Python Django 详解(基础)
文章目录
- 1 概述
-
- 1.1 安装 django
- 1.2 创建 django 项目
- 1.3 创建 app
- 2 启动 Django
-
- 2.1 settings.py:注册 app
- 2.2 view.py:URL和视图对应
- 2.3 启动 Django
- 2.4 访问
- 3 快速上手
-
- 3.1 templates:html 模板
- 3.2 static:静态文件
- 3.3 模板语法
- 3.4 请求和响应
- 3.5 表单
1 概述
1.1 安装 django
> pip install django
1.2 创建 django 项目
[File]-[New Project...]-[Django]- 设置 Location 和 解释器 -[create]
固定,不用动的文件:
asgi.py:接收网络请求(异步)
wsgi.py:接收网络请求(同步)
重要,需要经常操作的文件:
urls.py:URL和函数的对应关系
settings.py:项目配置
1.3 创建 app
- 命令窗口执行命令:
python manage.py startapp app01(其中 app01 为自定义项目名)
固定,不用动的文件:
admin.py:后台管理
apps.py:app启动类
migrations:数据库变更记录
test.py:单元测试
重要,经常操作的文件:
models.py:对数据库操作
views.py:函数(对应上述 1.2 Django 项目中的 urls.py 文件)
2 启动 Django
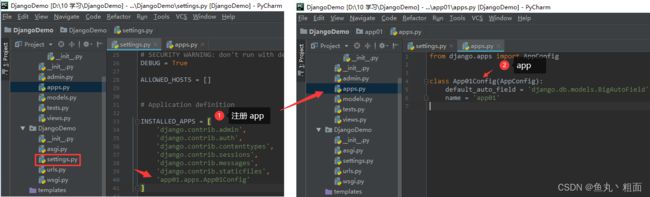
2.1 settings.py:注册 app
2.2 view.py:URL和视图对应
2.3 启动 Django
> # 指定IP地址和端口
> python manage.py runserver 127.0.0.1:8080
2.4 访问
3 快速上手
3.1 templates:html 模板
3.2 static:静态文件
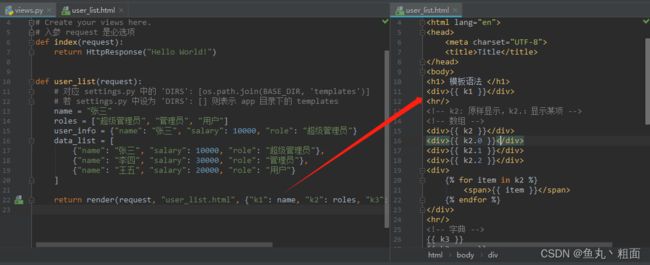
3.3 模板语法
views.py:
from django.shortcuts import render, HttpResponse
# Create your views here.
# 入参 request 是必选项
def index(request):
return HttpResponse("Hello World!")
def user_list(request):
# 对应 settings.py 中的 'DIRS': [os.path.join(BASE_DIR, 'templates')]
# 若 settings.py 中设为 'DIRS': [] 则表示 app 目录下的 templates
name = "张三"
roles = ["超级管理员", "管理员", "用户"]
user_info = {"name": "张三", "salary": 10000, "role": "超级管理员"}
data_list = [
{"name": "张三", "salary": 10000, "role": "超级管理员"},
{"name": "李四", "salary": 30000, "role": "管理员"},
{"name": "王五", "salary": 20000, "role": "用户"}
]
# k1-k4:自定义的 key,name、roles.. 为上述定义的值
return render(request,
"user_list.html",
{"k1": name,
"k2": roles,
"k3": user_info,
"k4": data_list})
user_list.html:
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1> 模板语法 h1>
<div>{{ k1 }}div>
<hr/>
<div>{{ k2 }}div>
<div>{{ k2.0 }}div>
<div>{{ k2.1 }}div>
<div>{{ k2.2 }}div>
<div>
{% for item in k2 %}
<span>{{ item }}span>
{% endfor %}
div>
<hr/>
{{ k3 }}
{{ k3.name }}
{{ k3.salary }}
{{ k3.role }}
<ul>
{% for key, value in k3.items %}
<li>{{ key }} = {{ value }}li>
{% endfor %}
ul>
<hr/>
{{ k4 }}
{{ k4.0 }}
{{ k4.0.name }}
{% for item in k4 %}
<div>{{ item.name }} : {{ item.salary }}div>
{% endfor %}
<hr/>
{% if k1 == "张三" %}
<h1> 我是张三 h1>
{% elif k1 == "李四" %}
<h1> 我是李四 h1>
{% else %}
<h1> 我是.. h1>
{% endif %}
body>
html>
3.4 请求和响应
view.py:
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def request_response(request):
# request 是一个对象,封装了用户发送过来的所有请求相关数据
# 1.【请求】获取请求的方式 GET/POST
print(request.method)
# 2.【请求】GET:在 URL 上传递值,速度快,但用户可见
# 若浏览器输入:http://127.0.0.1:8000/request_response?n=1&m=2
# 则此处输出值:templates 目录下新建 request_response.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1> 某些请求 {{ title }}h1>
body>
html>
urls.py:
from django.urls import path
from app01 import views
urlpatterns = [
# path('admin/', admin.site.urls),
path('index/', views.index),
path('user/list', views.user_list),
# 请求和响应
path('request_response', views.request_response)
]
3.5 表单
views.py:
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def login(request):
if request.method == "GET":
return render(request, "login.html")
# 如果是 POST 请求,则获取用户提交的数据
userName = request.POST.get("user")
passWord = request.POST.get("pwd")
if userName == 'admin' and passWord == "123":
return HttpResponse("登录成功!")
else:
return render(request, "login.html", {"error_msg": "用户名或密码错误"})
templates 目录下新建 login.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>用户登录h1>
<form action="/login/" method="post">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="password" name="pwd" placeholder="密码">
<input type="submit" value="提交"> {{ error_msg}}
form>
body>
html>
urls.py:
"""
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
# path('admin/', admin.site.urls),
# 用户登录
path('login/', views.login)
]