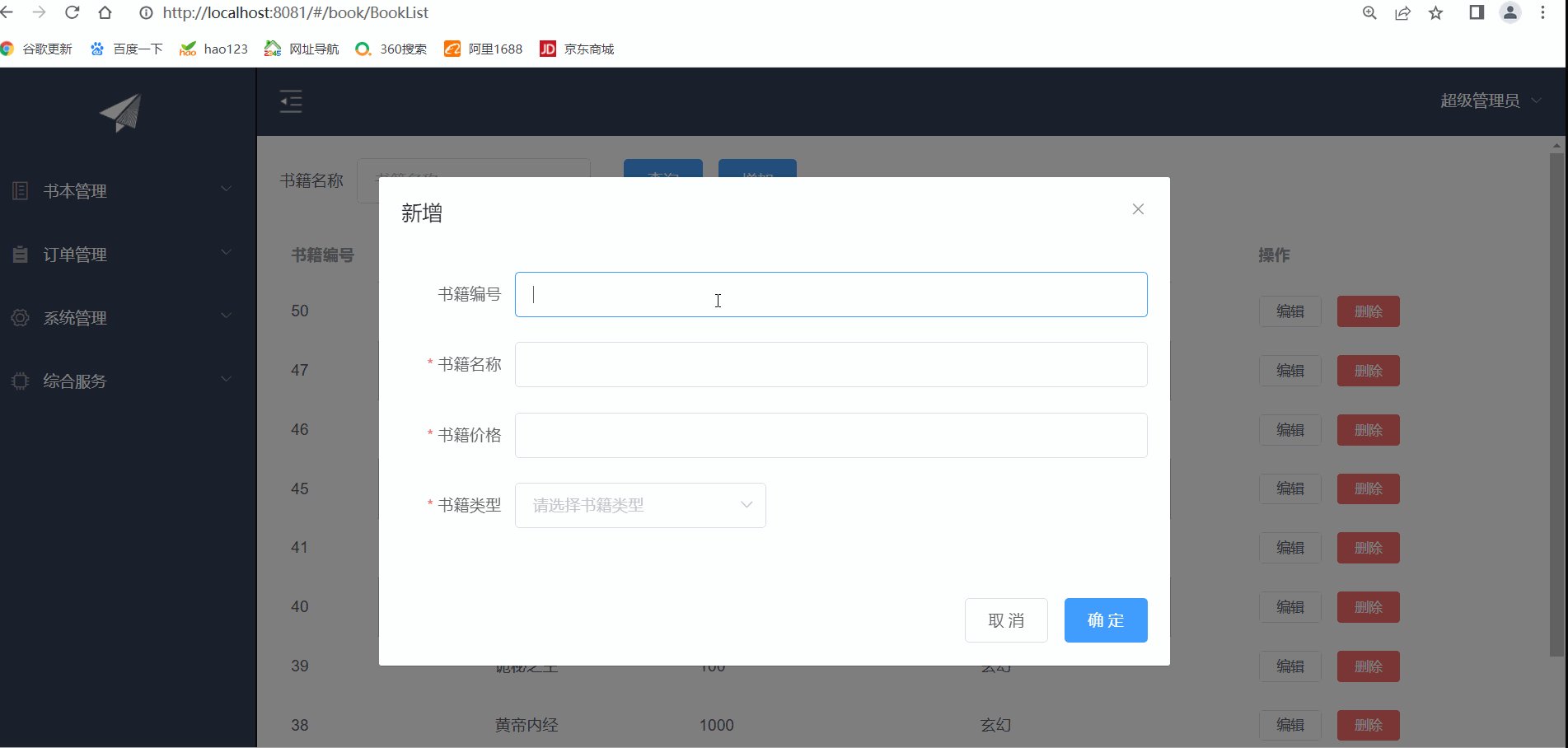
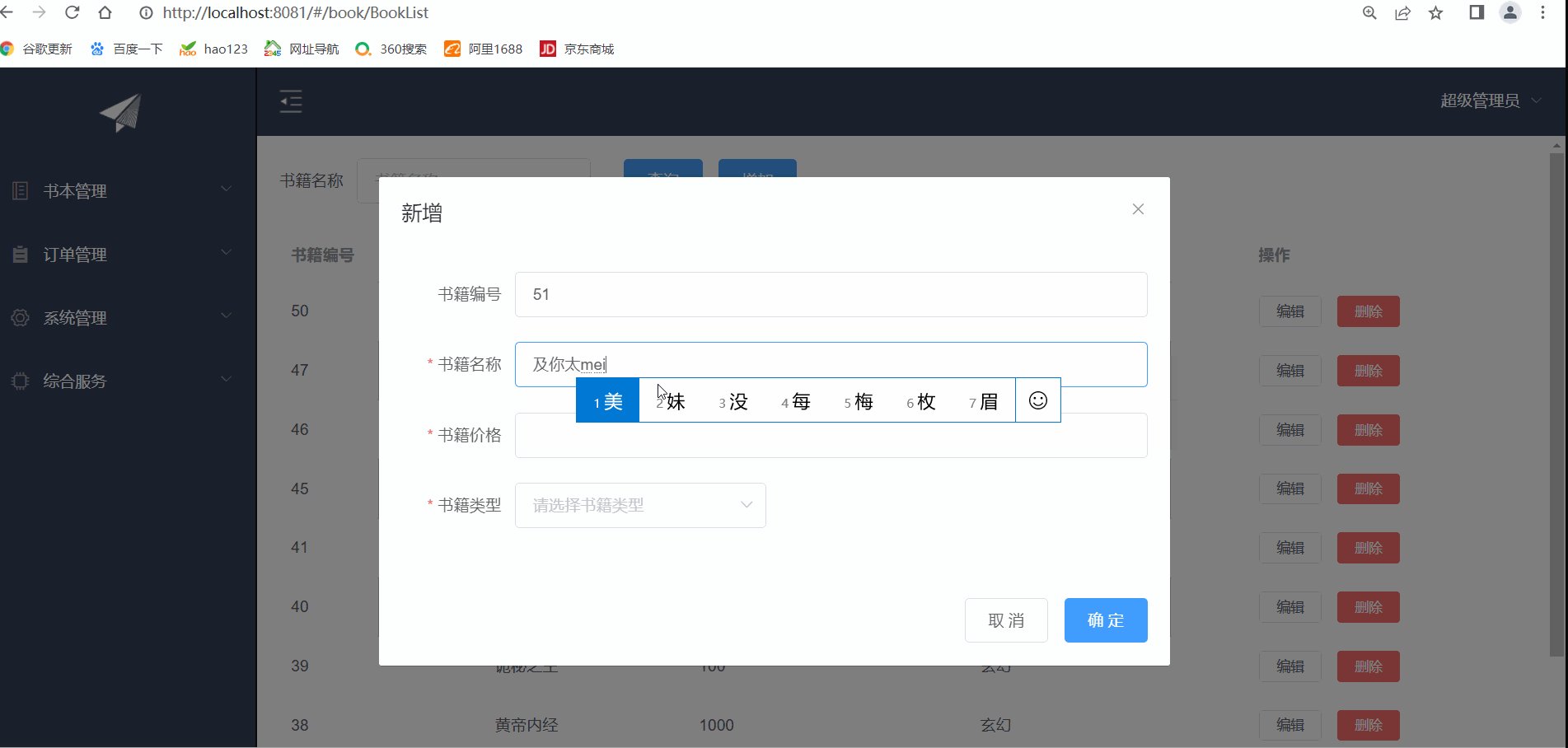
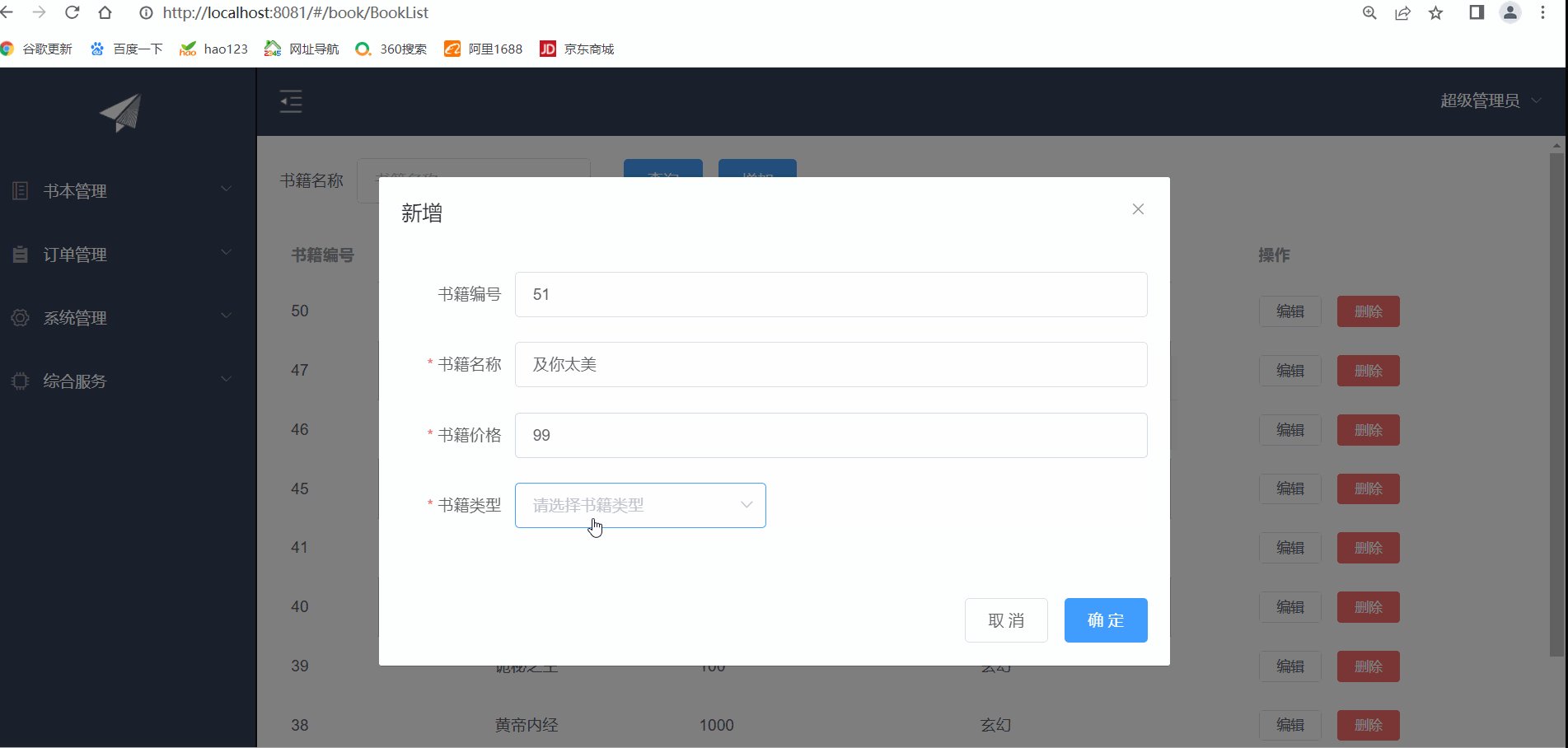
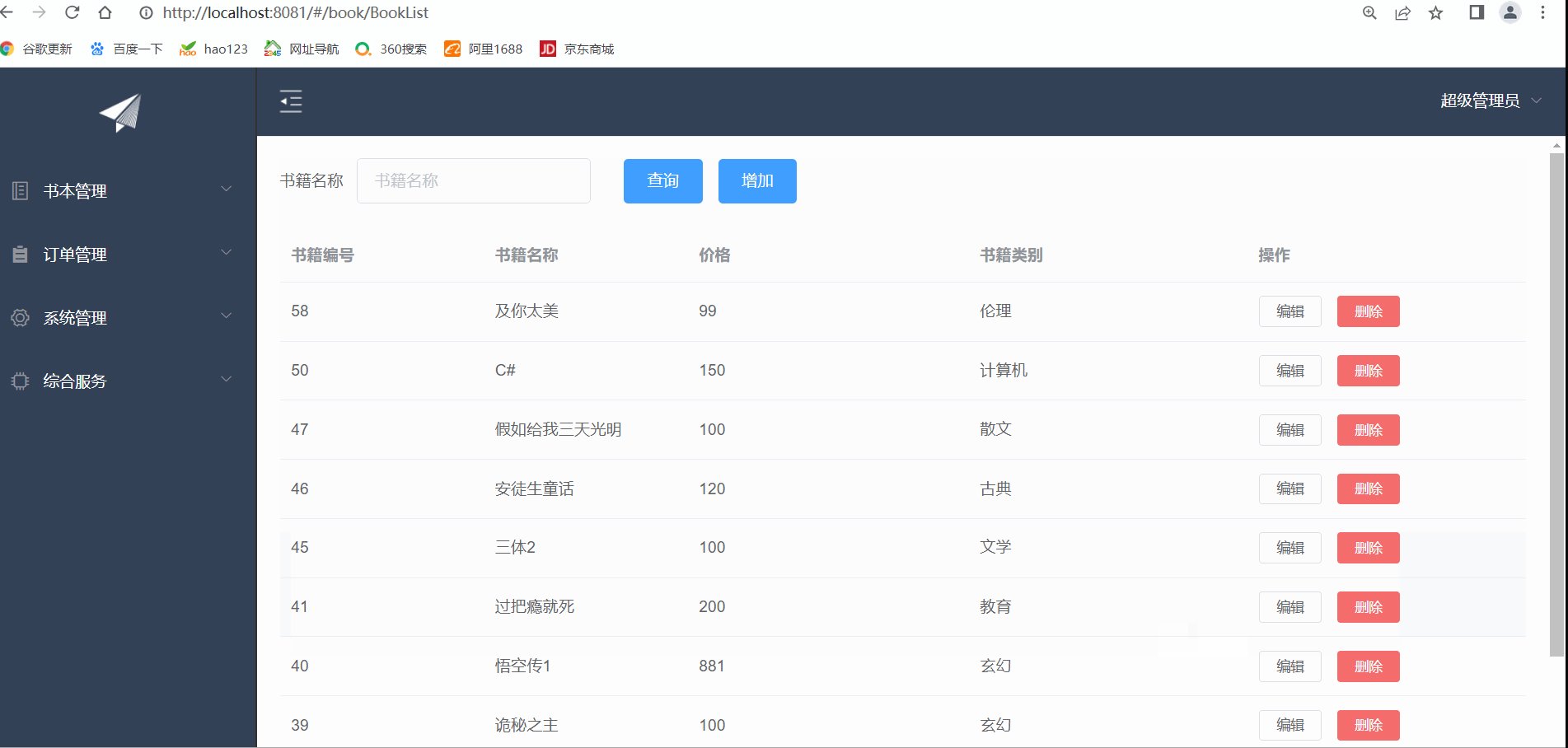
- 2.增加
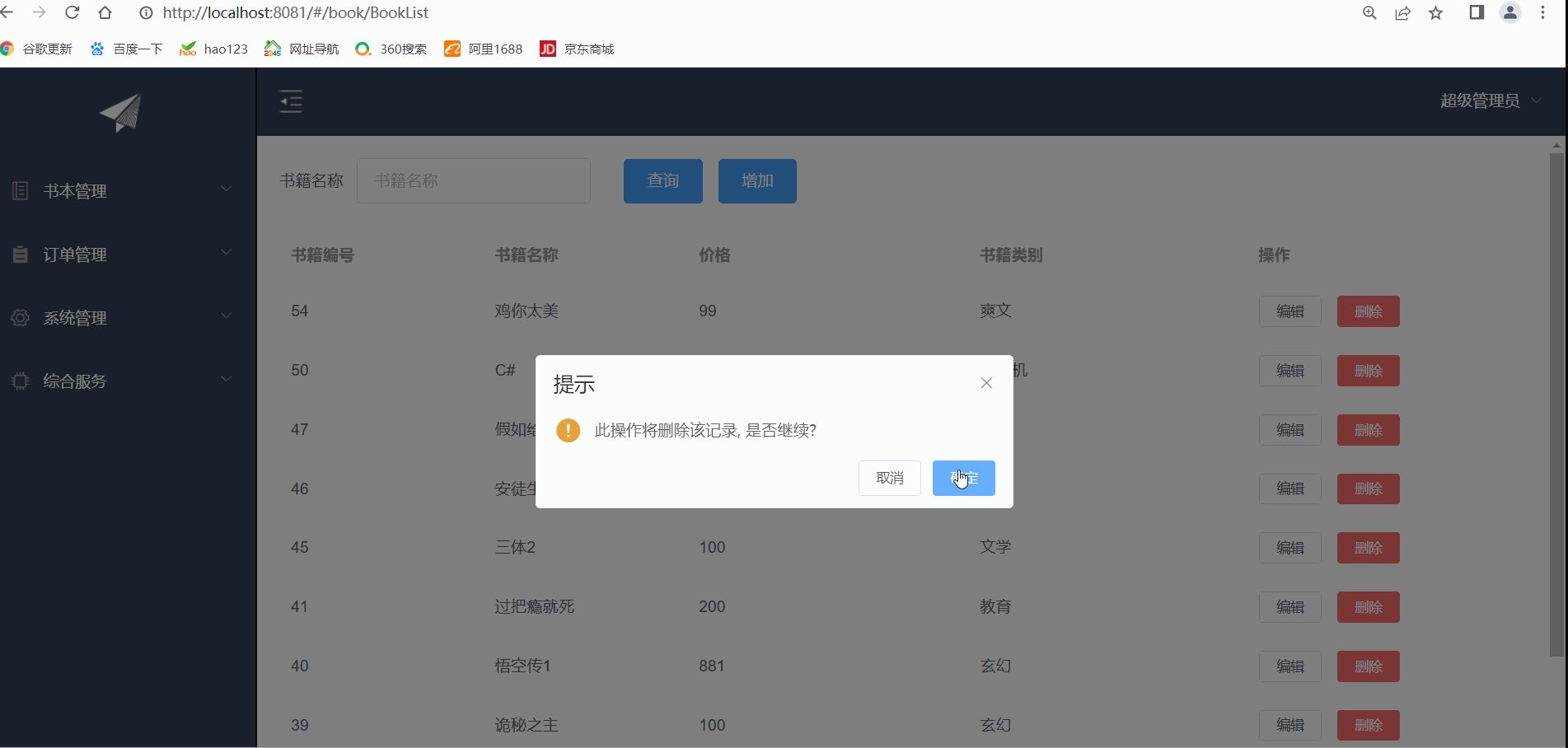
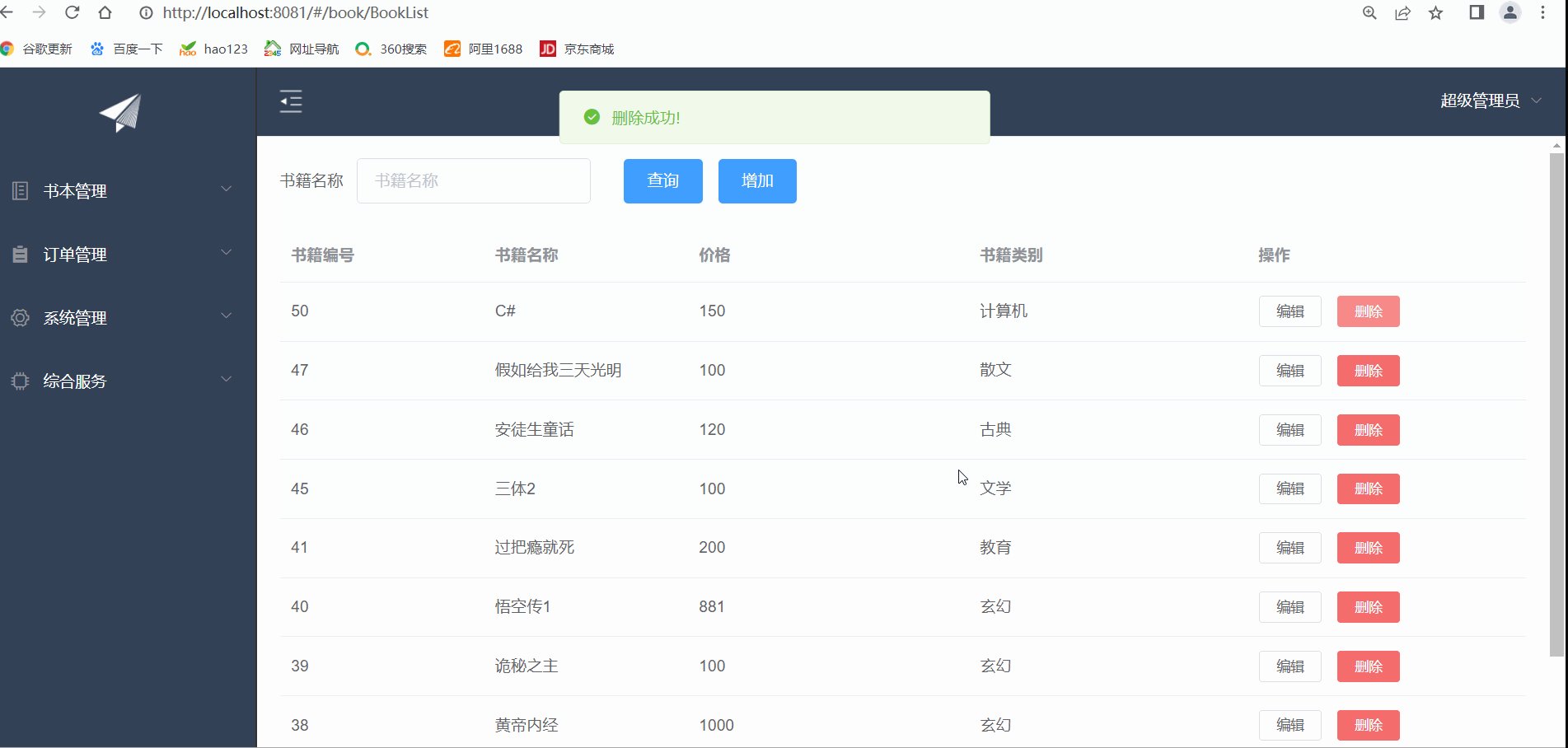
- 3.删除
- 4.修改
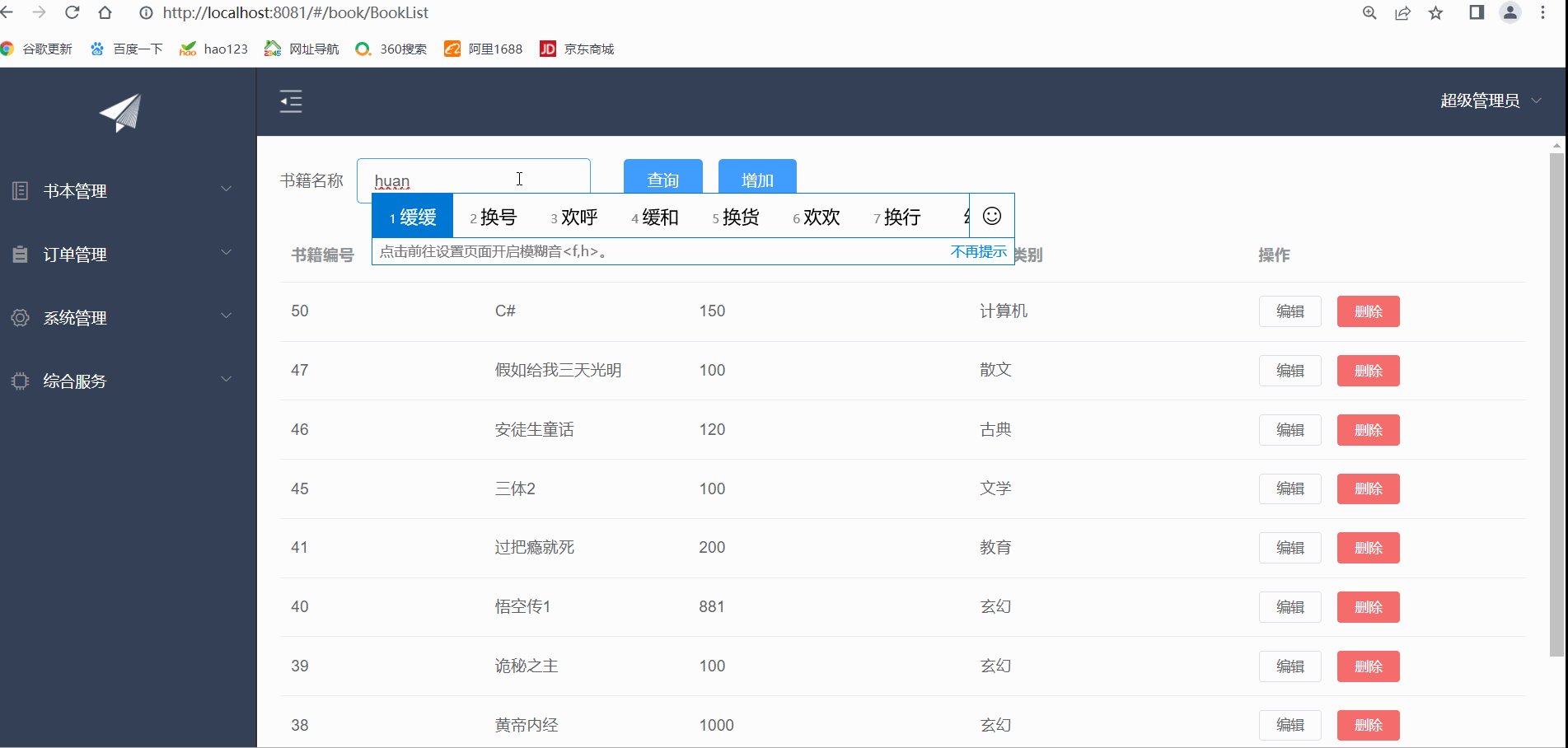
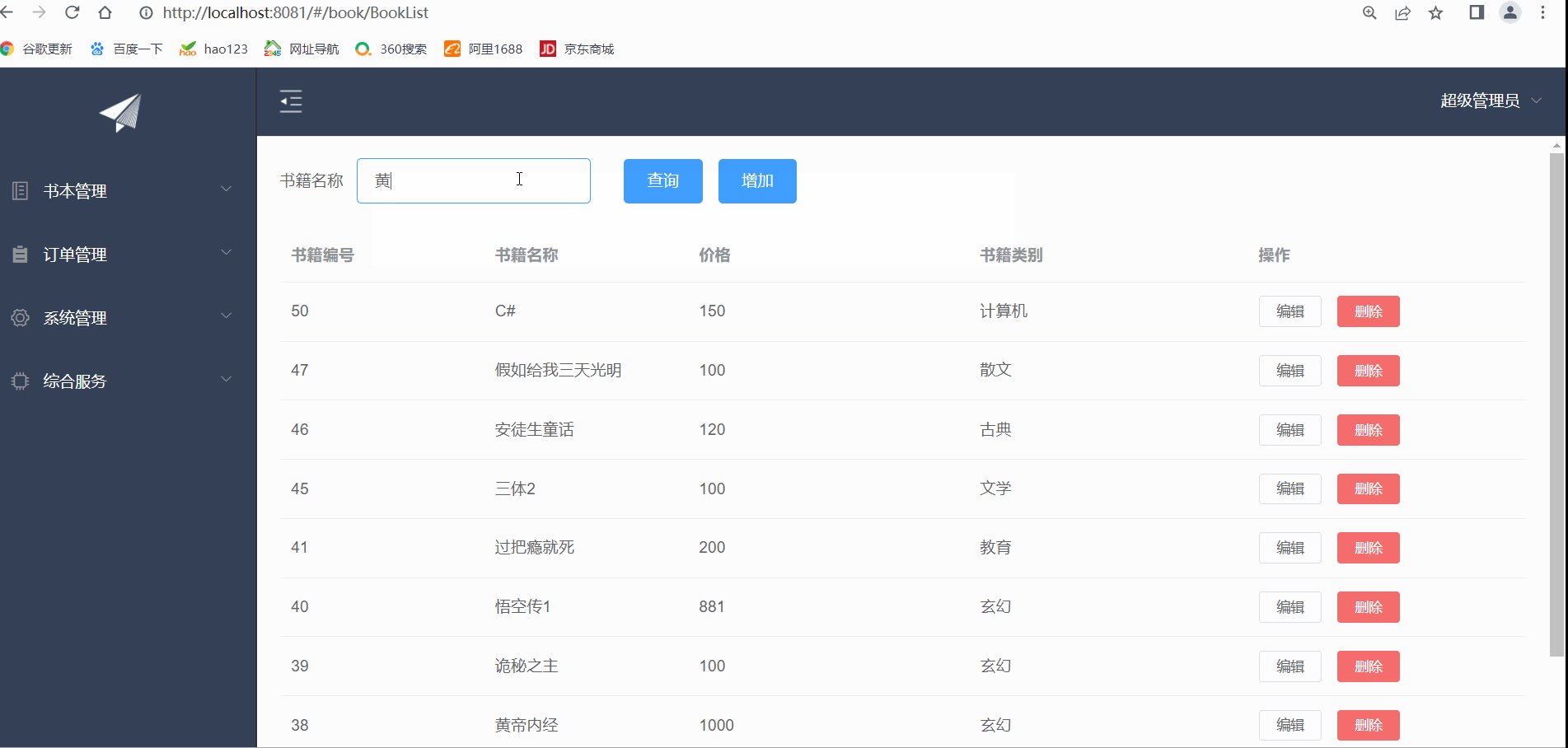
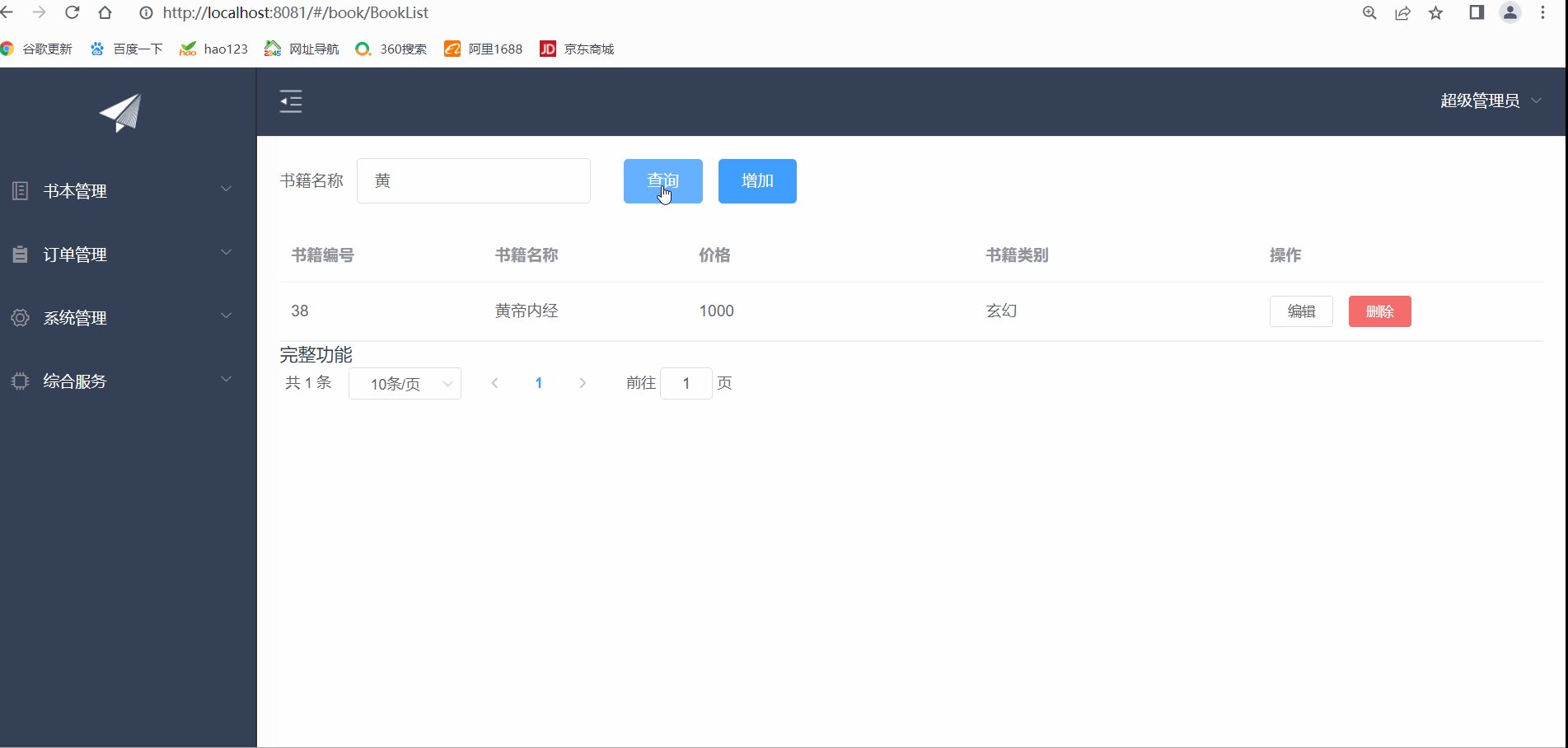
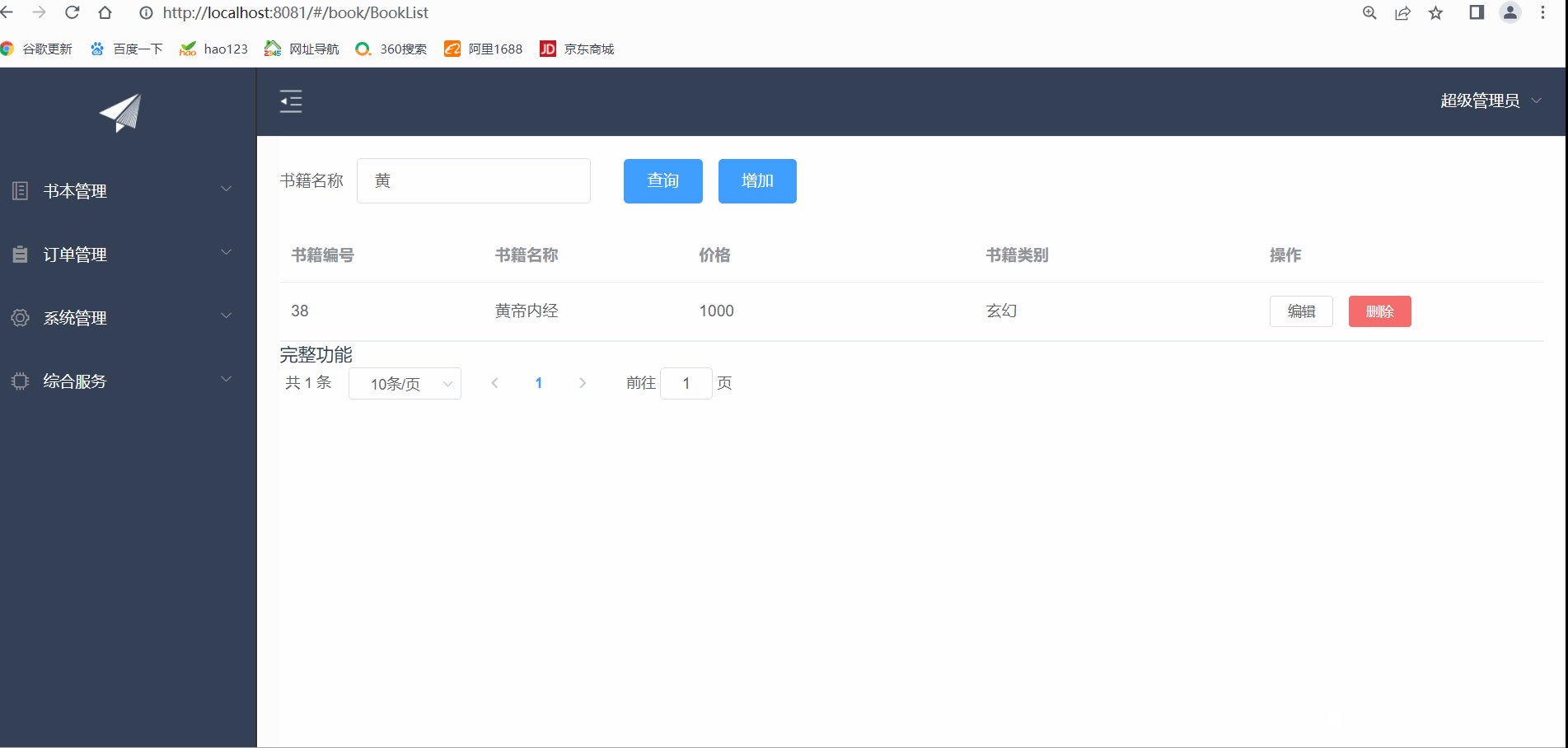
- 5.查询
- 二.表单验证
-
- 1.在表单中使用验证规则
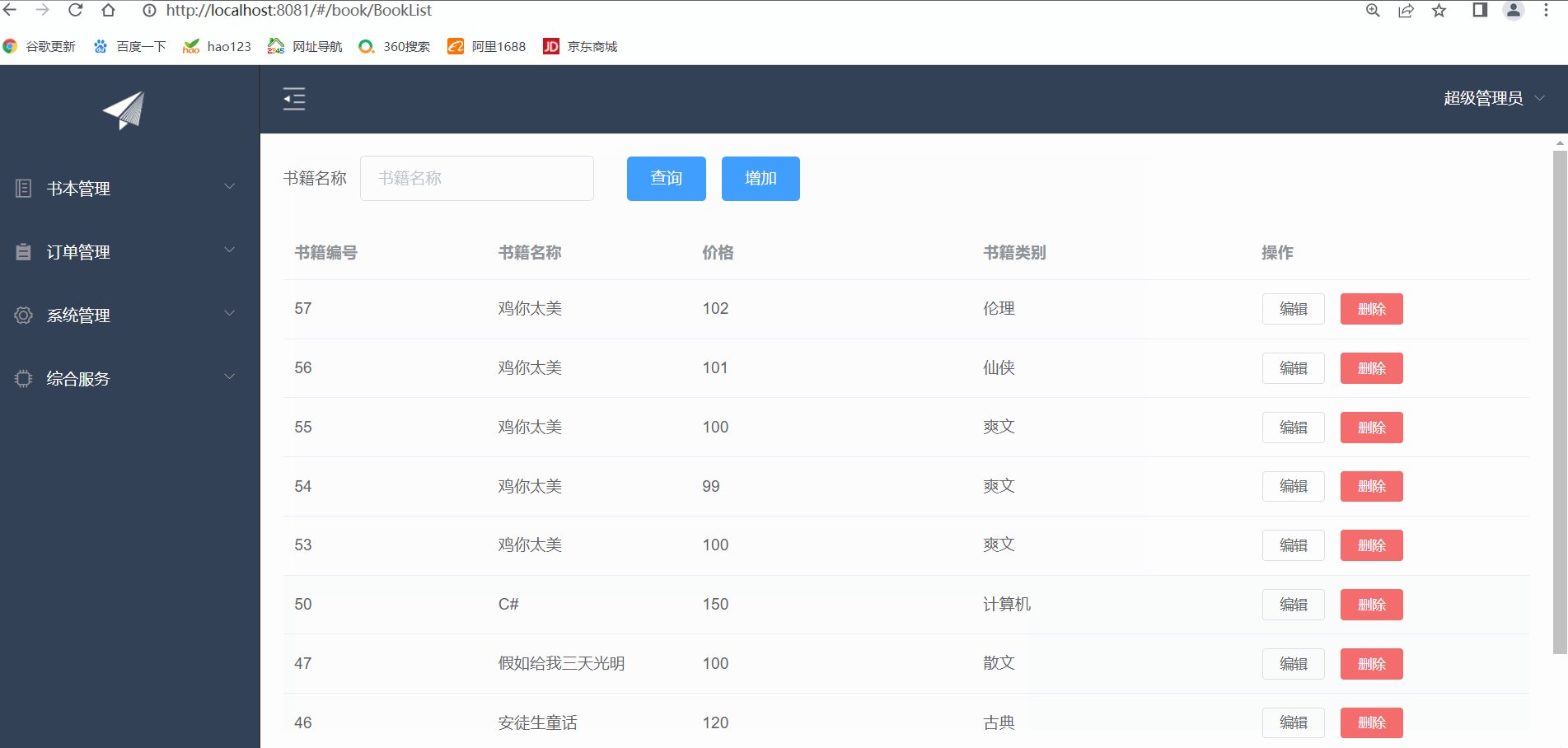
一.增删改查
1.样式准备
<template>
<div class="books" style="padding: 20px;">
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="书籍名称">el-input>
el-form-item>
<el-form-item>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
<el-button type="primary" @click="open">增加el-button>
el-form-item>
el-form>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="id" label="书籍编号" width="180">
el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
el-table-column>
<el-table-column prop="price" label="价格">
el-table-column>
<el-table-column prop="booktype" label="书籍类别">
el-table-column>
el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="open(scope.$index, scope.row)">编辑el-button>
<el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除el-button>
template>
el-table-column>
el-table>
<span class="demonstration">完整功能span>
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
el-pagination>
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'>
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off">el-input>
el-form-item>
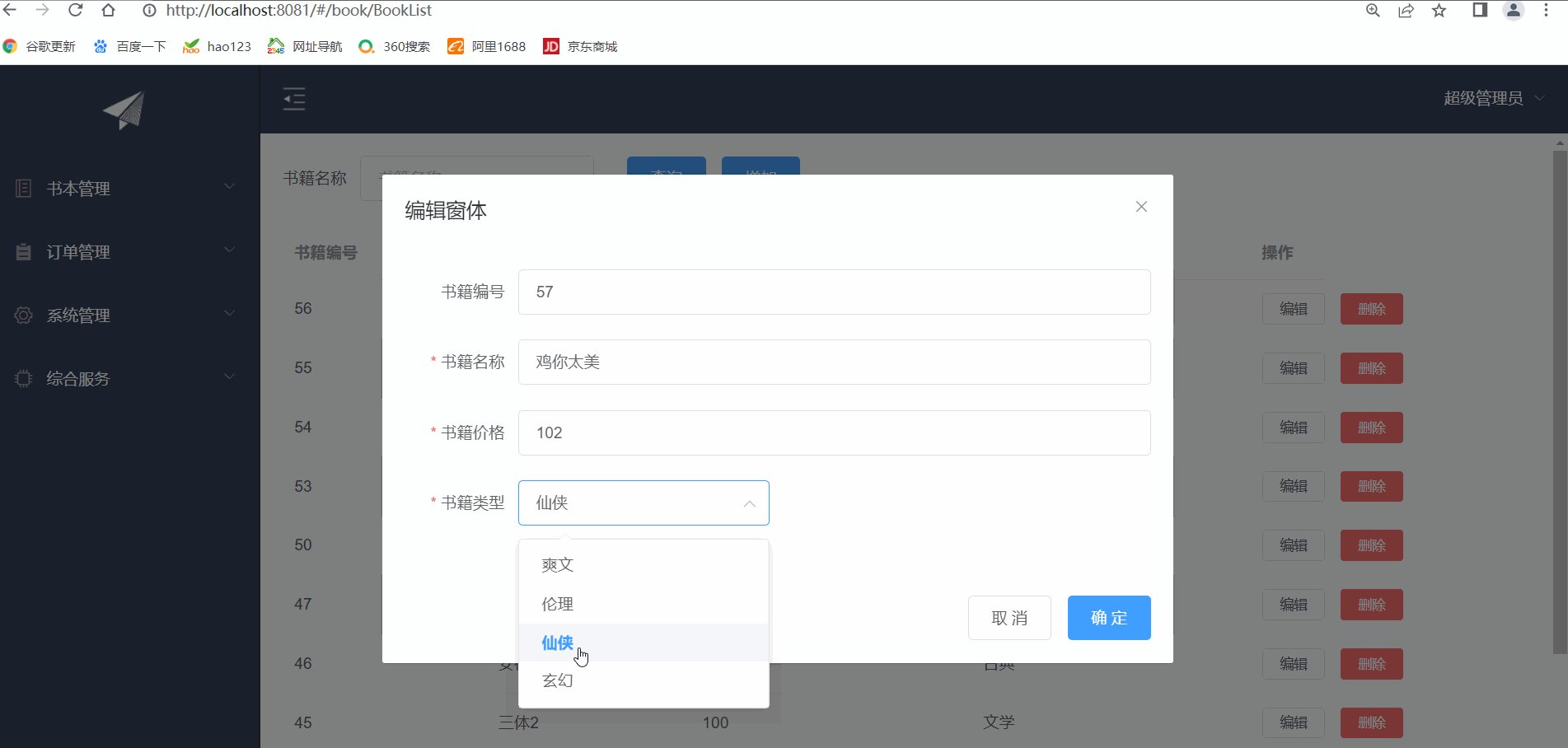
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择书籍类型">
<el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id">el-option>
el-select>
el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消el-button>
<el-button type="primary" @click="dosuib">确 定el-button>
div>
el-dialog>
div>
template>
2.增加
为了代码的简洁性封装了一个clear的方法
clear() {
this.dialogFormVisible = false;
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
后面会使用到
dosuib() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.BOOK_ADD;
if (this.title == '编辑窗体') {
let url = this.axios.urls.BOOK_UPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
this.axios.post(url, params).then(r => {
console.log(r)
this.clear();
this.query({});
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
clear() {
this.dialogFormVisible = false;
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
this.title = '新增窗体';
},
3.删除
del(idx, row) {
this.$confirm('此操作将删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.BOOK_DEL;
this.axios.post(url, {
id:row.id
}).then(r => {
console.log(r);
this.$message({
type: 'success',
message: '删除成功!'
});
this.query({});
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
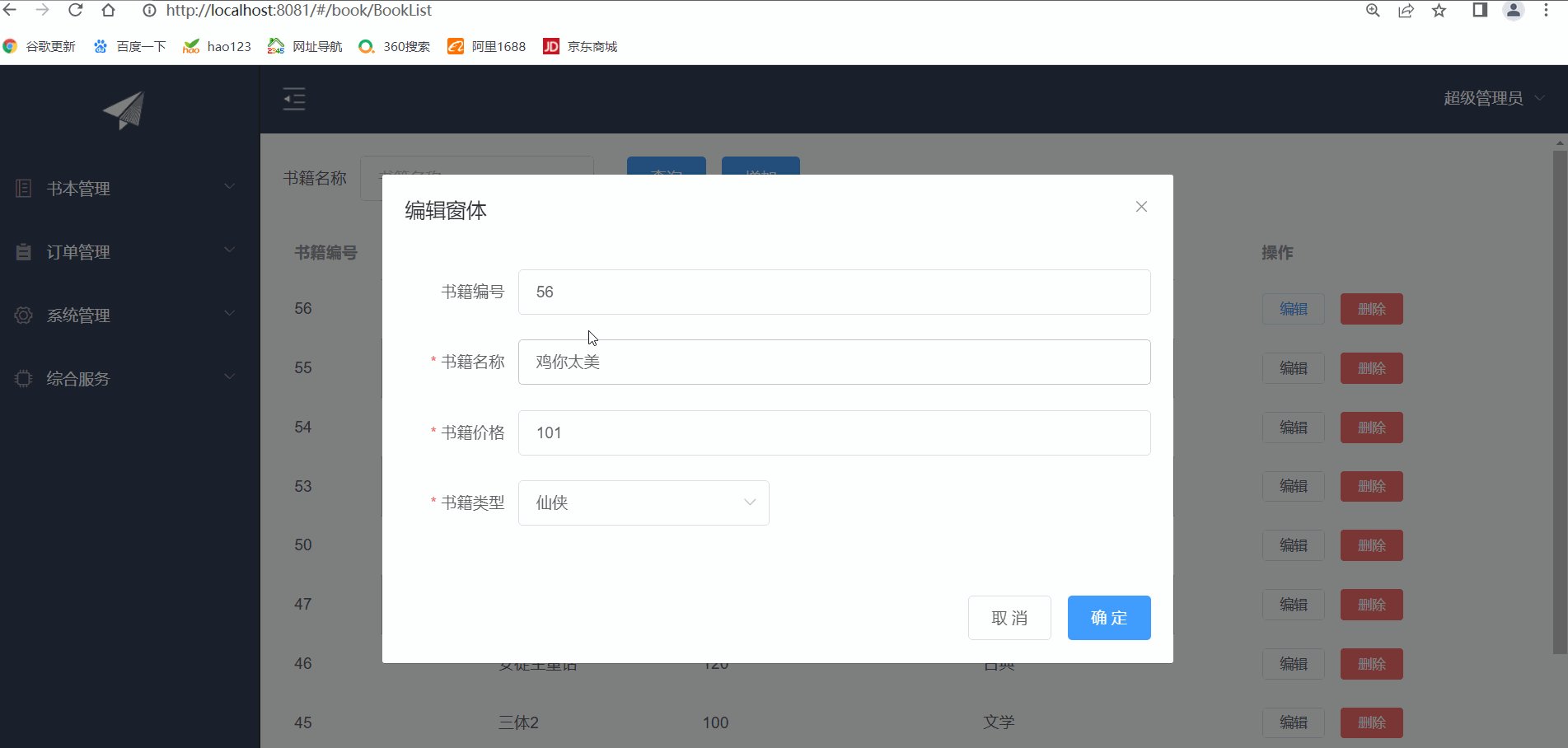
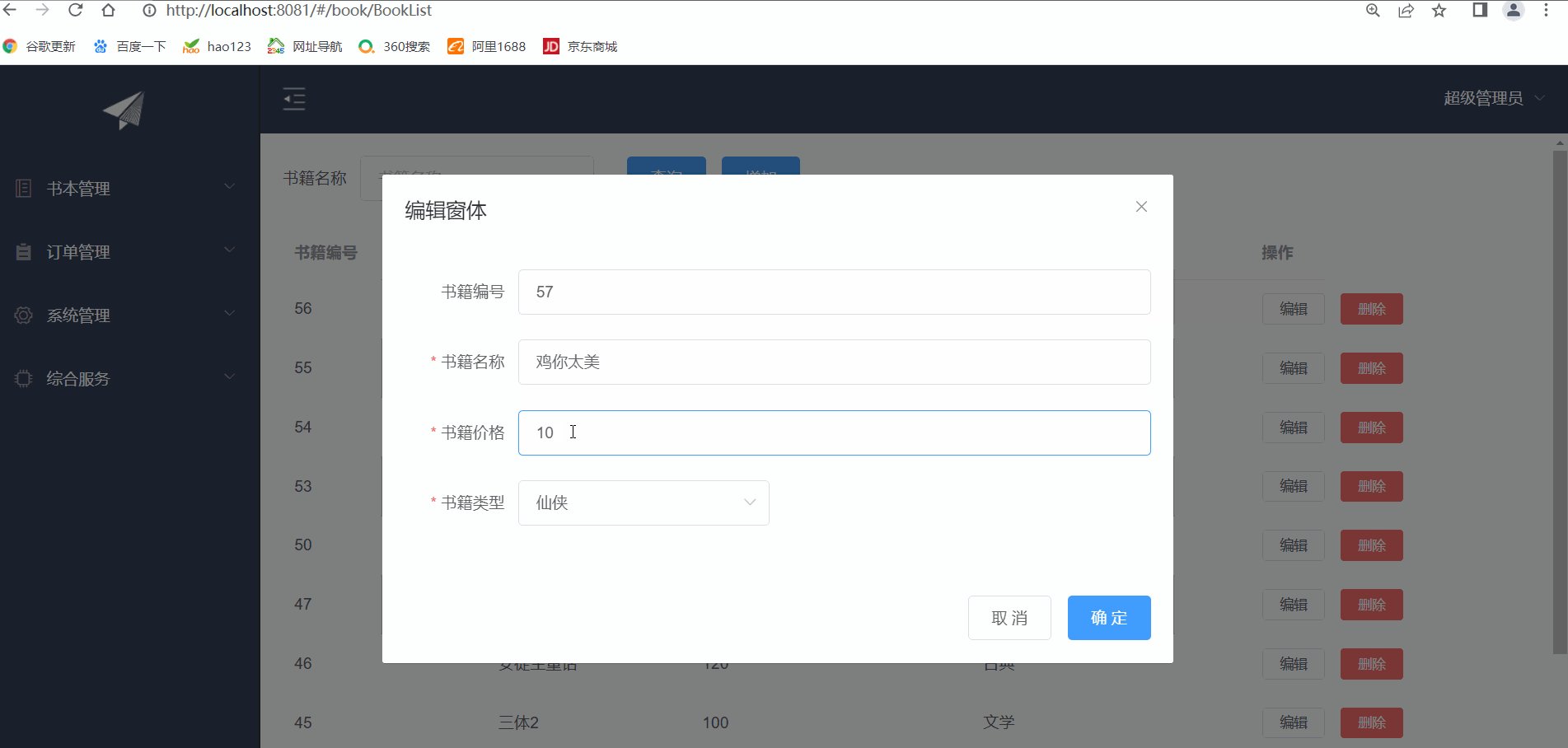
4.修改
open(idx, row) {
this.dialogFormVisible = true;
if (row) {
this.title = '编辑窗体';
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
this.book.id = row.id;
}
},
5.查询
query(params) {
let url = this.axios.urls.BOOK_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r)
this.tableData = r.data.rows;
this.total = r.data.total;
}).catch(e => {
})
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
},
handleSizeChange(r) {
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
this.query(params);
},
handleCurrentChange(p) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
this.query(params);
}
},
<template>
<div class="books" style="padding: 20px;">
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="书籍名称">el-input>
el-form-item>
<el-form-item>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
<el-button type="primary" @click="open">增加el-button>
el-form-item>
el-form>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="id" label="书籍编号" width="180">
el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
el-table-column>
<el-table-column prop="price" label="价格">
el-table-column>
<el-table-column prop="booktype" label="书籍类别">
el-table-column>
el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="open(scope.$index, scope.row)">编辑el-button>
<el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除el-button>
template>
el-table-column>
el-table>
<span class="demonstration">完整功能span>
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
el-pagination>
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'>
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择书籍类型">
<el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id">el-option>
el-select>
el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消el-button>
<el-button type="primary" @click="dosuib">确 定el-button>
div>
el-dialog>
div>
template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
rows: 10,
total: 0,
page: 1,
title: '新增',
dialogFormVisible: false,
formLabelWidth: '100px',
types: [],
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 4,
max: 11,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}]
}
}
},
methods: {
del(idx, row) {
this.$confirm('此操作将删除该记录, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.BOOK_DEL;
this.axios.post(url, {
id:row.id
}).then(r => {
console.log(r);
this.$message({
type: 'success',
message: '删除成功!'
});
this.query({});
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
dosuib() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.BOOK_ADD;
if (this.title == '编辑窗体') {
let url = this.axios.urls.BOOK_UPD;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
};
this.axios.post(url, params).then(r => {
console.log(r)
this.clear();
this.query({});
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
clear() {
this.dialogFormVisible = false;
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
this.title = '新增窗体';
},
open(idx, row) {
this.dialogFormVisible = true;
if (row) {
this.title = '编辑窗体';
this.book.bookname = row.bookname;
this.book.price = row.price;
this.book.booktype = row.booktype;
this.book.id = row.id;
}
},
query(params) {
let url = this.axios.urls.BOOK_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r)
this.tableData = r.data.rows;
this.total = r.data.total;
}).catch(e => {
})
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
},
handleSizeChange(r) {
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
this.query(params);
},
handleCurrentChange(p) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
this.query(params);
}
},
created() {
this.query({});
this.types = [{
id: 1,
name: '爽文',
},
{
id: 2,
name: '伦理',
},
{
id: 3,
name: '仙侠',
},
{
id: 4,
name: '玄幻',
},
]
}
}
script>
<style>
style>
-
url
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'SYSTEM_USER_MENUS': '/module/queryRootNode', //左侧
'BOOK_LIST': '/book/queryBookPager', //书籍列表
'BOOK_ADD': '/book/addBook', //书籍增加
'BOOK_UPD': '/book/editBook', //书籍修改
'BOOK_DEL': '/book/delBook', //书籍删除
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
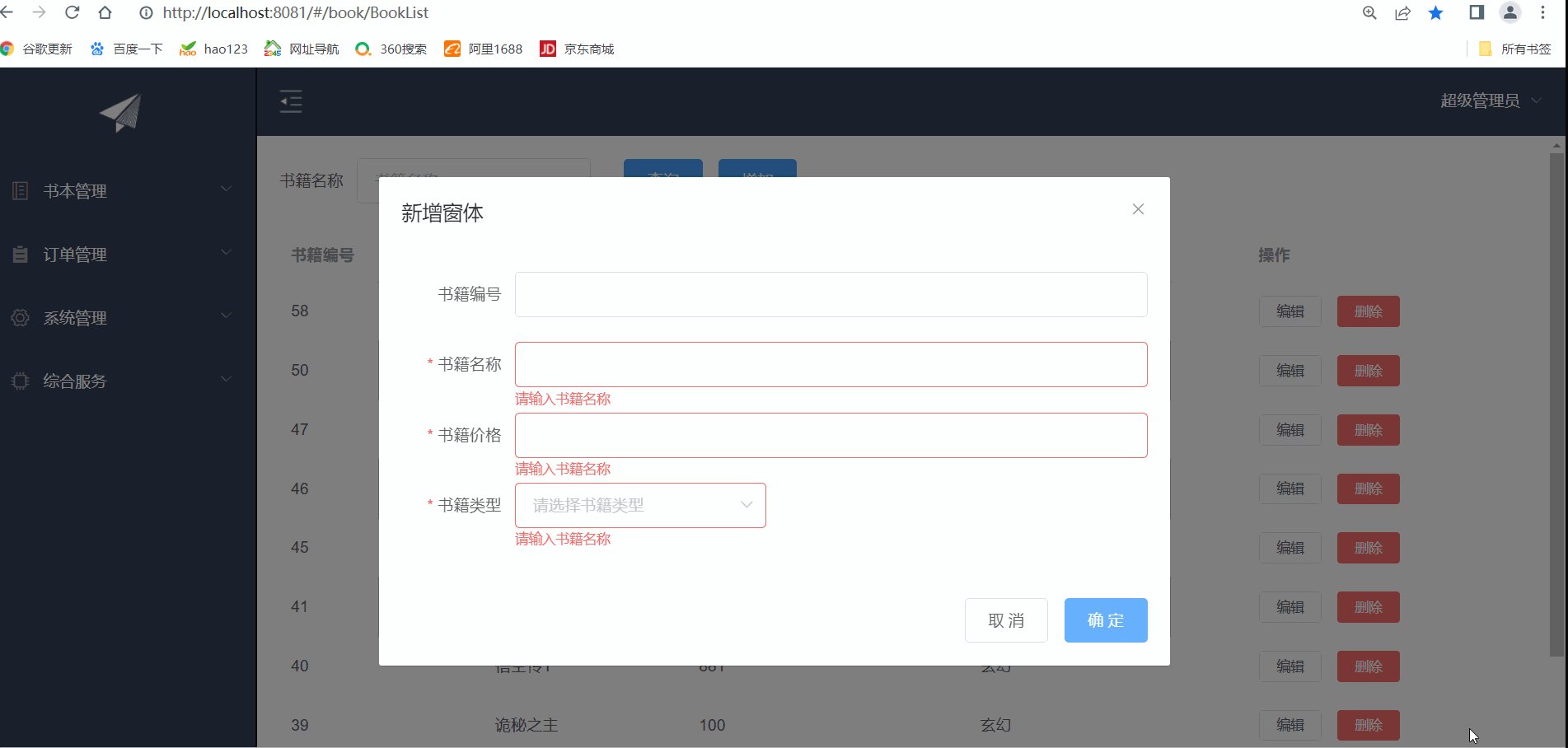
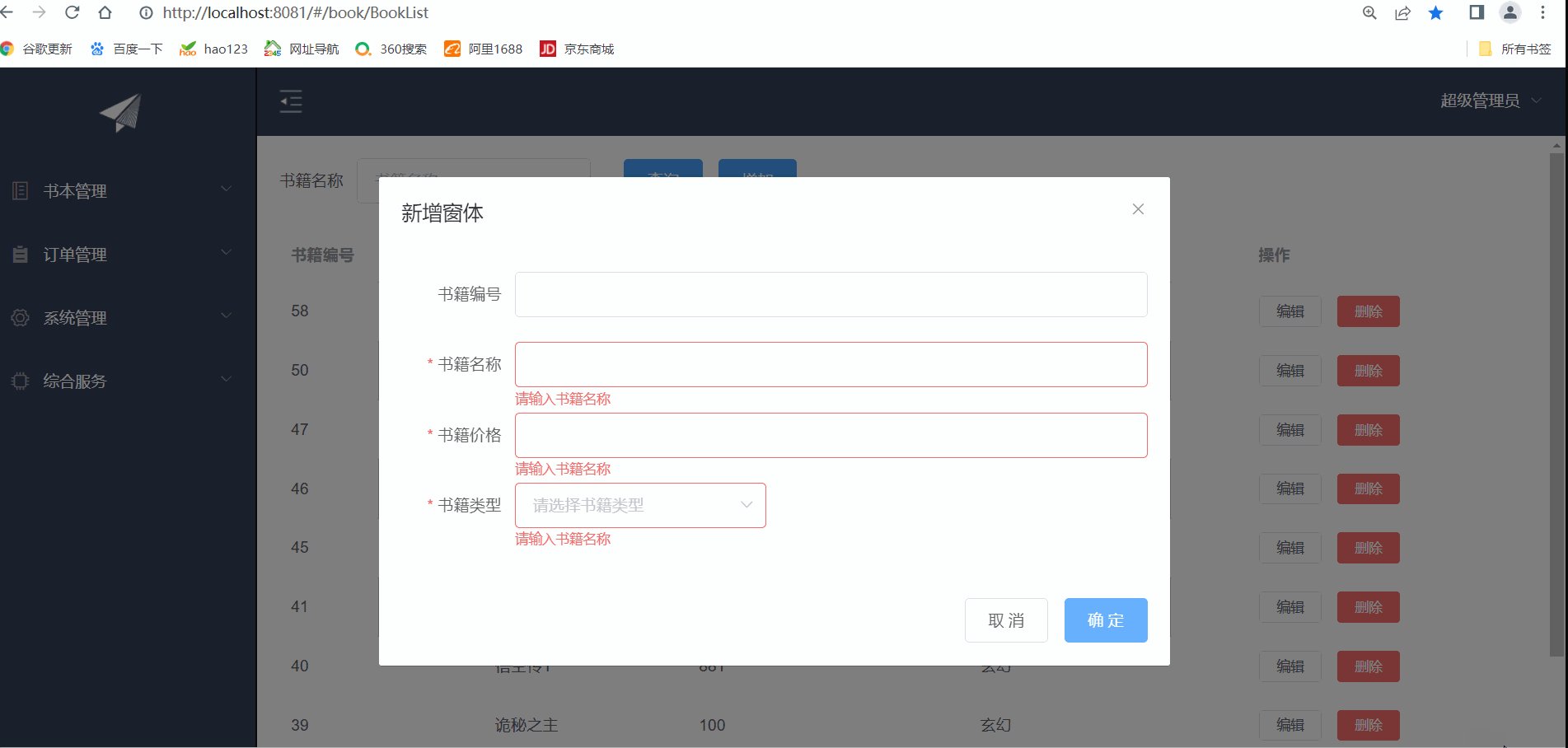
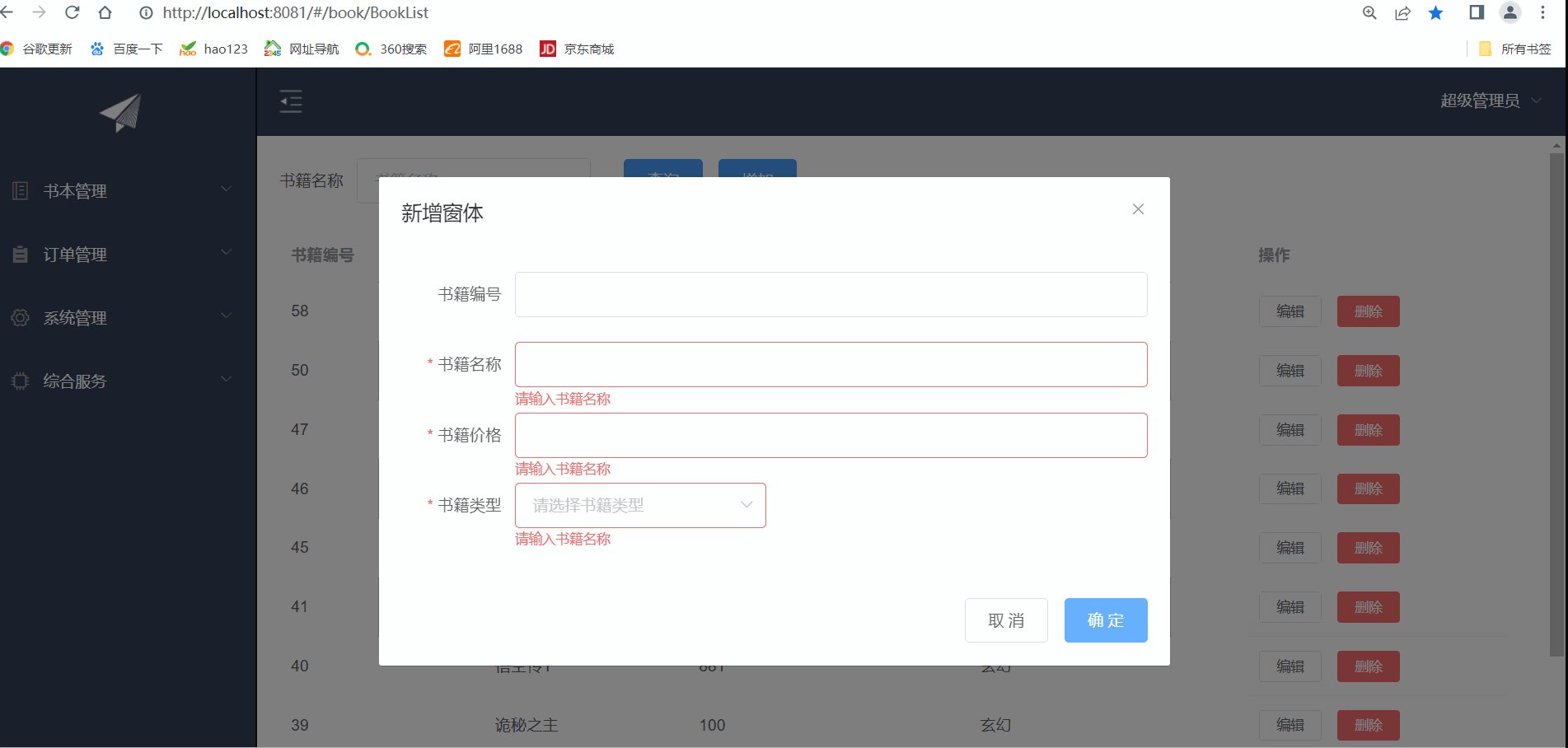
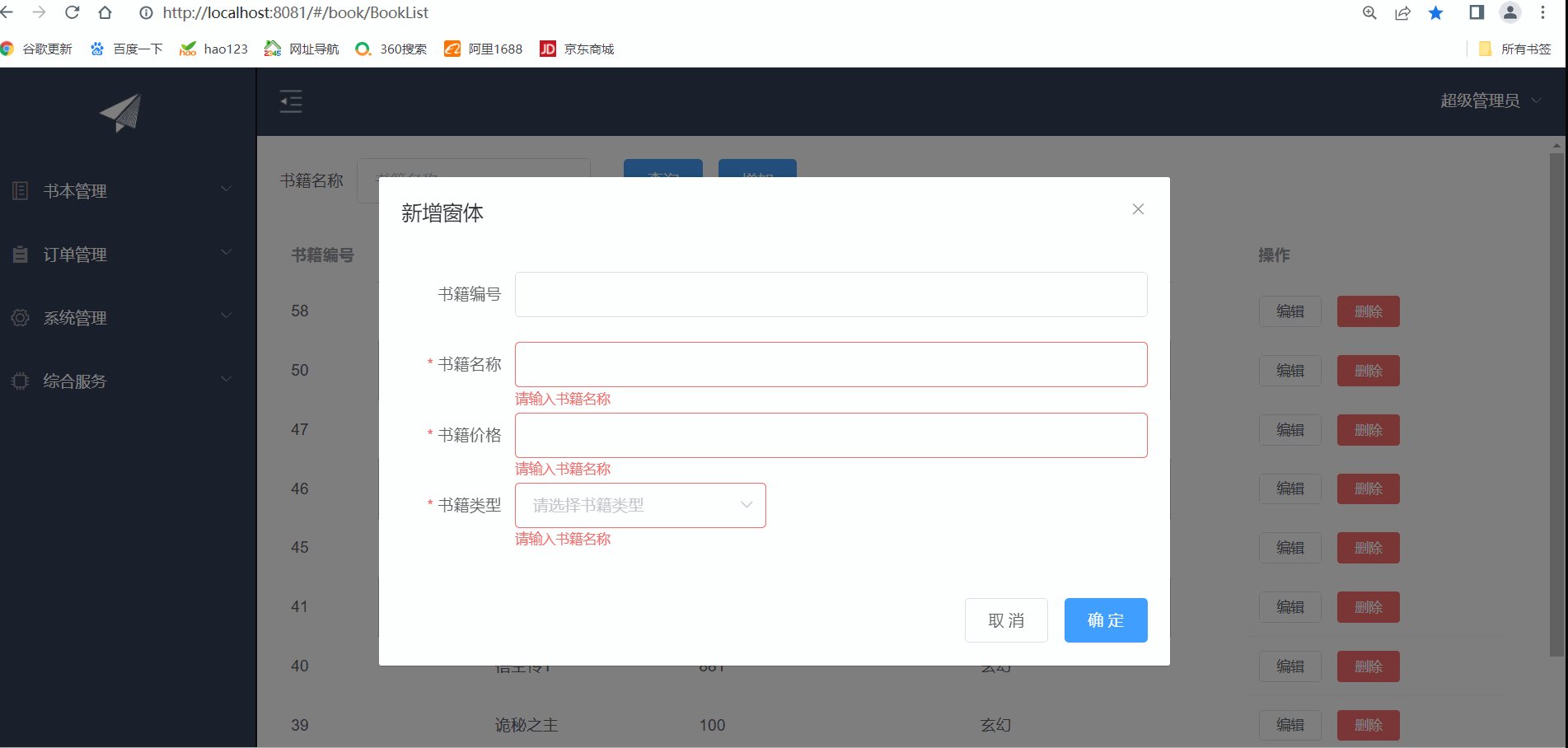
二.表单验证
1.在表单中使用验证规则
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close='clear'>
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择书籍类型">
<el-option v-for="t in types" :label="t.name" :value="t.name" key="'key'+t.id">el-option>
el-select>
el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消el-button>
<el-button type="primary" @click="dosuib">确 定el-button>
div>
el-dialog>
2.定义规则
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 4,
max: 11,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
}]
}
}
},