Android基础——RecycleView
RecycleView
- RecycleView是什么?
- RecycleView使用
- 瀑布流滚动
- 横向滚动
- RecycleView点击事件
RecycleView是什么?
RecycleView是进阶版的ListView,不仅可以实现ListView的纵向滑动,还可以横向滑动和瀑布流滑动。
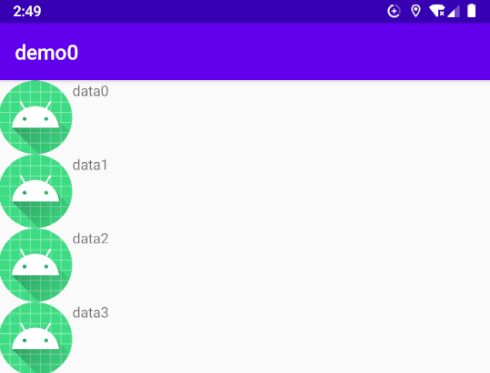
RecycleView使用
使用RecycleView需要在build.gradle中添加相应的依赖库:
implementation "androidx.recyclerview:recyclerview:1.2.1"
在activity_main.xml中添加RecyclerView控件
准备数据,创建bean类:
public class Data {
private String name;
private int imageId;
public Data(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImageId() {
return imageId;
}
public void setImageId(int imageId) {
this.imageId = imageId;
}
}
创建适配布局list_item.xml:
创建适配布局的适配器RecycleViewAdapter继承RecyclerView.Adapter
- T为内部类ViewHolder继承,用于RecyclerView.ViewHolder,传入参数为适配布局的View实例
- 构造方法用于接收并维护数据
- onCreateViewHolder()加载适配布局传入ViewHolder并返回,viewType用于和getItemViewType()根据不同数据返回对应布局,如设置Header
- onBindViewHolder()用于将控件和数据进行绑定
- getItemCount()用于返回数据长度
public class RecycleViewAdapter extends RecyclerView.Adapter {
private List mDataList;
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView DataIv;
TextView DataTv;
public ViewHolder(@NonNull View itemView) {
super(itemView);
DataIv = itemView.findViewById(R.id.recycle_view_iv);
DataTv = itemView.findViewById(R.id.recycle_view_tv);
}
}
public RecycleViewAdapter(List mDataList) {
this.mDataList = mDataList;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
ViewHolder holder = new ViewHolder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Data data = mDataList.get(position);
holder.DataIv.setImageResource(data.getImageId());
holder.DataTv.setText(data.getName());
}
@Override
public int getItemCount() {
if(mDataList != null){
return mDataList.size();
}
return 0;
}
}
修改MainActivity,为RecyclerView设置布局方向和适配器
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycle_view);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
List dataList = new ArrayList<>();
for (int i = 0; i < 20; i++) {
Data data = new Data("data"+i,R.mipmap.ic_launcher);
dataList.add(data);
}
RecycleViewAdapter recycleViewAdapter = new RecycleViewAdapter(dataList);
recyclerView.setAdapter(recycleViewAdapter);
}
}
瀑布流滚动
修改适配布局list_item.xml中的LinearLayout父布局,设置为垂直排列:
将LinearLayoutManager修改为StaggeredGridLayoutManager即可修改为瀑布流,瀑布流的宽度是由布局的列数自动适配的,这里的列数为3:
StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
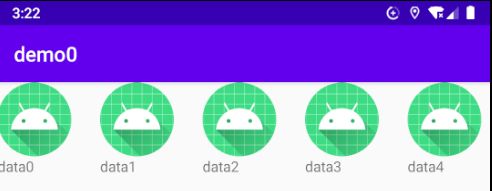
横向滚动
修改适配布局list_item.xml中的LinearLayout父布局,将宽度控制为100,避免过大:
修改MainAcitivity中的代码,在创建LinearLayoutManager后通过setOrientation方法修改为横向滚动
layoutManager.setOrientation(RecyclerView.HORIZONTAL);
RecycleView点击事件
RecycleView的点击事件需要分别给各个子控件设置,在Viewholder类中创建成员变量维护适配布局的View,在onCreateViewHolder()给最外层布局和ImageView设置点击事件:
public class RecycleViewAdapter extends RecyclerView.Adapter {
private List mDataList;
public class ViewHolder extends RecyclerView.ViewHolder {
ImageView DataIv;
TextView DataTv;
View ItemView;
public ViewHolder(@NonNull View itemView) {
super(itemView);
ItemView = itemView;
DataIv = itemView.findViewById(R.id.recycle_view_iv);
DataTv = itemView.findViewById(R.id.recycle_view_tv);
}
}
public RecycleViewAdapter(List mDataList) {
this.mDataList = mDataList;
}
@NonNull
@Override
public ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
holder.ItemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int position = holder.getAbsoluteAdapterPosition();
Data data = mDataList.get(position);
Toast.makeText(v.getContext(), "click"+data.getName(), Toast.LENGTH_SHORT).show();
}
});
holder.DataIv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
return holder;
}
@Override
public void onBindViewHolder(@NonNull ViewHolder holder, int position) {
Data data = mDataList.get(position);
holder.DataIv.setImageResource(data.getImageId());
holder.DataTv.setText(data.getName());
}
@Override
public int getItemCount() {
if(mDataList != null){
return mDataList.size();
}
return 0;
}
}