QTableWidget 用法
参考原文:Qt QTableWidget用法总结_Qt开发老杰的博客-CSDN博客
QTableWidget是QT程序中常用的显示数据表格的空间,说到QTableWidget,就必须讲一下它跟QTabelView的区别了。
QTableWidget是QTableView的子类,主要的区别是:
QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。
这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。使用QTableWidget就离不开QTableWidgetItem。
QTableWidgetItem用来表示表格中的一个单元格,整个表格都需要用逐个单元格构建起来。
#include
#include
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// 构造了一个QTableWidget的对象,并且设置为10行,5列
QTableWidget *tableWidget = new QTableWidget(10, 5);
// 也可用下面的方法构造QTableWidget对象
// QTableWidget *tableWidget = new QTableWidget;
// tableWidget->setRowCount(10); //设置行数为10
// tableWidget->setColumnCount(5); //设置列数为5
//QWidget::setWindowTitle设置窗口标题
tableWidget->setWindowTitle("QTableWidget & Item");
tableWidget->resize(600, 400); //QWidget::resize设置表格大小
QStringList header;
header << "Month" << "Description";
tableWidget->setHorizontalHeaderLabels(header);//设置水平标题的文本
tableWidget->setItem(0, 0, new QTableWidgetItem("Jan"));//设置(0,0)的项目
tableWidget->setItem(1, 0, new QTableWidgetItem("Feb"));
tableWidget->setItem(2, 0, new QTableWidgetItem("Mar"));
tableWidget->setItem(0, 1, new QTableWidgetItem(QIcon("1.png"), "Jan's month"));
tableWidget->setItem(1, 1, new QTableWidgetItem(QIcon("1.png"), "Feb's month"));
tableWidget->setItem(2, 1, new QTableWidgetItem(QIcon("1.png"), "Mar's month"));
tableWidget->show();//显示表格部件
return a.exec();
}
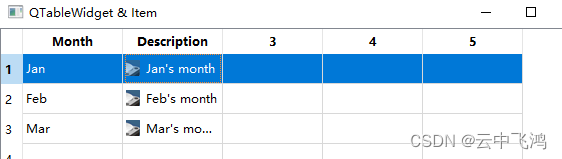
效果
一. 对QTableWidget本身的效果实现
1. 将表格变为禁止编辑
在默认情况下,表格里的字符是可以更改的,比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,可以这样:
tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);//不可编辑QAbstractItemView::NoEditTriggers是QAbstractItemView.EditTrigger枚举中的一个,都是触发修改单元格内容的条件:
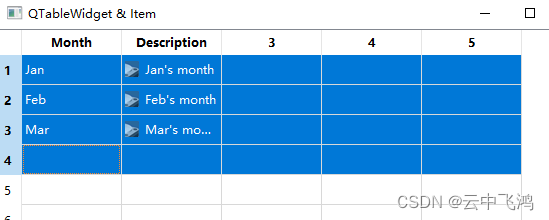
2. 设置表格为整行选择
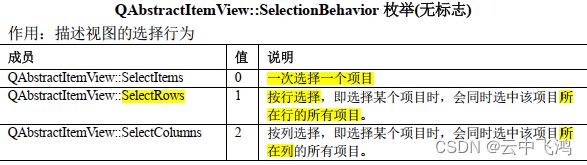
tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行选中的方式效果:
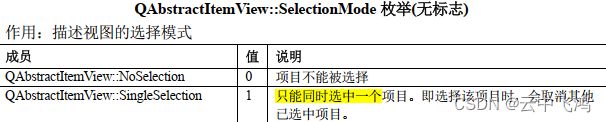
3.单个选中和多个选中的设置:
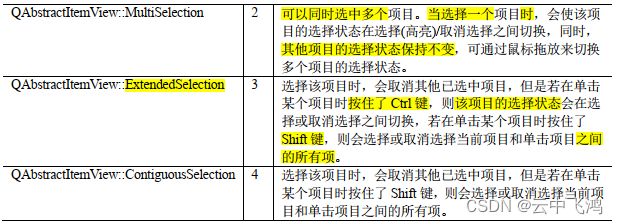
ExtendedSelection:按住Ctrl键--可以连续选择多项,按住shift键--可以一次性选择多项;
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //设置为可以选中多个目标效果:
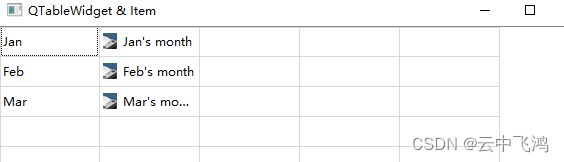
4. 表格表头的显示与隐藏
对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置:注意:
需要 #include
tableWidget->verticalHeader()->setVisible(false); //隐藏列表头
tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头效果:
5. 对表头文字的字体、颜色进行设置 注意:需要 #include
QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //获得第0列水平表头的Item对象
columnHeaderItem0->setFont(QFont("Helvetica")); //设置字体
//columnHeaderItem0->setBackgroundColor(QColor(100, 60, 10)); //设置单元格背景颜色
columnHeaderItem0->setBackground(QBrush(QColor(111, 10, 10))); //设置单元格背景颜色
columnHeaderItem0->setTextColor(QColor(20, 11, 130)); //设置文字颜色 效果:
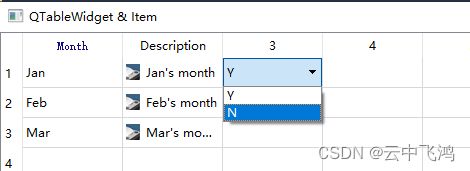
6. 在单元格里加入控件:
QTableWidget不仅允许把文字加到单元格,还允许把控件也放到单元格中。比如,把一个下拉框加入单元格,可以这么做:#include
QComboBox *comBox = new QComboBox();
comBox->addItem("Y");
comBox->addItem("N");
tableWidget->setCellWidget(0, 2, comBox);二. 对单元格的进行设置
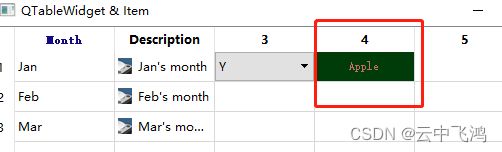
1. 单元格设置字体颜色和背景颜色 及字体字符
QTableWidgetItem *item = new QTableWidgetItem("Apple");
item->setBackgroundColor(QColor(0, 60, 10));
item->setTextColor(QColor(200, 111, 100));
item->setFont(QFont("Helvetica"));
tableWidget->setItem(0, 3, item);另:如果需要对所有的单元格都使用这种字体,则可以使用 tableWidget->setFont(QFont("Helvetica"));
2. 设置单元格内文字的对齐方式
这个比较简单,使用newItem.setTextAlignment()函数即可,该函数的参数为单元格内的对齐方式,和字符输入顺序是自左相右还是自右向左。
item->setTextAlignment(Qt::AlignHCenter | Qt::AlignVCenter);//水平方向和垂直方向均居中