HTML学习,b站黑马程序员课程笔记
文章目录
- 前言
- 一. HTML语法规范
-
- 1.1 基本语法概念
- 1.2 标签关系
- 二. HTML基本结构标签
-
- 2.1 第一个HTML网页
- 三. 网页开发工具(VSCode)
-
- 3.1 **VSCode的使用**
- 3.2. 文档类型声明标签
- 3.3 lang语言种类
- 3.4 字符集
- 四. HTML常用标签
-
- 4.1 标题标签
- 4.4 段落和换行标签(重要)
- 4.5 文本格式化标签
- 4.6 “盒子”标签
- 4.7 图像标签
- 4.8 路径
- 4.9 超链接标签
- 五. HTML中的注释和特殊字符
-
- 5.1 注释
- 5.2 特殊字符
- 六. 表格
-
- 6.1 表格标签
- 七. 列表标签
-
- 7.1 无序列表
- 7.2 有序列表(理解)
- 7.3 自定义列表(重点)
- 八. 表单标签
-
- 8.1表单域
- 8.2表单元素
- 8.3 input表单元素
- 8.4 label 标签
- 8.5 select 表单元素
- 总结
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
一. HTML语法规范
1.1 基本语法概念
- HTML标签是由尖括号包围的关键词,例如
。 - HTML标签通常是成对出现的,例如
和,我们称为双标签。标签对中第一个标签是开始标签,第二个是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如
1.2 标签关系
包含关系和并列关系
包含关系——
<head>
<title> title>
head>
并列关系——
<head> head>
<title> title>
二. HTML基本结构标签
2.1 第一个HTML网页
| 标签名 | 定义 | 说明 |
|---|---|---|
|
HTML 标签 | 页面中最大的标签,我们称为根标签 |
|
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
|
文档的标题 | 让页面拥有一个自己的网页标题 |
|
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里的。 |
网页骨架
<html>
<head>
<title>第一个页面title>
head>
<body>
小明快跑!!!
body>
html>
在记事本写完之后,将文件后缀名改为.html和.htm,双击文件就能在浏览器打开。
浏览器的作用就是读取HTML文档,并且以网页的形式显示出它们。
三. 网页开发工具(VSCode)
3.1 VSCode的使用
- 打开软件后新建文件。
- 保存空文件,保存为.html为后缀的纯文本文件。
- 生成系统骨架——输入!按下Tab键
- 书写文档
- 利用插件在浏览器中预览页面——单击鼠标右键,在弹出窗口中点击"Open In Default Browser".
3.2. 文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页。
注意:
1.声明位于文档中的最前面位置,处于标签之前。
2.不是一个HTML标签,它就是文档类型声明。
3.3 lang语言种类
<html lang = "en" >——英文网页
<html lang = "zh-CN" >——中文网页
注意:
1.其实对于文档显示来说,定义成en的文档也可以显示中文,反之亦然。
2. 位置位于文档类型声明之后。
3.4 字符集
在标签内,可以通过标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charset = "UTF-8">
常用的值有:GB2312,BIG5,GBK,和UTF-8也被称为万国码,基本包含全世界所有国家需要的字符。
上面语法是必须要写的代码,否则可能引起乱码的情况。
以上标签都是可以在VSCode自动生成的。
四. HTML常用标签
学习标签的技巧就是记住每个标签的语义。
4.1 标题标签
<h1>一级标题h1>
单词head的缩写,意为头部,标题。
有到共六个等级。
1.加了标题的字体会变得加粗,字体大小会依次变小。
2.一个标题独占一行。
4.4 段落和换行标签(重要)
用标签定义段落
<p>我是一个段落p>
单词garagraph的缩写,意为段落。
特点:
1.文本在浏览器中会自动换行。
2.段落和段落之间有空隙。
用
<br/>被换到下一行的文字
4.5 文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | |
更推荐用前者,语义更加强烈 |
| 倾斜 | |
更推荐用前者,语义更加强烈 |
| 删除线 | |
更推荐用前者,语义更加强烈 |
| 下划线 | |
更推荐用前者,语义更加强烈 |
4.6 “盒子”标签
没有语义的标签,就是一个盒子,用来装内容的。 特点: 在HTML标签中,标签用于定义HTML页面中的图像。 imgae的缩写。 src是 其他重点标签—— 长度和宽度只设置其中一个时就可以等比例放大。 图像标签注意点: 相对路径:以引用文件所在位置为参考基础,而建立的目录路径。 简单来说就是图片相对于代码所在的位置 绝对路径:指本机盘目录下的绝对位置或者完整的网络地址。 如QQ:www.qq.com. 标签用于定义超链接,作用是从一个页面连接到另一个页面。 两个属性的作用如下 2.链接分类—— 使用者点击首页时,就可以打开网页的首页 便于阅读但又不会显示在页面中的注释页面。 5.2特殊字符 在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代 个人觉得进入这一章,就开始是学习较为深入的东西了 注意表格属性的编辑是在表格标签 以下是加入了表头和主体标签之后的编写规范。(注意 跨行:最上侧单元格为目标单元格,写合并代码。 列表用来布局,根据使用场景的不同可以分为三大类:无序列表,有序列表,自定义列表。 无序列表的基本语法格式如下: 特点: 其使用和特点与有序列表大同小异。 在HTML标签中, definition term. 列表总结: 表单域是一个包含表单元素的区域 常用属性: 在英文单词中,input是输入的意思,而在表单元素中 type属性的属性值及其描述如下: 除type属性外,标签还有其他很多属性,其常用属性如下: 1.name和value是每个表单元素都有的属性值主要给后台人员使用 1.页面中的表单元素很多,如何区别不同的表单元素? 答:name属性:当前input表单的名字,后台可以通过这个name属性找到这个表单。页面中的表单很多, name的主要作用就是用于区别不同的表单。 用户名: name属性后面的值,是自定义的 答:type属性:type属性可以让input表单元素设置不同的形态 核心:标签的for属性应当与相关元素的id 属性相同 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用标签控件定义下拉列表. 1. 8.6 textarea 表单元素 1.通过标签。
标签用来布局,一行可以有多个,小盒子4.7 图像标签
<img src = "图像URL"/>
属性
属性值
说明
src
图片路径
必须属性
alt
文本
替换文本。图像不能显示的文字
title
文本
提示文本。鼠标放到图像上,显示的文字
width
像素
设置图像的宽度
height
像素
设置图像的高度
border
像素
设置图像的边框粗细
4.8 路径
相对路径分类
符号
说明
同一级路径
图像文件位于HTML文件同一级 如
下一级路径
/
图像文件位于HTML文件下一级如
上一级路径
…/
图像文件位于HTML文件上一级如
4.9 超链接标签
1.链接的语法格式<a href = "跳转目标" target ="目标窗口地弹出方式">用户看到的文本或图像a>
属性
作用
href
用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能
target
用于指定链接页面的打开方式,其中
_self为当前窗口打开页面,_blank为在新窗口中打开页面。
html 首页
```
首页,表示为一个空链接。
#名字的形式如第2集id属性 = 刚才的名字。如:第2集介绍
五. HTML中的注释和特殊字符
5.1 注释
或者快捷键 ctrl + /
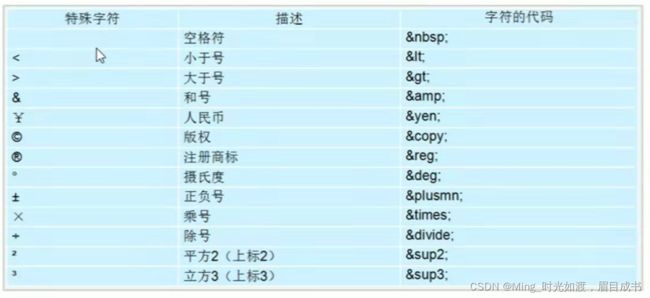
5.2 特殊字符

六. 表格
6.1 表格标签
eg——下表展示了一个最简单的三行三单元格表格<table>
<tr> <td> 张三td> <td>男td> <td>20td> tr>
<tr> <td> 李四td> <td>男td> <td>30td> tr>
<tr> <td> 王五td> <td>男td> <td>40td> tr>
table>
表示加粗居中的表头单元格的显示。
<table>
<tr> <th> 姓名th> <th>性别th> <th>年龄th> tr>
<tr> <td>...
此处只需要记住这些英语单词,并直观感受表格的外观形态。
属性名
属性值
描述
align
left、center、right
表格相对周围元素的对齐方式
border
1或“”
表格单元是否拥有边框,默认为"",表示没有边框
cellpadding
像素值
单元格内容到边框的距离,默认1像素
cellspacing
像素值
单元格之间的距离,默认2像素
width
像素值或百分比
规定表格的宽度
上
<table align ="center" border ="1" cellpadding ="0" cellspacing ="0" width ="500" height ="250">
在实际的使用场景中,因为表格一般比较复杂,为了更好的表示语义,所以有了表格表头和表格主体两大区域。
和的位置)
<html>
<head>
<title>第一个页面title>
head>
<body>
<table align ="center" border ="1" cellpadding ="0" cellspacing ="0" width ="500" height ="250">
<thead>
<tr>
<th> 姓名th>
<th>性别th>
<th>年龄th>
tr>
thead>
<tbody>
<tr> <td> 张三td> <td>男td> <td>20td> tr>
<tr> <td> 李四td> <td>男td> <td>30td> tr>
<tr> <td> 王五td> <td>男td> <td>40td> tr>
tbody>
table>
body>
html>
跨列:最左侧单元格为目标单元格,写合并代码。
1.先确定是跨行还是跨列合并。
2.找到目标单元格写上 合并方式=合并的单元格数量。比如:.
3.除多余单元格。
注意:合并单元格遵循计上不计下,计左不计右。例如想要跨行合并第二第三行,那就在合并操作后,把不需要的第三行去掉。七. 列表标签
7.1 无序列表
定义。 unorder-list.<ul>
<li>列表项1li>
<li>列表项2
<li>列表项3li>
...
ul>
1.无序列表的各个列表项之间没有顺序级别之分,是并列的。
2.,直接在
3.与之间相当于一个容器,可以容纳所有元素。(重点)
4.无序列表会有自己的样式属性,但在实际使用时,会使用CSS来设置。7.2 有序列表(理解)
7.3 自定义列表(重点)
(定义项目/名字)和(描述每一个项目/名字)一起使用。
其基本语法如下:<dl>
<dt>名词1dt>
<dd>名词1解释1dd>
<dd>名词1解释2dd>
dl>
(一个小标题,后面带有若干个围绕小标题的链接)
标签名
定义
说明
无序标签
里面只能包含li没有顺序,使用较多。li里面可以包含任何标签
有序标签
里面只能包含li有顺序,使用相对较少。li里面可以包含任何标签
自定义列表
里面只能包含dt和dd。dt和dd里面可以放任何标签
八. 表单标签
8.1表单域
在HTML标签中,标签用于定义表单域,以实现用户信息的收集和传递
会把它范围内的表单元素信息提交给服务器<form action="url地址”method="提交方式”name="表单域名称">
各种表单元素控件
form>
属性
属性值
作用
action
url地址
用于指定接收并外理表单数据的服务器程序的url地址
method
get/post
用于设置表单数据的提交方式,其取值为get或post。
name
名称
用于指定表单的名称,以区分同一个页面中的多个表单域
8.2表单元素
标签用于收集用户信息
在标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。<input type-"属性值" />
8.3 input表单元素
属性值
描述
button
定义可点击按钮(多数情况下,用于通过JavaScript启动脚本)。
checkbox
定义复选框。
file
定义输入字段和"浏览"按钮,供文件上传。
hidden
定义隐蒙的输入字段。
image
定义图像形式的提交按钮。
password
定义密码字段。该字段中的字符被掩码。
radio
定义单选按钮。
reset
定义重置按钮。重置按钮会清除表单中的所有数据
submit
定义提交按钮。提交按钮会把表单数据发送到服务器
text
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符
属性
属性值
描述
name
由用户自定义
定义input元素的名称
value
由用户自定义
规定input元素的值
checked
checked
规定此input元素首次加载时应当被选中
maxlength
正整数
规定输入字段中的字符的最大长度。
2.name表单元素的名字要求单选按钮和复选框要有相同的name值 英),图
3.checked属性主要针对于单选按钮和复选框主要作用一打开页面就要可以默认选中某个表单元素
4.maxlength是用户可以在表单元素输入的最大字符数一般较少使用
radio(或者checkbox)如果是一组,我们必须给他们命名相同的名字
英),图
2.如何让input表单元素展示不同的形态?比如单选按钮或者文本框
<input type="radio" name="sex" />男
<input type="radio" name="sex"/>女
<input type="radio" name="sex" value="男"checked="checked"/>男
8.4 label 标签
标签为input元素定义标注(标签)。
标签用于绑定一个表单元素当点击标签内的文本时,浏览器就会自动将焦点(光标转到或者选择对应的表单元素上用来增加用户体验。
语法:<label for-"sex">男label>
<input type="radio" name="sex" id="sex" />
8.5 select 表单元素
语法:<select>
<option>选项1option>
<optitn>选项2option>
<option>选项3option>
.."
select>
中至少包含一对。
2.在中定义selected=selected"时,当前项即为默认选中项
语法:<textarea rows="3" cols="20">文本内容textarea>
