一、Geoserver
Geoserver是 OpenGIS Web 服务器规范的 J2EE 实现,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。
Geoserver是一个功能齐全,遵循OGC开放标准的开源WFS和WMS服务器。利用Geoserver可以把数据作为maps/images来发布(利用WMS来实现)也可以直接发布实际的数据(利用WFS来实现),同时也提供了修改,删除和新增的功能(利用WFS)。
GeoServer, 顾名思义,是一个Server. 它是开源的,允许用户查看和编辑地理数据。这是地理信息系统(GIS) 领域。GeoServer 是符合OGC 规范的一个全功能的WFS 和WMS server。
GeoServer能够发布的数据类型:
①地图或影象——WMS;
②实时数据——WFS;
③用户更新、删除和编辑的数据——WFS。
二、Geoserver安装
1、官网下载geoserver安装包,需要下载tomcat作为容器,tomcat中解压即可使用。
下载地址 ,注意:下载的Tomcat的位数要和Java环境位数一致,例如JDK安装的是64位的,那tomcat也应该选择下载部署64位的。
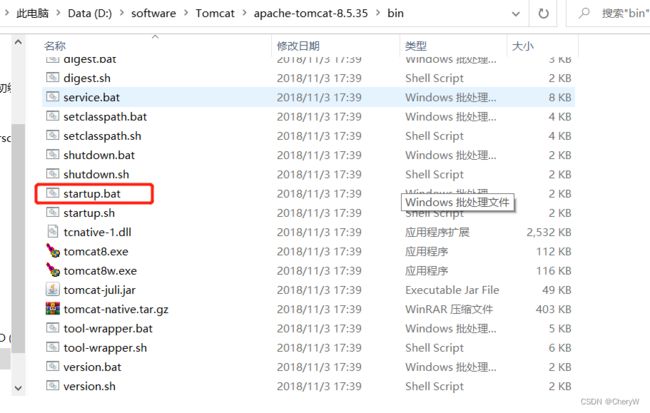
下载后,解压到一个Tomcat 安装目录中的webapps文件夹下,如D:\software\Tomcat\apache-tomcat-8.5.35\webapps

只需解压,无需安装;可双击执行如下目录bin下的startup.bat文件。

由于tomcat从7.0.41版本开始就支持跨域了,只需要进行下面的简单配置:
● 找到geoserver的web.xml文件,我的电脑对应的路径为D:\software\Tomcat\apache-tomcat-8.5.35\webapps\geoserver\WEB-INF\web.xml;

● 打开该文件,将下面的配置添加至该文件:
<filter>
<filter-name>CorsFilterfilter-name>
<filter-class>org.apache.catalina.filters.CorsFilterfilter-class>
filter>
<filter-mapping>
<filter-name>CorsFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
注意:geoserver默认的管理员账号为:admin/geoserver
2、启动geoserver。
打开tomcat的bin目录,点击startup.bat文件
三、WMS
Web地图服务(Web map service)利用具有地理空间位置信息的数据制作地图,将地图定义为地理数据可视的表现。
这个规范定义了三个操作:
①GetCapabitities返回服务级元数据,它是对服务信息内容和要求参数的一种描述;
② GetMap返回一个地图影像,其地理空间参考和大小参数是明确定义了的;
③GetFeatureInfo(可选)返回显示在地图上的某些特殊要素的信息。
四、WFS
Web要素服务(WebFeatureService),基础接口是GetCapabilities。
支持对地理要素的插入,更新,删除,检索和发现服务。
该服务根据HTTP客户请求返回GML(Geography Markup Language、地理标识语言)数据。
WFS对应于常见桌面程序中的条件查询功能,WFS通过OGC Filter构造查询条件,支持基于空间几何关系的查询,基于属性域的查询,当然还包括基于空间关系和属性域的共同查询。
五、Geoserver+Openlayers3加载瓦片地图
Geoservser上使用瓦片地图进行加载,第一次加载后会在服务器端指定文件夹自动生成加载过的地图切片,以后每次加载时会从该文件夹直接读取,大大增加了地图加载的速度。
首先进行Geoserver配置:
1.geoserver运行前,在Geoserver安装目录下的web.xml文件中添加如下参数,设置瓦片存储的位置。不预先设定的话默认存储于系统的tmp目录(windows下为C:\Users<用户名>\AppData\Local\Temp,linux下为/tmp)。如下图所示,地图切片将存储于D:\gwc文件夹下:

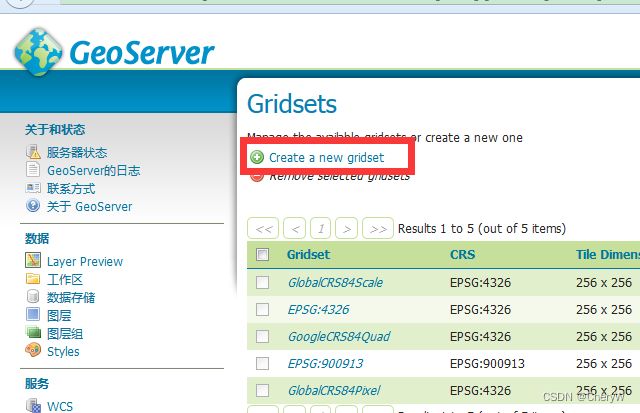
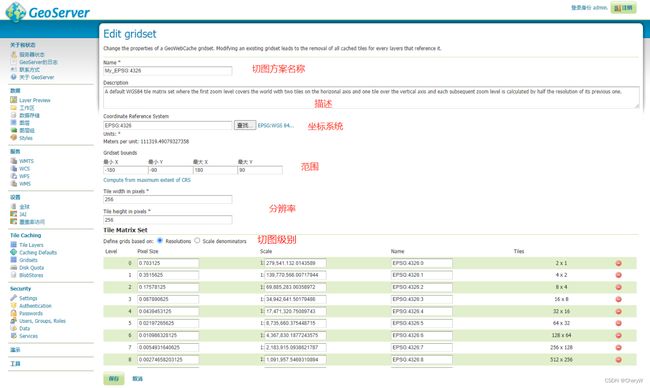
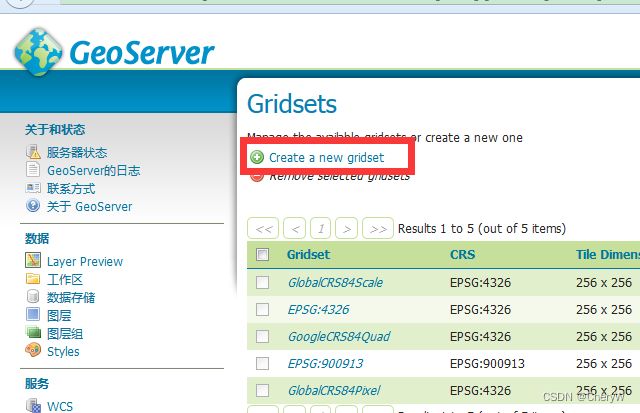
2.点击Geoserver主页左侧的Gridsets,然后点击Create a new gridset,填入新建的gridset的名称,坐标系,然后点击Compute from maximum extent of CRS,最下面的Add zoom level用于设定地图的缩放层级,按需要的层级数量加即可,最后点击保存;

3.点击左侧工具栏的Caching Defaults,在最下面Add default gridset下拉菜单选择刚刚建立好的gridset,点击提交;
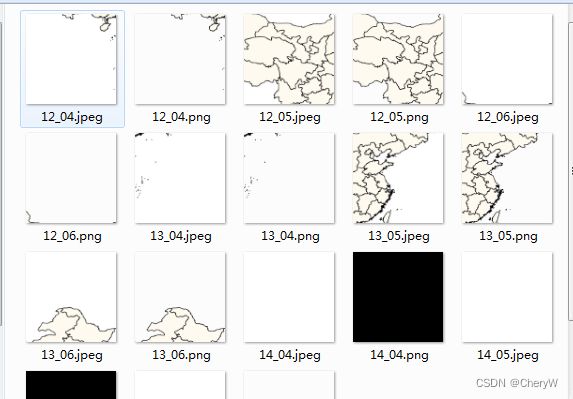
4.点击左侧工具栏的Tile Layers,可以看到发布的图层列表,在每个元组的右侧的Select One下拉菜单可以选择坐标系(不进行步骤3则看不到刚刚设定gridset时的那个坐标系),点击后就是按该坐标系生成的瓦片地图,可以发现Geoserver还是使用的Openlsyers2。打开在步骤1中设定的存储路径,一边放大缩小地图可以看到在动态的生成地图缓存文件,点开会发现不同放大级数的地图切片。


5.跟普通的加载WMS地图不同的地方就是需要设定TileGrid,TileGrid里面的origin表示瓦片地图开始切片的起始点坐标,resolutions 表示地图的放大层级,这些在上面配置Geoserver的步骤4中打开的瓦片地图页面中查看源代码都能找到。完成这些配置后就是建立一个html页面,把地图添加进去就行了!
<span style="font-family:Microsoft YaHei;">
function init(){
var format = 'image/png';
var bounds = [73.44695998458512,3.6193745040060596,135.07924998249888,53.557498986448266];
var gr = new ol.tilegrid.TileGrid({
origin : [ -180.0,-90.0 ],
resolutions : [ 0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7 ]
});
var layer1 = [new ol.layer.Tile({
source : new ol.source.TileWMS({
url : 'http://192.168.1.100:7777/geoserver/gwc/service/wms',
params : {
'FORMAT' : format,
'VERSION' : '1.1.1',
'SRS' : 'EPSG:4326',
'tiled' : true,
'LAYERS' : 'China:China',
STYLES : ''
},
tileGrid : gr,
serverType: 'geoserver'
})
})];
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'm',
axisOrientation: 'neu'
});
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: layer1,
view: new ol.View({
projection: projection
})
});
map.getView().fitExtent(bounds, map.getSize());
}
</span>

(Geoserver上显示瓦片地图的源代码)

六、GeoServer服务切片编号规则
使用GeoServer发布切片服务之后,在缓存目录查看到文件夹命名以及文件名:

“EPSG_900913_05\3_2\24_17.png”,其中EPSG_900913表示坐标系编码,05表示地图缩放级别,也就是z值;24表示x值;17表示y值;此外,GeoServer切片编号采用标准的tms编号规则,以地图左下角为(0,0)起点。
七、GeoServer发布切片服务
GeoWebCache本质就是一种切图工具,可以单独下载进行配置使用,但是在geoserver1.7版本之后,geoserver本身集成了GeoWebCache这个模块,这次介绍的GeoServer版本为2.18.0.
1、 配置切片缓存路径
在GeoServer安装目录中找到web.xml文件,

打开web.xml文件,添加如下内容,配置切片缓存存放的目录:
<context-param>
<param-name>GEOWEBCACHE_CACHE_DIRparam-name>
<param-value>D:\software\Tomcat\apache-tomcat-8.5.35\webapps\geoserver\data\gwcparam-value>
context-param>

2、 新建工作区
GeoServer启动完成后,访问GeoServer主页,建立工作区;(如果已有工作区,则跳过)

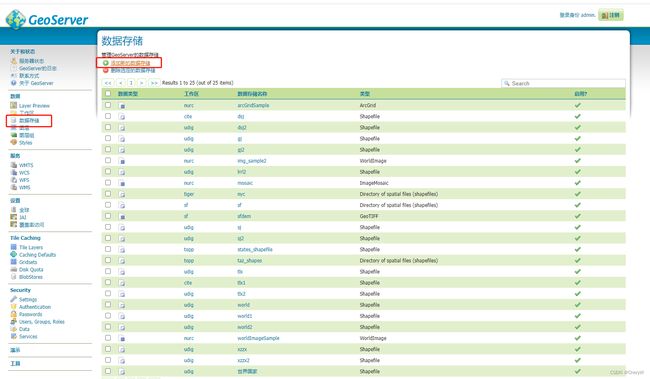
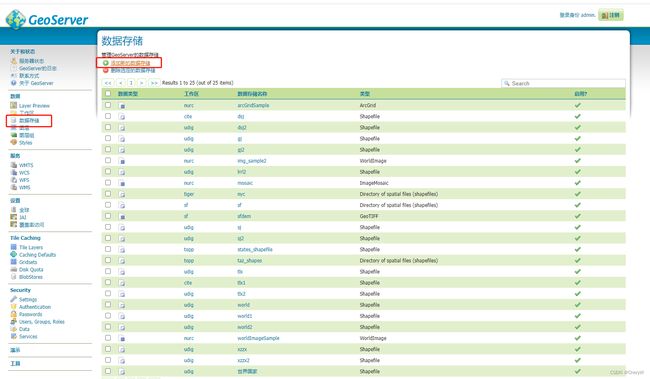
3、 新建数据存储
以shp文件为例



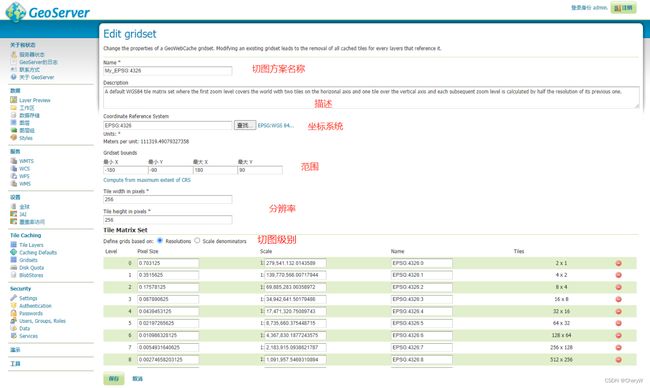
4、 切片方案
默认的GridSet中只包含了4326和900913坐标系,如果是其他坐标系,则需要新建GridSet。
点击Create a new gridset可以创建新的切图方案,也可以点击现成的切图方案右侧的Create a copy复制一个方案,并在此基础上进行修改。


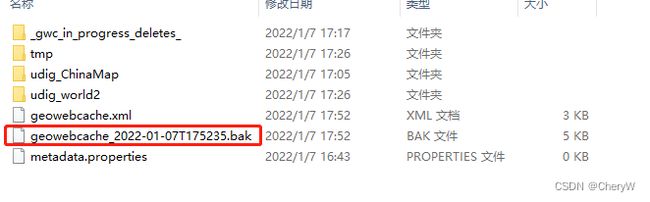
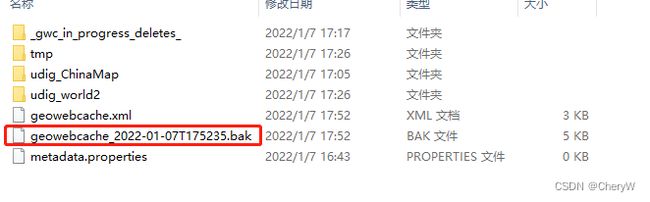
点击保存之后,在gwc目录下可以看见新增的一个后缀为.bak的配置文件,就是切图方案的配置文件

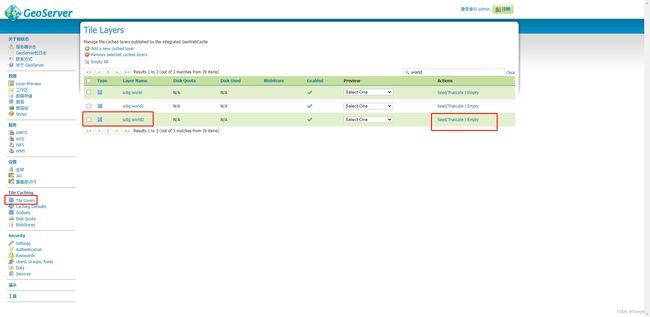
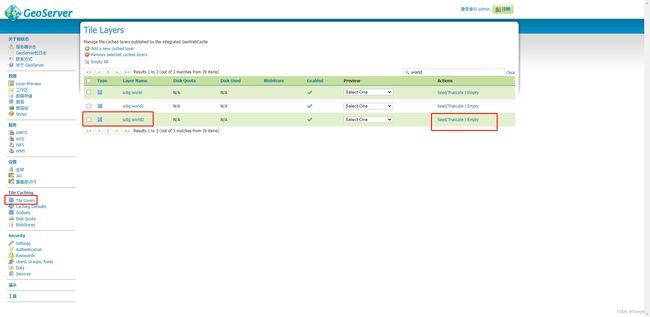
5、 切图
点击Tile Layers选择需要切图的服务,点击Seed/Truncate可以进入切图设置页面,点击Empty可以清除之前存在的切图缓存。

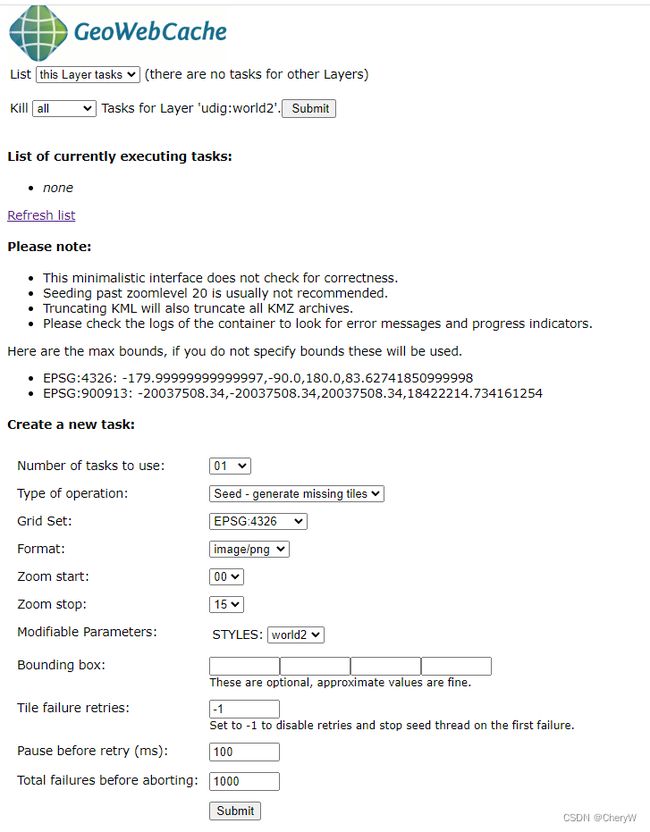
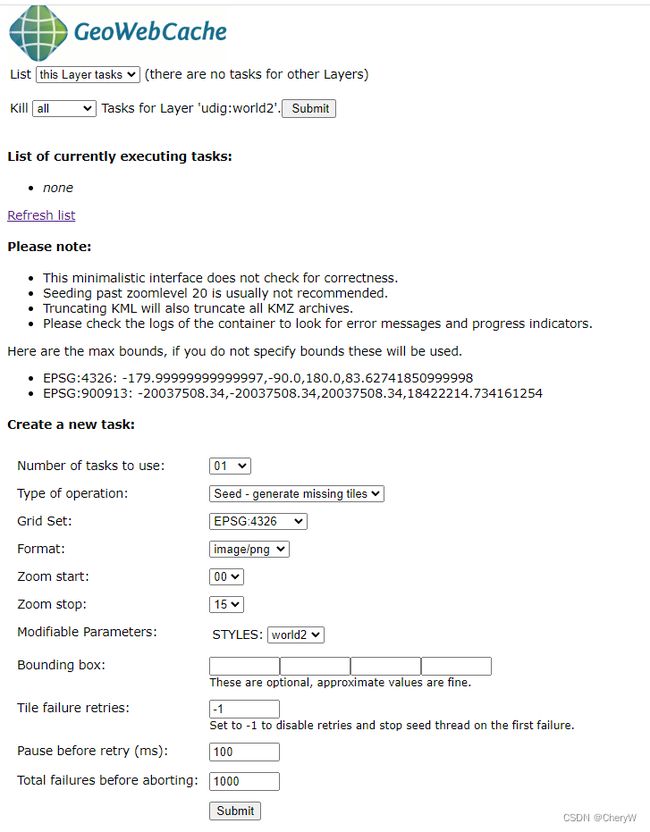
点击Seed/Truncate,进入如下界面:

Number of tasks to use:该选项表示可以用多少个任务来切图,类似于多线程的模式,如果电脑性能允许的情况下,可以适当增加这个数量,这样切片的速度会更快些;如果电脑性能不高的话,数值太大的话,反而可能会影响性能。
Type of operation:操作类型,包括:Reseed-regenerate all tiles(重新进行完整的切片操作)、Seed-generate missing tiles(只对缺失的部分进行切片)、Truncate-remove tiles(清空切片数据)。
Grid Set:选择切片的Gridset,和图层配置时候设置的Gridset有关。
Format:切片的数据格式。比如image/png
Zoom start:切片的开始层级。
Zoom stop:切片的结束层级,结合Zoom start的选项,就可以将这2层级数据之间的所有层级数据进行切片。
Modifiable Parameters:修饰参数,给切片选择样式等内容。
Bounding box:切片的边界范围,是个可选项。
点击submit按钮之后计算机便开始进行切图,可以通过Refresh list按钮查看当前切图进度和相关状况

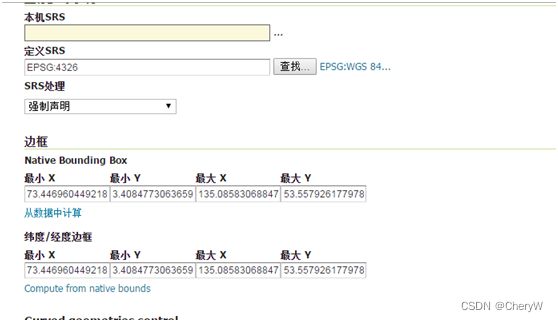
八、GeoServer图层发布服务
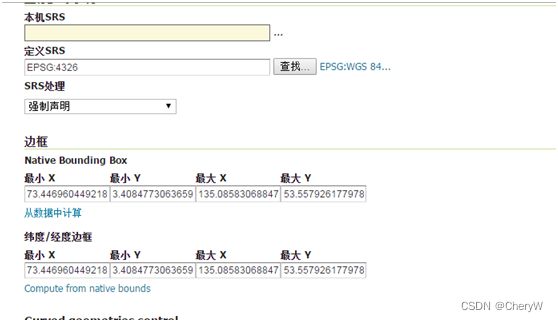
每添加完创建数据存储(见七(3)),会出现如下图所示界面,点击发布,会弹出图层发布界面。或者直接左侧图层 新增图层。

需要注意的地方有SRS不能为空,默认会从文件中读出当前shp的采用的坐标系,如果读不出需要手动填写一下,填写最小的范围矩阵,可以充点击下方的“compute from native bounds”自动计算。

另外提示:如果需要在发布layer的同时指定这个layer的默认样式,那么选择tab页到“发布”中重置默认的“default style”

发布完成后,预览。

注意事项
文件按照点线面分类,对应的一个shp文件一个sld符号文件。
新建style样式的时候


上图中的name不必着急填,先上传sld文件,则name会自动填充,如果name和sld中的标签name不一致的话,会导致符号报错。无法正常显示。
九、sld文件介绍
在 GeoServer 中,样式是使用SLD(Styled Layer Descriptor)的标记语言完成的。SLD 是一种基于 XML 的标记语言。

1、 SLD概念
SLD 样式文档为GeoServer图层指定单个命名图层和用户样式。样式中可以是一种或多种要素类型样式,每个要素类型样式都包含一个或多个规则,这些规则控制如何根据要素属性和缩放级别应用样式。规则通过使用过滤器来选择适用的特征, 过滤器是包含谓词、表达式 和过滤器函数的逻辑条件。
2、 样式类型
GeoServer可以提供的矢量数据包括三类形状: 点,线和多边形。
线是最简单的,因为它们只有样式的边缘(指定颜色和粗细)。具有二维形状的多边形具有边和内部(也称为“填充”,可以指定颜色),两者的样式可以不同。点具有可以设置样式的边和填充。
可以通过对颜色,不透明度,对比度和其他参数的多种控制来设置样式。
也可以使用更高级的样式。可以使用众所周知的形状(例如圆形,正方形,星形,甚至自定义图形或文本)来指定点。可以使用破折号样式和哈希样式设置线条。可以使用自定义平铺图形填充多边形。样式可以基于数据中的属性,以便某些特征的样式不同。功能上的文本标签也是可以的。样式还可以通过缩放级别来确定,以便以适合其外观大小的方式显示要素。
3、 SLD示例(以地市级点为例)
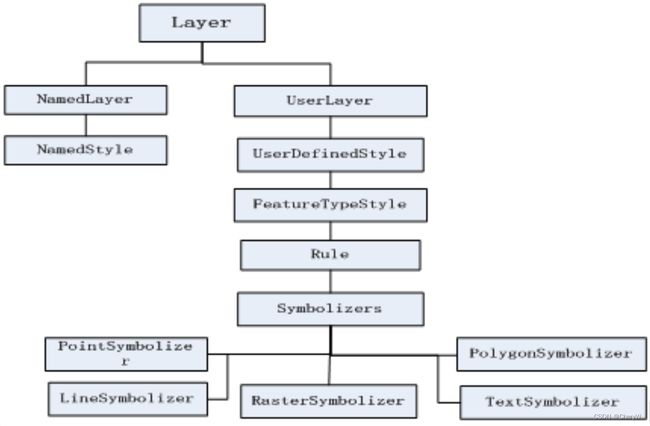
SLD 的根元素是
在SLD文档中,一些标记具有前缀,例如ogc。这是因为它们是在XML名称空间中定义的。
StyledLayerDescriptor标记指定两个XML名称空间,一个称为xmlns,另一个称为xmlns:ogc。第一个名称空间是文档的默认名称空间,因此属于它的标记不需要前缀。属于第二个的标记需要前缀ogc。
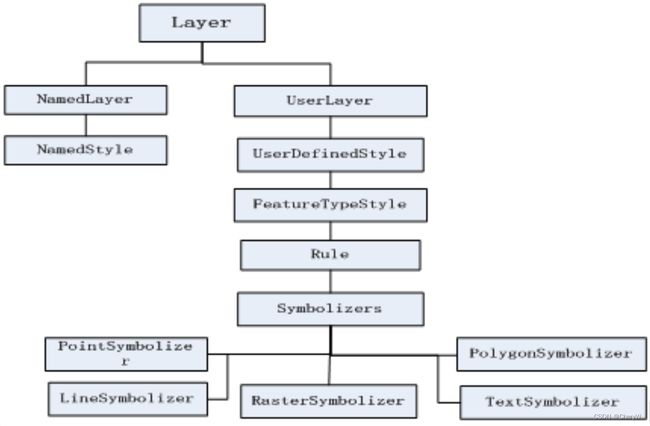
SLD文档包含一系列层定义,指示要设置样式的层。每个层都是NamedLayer或UserLayer来定义。

①
②
③
④
样式元素指定要应用于图层的样式。包含规则和过滤器,以确定要使用特定符号系统设置样式的要素集。规则还可以指定特征样式可见的比例范围。
UserStyle——定义图层的样式,包含以下元素:
①
②</code> ——样式的标题。<br> ③<code><Abstract></code>——样式的描述。<br> ④<code><IsDefault></code>——该样式是否为命名图层的默认样式。在SLD库模式下使用,值为1或0(默认值)。<br> ⑤<code><FeatureTypeStyle></code>——定义用于呈现单个要素类型的符号。包含一个规则列表,用于确定要应用于图层每个特征的符号。包含有<code><Name> 、<Title> 、<Abstract> 、<FeatureTypeName>、<Rule></code>元素。<br> 通常一个图层只包含一个要素类型,因此通常省略<code><FeatureTypeName></code>。可以在样式中指定任意数量的<code><FeatureTypeStyle></code>元素。</p>
<p>Rules——规则将过滤器与任意数量的符号组合在一起。过滤条件计算为true的要素将使用规则中的符号进行渲染。包含以下元素:<br> ①<code><Name></code>——指定规则的名称。<br> ②<code><Title></code> ——指定规则的标题。<br> ③<code><Abstract></code>——指定描述规则的摘要。<br> ④<code><Filter></code>——指定应用规则时的过滤器。过滤条件是通过使用比较运算符或空间运算符,或者通过逻辑运算符组合的两个或多个运算符来指定的。运算符通常用于将被过滤的特征的属性与其他属性或文字数据进行比较。<br> <code><PropertyIsNotEqualTo></code>——属性值不等于<br> <code><PropertyIsEqualTo></code>——属性值为<br> ⑤<code><MinScaleDenominator></code>——指定适用此规则的比例范围的最小比例分母(含)。如果存在,则该规则适用于给定的比例和所有较小的比例。<br> ⑥<code><MaxScaleDenominator></code>——指定适用此规则的比例范围的最大比例分母(不包括)。如果存在,则规则适用于大于给定比例的比例。<br> ⑦<code><PointSymbolizer></code>——将样式设置为点符号<br> <code><LineSymbolizer></code>——将样式设置为线符号<br> <code><PolygonSymbolizer></code>——将样式设置为面符号<br> <code><TextSymbolizer></code>——指定文本标签的样式<br> <code><RasterSymbolizer></code>——指定栅格数据的样式<br> 如下为一个完整的sld文件</p>
<pre><code class="prism language-xml"><span class="token prolog"><?xml version="1.0" encoding="UTF-8"?></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>StyledLayerDescriptor</span> <span class="token attr-name">xmlns</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.opengis.net/sld<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>sld</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.opengis.net/sld<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>gml</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.opengis.net/gml<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xmlns:</span>ogc</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>http://www.opengis.net/ogc<span class="token punctuation">"</span></span> <span class="token attr-name">version</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1.0.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>UserLayer</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>LayerFeatureConstraints</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>FeatureTypeConstraint</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>LayerFeatureConstraints</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>UserStyle</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Name</span><span class="token punctuation">></span></span>dsj<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Name</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>FeatureTypeStyle</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Name</span><span class="token punctuation">></span></span>group0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Name</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>FeatureTypeName</span><span class="token punctuation">></span></span>Feature<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>FeatureTypeName</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>SemanticTypeIdentifier</span><span class="token punctuation">></span></span>generic:geometry<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>SemanticTypeIdentifier</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>SemanticTypeIdentifier</span><span class="token punctuation">></span></span>simple<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>SemanticTypeIdentifier</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Rule</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Name</span><span class="token punctuation">></span></span>default rule<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Name</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>MaxScaleDenominator</span><span class="token punctuation">></span></span>260.0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>MaxScaleDenominator</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>PointSymbolizer</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Graphic</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Mark</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>WellKnownName</span><span class="token punctuation">></span></span>circle<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>WellKnownName</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Fill</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fill<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>#FFFFFF<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Fill</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Stroke</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stroke<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>#FF8080<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>stroke-opacity<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>0.6<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Stroke</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Mark</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Size</span><span class="token punctuation">></span></span>3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Size</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Graphic</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>PointSymbolizer</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>TextSymbolizer</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">ogc:</span>PropertyName</span><span class="token punctuation">></span></span>PINYIN<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">ogc:</span>PropertyName</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Label</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>font-family<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Arial<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>font-size<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>12.0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>font-style<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>normal<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>font-weight<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>normal<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Font</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>LabelPlacement</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>PointPlacement</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>AnchorPoint</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>AnchorPointX</span><span class="token punctuation">></span></span>0.0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>AnchorPointX</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>AnchorPointY</span><span class="token punctuation">></span></span>0.0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>AnchorPointY</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>AnchorPoint</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Displacement</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>DisplacementX</span><span class="token punctuation">></span></span>0.0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>DisplacementX</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>DisplacementY</span><span class="token punctuation">></span></span>0.0<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>DisplacementY</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Displacement</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>PointPlacement</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>LabelPlacement</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Halo</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Radius</span><span class="token punctuation">></span></span>1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Radius</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Fill</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>CssParameter</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>fill<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>#FFFFFF<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>CssParameter</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Fill</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Halo</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span><span class="token namespace">sld:</span>Fill</span><span class="token punctuation">/></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>TextSymbolizer</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>Rule</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>FeatureTypeStyle</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>UserStyle</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>UserLayer</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span><span class="token namespace">sld:</span>StyledLayerDescriptor</span><span class="token punctuation">></span></span>
</code></pre>
<p><code><WellKnownName></code>指定符号的形状,<code><CssParameter name="fill"></code>指定填充颜色,<code><Size></code>设置图形的大小。<code><Stroke></Stroke></code>用于设置边框。设置边框颜色设置为黑色,设置宽度。<br> geoserver官方链接<br> <mark>注:<br> ①有中文需要将编码方式(encodeing)改为GB2312</mark></p>
<h3>十、sld符号制作</h3>
<h4>1、QGIS 3.16.15</h4>
<h5>(1) QGIS下载地址</h5>
<h5>(2) QGIS汉化</h5>
<p>点击settings,紧接着点击options,勾选override system locale,选择简体中文确定,重启软件即可。<br> <a href="http://img.e-com-net.com/image/info8/5c7912b3995e4f87a1c77a25ec6dea80.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5c7912b3995e4f87a1c77a25ec6dea80.jpg" alt="Geoserver相关知识(一)_第31张图片" width="650" height="365" style="border:1px solid black;"></a></p>
<h5>(3)QGIS界面介绍</h5>
<p><a href="http://img.e-com-net.com/image/info8/02ad7961489e4b81911d3084af1c22ae.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/02ad7961489e4b81911d3084af1c22ae.jpg" alt="Geoserver相关知识(一)_第32张图片" width="650" height="364" style="border:1px solid black;"></a></p>
<h5>(4) 铁路线符号制作</h5>
<h5>(5)图层标注设置</h5>
<p><a href="http://img.e-com-net.com/image/info8/9f9e739d33fd48679df6d8b6ed5270c4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9f9e739d33fd48679df6d8b6ed5270c4.jpg" alt="Geoserver相关知识(一)_第33张图片" width="650" height="151" style="border:1px solid black;"></a></p>
<h4>2、udig</h4>
<h5>(1)uDig在官网上下载安装包直接解压即可使用</h5>
<p><a href="http://img.e-com-net.com/image/info8/6dc7d909d1144faa9caf4aae94447eb7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6dc7d909d1144faa9caf4aae94447eb7.jpg" alt="Geoserver相关知识(一)_第34张图片" width="650" height="427" style="border:1px solid black;"></a></p>
<h5>(2)打开uDig,进入操作界面。下图是面板功能介绍</h5>
<p><a href="http://img.e-com-net.com/image/info8/3a037e8f0b844afd890653cc79235425.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3a037e8f0b844afd890653cc79235425.jpg" alt="Geoserver相关知识(一)_第35张图片" width="650" height="354" style="border:1px solid black;"></a></p>
<h5>(3)符号编辑</h5>
<p>选择图层,进行符号编辑,本文档旨在介绍各个功能的用法及作用。选择对应需要编辑style的图层,右键点击显示菜单,选择change style<br> <a href="http://img.e-com-net.com/image/info8/c33001bc539d4b369c8f8e12ca6e326d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c33001bc539d4b369c8f8e12ca6e326d.jpg" alt="Geoserver相关知识(一)_第36张图片" width="472" height="390" style="border:1px solid black;"></a></p>
<h5>(4)change style菜单</h5>
<p><a href="http://img.e-com-net.com/image/info8/09bfbee7e83e471bb0bd56cf396dd8b5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/09bfbee7e83e471bb0bd56cf396dd8b5.jpg" alt="Geoserver相关知识(一)_第37张图片" width="650" height="452" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/c9beb9e7c20941cbb2c2d7cc3efffa55.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/c9beb9e7c20941cbb2c2d7cc3efffa55.png" alt="Geoserver相关知识(一)_第38张图片" width="446" height="473" style="border:1px solid black;"></a><br> (其他的下拉选择框根据实际符号样式需要进行调节,选择即可在左侧看到直观效果);<br> <a href="http://img.e-com-net.com/image/info8/b80bdfd9ab0d4390b9302b86f2c7f8b0.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/b80bdfd9ab0d4390b9302b86f2c7f8b0.png" alt="Geoserver相关知识(一)_第39张图片" width="420" height="358" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/28f65fb9e35f4ee38d6a33306d41edc7.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/28f65fb9e35f4ee38d6a33306d41edc7.png" alt="Geoserver相关知识(一)_第40张图片" width="444" height="395" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/abd1ed5fa442455aa5c29ae475f0ff9c.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/abd1ed5fa442455aa5c29ae475f0ff9c.png" alt="Geoserver相关知识(一)_第41张图片" width="437" height="414" style="border:1px solid black;"></a><br> 比如根据国标码过滤则书写格式为:<br> gbcode=’31010’ 只有当数据的gbcodo码是31010的时候样式才会显示;<br> gbcode IN (‘31010’,’31020’) gbcode码为这两个值的时候都显示该符号样式<br> name like ‘%中%’ 模糊匹配,名称<br> <a href="http://img.e-com-net.com/image/info8/c7411fc349a24c2890537ef2745fa3ce.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/c7411fc349a24c2890537ef2745fa3ce.png" alt="Geoserver相关知识(一)_第42张图片" width="850" height="625" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1712292612305661952"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(GIS,tomcat,java,缓存,经验分享)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1943993659481452544.htm"
title="guava loadingCache代码示例" target="_blank">guava loadingCache代码示例</a>
<span class="text-muted">IM 胡鹏飞</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E7%B1%BB%E4%BB%8B%E7%BB%8D/1.htm">工具类介绍</a>
<div>publicclassTest2{publicstaticvoidmain(String[]args)throwsException{LoadingCachecache=CacheBuilder.newBuilder()//设置并发级别为8,并发级别是指可以同时写缓存的线程数.concurrencyLevel(8)//设置缓存容器的初始容量为10.initialCapacity(10)//设置缓存</div>
</li>
<li><a href="/article/1943992018892025856.htm"
title="JSON 与 AJAX" target="_blank">JSON 与 AJAX</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/ajax/1.htm">ajax</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>一、JSON(JavaScriptObjectNotation)1.数据类型与语法细节支持的数据类型:基本类型:字符串(需用双引号)、数字、布尔值(true/false)、null。复杂类型:数组([])、对象({})。严格语法规范:键名必须用双引号包裹(如"name":"张三")。数组元素用逗号分隔,最后一个元素后不能有多余逗号。数字不能以0开头(如012会被解析为12),不支持八进制/十六进制</div>
</li>
<li><a href="/article/1943990629709180928.htm"
title="Guava LoadingCache" target="_blank">Guava LoadingCache</a>
<span class="text-muted">sqyaa.</span>
<a class="tag" taget="_blank" href="/search/java%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">java并发编程</a><a class="tag" taget="_blank" href="/search/Java%E7%9F%A5%E8%AF%86/1.htm">Java知识</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/guava/1.htm">guava</a>
<div>LoadingCache是GoogleGuava库提供的一个高级缓存实现,它通过自动加载机制简化了缓存使用模式。核心特性自动加载机制当缓存未命中时,自动调用指定的CacheLoader加载数据线程安全:并发请求下,相同key只会加载一次灵活的过期策略支持基于写入时间(expireAfterWrite)和访问时间(expireAfterAccess)的过期可设置最大缓存大小,基于LRU策略淘汰丰富的</div>
</li>
<li><a href="/article/1943990125864218624.htm"
title="JavaScript 树形菜单总结" target="_blank">JavaScript 树形菜单总结</a>
<span class="text-muted">Auscy</span>
<a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a>
<div>树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,</div>
</li>
<li><a href="/article/1943987101301272576.htm"
title="精通Canvas:15款时钟特效代码实现指南" target="_blank">精通Canvas:15款时钟特效代码实现指南</a>
<span class="text-muted">烟幕缭绕</span>
<div>本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提</div>
</li>
<li><a href="/article/1943986344934043648.htm"
title="深入剖析OpenJDK 18 GA源码:Java平台最新发展" target="_blank">深入剖析OpenJDK 18 GA源码:Java平台最新发展</a>
<span class="text-muted">想法臃肿</span>
<div>本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型</div>
</li>
<li><a href="/article/1943983444027568128.htm"
title="Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)" target="_blank">Java大厂面试实录:谢飞机的电商场景技术问答(Spring Cloud、MyBatis、Redis、Kafka、AI等)</a>
<span class="text-muted"></span>
<div>Java大厂面试实录:谢飞机的电商场景技术问答(SpringCloud、MyBatis、Redis、Kafka、AI等)本文模拟知名互联网大厂Java后端岗位面试流程,以电商业务为主线,由严肃面试官与“水货”程序员谢飞机展开有趣的对话,涵盖SpringCloud、MyBatis、Redis、Kafka、SpringSecurity、AI等热门技术栈,并附详细解析,助力求职者备战大厂面试。故事设定谢</div>
</li>
<li><a href="/article/1943983191836651520.htm"
title="【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行" target="_blank">【超硬核】JVM源码解读:Java方法main在虚拟机上解释执行</a>
<span class="text-muted">HeapDump性能社区</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>本文由HeapDump性能社区首席讲师鸠摩(马智)授权整理发布第1篇-关于Java虚拟机HotSpot,开篇说的简单点开讲Java运行时,这一篇讲一些简单的内容。我们写的主类中的main()方法是如何被Java虚拟机调用到的?在Java类中的一些方法会被由C/C++编写的HotSpot虚拟机的C/C++函数调用,不过由于Java方法与C/C++函数的调用约定不同,所以并不能直接调用,需要JavaC</div>
</li>
<li><a href="/article/1943983064304644096.htm"
title="算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题" target="_blank">算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题</a>
<span class="text-muted"></span>
<div>在计算机科学和数学领域,蒙特卡洛算法(MonteCarloAlgorithm)以其独特的随机抽样思想,成为解决复杂问题的有力工具。从圆周率的计算到金融风险评估,从物理模拟到人工智能,蒙特卡洛算法都发挥着不可替代的作用。本文将深入剖析蒙特卡洛算法的思想、解题思路,结合实际应用场景与Java代码实现,并融入考研408的相关考点,穿插图片辅助理解,帮助你全面掌握这一重要算法。蒙特卡洛算法的基本概念蒙特卡</div>
</li>
<li><a href="/article/1943981422331097088.htm"
title="Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)" target="_blank">Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)</a>
<span class="text-muted">来旺</span>
<a class="tag" taget="_blank" href="/search/Java%E5%9C%BA%E6%99%AF%E9%9D%A2%E8%AF%95%E5%AE%9D%E5%85%B8/1.htm">Java场景面试宝典</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Boot/1.htm">Boot</a><a class="tag" taget="_blank" href="/search/MyBatis/1.htm">MyBatis</a><a class="tag" taget="_blank" href="/search/Kafka/1.htm">Kafka</a><a class="tag" taget="_blank" href="/search/Redis/1.htm">Redis</a><a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a>
<div>Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(SpringBoot、MyBatis、Kafka、Redis、AI等)互联网大厂技术面试不仅考察技术深度,更注重业务场景与系统设计能力。本篇以严肃面试官与“水货”程序员谢飞机的对话,带你体验音视频业务场景下的Java面试全过程,涵盖主流技术栈,并附详细答案解析,助你面试无忧。故事场景设定谢飞机是一名有趣但技术基础略显薄弱的程序员,这次应</div>
</li>
<li><a href="/article/1943979785097113600.htm"
title="【前端】jQuery数组合并去重方法总结" target="_blank">【前端】jQuery数组合并去重方法总结</a>
<span class="text-muted"></span>
<div>在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...</div>
</li>
<li><a href="/article/1943978400423145472.htm"
title="vue keep-alive标签的运用" target="_blank">vue keep-alive标签的运用</a>
<span class="text-muted"></span>
<div>keep-alive,想必大家都不会很陌生,在一些选项卡中会使用到。其实,它的作用大概就是把组件的数据给缓存起来。比如果我有一个选项卡,标签一,标签二,标签三。现在,我需要实现,当我在标签一的表单中输入内容后,点击标签二,再回到标签一,表单的内容依然存在。如果按以往的做法,不使用keep-alive,那是不能实现的。然而,我们只需要在选项卡的内容最外层包一个keep-alive标签即可。但这儿有一</div>
</li>
<li><a href="/article/1943975880120397824.htm"
title="php SPOF" target="_blank">php SPOF</a>
<span class="text-muted">贵哥的编程之路(热爱分享 为后来者)</span>
<a class="tag" taget="_blank" href="/search/PHP%E8%AF%AD%E8%A8%80%E7%BB%8F%E5%85%B8%E7%A8%8B%E5%BA%8F100%E9%A2%98/1.htm">PHP语言经典程序100题</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主</div>
</li>
<li><a href="/article/1943973357707915264.htm"
title="MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来" target="_blank">MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来</a>
<span class="text-muted"></span>
<div>引言:为什么Explain是SQL优化的“照妖镜”?在Java开发中,我们常常会遇到数据库性能瓶颈的问题。一条看似简单的SQL语句,在数据量增长到一定规模后,可能会从毫秒级响应变成秒级甚至分钟级响应,直接拖慢整个应用的性能。此时,你是否曾困惑于:为什么这条SQL突然变慢了?索引明明建了,为什么没生效?到底是哪里出了问题?答案就藏在MySQL的EXPLAIN命令里。EXPLAIN就像一面“照妖镜”,</div>
</li>
<li><a href="/article/1943972220988616704.htm"
title="Java特性之设计模式【责任链模式】" target="_blank">Java特性之设计模式【责任链模式】</a>
<span class="text-muted">Naijia_OvO</span>
<a class="tag" taget="_blank" href="/search/Java%E7%89%B9%E6%80%A7/1.htm">Java特性</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E8%B4%A3%E4%BB%BB%E9%93%BE%E6%A8%A1%E5%BC%8F/1.htm">责任链模式</a>
<div>一、责任链模式概述顾名思义,责任链模式(ChainofResponsibilityPattern)为请求创建了一个接收者对象的链。这种模式给予请求的类型,对请求的发送者和接收者进行解耦。这种类型的设计模式属于行为型模式在这种模式中,通常每个接收者都包含对另一个接收者的引用。如果一个对象不能处理该请求,那么它会把相同的请求传给下一个接收者,依此类推主要解决:职责链上的处理者负责处理请求,客户只需要将</div>
</li>
<li><a href="/article/1943969321717919744.htm"
title="日历插件-FullCalendar的详细使用" target="_blank">日历插件-FullCalendar的详细使用</a>
<span class="text-muted">老马聊技术</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>一、介绍FullCalendar是一个功能强大、高度可定制的JavaScript日历组件,用于在网页中显示和管理日历事件。它支持多种视图(月、周、日等),可以轻松集成各种框架,并提供丰富的事件处理功能。二、实操案例具体代码如下:FullCalendar日期选择body{font-family:Arial,sans-serif;margin:20px;}#calendar{max-width:900</div>
</li>
<li><a href="/article/1943963145055825920.htm"
title="react-native android 环境搭建" target="_blank">react-native android 环境搭建</a>
<span class="text-muted"></span>
<div>环境:macjava版本:Java11最重要:一定要一定要一定要react涉及到很多的依赖下载,gradle和react相关的,第一次安装环境时有外网环境会快速很多。安装nodejs安装react-nativenpminstallreact-native-clinpminstallreact-native创建一个新项目react-nativeinitfirstReact替换gradle下载源rep</div>
</li>
<li><a href="/article/1943962387782627328.htm"
title="Java 调用 HTTP 接口的 7 种方式:全网最全指南" target="_blank">Java 调用 HTTP 接口的 7 种方式:全网最全指南</a>
<span class="text-muted"></span>
<div>Java调用HTTP接口的7种方式:全网最全指南在开发过程中,调用HTTP接口是最常见的需求之一。本文将详细介绍Java中7种主流的调用HTTP接口的方式,包括每种工具的优缺点和完整代码实现。1.使用RestTemplateRestTemplate是Spring提供的同步HTTP客户端,适用于传统项目。尽管从Spring5开始被标记为过时,它仍然是许多开发者的首选。示例代码importorg.sp</div>
</li>
<li><a href="/article/1943960369345130496.htm"
title="Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求" target="_blank">Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求</a>
<span class="text-muted">可曾去过倒悬山</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场</div>
</li>
<li><a href="/article/1943957596671111168.htm"
title="docker0网卡没有ip一步解决" target="_blank">docker0网卡没有ip一步解决</a>
<span class="text-muted">ξ流ぁ星ぷ132</span>
<a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>正常查看ip的时候一直显示没有ip这里先删除docker0网卡iplinkdeletedocker0然后重启服务systemctlrestartdocker再次查看显示有ip了并且查看配置文件也是正常的cat/etc/docker/daemon.json{"registry-mirrors":["https://docker.m.daocloud.io","https://docker.imgdb</div>
</li>
<li><a href="/article/1943956589136375808.htm"
title="OKHttp3源码分析——学习笔记" target="_blank">OKHttp3源码分析——学习笔记</a>
<span class="text-muted">Sincerity_</span>
<a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E7%9B%B8%E5%85%B3/1.htm">源码相关</a><a class="tag" taget="_blank" href="/search/Okhttp/1.htm">Okhttp</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E8%A7%A3%E6%9E%90/1.htm">源码解析</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6%E7%AC%94%E8%AE%B0/1.htm">读书笔记</a><a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>文章目录1.HttpClient与HttpUrlConnection的区别2.OKHttp源码分析使用步骤:dispatcher任务调度器,(后面有详细说明)Request请求RealCallAsyncCall3.OKHttp架构分析1.异步请求线程池,Dispather2.连接池清理线程池-ConnectionPool3.缓存整理线程池DisLruCache4.Http2异步事务线程池,http</div>
</li>
<li><a href="/article/1943954447797383168.htm"
title="javascript高级程序设计第3版——第12章 DOM2与DOM3" target="_blank">javascript高级程序设计第3版——第12章 DOM2与DOM3</a>
<span class="text-muted">weixin_30687587</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84%E4%B8%8E%E7%AE%97%E6%B3%95/1.htm">数据结构与算法</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a>
<div>12章——DOM2与DOM3为了增强D0M1,DOM级规范定义了一些模块。DOM2核心:为不同的DOM类型引入了一些与XML命名空间有关的方法,还定义了以编程方式创建Document实例的方法;DOM2级样式:针对操作元素的样式而开发;其特性总结:1.每个元素都有一个关联的style对象,可用来确定和修改行内样式;2.要确定某个元素的计算样式,可使用getComgetComputedStyle()</div>
</li>
<li><a href="/article/1943951046015512576.htm"
title="Java设计模式实战:高频场景解析与避坑指南" target="_blank">Java设计模式实战:高频场景解析与避坑指南</a>
<span class="text-muted">mckim_</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>引言设计模式是软件开发的基石,但许多开发者面对23种模式时容易陷入“学完就忘”或“滥用模式”的困境。本文从工业级项目视角出发,精选10种高频设计模式,结合真实代码案例与主流框架应用,帮你建立模式思维,拒绝纸上谈兵。一、创建型模式:告别new的暴力美学1.工厂方法模式(FactoryMethod)核心痛点:对象创建逻辑散落各处,难以统一管理。场景案例:电商平台需要支持多种支付方式(支付宝、微信、银联</div>
</li>
<li><a href="/article/1943950163496202240.htm"
title="JavaScript 基础09:Web APIs——日期对象、DOM节点" target="_blank">JavaScript 基础09:Web APIs——日期对象、DOM节点</a>
<span class="text-muted">梦想当全栈</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例</div>
</li>
<li><a href="/article/1943946255763828736.htm"
title="《Java前端开发全栈指南:从Servlet到现代框架实战》" target="_blank">《Java前端开发全栈指南:从Servlet到现代框架实战》</a>
<span class="text-muted"></span>
<div>前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处</div>
</li>
<li><a href="/article/1943943735733710848.htm"
title="javaSE面试题---语法基础、面向对象、常用类、集合、多线程、文件和IO" target="_blank">javaSE面试题---语法基础、面向对象、常用类、集合、多线程、文件和IO</a>
<span class="text-muted">yang_xiao_wu_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/javase/1.htm">javase</a><a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E5%92%8CIO/1.htm">文件和IO</a>
<div>目录语法基础1.jdkjrejvm区别2.基本数据类型3.引用数据类型4.自动类型转换、强制类型转换5.常见的运算符6.&和&&区别7.++--在前和在后的区别8.+=有什么作用9.switch..case中switch支持哪些数据类型10.break和continue区别11.while和dowhile区别12.如何生成一个取值范围在[min,max]之间的随机数13.数组的长度如何获取?数组下</div>
</li>
<li><a href="/article/1943943105145270272.htm"
title="JAVA 高频八股文 Day03" target="_blank">JAVA 高频八股文 Day03</a>
<span class="text-muted">Conqueror675</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>12.TCP和Http的区别是什么TCP是传输层协议,负责建立可靠的点对点连接,确保数据有序、完整地传输(如铁路轨道);HTTP是应用层协议,基于TCP构建,定义了Web服务交互的报文格式和规则(如货运订单)。TCP关注数据如何可靠送达,通过三次握手建立连接、流量控制等机制保证传输;HTTP关注传输内容的意义,提供请求/响应语义(GET/POST等)和无状态通信。补充:说一下什么是三次握手四次挥手</div>
</li>
<li><a href="/article/1943934412651556864.htm"
title="[Vue warn]: onUnmounted is called when there is no active component instance to be associated with" target="_blank">[Vue warn]: onUnmounted is called when there is no active component instance to be associated with</a>
<span class="text-muted">扬帆起航&d</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>[Vuewarn]:onUnmountediscalledwhenthereisnoactivecomponentinstancetobeassociatedwith.LifecycleinjectionAPIscanonlybeusedduringexecutionofsetup().Ifyouareusingasyncsetup(),makesuretoregisterlifecyclehoo</div>
</li>
<li><a href="/article/1943933655697125376.htm"
title="Python技能手册 - 模块module" target="_blank">Python技能手册 - 模块module</a>
<span class="text-muted">金色牛神</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>系列Python常用技能手册-基础语法Python常用技能手册-模块modulePython常用技能手册-包package目录module模块指什么typing数据类型int整数float浮点数str字符串bool布尔值TypeVar类型变量functools高阶函数工具functools.partial()函数偏置functools.lru_cache()函数缓存sorted排序列表排序元组排序</div>
</li>
<li><a href="/article/1943932395463962624.htm"
title="JVM字节码加载与存储中的细节" target="_blank">JVM字节码加载与存储中的细节</a>
<span class="text-muted"></span>
<div>问题引出:为什么Java定义int型变量为32767时使用的是bipush32767,而定义int型变量为32768时使用的是ldc#4?在Java中,如果这样定义int型变量:publicclassTest{publicstaticvoidmain(String[]args){inti=0;intj=5;intk=6;intm=32768;intn=32767;}}变量对应的字节码文件内容是这样</div>
</li>
<li><a href="/article/35.htm"
title="JVM StackMapTable 属性的作用及理解" target="_blank">JVM StackMapTable 属性的作用及理解</a>
<span class="text-muted">lijingyao8206</span>
<a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E7%A0%81/1.htm">字节码</a><a class="tag" taget="_blank" href="/search/Class%E6%96%87%E4%BB%B6/1.htm">Class文件</a><a class="tag" taget="_blank" href="/search/StackMapTable/1.htm">StackMapTable</a>
<div>
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版</div>
</li>
<li><a href="/article/162.htm"
title="回调函数调用方法" target="_blank">回调函数调用方法</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
</div>
</li>
<li><a href="/article/289.htm"
title="[时间机器]制造时间机器需要一些材料" target="_blank">[时间机器]制造时间机器需要一些材料</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%88%B6%E9%80%A0/1.htm">制造</a>
<div> 根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
</div>
</li>
<li><a href="/article/416.htm"
title="开口埋怨不如闭口做事" target="_blank">开口埋怨不如闭口做事</a>
<span class="text-muted">邓集海</span>
<a class="tag" taget="_blank" href="/search/%E9%82%93%E9%9B%86%E6%B5%B7+%E5%81%9A%E4%BA%BA+%E5%81%9A%E4%BA%8B+%E5%B7%A5%E4%BD%9C/1.htm">邓集海 做人 做事 工作</a>
<div>“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。 </div>
</li>
<li><a href="/article/543.htm"
title="jQuery插件开发全解析,类级别与对象级别开发" target="_blank">jQuery插件开发全解析,类级别与对象级别开发</a>
<span class="text-muted">IT独行者</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91/1.htm">开发</a><a class="tag" taget="_blank" href="/search/%E6%8F%92%E4%BB%B6%E3%80%80/1.htm">插件 </a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a>
<div>jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer</div>
</li>
<li><a href="/article/670.htm"
title="Rome解析Rss" target="_blank">Rome解析Rss</a>
<span class="text-muted">413277409</span>
<a class="tag" taget="_blank" href="/search/Rome%E8%A7%A3%E6%9E%90Rss/1.htm">Rome解析Rss</a>
<div>import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S</div>
</li>
<li><a href="/article/797.htm"
title="RSA加密解密" target="_blank">RSA加密解密</a>
<span class="text-muted">无量</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%A0%E5%AF%86/1.htm">加密</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E5%AF%86/1.htm">解密</a><a class="tag" taget="_blank" href="/search/rsa/1.htm">rsa</a>
<div>RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat</div>
</li>
<li><a href="/article/924.htm"
title="linux 软件安装遇到的问题" target="_blank">linux 软件安装遇到的问题</a>
<span class="text-muted">aichenglong</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E9%81%87%E5%88%B0%E7%9A%84%E9%97%AE%E9%A2%98/1.htm">遇到的问题</a><a class="tag" taget="_blank" href="/search/ftp/1.htm">ftp</a>
<div>1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc</div>
</li>
<li><a href="/article/1051.htm"
title="面试心得" target="_blank">面试心得</a>
<span class="text-muted">alafqq</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a>
<div>最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样</div>
</li>
<li><a href="/article/1178.htm"
title="java的多态性探讨" target="_blank">java的多态性探讨</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S</div>
</li>
<li><a href="/article/1305.htm"
title="网络编程基础篇之JavaScript-学习笔记" target="_blank">网络编程基础篇之JavaScript-学习笔记</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h</div>
</li>
<li><a href="/article/1432.htm"
title="探索JUnit4扩展:深入Rule" target="_blank">探索JUnit4扩展:深入Rule</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JUnit/1.htm">JUnit</a><a class="tag" taget="_blank" href="/search/Rule/1.htm">Rule</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div> 本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte</div>
</li>
<li><a href="/article/1559.htm"
title="[CSS]CSS浮动十五条规则" target="_blank">[CSS]CSS浮动十五条规则</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a>
<div>这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了</div>
</li>
<li><a href="/article/1686.htm"
title="【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景" target="_blank">【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/partition/1.htm">partition</a>
<div>0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.</div>
</li>
<li><a href="/article/1813.htm"
title="zabbix_agentd.conf配置文件详解" target="_blank">zabbix_agentd.conf配置文件详解</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/zabbix+%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6/1.htm">zabbix 配置文件</a>
<div>Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个</div>
</li>
<li><a href="/article/1940.htm"
title="java--19.用矩阵求Fibonacci数列的第N项" target="_blank">java--19.用矩阵求Fibonacci数列的第N项</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/fibonacci/1.htm">fibonacci</a>
<div>参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac</div>
</li>
<li><a href="/article/2067.htm"
title="Netty源码学习-LengthFieldBasedFrameDecoder" target="_blank">Netty源码学习-LengthFieldBasedFrameDecoder</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实</div>
</li>
<li><a href="/article/2194.htm"
title="AES加密解密" target="_blank">AES加密解密</a>
<span class="text-muted">chicony</span>
<a class="tag" taget="_blank" href="/search/%E5%8A%A0%E5%AF%86%E8%A7%A3%E5%AF%86/1.htm">加密解密</a>
<div>AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod</div>
</li>
<li><a href="/article/2321.htm"
title="文件编码格式转换" target="_blank">文件编码格式转换</a>
<span class="text-muted">ctrain</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A0%81%E6%A0%BC%E5%BC%8F/1.htm">编码格式</a>
<div>
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
</div>
</li>
<li><a href="/article/2448.htm"
title="mysql 在linux客户端插入数据中文乱码" target="_blank">mysql 在linux客户端插入数据中文乱码</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E4%B8%AD%E6%96%87%E4%B9%B1%E7%A0%81/1.htm">中文乱码</a>
<div>1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------</div>
</li>
<li><a href="/article/2575.htm"
title="好代码是廉价的代码" target="_blank">好代码是廉价的代码</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E4%B9%A6/1.htm">读书</a>
<div>
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只</div>
</li>
<li><a href="/article/2702.htm"
title="Android网络请求库——android-async-http" target="_blank">Android网络请求库——android-async-http</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通</div>
</li>
<li><a href="/article/2829.htm"
title="ORACLE 复习笔记之SQL语句的优化" target="_blank">ORACLE 复习笔记之SQL语句的优化</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/SQL%E4%BC%98%E5%8C%96/1.htm">SQL优化</a><a class="tag" taget="_blank" href="/search/Oracle+sql%E8%AF%AD%E5%8F%A5%E4%BC%98%E5%8C%96/1.htm">Oracle sql语句优化</a><a class="tag" taget="_blank" href="/search/SQL%E8%AF%AD%E5%8F%A5%E7%9A%84%E4%BC%98%E5%8C%96/1.htm">SQL语句的优化</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结: </div>
</li>
<li><a href="/article/2956.htm"
title="浅析:Android 嵌套滑动机制(NestedScrolling)" target="_blank">浅析:Android 嵌套滑动机制(NestedScrolling)</a>
<span class="text-muted">gg163</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E7%A7%BB%E5%8A%A8%E5%BC%80%E5%8F%91/1.htm">移动开发</a><a class="tag" taget="_blank" href="/search/%E6%BB%91%E5%8A%A8%E6%9C%BA%E5%88%B6/1.htm">滑动机制</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%A5%97/1.htm">嵌套</a>
<div>谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚</div>
</li>
<li><a href="/article/3083.htm"
title="使用hovertree菜单作为后台导航" target="_blank">使用hovertree菜单作为后台导航</a>
<span class="text-muted">hvt</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/hovertree/1.htm">hovertree</a><a class="tag" taget="_blank" href="/search/asp.net/1.htm">asp.net</a>
<div>
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css</div>
</li>
<li><a href="/article/3210.htm"
title="SVG 教程 (二)矩形" target="_blank">SVG 教程 (二)矩形</a>
<span class="text-muted">天梯梦</span>
<a class="tag" taget="_blank" href="/search/svg/1.htm">svg</a>
<div>SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
</div>
</li>
<li><a href="/article/3337.htm"
title="一个简单的队列" target="_blank">一个简单的队列</a>
<span class="text-muted">luyulong</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E9%98%9F%E5%88%97/1.htm">队列</a>
<div>
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front </div>
</li>
<li><a href="/article/3464.htm"
title="基础数据结构和算法九:Binary Search Tree" target="_blank">基础数据结构和算法九:Binary Search Tree</a>
<span class="text-muted">sunwinner</span>
<a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a>
<div>
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all</div>
</li>
<li><a href="/article/3591.htm"
title="项目出现的一些问题和体会" target="_blank">项目出现的一些问题和体会</a>
<span class="text-muted">Steven-Walker</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div> 第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&</div>
</li>
<li><a href="/article/3718.htm"
title="高手问答:Java老A带你全面提升Java单兵作战能力!" target="_blank">高手问答:Java老A带你全面提升Java单兵作战能力!</a>
<span class="text-muted">ITeye管理员</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>