Vue-2.2组件通信
组件通信
指组件与组件之间的数据传递。
组件的数据是独立的,无法直接访问其他组件的数据。
想用其他组件的数据->组件通信
组件关系分类
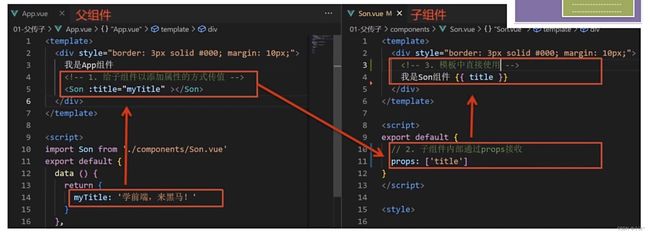
1.父子关系
通信:props和$emit
1)父组件通过props将数据传递给子组件
prop定义:组件上注册的一些自定义属性
prop作用:向子组件传递数据
特点:
·可以传递任意数量的prop
·可以传递任意类型的prop
props校验
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示->帮助开发者,快速发现错误。
语法:
·类型校验
props:{校验的属性名:类型},//判断传过来的数据类型是否正确·非空校验·默认值·自定义校验
props:{
校验的属性名:{
type:类型,//Number String Boolean...
required:true,//是否必填
default:默认值,//默认值,一般写0
validator(value){
//自定义校验逻辑
//console.error('')提示错误原因
return 是否通过校验
}
}
}prop&data、单向数据流
共同点:都可以给组件提供数据
区别:
·data的数据都是自己的->随便改
·prop的数据都是外部的->不能直接改,要遵循单项数据流
单向数据流:父组件的prop更新,会单向向下流动,影响到子组件。
谁的数据谁负责。
2)子组件利用$emit通知父组件修改更新
2.非父子关系(拓展)
通信:provide&inject和eventbus
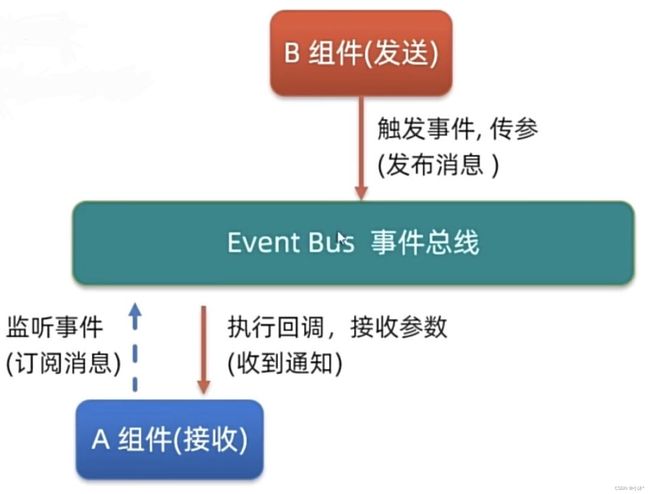
1)event bus事件总线
作用:非父子组件之间,进行简易信息传递。(复杂场景->Vuex)
1.创建一个都能访问到的事件总线(空Vue实例)
在src文件夹下,创建utils(工具)/EventBus.js
import Vue from 'vue'
const Bus=new Vue()
export default Bus2.A组件(接收方),监听Bus实例的事件
import Bus from '../utils/EventBus'created(){
Bus.$on('sendMsg',(msg)=>{
this.msg=msg
})
}3.B组件(发送方),触发Bus实例的事件
import Bus from '../utils/EventBus'Bus.$emit('sendMsg','这是一个消息')2)provide&inject
作用:跨层级共享数据
1.父组件provide提供数据
export default{
provide(){
return{
//普通类型【非响应式】
color:this.color,
//复杂类型【响应式】--推荐
userInfo:this.userInfo,
}
}
}2.子/孙组件inject取值使用
export default{
inject:['color','userInfo']
}通用通信:Vuex(适合复杂业务场景)