【Flutter】PopupMenuButton列表框以及点击选项进入新页面
PopupMenuButton作业
今天做Flutter作业,一个小小的页面跳转搞了一晚上,不懂原理真难搞啊 记录一下,以防以后会用到。一、PopupMenuButton


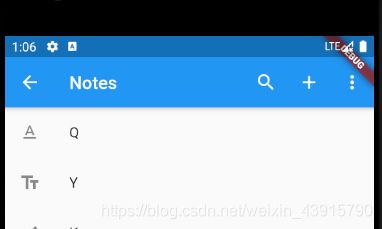
如上图,很快可以实现在appBar里使用PopupMenuButton组件,可是如何处理按键嘞。。。
二、使用步骤
需要定义一个记录 PopupMenuItem value的值,然后在onSelected中处理,就可以完成跳转。
enum WhyFarther{add,delet}
const PopupMenuItem<WhyFarther>(
value: WhyFarther.delet,
child: Text('删除'),
),
onSelected: (WhyFarther result) {
setState(() {
if(result==WhyFarther.add){
print('yes');
Navigator.push(context, MaterialPageRoute(builder: (context)=>NewNote()));
}
});
},
2.完整代码
import 'package:flutter/material.dart';
import'NewNote.dart';
import'test1.dart';
class NotesDemo extends StatefulWidget{
@override
_NotesDemoState createState() => _NotesDemoState();
}
enum WhyFarther{add,delet}
class _NotesDemoState extends State<NotesDemo> {
WhyFarther _selection;
Widget build(BuildContext context){
return Scaffold(
appBar: AppBar(
title: Text('Notes'),
actions: <Widget>[
IconButton (icon:Icon(Icons.search), tooltip:'搜索',onPressed:(){},),
PopupMenuButton<WhyFarther>(
onSelected: (WhyFarther result) {
setState(() {
if(result==WhyFarther.add){
print('yes');
Navigator.push(context, MaterialPageRoute(builder: (context)=>NewNote()));
}
});
},
icon: Icon(Icons.add),
itemBuilder: (BuildContext context) => <PopupMenuEntry<WhyFarther>>[
const PopupMenuItem<WhyFarther>(
value: WhyFarther.add,
child: Text('新建'),
),
const PopupMenuItem<WhyFarther>(
value: WhyFarther.delet,
child: Text('删除'),
),
],
),
IconButton(icon:Icon(Icons.more_vert), tooltip: '菜单', onPressed: (){},),
]
),
body: WillPopScope(
onWillPop: () async=>showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text('你确定要退出吗?'),
actions: <Widget>[
RaisedButton(
child: Text('退出'),
onPressed: () => Navigator.of(context).pop(true),
),
RaisedButton(
child: Text('取消'),
onPressed: () => Navigator.of(context).pop(false),
)
],
),
),
child: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.text_format),
title: Text('Q'),
onTap: () {
Navigator.push(context, MaterialPageRoute(
builder: (context) => Wx(),
));
},
),
ListTile(
leading: Icon(Icons.text_fields),
title: Text('Y'),
),
ListTile(
leading: Icon(Icons.text_rotate_up),
title: Text('K'),
),
ListTile(
leading: Icon(Icons.text_rotate_vertical),
title: Text('A'),
),
ListTile(
leading: Icon(Icons.text_rotation_down),
title: Text('B'),
),
],
),
),
);
}
}
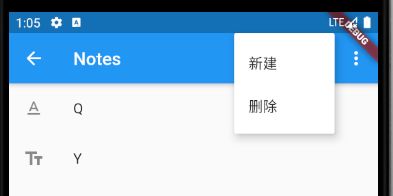
效果图:
总结
对于Flutter的开发,并没有花时间去学,太多东西没有弄明白,现阶段还是多记录一下错误把,先忙别的事。做课设的时候,再好好系统的学习一下。。。
