VUE3+vite
目录
vite构建大致流程:
防抖和节流
复制文本到剪切板
v-model数据双向绑定
vue3 新特性
1. this.$children,
vue3中 $children 无法再获取 子组件内容了,可以使用属性 ref 标记之后,用 this.$refs.[name]获取
2. 插槽,
3. 数据劫持
4. 组合式api 或setup语法糖
5. v-if 和 v-for 优先级不同
6. ref 和 $children 不同
7. hooks
vite构建大致流程:
vite(optimize) => package.json(depenencies)=>rollup打包=>写入.vue_opt_cache (rollup是打包工具)
以前的 webpack 打包会递归生成一个依赖关系图,然后把所有模块打包成 一个或多个 bundle.js;
防抖和节流
1. 使用 Lodash 等库来实现
Vue 没有内置支持防抖和节流,但可以使用 Lodash 等库来实现。
如果某个组件仅使用一次,可以在 methods 中直接应用防抖:
但是,这种方法对于可复用组件有潜在的问题,因为它们都共享相同的防抖函数。为了使组件实例彼此独立,可以在生命周期钩子的 created 里添加该防抖函数:
app.component('save-button', {
created() {
// 使用 Lodash 实现防抖
this.debouncedClick = _.debounce(this.click, 500)
},
unmounted() {
// 移除组件时,取消定时器
this.debouncedClick.cancel()
},
methods: {
click() {
// ... 响应点击 ...
}
},
template: `
`
})2. 手写防抖(这个是大佬分享的):
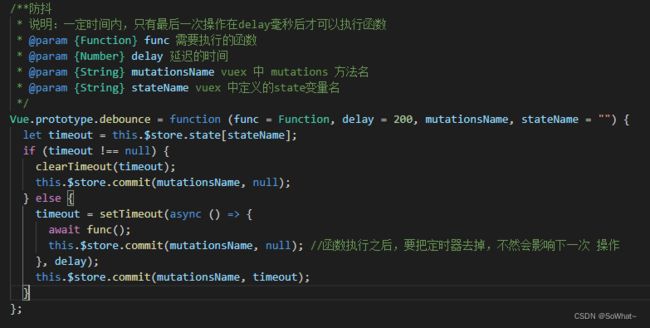
3. 把防抖写到vue原型方法prototype中
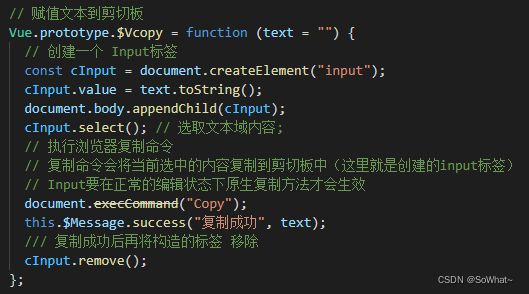
复制文本到剪切板
v-model数据双向绑定
在组件中实现 v-model 的另一种方法是使用 computed property 的功能来定义 getter 和 setter。get 方法应返回 modelValue property,set 方法应该触发相应的事件。
app.component('custom-input', {
props: ['modelValue'],
emits: ['update:modelValue'],
template: `
`,
computed: {
value: {
get() {
return this.modelValue
},
set(value) {
this.$emit('update:modelValue', value)
}
}
}
})vue2 通过 Object.defineProperty() 实现
vue2中 对象后添加的属性是劫持不到的,会导致数据更新了,视图没更新,需要手动使用 $set 添加属性
vue3 使用new proxy()
即使后添加的属性也可以劫持到,还不需要循坏。$set 在vue3中是没有的,因为不需要。
vue3 新特性
1. this.$children,
vue3中 $children 无法再获取 子组件内容了,可以使用属性 ref 标记之后,用 this.$refs.[name]获取
2. 插槽,
多了一个v-slot:[name], (v-slot:) 替换为字符 # , v-slot:header 可以被重写为 #header
Here might be a page title
3. 数据劫持
vue2 双向数据绑定,没有对数组[下标] = value 这一更改 不是响应式的
vue中是通过Object.defineProperty 实现对对象属性的监听,Object.defineProperty对数组已有元素也是实现监听的。但是vue2没有支持 对 数组[下标] 的监听。【因为性能问题吧,没有支持】
但是还是可以使用 set方法解决 对数据的监听没有响应式的问题。
vue3 完善了这一点,vue3 直接使用 Proxy代理实现双向数据绑定监听
reactive 是 Vue3 中提供的实现响应式数据的方法,reactive 参数必须是对象 (json / arr)
4. 组合式api 或setup语法糖
vue3可以向下兼容 vue2的选项式API写法
5. v-if 和 v-for 优先级不同
vue2 中 同一个节点 v-for 优先级高于v-if, 所以 v-if 可以访问到 v-for的属性;
vue3中同一个节点 v-if 优先级 高于 v-for, 所以 v-if 是访问不到 v-for 的属性,会报错。
6. refs 和 $children 不同
$children 获取所有子组件,会把所有子组件放到一个数组里面,如果要寻找某一个子组件比较麻烦。
$refs 可以直接获取到某一个具体的子组件,$refs.[子组件名]
7. hooks
mixins => 写了一些属性| 方法,可以全局或者某个组件中使用,没有 template
hooks 是一个函数式编程,主要让功能模块细分,提升项目的维护性
解决问题:
8. vue3常用数据响应式类型
ref、reactive、toRef、toRefs