【课程设计】UWP 开发入门小笔记(1)
UWP 开发入门小笔记(1)
- 零、介绍
- 一、系列介绍[p1]
- 二、创建第一个属于自己的UWP应用[p2]
-
- (一)一个button的属性:
- (二)修改属性的三种方法
- (三)字号(以后会细讲)
- 三、UWP开发话题概览[p3]
- 四、什么是XAML[p4]
- 五、理解类型转换器[p5]
- 六、理解默认属性、复杂属性和属性元素语法[p6]
- 七、理解XAML纲要和命名空间声明[p7]
- 八、网格布局[Layout]控件[p8]
-
- (一)做一个有两行的网格控件
-
- 1、有三种语法可以用来确定行和列的尺寸
-
- 关联布局——自动标尺:
- 关联布局——星号标尺:
- 余量[Margin],按像素确定宽和高【不常用】
- (二)补充
-
- 例子:坐标赋值(行列用星号标尺3等分)
- 例子:对齐(垂直对齐和水平对齐)&余量(外边距)【数值是像素值】
- 九、StackPanel布局控件(比Grid更方便)
-
- (一)栗子1
- (二)栗子2
- (三)栗子3
- (四)StackPanel与Grid的区别
- 十、【复习】[p4~p8]:XAML和布局控件[p10](略)
- 十一、【作业1】做一个好看的布局[p11~p12]
-
- (一)要求:
- (二)课内的答案
- (三)我的答案
- 十二、【作业2】做一个好看的布局[p13~p14]
-
- (一)要求:
- (二)课内的答案
- (三)我的答案
- 十三、【作业3】复杂式布局挑战[p15~p16](略略略)
-
- (一)要求:
- (二)课内的答案
- (三)我的答案
链接:[ 全文章目录 ]
零、介绍
链接:教程来源
因为是用来服务课程设计… …所以不能保证深度。
这是笔记,这是笔记,这是笔记。请配合视频食用。
一、系列介绍[p1]
1.使用c#(界面用XAML语言)
2.使用win10
3.课内使用的模拟器是:hyper-v
课内链接:
【已失效】链接:入门者的c#基础课程:http://bit.do/csharp-fundamentals
【已失效】windows10开发者指南:http://bit.do/developers-guide-to-windows-10
微软dev中心:http://dev.windows.com
二、创建第一个属于自己的UWP应用[p2]
(一)一个button的属性:
Name属性[Name]:这个button的名字
Content属性[Content]:在界面上显示的字
水平对齐[HorizontalAlignment]:外边距时看与左端的距离,还是与右端的距离
垂直对齐[VerticalAlignment]:外边距时看与顶端的距离,还是与底端的距离
外边距[Margin]:格式 “左端距离, 上端距离, 右端距离, 下端距离”(看水平与垂直距离的选择,外边距的表达也会不一样)
(二)修改属性的三种方法
1、设计界面
2、XAML编辑器
3、属性窗口
(三)字号(以后会细讲)
在XAML里的字号表示的是在设备上的单位,独立像素;
属性窗口里的值,代表了像素点的个数,单位是每英寸72个像素点。
三、UWP开发话题概览[p3]
(一)WPF、ASP.net
(二)手机模拟器和GPS在p59+(不在电脑软件要求之内)
(三)视频中提及的控件
输入控件
button:按钮
textbox:输入框
drop down list box:下拉框
显示控件
text block:文本框
排版控件
grid:网格(从第8节课开始学习网格、StackPanel)
(四)SDK[软件开发工具包](software development kit)
(五)学习适应性布局(第37课+)
(六)c#中新的关键词
async
await
task
(七)XAML的基础:xml(可扩展标记语言)
(八)javascript物件标注[javascript object notation]
四、什么是XAML[p4]
1.XAML是一种XML的特殊用法,都要符合schema(纲要[schema]:为元素定义合适的名字以及属性【一种协议】)
就是MainPage.xaml中前面带uri的几段
2.XAML用来简单的创建类的实例,并为它们的属性赋值【比直接用c#写简单很多】
注释:左边:""
五、理解类型转换器[p5]
类型转换器[Type converter]:是一个包含能将字符串转为显式声明值的过程的类型,找到与字符串之匹配的枚举值【某种意义上将XAML语言转换成c#】
六、理解默认属性、复杂属性和属性元素语法[p6]
默认属性[default properties]:把一个元素放在另一个元素中
(对于Button组件,Content属性是它的默认属性)
XML中没有结束标签的元素称为自闭合元素,如自闭合换行符
完整形式为
复杂属性:一个控件的属性不能用一个简单的XAML性质来表达
Gradient Brush(梯度刷/渐变)
七、理解XAML纲要和命名空间声明[p7]
就是MainPage.xaml中前面带uri[Uniform Resource Indicator](不是URL)的几段,但是这些uri是无法打开的
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
//定义所有UI Element、GridView、Button以及它们的所有属性
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
//定义XAML的所有通用规则
xmlns:local="using:HelloWorld"
//不是纲要,只是命名空间
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
//被设计器[designer]所使用,用来代表你在这里看到的设计界面的样子
mc:Ignorable="d"
//忽略上面d的那个命名空间
八、网格布局[Layout]控件[p8]
XAML控件是为布局服务的,几乎所有空间都会有一个Content Property(内容属性),内容属性只能被设置为另一个对象的实例
对于布局控件而言,为了容纳更多控件,所以其没有内容属性,而由一个子属性来代替。这里的布局控件,就是一种能容纳XAML控件的特殊集合类,称为 “UI元素集合”
(一)做一个有两行的网格控件
全屏幕默认是一行一列一格
两种创建行并设置其高度的方法
1、有三种语法可以用来确定行和列的尺寸
关联布局——自动标尺:
...
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>//属性元素语法
<RowDefinition Height="Auto" /> //第零行需要足够高来放放在这里的控件
<RowDefinition Height="*" /> //星号标尺,占据其他所有空余可用高度
</Grid.RowDefinitions>
<Rectangle Height="100" Fill="Beige" Grid.Row="0" />//米色块的高度为100,放在第0行
<Rectangle Grid.Row="1" Fill="SteelBlue" />//蓝色的块放在第1行,上面定义了互补
//Grid.Row(Grid.Column)是附属属性[Attached Properties],用来指定它的对象本来没有定义的属性的值(长方形对象里面没有坐标属性)
</Grid>
...
关联布局——星号标尺:
...
<Grid.RowDefinitions>//属性元素语法
<RowDefinition Height="1*" /> //要1份
<RowDefinition Height="2*" /> //要2份
<RowDefinition Height="3*" /> //要3份
//所以行总共被分为6份
</Grid.RowDefinitions>
...
余量[Margin],按像素确定宽和高【不常用】
...
<Grid.RowDefinitions>//属性元素语法
<RowDefinition Height="100" /> //直接用数值
<RowDefinition Height="200" />
<RowDefinition Height="300" />
</Grid.RowDefinitions>
...
(二)补充
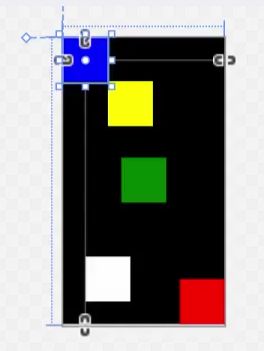
例子:坐标赋值(行列用星号标尺3等分)
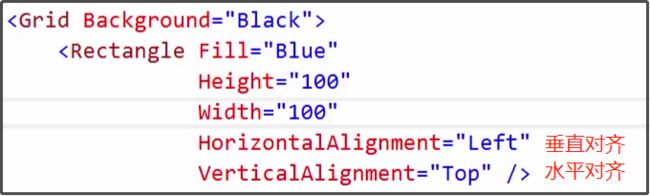
例子:对齐(垂直对齐和水平对齐)&余量(外边距)【数值是像素值】
垂直对齐和水平对齐将控件拉向其边界
余量(外边距)将控件推离其边界



九、StackPanel布局控件(比Grid更方便)
不用考虑分辨率问题。
控制和管理布局,默认是从上到下,水平上从左到右;
类似于HTML的Div。
(一)栗子1
(二)栗子2
(三)栗子3
(四)StackPanel与Grid的区别
1、一些控件,例如Rectabgle和Image,在Grid里默认是100%*100%
2、Grid格子里的控件默认自动居中
3、Grid格中可以把控件重叠
综上,Grid可以很好的做适应性布局
但为了方便起见,推荐用StackPanel, 除非在给页面做整体布局用Grid。
十、【复习】[p4~p8]:XAML和布局控件[p10](略)
十一、【作业1】做一个好看的布局[p11~p12]
(一)要求:
1.只用Grid网格
2.5’’phone,1920*1080,300%scale
3.headline用48pt,其他文字用10或20pixels
4.左边字垂直居中

(二)课内的答案
<Grid Margin="10, 0, 0, 0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="ACME Sales Corp" FontSize="48" Grid.ColumnSpan="3" Margin="0, 0, 0, 20" />//Grid.ColumnSpan横跨列
<TextBlock Grid.Row="1" Text="First Name:" VerticalAlignment="Center" />
<TextBox Grid.Row="1" Grid.Column="1" Margin="0, 0, 0, 10"/>
<TextBlock Grid.Row="2" Text="Last Name:" VerticalAlignment="Center" />
<TextBox Grid.Row="2" Grid.Column="1" Margin="0, 0, 0, 10"/>
<TextBlock Grid.Row="3" Text="Email:" VerticalAlignment="Center" />
<TextBox Grid.Row="3" Grid.Column="1" Margin="0, 0, 0, 10"/>
<Button Grid.Row="4" Grid.Column="1" Content="Save"/>
</Grid>
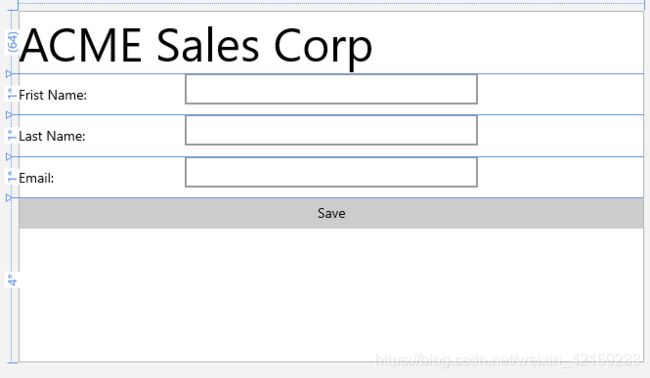
(三)我的答案
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="4*"/>
</Grid.RowDefinitions>
<TextBlock FontSize="48">ACME Sales Corp</TextBlock>
<TextBlock Grid.Row="1" VerticalAlignment="Center">Frist Name:</TextBlock>
<TextBox Grid.Row="1" VerticalAlignment="Top" HorizontalAlignment="Center" Width="300" TextChanged="TextBox_TextChanged"/>
<TextBlock Grid.Row="2" VerticalAlignment="Center">Last Name:</TextBlock>
<TextBox Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Center" Width="300" TextChanged="TextBox_TextChanged"/>
<TextBlock Grid.Row="3" VerticalAlignment="Center">Email:</TextBlock>
<TextBox Grid.Row="3" VerticalAlignment="Top" HorizontalAlignment="Center" Width="300" TextChanged="TextBox_TextChanged"/>
<Button Grid.Row="4" VerticalAlignment="Top" HorizontalAlignment="Stretch" Content="Save"/>
</Grid>
十二、【作业2】做一个好看的布局[p13~p14]
(一)要求:
1.只能用StackPanel
2.13.3Desktop(1280*720)100%Scale
3.headline 48pt,第一列的textblock宽250像素,第二列500像素宽,第三列300像素宽,margin10~20
4.lorem ipsum乱码生成链接

(二)课内的答案
...
<StackPanel>
<TextBlock Text="Lorem Ipsum" FontSize="48" Margin="0, 0, 0, 20"/>
<StackPanel Orientation="Horizontal">
<TextBlock Width="250" TextWrapping="Wrap" Margin="0, 0, 20, 0">
第一段文本
</TextBlock>
<TextBlock Width="500" TextWrapping="Wrap" Margin="0, 0, 20, 0">
第二段文本
</TextBlock>
<StackPanel Orientation="Horizontal">
<Rectangle Fill="Blue" Width="200" Height="200" VerticalAlignment="Top"/>
<StackPanel>
<Rectangle Fill="Red" Width="100" Height="100"/>
<Rectangle Fill="Yellow" Width="100" Height="100"/>
</StackPanel>
</StackPanel>
</StackPanel>
</StackPanel>
...
(三)我的答案
...
<StackPanel>
<StackPanel Margin="20, 0, 0, 0">
<TextBlock FontSize="48" Height="Auto">Lorem Ipsum</TextBlock>
<StackPanel Orientation="Horizontal">
<TextBlock Width="250" TextWrapping="WrapWholeWords" Text="第一段文本" />
<TextBlock Width="500" TextWrapping="WrapWholeWords" Margin="20,0,20,0" Text="第二段文本" />
<StackPanel Width="300" Orientation="Horizontal">
<Rectangle Fill="Blue" Width="200" Height="200" VerticalAlignment="Top"/>
<StackPanel Orientation="Vertical">
<Rectangle Fill="Red" Width="100" Height="100" />
<Rectangle Fill="Yellow" Width="100" Height="100" />
</StackPanel>
</StackPanel>
</StackPanel>
</StackPanel>
</StackPanel>
...
十三、【作业3】复杂式布局挑战[p15~p16](略略略)
(一)要求:
(二)课内的答案
(三)我的答案
链接:[ 全文章目录 ]